text-shadow — Веб-технологии для разработчиков
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations. Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
Исходный код этого интерактивного примера размещён в репозитории на GitHub. Если Вы желаете внести вклад в проект интерактивных примеров, пожалуйста создайте клон https://github.com/mdn/interactive-examples и пришлите нам запрос на извлечение (pull request).
Syntax
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения <длина>, за которыми следует необязательное значение <цвет>. Первые два значения <длина> определяют параметры <смещение-x> и <смещение-y>. Третье необязательное значение <длина> задаёт <радиус-размытия>. Значение <цвет> определяет цвет тени.
Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Это свойство можно применить к псевдо-элементам ::first-line и ::first-letter.
Значения
<цвет>- Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется опредлить значение цвета явно.
<смещение-x> <смещение-y>- Обязательные. Эти величины
<длина>задают расстояние тени от текста.<смещение-y>определяет вертикальное растояние; отрицательное значение размещает тень выше текста. Если оба значения заданы в0, тень будет располагаться прямо за текстом, она может быть видна из-за эффекта<радиус-размытия>. <радиус-размытия>- Необязательный. Это величина
<длина>. Чем больше значение, тем сильнее задаётся размытие; тень становится шире и светлее. Значение по умолчанию0, в случае когда параметр не определён.
Формальный синтаксис
none | <shadow-t>#где
<shadow-t> = [ <length>{2,3} && <color>? ]где
<color> = <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>где
<rgb()> = rgb( <percentage>{3} [ / <alpha-value> ]? ) | rgb( <number>{3} [ / <alpha-value> ]? ) | rgb( <percentage>#{3} , <alpha-value>? ) | rgb( <number>#{3} , <alpha-value>? )
<rgba()> = rgba( <percentage>{3} [ / <alpha-value> ]? ) | rgba( <number>{3} [ / <alpha-value> ]? ) | rgba( <percentage>#{3} , <alpha-value>? ) | rgba( <number>#{3} , <alpha-value>? )<hsl()> = hsl( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsl( <hue>, <percentage>, <percentage>, <alpha-value>? )
<hsla()> = hsla( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsla( <hue>, <percentage>, <percentage>, <alpha-value>? )где
<alpha-value> = <number> | <percentage>
<hue> = <number> | <angle>
Примеры
Простая тень
.red-text-shadow {
text-shadow: red 0 -2px;
}<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, serif;
}<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>Спецификации
Совместимость с браузерами
Таблица совместимости на этой странице была сформирована из структурированных данных. Если Вы хотите внести вклад в эти данные, сверьтесь с https://github.com/mdn/browser-compat-data и отправьте нам запрос на извлечение (pull request). Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
text-shadow | Chrome Полная поддержка 2 | Edge Полная поддержка | Firefox Полная поддержка 3.5
| IE Полная поддержка 10 | Opera Полная поддержка 9.5
| Safari Полная поддержка 1.1
| WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 1
| Samsung Internet Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
- Смотрите замечания реализации.
- Смотрите замечания реализации.
Примечание Quantum CSS
- В движке Gecko есть программная ошибка в результате которой метод перехода (
transition) не будет производить переход от элемента со свойствомtext-shadowс заданным цветом к элементу со свойствомtext-shadowбез заданного цвета (баг 726550). Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Также смотрите
Используем text-shadow осмысленно
В сегодняшней короткой заметке поговорим о тенях для текстовых элементов сайта. О том, когда и для чего их применяют, какие подходы используются, и рассмотрим типичные ошибки.
§Структура тени в CSS
text-shadow: 2px 5px 10px #fff;
- 2px — смещение по оси X;
- 5px — смещение по оси Y;
- 10px — размытие;
- #fff — цвет тени;
Все просто, однако, мы наблюдаем много случаев, когда тени применяются без понимания, казалось бы, очевидных вещей. Как то: источник света, цвет и размытие. Давайте на них остановимся подробнее.
§Смещение
Наиболее распространен прием, когда тень создается со смещением по осям, небольшим размытием или вовсе без него.
При создании смещения стоит сразу определиться, куда у вас будут «падать» тени на странице. Странно наблюдать, когда кнопки с расстоянием между собой в 200 пикселей имеют совершенно разные направления смещения теней. На одной посетитель «смотрит» сверху и слева, а на рядом стоящей — снизу.
Во flat эта ситуация намного критичней, так как природа long shadow — это мощный источник света, расположенный под малым углом к тексту(тени на закате солнца). Не стоит допускать такой несуразицы.
§Размытие
Большие значения этого параметра создают эффект левитирующего текста.
Да, в каких-то случаях это может быть уместно в силу общей стилистики страницы. Но если такого текста много, то визуально это будет выглядеть грязно. Иногда размытие используют для придания объема тексту, однако это можно сделать реалистичней, используя множественные тени.
Пример
Так же размытие уместно использовать в long shadow, когда элемент не имеет никаких ограничителей, но тень необходимо ограничить. В этом случае поможет плавный переход в fade.
Пример
§Цвет
Цвет тени играет очень важную роль. Некоторые не особо утруждая себя заботой об эстетике, вешают «глухие» цвета, например #000 или #fff, для придания тексту эффектов объема или вдавленности соответственно.
Однако, как и в случае со смещением, стоит думать о том, какой силы должен быть источник света, чтобы давать такую плотную тень или создавать настолько яркий блик. Для подобных эффектов в этом случае подходит задание цвета в формате rgba, т.е. включая альфа-канал. Такой цвет: rgba(255,255,255,.4-6) даст мягкий блик и создаст эффект вдавленности. Происходит это засчет наложения полупрозрачного белого на цвет фона элемента. Плюсом такого подхода является то, что тень всегда будет выполнять свое предназначение, даже при смене фона элемента и цвета текста, а одинаковые значения для всех элементов на странице воссоздадут эффект единого источника света с одинаковой интенсивностью.
Для создания эффекта вдавленности текст должен быть темней основного фона, а тень светлее его.
Пример
§Применение теней для больших объемов текста
Это самый неудачный пример использования теней. Не делайте так.
Пример
Такой прием используют либо при полном непонимании проблемы восприятия больших объемов текста, либо для имитации сглаживания шрифтов на странице. Друзья, пусть лучше шрифт останется таким как есть, но текст будет чистым и хорошо воспринимаемым.
Для сглаживания можно использовать text-stroke.
На этом рассказ заканчиваем и подведем краткое резюме.
При создании тени:
1. Думайте над расположением и интенсивностью мнимого источника света;
2. Не забывайте про альфа-канал для цвета тени;
3. Не применяйте чрезмерное размытие тени, если это не обусловлено его явным предназначением;
4. Не используйте тени для больших объемов текста;
§Для справки
Свойство text-shadow
Семь примеров с тенями
Реалистичный text-shadow inset
← Предыдущая статьяСледующая статья →текст с тенью. Несколько теней текста — учебник CSS
Еще один способ украсить веб-страницу – сделать текст с тенью в CSS. При грамотном применении данного стиля можно удачно выделить заголовок, абзац, часть текста. Вы можете настроить цвет тени, ее смещение и размытие.
Задать в CSS тень текста можно с помощью свойства text-shadow, которое поддерживается всеми браузерами, кроме Internet Explorer версии 9 и ранее. Также есть проблемы с Opera Mini – этот браузер лишь частично поддерживает свойство. Ниже показан пример записи стиля и значений свойства:
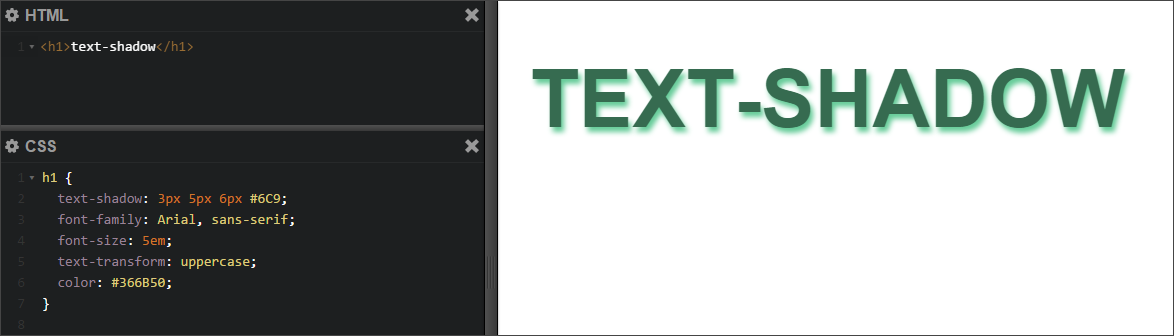
h2 {
text-shadow: 3px 5px 6px #6C9;
}
Как видно, мы указали целых четыре значения через пробел. Пройдемся по порядку:
3px– первое значение отвечает за смещение тени по оси X (вправо, влево). Положительным значением тень сдвигается вправо, а отрицательным – влево.5px– второе значение отвечает за смещение тени по оси Y (вниз, вверх). Положительным значением тень сдвигается вниз, а отрицательным – вверх.6px– третье значение отвечает за радиус размытия тени. Этот параметр указывать необязательно. По умолчанию размытие равняется 0 пикселей, что делает тень четкой и неразмытой.#6c9– четвертое значение отвечает за цвет тени. Этот параметр указывать необязательно. По умолчанию цвет тени устанавливается такой же, как у текста, к которому применяется стиль.

Как выглядит тень в браузере (скриншот):
 Скриншот: текст с тенью, CSS
Скриншот: текст с тенью, CSSНесколько теней CSS для текста
Также допускается использовать несколько групп значений для свойства text-shadow. Это означает, что вы можете установить несколько теней для одного текста. Для этого нужно записать группы значений через запятую.
Пример:
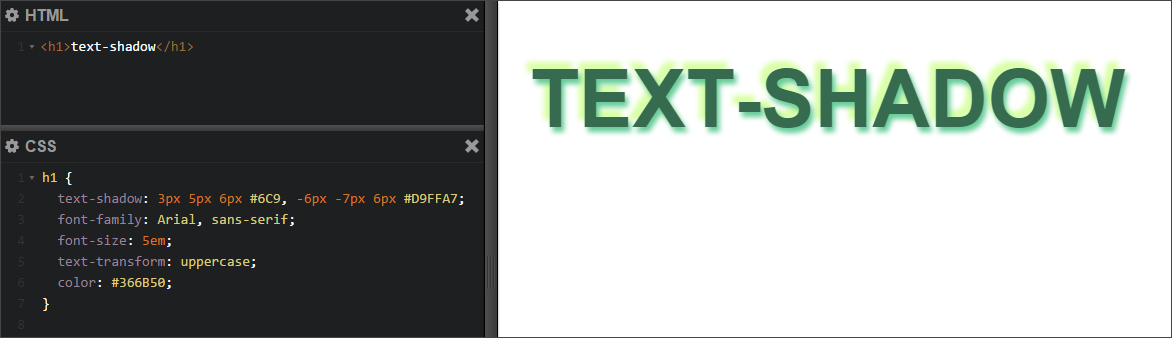
h2 {
text-shadow: 3px 5px 6px #6C9, -6px -7px 6px #D9FFA7;
}
Результат применения такого стиля виден на скриншоте:
 Скриншот: несколько теней для текста CSS
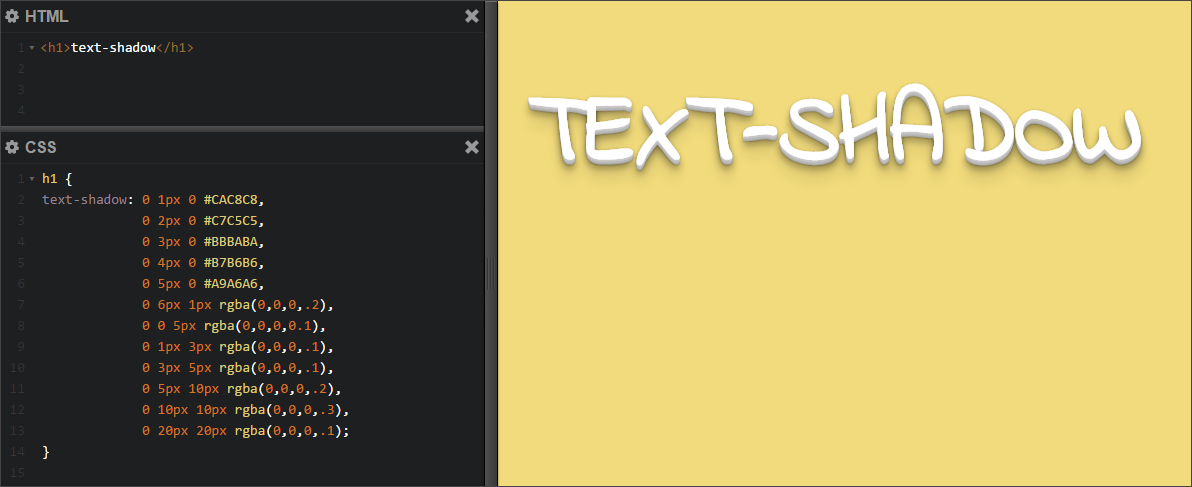
Скриншот: несколько теней для текста CSSС помощью свойства CSS text-shadow можно создавать действительно красивые вещи. Вы можете экспериментировать: устанавливать большое количество различных теней, задавать цвет не только в шестнадцатеричном виде, но и в формате RGBA, используя альфа-канал для настройки прозрачности. Вот что может получиться, если уделить этому свойству достаточное количество внимания:
 Скриншот: объемная тень текста в CSS
Скриншот: объемная тень текста в CSSДалее в учебнике: как задать интервалы в CSS между символами, словами и строками.
Свойство text-shadow / Хабр
Совсем недавно увидел пост про свойство z-index. Раз пошла такая пьянка, то вставлю и свои пять копеек и расскажу о свойстве text-shadow. Так получилось, что в последнее время мне стали регулярно попадаться сайты, использующие это свойство. Сразу скажу, что под IE любой версии (и IE8 тоже!) читать статью не имеет смысла, так как ослик, к большому сожалению, так и не научился поддерживать свойство, которое было описано еще в 1998 году.Примечание: Так как Хабр не позволяет в статьях использовать собственные стили, то живые примеры можно смотреть на моей странице.
Итак, в CSS имеется свойство text-shadow для добавления тени на каждую букву текста. На данный момент из современных браузер только IE не поддерживает этот стиль. Само свойство было представлено еще в CSS2, но практически не поддерживалось браузерами. Постепенно ситуация стала менятья к лучшему. На данный момент таблица поддержки браузерами выглядит следующим образом
| Safari 3.1 (Mac/Win) | да, но без множественных теней |
| Safari 4 (Mac/Win) | да, полная поддержка |
| Opera 9.5 (Mac/Win/Lin) | да, полная поддержка |
| Firefox 2/3 (Mac/Win/Lin) | нет |
| Firefox 3.1/3.5 (Mac/Win/Lin) | да, полная поддержка |
| Google Chrome 1 (Win) | нет |
| Google Chrome 2 (Win) | да, полная поддержка |
| IE 7/8 (Win) | нет |
| Konqueror (Lin/Mac/Win) | да, полная поддержка |
| Safari on iPhone | да, но без множественных теней |
| Nokia Symbian-Smartphones (Series 60) | да |
| Opera Mini 4.1 | да, но без размытия |
Как видите, последние версии современных браузеров поддерживают text-shadow. Даже мобильные версии браузеров уже понимают это свойство, хотя и с некоторыми ограничениями.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам, легок для страницы и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow
{
text-shadow: 2px 2px 1px red;
}
В этом примере мы добавляем к заголовку 2 уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым). Можно использовать отрицательные значения, чтобы изменить направление тени (влево и вверх). Кстати, браузеры на движке WebKit поддерживают цвет в формате rgba, что позволяет использовать полупрозрачность.
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF}
.whitetext {color: white}
.whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Если вы посмотрите на пример, то увидите, что первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней. Например, Opera поддерживает до шести теней, а Firefox только одну (только первую, а остальные игнорирует).
Контуры
Используя несколько теней, можно добиться и другого эффекта — создание контуров для букв.
p.contur
{
background: #CCF;
padding: 1em;
}
.conturtext
{
font-size: 24pt;
color: #BBE;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Я не уверен, что на Хабре можно использовать сценарии, поэтому примеры можно посмотреть на моей странице.
Подводя итоги
Учитывая тот факт, что IE не поддерживает свойство text-shadow, многие посчитают его недостойным внимания. Но с другой стороны, пользователи IE не получат ошибку при отображении страницы. Они увидят обычный плоский текст, и когда им скажут, что под другим браузером страница выглядит покруче, то может это заставит их задуматься о смене браузера, а разработчиков M$ заставит призадуматься.
Дополнительная информация
В заключение приведу несколько ссылок для дополнительной информации.
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Елка — Тенитекст песни(слова)
Друзья! Обращаем Ваше внимание: для того, чтобы правильно исправить текст песни или добавить объяснение строк Автора, надо выделить как минимум два слова
Биография певицы Ёлки и все тексты песен(слова)
Смотреть видеоклип/слушать онлайн
Отзывы об этой песне: читать/добавить
Вечер спустился с небес, поставил крест на городской хлам.
Темный безлюдный квартал прячет глубоко мысли тех, кто устал.
Я среди них, я среди тех, кому мало света.
Метр за метром я медленно бегу к ответу, в поисках того бегу, кто примет эстафету.
Холодное лето, но мне тепло, темный квартал, но мне легко.
Смотрю на скорость в открытое окно, ветер обдувает нежное моё лицо.
Тихий вздох, короткий шорох, в сердце моем еще остался порох.
Кому-то кто-то дорог, водоворот, сердце и глаза любовь всегда найдут.
Одинокий пруд, вокруг дома, я назову пейзаж — городская тоска.
Припев:
Обэдабэладжаджаджаджаджаджа, почему в глазах людей пустота?
Обэдабэладжаджаджаджаджаджа, откуда в головах людей темнота?
Обэдабэладжаджаджаджаджаджа, почему в глазах людей пустота?
Обэдабэладжаджаджаджаджаджа, откуда в головах людей темнота?
Тонкий мир теней, где спрятаны в камни истории людей.
Сердце мое, квартал темный разбил, кривые зеркала, его волшебный мир.
Ночь успокоила вечер, тени от фонарей мою скуку лечат.
Плечи дрожат, в сердце горят свечи, лишь в одиноких окнах пылают печи.
Огненный меч пронзил тишину, ненужные скандалы породили войну.
Я так не хочу, я не могу видеть, как люди свои мечты разбивают.
Заново начну, кварта поет, старые колонны меня узнают.
Одинокий пруд, вокруг дома, я назову пейзаж — городская тоска.
Припев:
Обэдабэладжаджаджаджаджаджа, почему в глазах людей пустота?
Обэдабэладжаджаджаджаджаджа, откуда в головах людей темнота?
Обэдабэладжаджаджаджаджаджа, почему в глазах людей пустота?
Обэдабэладжаджаджаджаджаджа, откуда в головах людей темнота?
Утро сменило ночную игру, я знаю точно, куда я иду.
Мир окунулся в галактику слова, солнечный свет меня зовёт снова.
Большая дорога, машины иуда сюда, я посередине ярко-красного дня.
Расписана стена: «любите друг друга», — баллоны без краски, как разбитые трубы.
Смотрят на стены, пейзаж новостей, темный квартал теперь стал, как музей.
Одинокий пруд вокруг дома, я назову пейзаж — городская тоска.
Припев:
Обэдабэладжаджаджаджаджаджа, почему в глазах людей пустота?
Обэдабэладжаджаджаджаджаджа, откуда в головах людей темнота?
Обэдабэладжаджаджаджаджаджа, почему в глазах людей пустота?
Обэдабэладжаджаджаджаджаджа, откуда в головах людей темнота?
Тонкий мир теней, где спрятаны в камни истории людей.
Сердце мое, квартал темный разбил, кривые зеркала, его волшебный мир.
Кто Там? — Тени текст песни
Если ты когда нибудь гонялся за своей теньюТогда наверное знаешь как становиться растением
Никаких фото на память, чаще смотришь в окна
С улыбкой думаешь что принимают долбаебов
На жуткой паранойе если звонит левый номер
Шифровал и отрицал если спросят на районе
Не считал себя барыгой когда видел прибыль
Наверное думал взять последний раз и спрыгнуть
Ага, вокруг ведра опять собрал кучу народу
Исполняет босота кому сегодня больше дозу
И ты б наверное не вкисал, если б их не знал
Что ты за пацан если не вывозишь запах драпа?
Дворовая романтика, ты узнаешь сам
Почему висят на падиках с ночи до утра
И никто не знает что приходить в голову уебкам
И ты не спутаешь ни с чем паники приемы
Мы не тени мы люди, мы люди
Дайте нам булик, дайте нам дунуть
Дайте свободу, чтобы осознать самим
Что нас одурманивает этот сладкий дым
Мы не тени мы люди, мы люди
Дайте нам булик, дайте нам дунуть
Дайте свободу, чтобы осознать самим
Что нас одурманивает этот сладкий дым
Да, наплевать на законы и принципы
Там где то приводы в милицию
Там не спалится бы, а мы
Кто мы по сути? Убитые лица везде
Падал весь день что бы поднять свои веки под вечер
Мигрени, под настроение не втулишь типам в череп то
Что ты с рождения знал как ушатывать мотор
Чужих и малодумающих личностей, кружи
А я пойду, еще есть пару мест где не был
Как по асфальту мелом, как чем то белым
Постепенно тонет чья то вера
И мы не тени, только почему тогда нет первых?
Нигде, они наверное там же где и мои манеры
Не те, уже не те но кенты
Ты не нюхал травы, дохуя воспитанный
Прячь ебало, а не то судьба его развалит битой
Мы не тени мы люди, мы люди
Дайте нам булик, дайте нам дунуть
Дайте свободу, чтобы осознать самим
Что нас одурманивает этот сладкий дым
Мы не тени мы люди, мы люди
Дайте нам булик, дайте нам дунуть
Дайте свободу, чтобы осознать самим
Что нас одурманивает этот сладкий дым
Я видел как на районе так рано взрослели
Видел приемы, видел стены райотдела
Система, в который мы — это всего лишь тени
А я так верил что придет и наше время
Проблемы? Ну да, тут хватало проблем
Ведь самый умный легко найдет себе
И замечательно вроде начинался день
Я еду, там пацаны уже ждут все меня
А мы любили вместо пар хапануть с утра
Посмеялись и разбежались кто куда
Кто по делам, кто то дальше в кружева
Жила-была, че пацаны до вечера
Но вечером черт меня дернул сука так встрять
Я даже не успел понять что случилось
«Прием-прием, это уголовный розыск»
Браслеты на руки, меня что то поздно
Мы не тени мы люди, мы люди
Дайте нам булик, дайте нам дунуть
Дайте свободу, чтобы осознать самим
Что нас одурманивает этот сладкий дым
Мы не тени мы люди, мы люди
Дайте нам булик, дайте нам дунуть
Дайте свободу, чтобы осознать самим
Что нас одурманивает этот сладкий дым
Понравился текст песни?
Оставьте комментарий ниже
Артем Кинг — Тень текст песни
РастворисьВ этой темноте
Разрывает от идей
Начиная новый день
Я пытаюсь оторваться
Но меня держит моя тень
Просто растворись
В этой темноте
Разрывает от идей
Начиная новый день
Я пытаюсь оторваться
Но меня держит моя тень
Добро пожаловать
В тайное сообщество
Мы чтим людей молчанием
Наш символ — одиночество
А сбор у нас по вечерам
Свободный вход
Свободный храм
Так каждый день и до утра
Где-то гуляет детвора
А мы сидим, нам не пора
И, слыша крики со двора
Мы не идем на провокацию
Без нас стояли города
Кажется, выбрался
Из этого клуба
Родным говорю, что в порядке
Перестану быть грубым
И, вроде, я все еще жив
Нашел все ответы
Но снова, вернувшись в мой храм
Тушу об себя сигарету
Растворись
В этой темноте
Разрывает от идей
Начиная новый день
Я пытаюсь оторваться
Но меня держит моя тень
Просто растворись
В этой темноте
Разрывает от идей
Я пытаюсь оторваться
Но меня держит моя тень
Промоакция длиной в жизнь
Закончится с бюджетом
Ты держись
Не покажи им пистолеты
Поднимаешься наверх
Но пропускаешь этажи
И отражение не то
Родная, видишь миражи
Обучение длиной в жизнь
Закончится с куплетом
Ты держись
Ведь все закончится на этом
Как ты видишь этот мир
Теперь, родная, расскажи
Все еще видишь миражи
Тогда я зря все предложил
Кажется, больше
Не ходим по кругу
Родным говорим, что в порядке
Перестали быть грубыми
Перестали быть грубыми
Кажется, все еще живы
Нашли все ответы
Но снова, вернувшись в наш храм
Я подожгу сигарету
Я подожгу сигарету
Растворись
В этой темноте
Разрывает от идей
Начиная новый день
Я пытаюсь оторваться
Но меня держит моя тень
Просто растворись
В этой темноте
Разрывает от идей
Начиная новый день
Я пытаюсь оторваться
Но меня держит моя тень
Понравился текст песни?
Оставьте комментарий ниже
Тень текста CSS
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Эффект тени текста!
Затем добавьте цвет (красный) к тени:
Эффект тени текста!
Затем добавьте эффект размытия (5 пикселей) к тени:
Эффект тени текста!
Проверьте себя упражнениями!
Все свойства текста CSS
| Объект | Описание |
|---|---|
| цвет | Устанавливает цвет текста |
| направление | Задает направление текста / направление письма |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| высота строки | Устанавливает высоту строки |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| оформление текста | Указывает украшение, добавленное к тексту |
| текст-отступ | Задает отступ первой строки в текстовом блоке |
| тень текста | Задает эффект тени, добавляемый к тексту. |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| переполнение текста | Указывает, как сообщение о переполненном содержимом, которое не отображается, для пользователя. |
| юникод-биди | Используется вместе со свойством direction для установки или возврата, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| с вертикальным выравниванием | Задает вертикальное выравнивание элемента |
| белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
,
Генератор теней текста CSS3 — CSS3gen
Используйте этот генератор тени текста CSS3, чтобы легко добавлять стили тени текста в ваш веб-проект.
Ваш браузер не поддерживает свойство CSS3 text-shadow. Вы все еще можете использовать этот инструмент для создания правила CSS3, но вы не сможете увидеть результаты.
Пожалуйста, включите Javascript, чтобы использовать эту страницу.
Смотри, мама, без изображений!
Сгенерированный CSS:
Объяснение тени текста
Свойство CSS3 text-shadow — один из самых популярных методов постепенного улучшения дизайна веб-сайта.Хотя изначально он входил в спецификацию CSS 2.1, он был отозван из-за отсутствия поддержки. Однако теперь он вернулся в CSS 3 и имеет широкую поддержку среди современных браузеров.
Свойство text-shadow действительно просто в использовании. Синтаксис следующий:
#myDiv { тень текста: 1px 2px 3px # 666; }Он принимает четыре значения: первое значение определяет расстояние до тени по оси x (по горизонтали), второе значение устанавливает расстояние по оси y (по вертикали), третье значение определяет размытие тени, а последнее значение устанавливает цвет.
Хотя это относительно легко запомнить по сравнению с другими правилами CSS3, такими как border-radius, полезно иметь такой генератор, чтобы вы могли генерировать текстовую тень в реальном времени и настройте его с помощью элементов управления в стиле Photoshop.
Поддерживающие браузеры
На момент написания следующие браузеры поддерживают свойство CSS3 text-shadow :
| Браузер | Поддерживает тень текста? |
| Firefox 3.1+ | Полная поддержка |
| Firefox 1-3 | Нет |
| Safari 4+ | Полная поддержка |
| Safari 3.1+ | Частичная поддержка |
| Хром 2+ | Полная поддержка |
| Хром 1 | Нет |
| IE9 | Полная поддержка |
| Opera 9.5+ | Полная поддержка |
.
CSS: тени текста
CSS: тени текстаСм. Также указатель всех подсказок.
На этой странице:
Тени текста
CSS уровня 3 имеет свойство text-shadow для добавления тени. к каждой букве некоторого текста. В простейшем виде это выглядит что-то вроде этого:
h4 {тень текста: 0.1em 0.1em # 333}
Добавляет темно-серую (# 333) тень немного правее (0,1em) и вниз (0,1em) относительно обычного текста. Результат выглядит так:
Ноак и барсикл
Тень нечеткого текста
Простейшая форма свойства text-shadow состоит из двух частей: цвет (например, # 333 выше) и смещение (0,1 мкм 0,1 мкм в пример выше). Это приводит к резкой тени на указанном смещение.Но смещение также можно сделать нечетким, в результате или менее размытая тень.
Величина нечеткости дана как другое смещение. Вот два линии, одна с небольшой размытостью (0,05em) и одна с большим количеством (0.2em):
h4.a {text-shadow: 0.1em 0.1em 0.05em # 333}
h4.b {text-shadow: 0.1em 0.1em 0.2em черный}
«Что скажешь?» сказал UK
Для ясности
Читаемый белый текст
Тени могут сделать текст более читабельным, если контраст между передний план и задний план небольшой.Вот пример белого текст на бледно-голубом фоне, сначала без тени и затем с помощью:
h4 {цвет: белый}
h4.a {цвет: белый; text-shadow: черный 0.1em 0.1em 0.2em}
Без тени:
Что в этом для меня?
С тенью:
С лопатой и апельсинами
Множественные тени
У вас также может быть более одной тени. В общем, это выглядит довольно странно:
h4 {тень текста: 0.2em 0,5em 0,1em # 600,
-0.3em 0.1em 0.1em # 060,
0.4em -0.3em 0.1em # 006}
Но с двумя хорошо расположенными темными и светлыми тенями эффект может быть полезным:
h4.a {text-shadow: -1px -1px белый, 1px 1px # 333}
h4.b {text-shadow: 1px 1px белый, -1px -1px # 444}
Я, Август (вы знаете кто)
Это, конечно, доплата
Это немного опасно, как вы можете видеть, если ваш браузер не поддержка ‘text-shadow’.Фактически, цвета фона и текст в этом примере почти такой же (#CCCCCC и # D1D1D1), поэтому без теней почти нет контраста.
Рисование букв в виде контуров
Можно взять пример с двумя тенями из предыдущей версии. Еще больше. С помощью четырех теней буквам можно придать контур:
h4 {text-shadow: -1px 0 черный, 0 1px черный,
1px 0 черный, 0 -1px черный}
Вы краснеете?
Кот, яблоко и т. Д.
Это не идеальный план, и в настоящее время (август 2005 г.) обсуждение вопроса о том, должен ли CSS иметь отдельный свойство (или, возможно, значение для ‘text-decoration’), чтобы улучшить Контуры.
Неоновое свечение
Если сразу за текстом поместить нечеткую тень, т.е. с нулевым смещение, эффект заключается в создании свечения вокруг букв. Если свечение одной тени недостаточно интенсивно, просто повторите то же самое тени несколько раз:
h4.a {text-shadow: 0 0 0.2em # 8F7}
h4.b {text-shadow: 0 0 0.2em # F87, 0 0 0.2em # F87}
h4.c {text-shadow: 0 0 0.2em # 87F, 0 0 0.2em # 87F,
0 0 0.2em # 87F}
В изюминке
Нет ничего лучше, чем нет
Действительно, совершенно верно, Mr M
,Могу ли я использовать CSS3 Text-shadow
CSS3 текстовая тень
— CRГлобальное использование
97,01% + 0,92% знак равно 97,93%
Метод применения одного или нескольких эффектов тени или размытия к тексту
Популярные версии Все версии
IE
- 5.5
- 6
- 7
- 8
- 9
- 10
- 11
Edge
- 12
- 13
- 14
- 15
- 17
- 18
- 79
- 80
- 81
- 83
- 84
Firefox
- 2
- 3
- 3.5
- 3,6
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50 8 51 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64 9019 2 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 80
Хром
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17 9
- 17
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61 62 902
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 384 789
- 389 81
- 83
- 84
- 85
- 86
- 87
Safari
- 3.1
- 3,2
- 4
- 5
- 5,1
- 6
- 6,1
- 7
- 7,1
- 8
- 9
- 9,1
- 10
- 10,1
- 11
- 12,1
- 13
- 13,1
- 14
- TP
Opera
- 9
- 9,5-9,6
- 10,0-10,1
- 10,5
- 10,6
- 11
- 11.1
- 11,5
- 11,6
- 12
- 12,1
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 26 0009
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
