Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
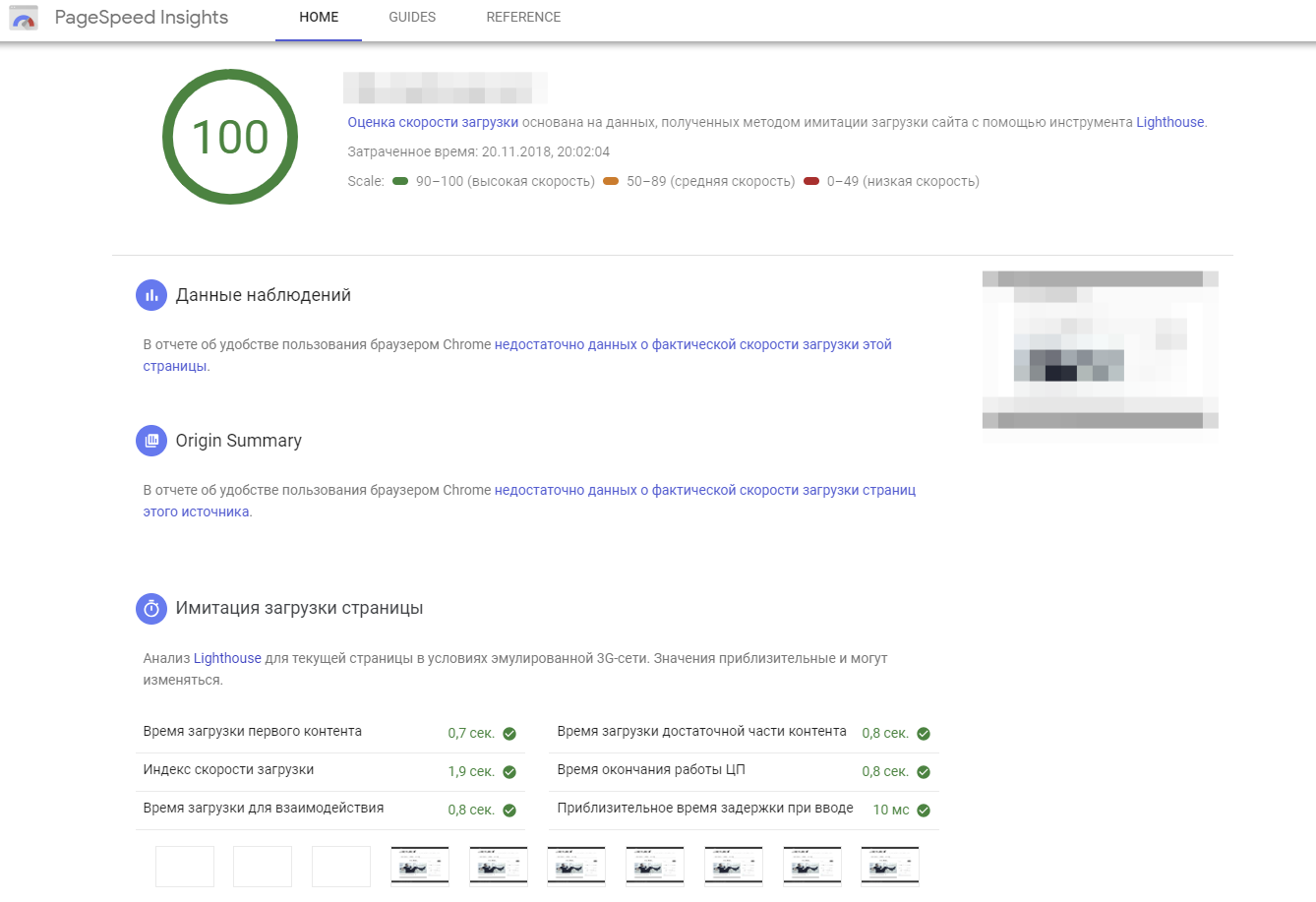
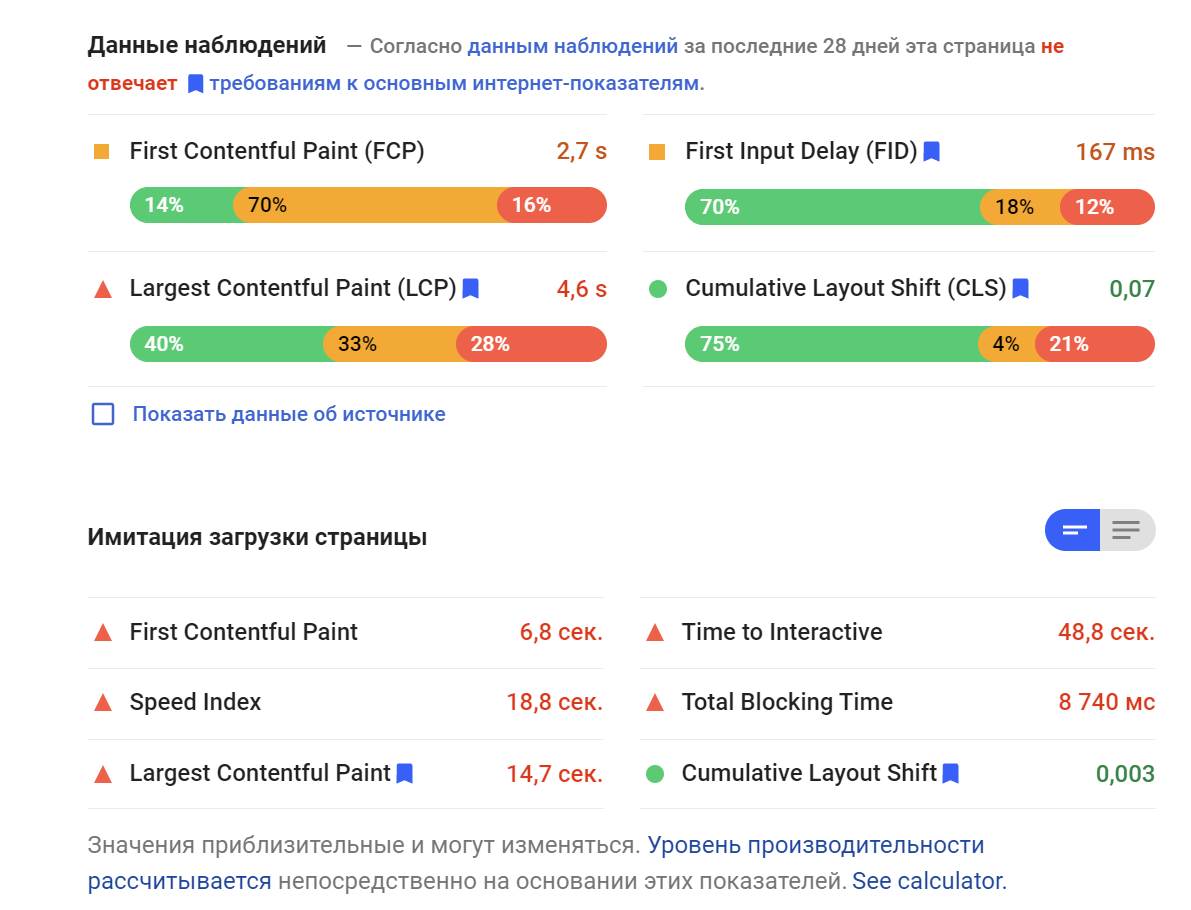
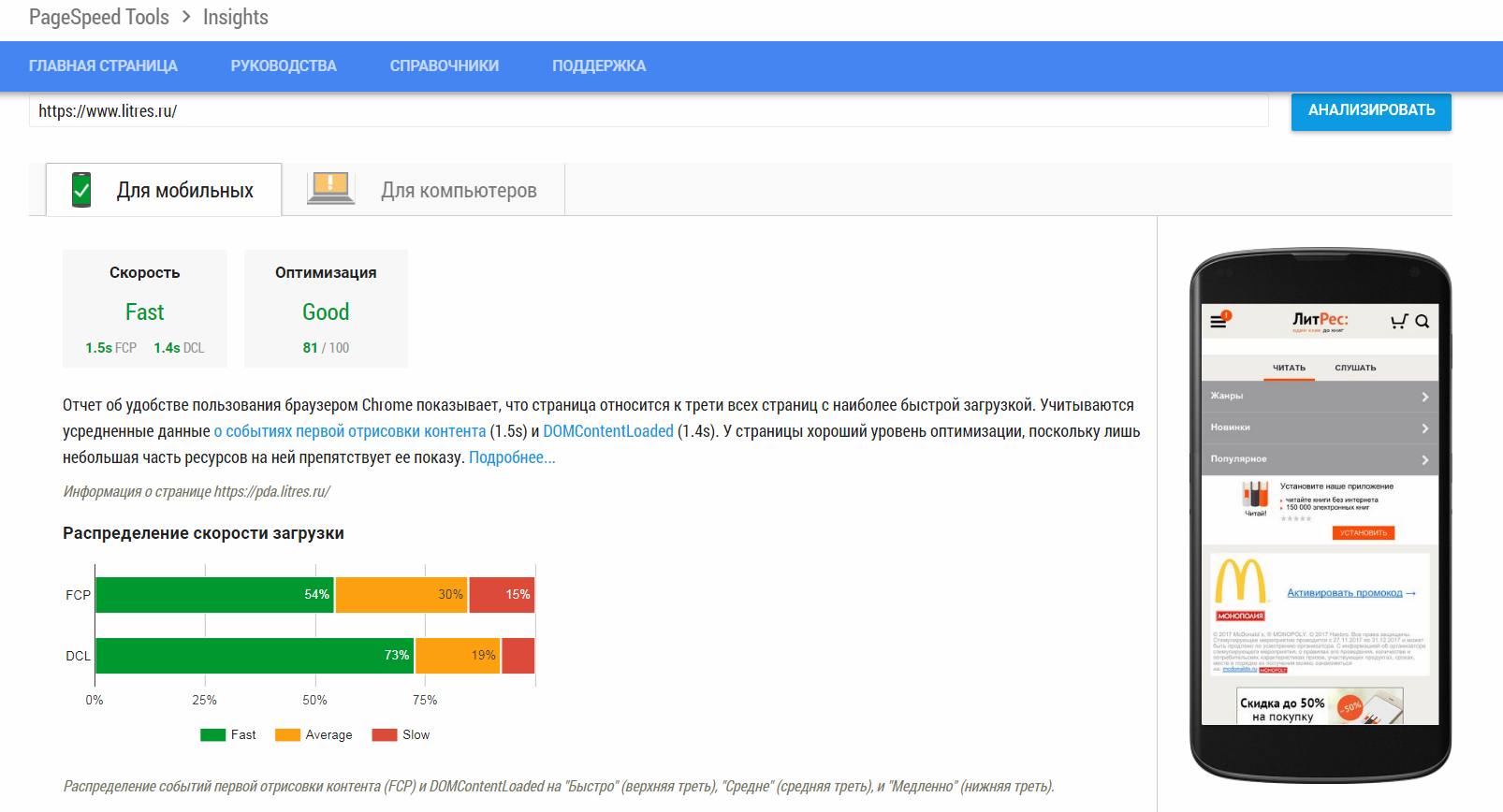
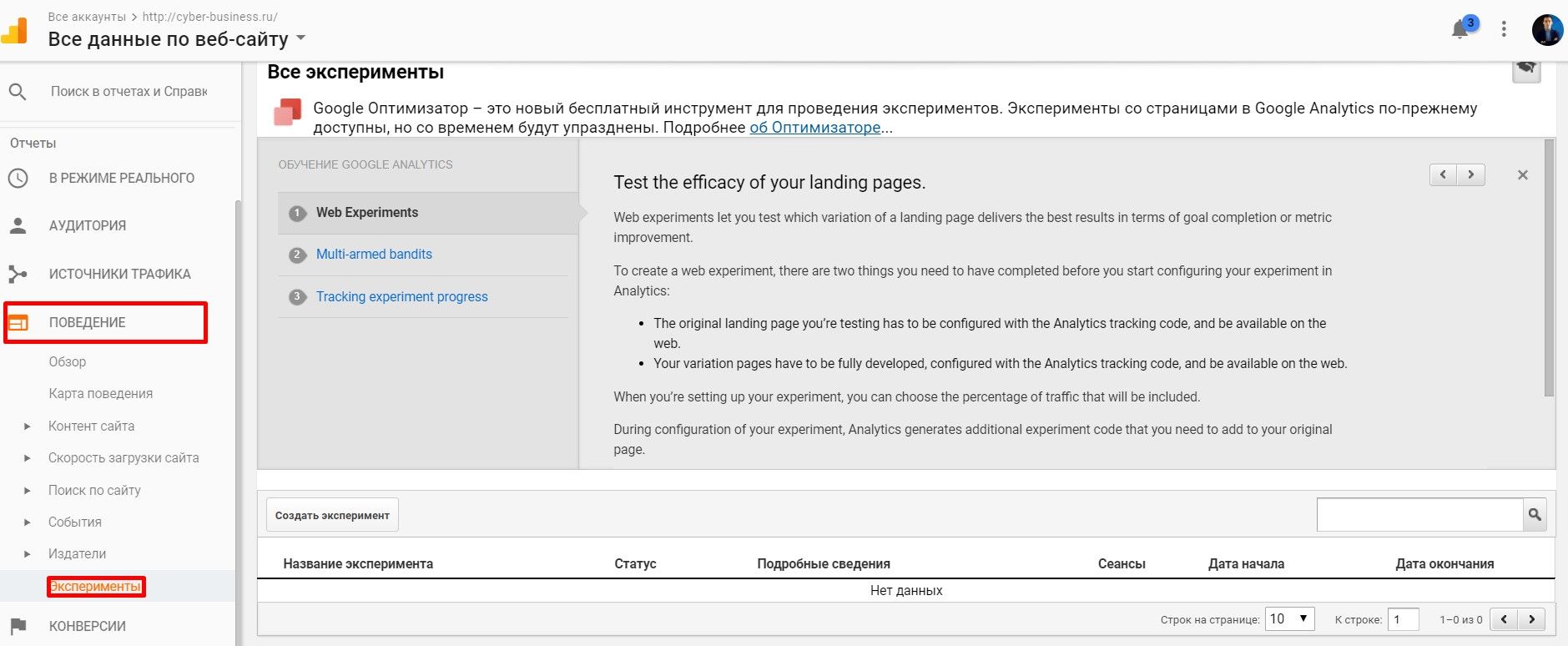
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.

- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
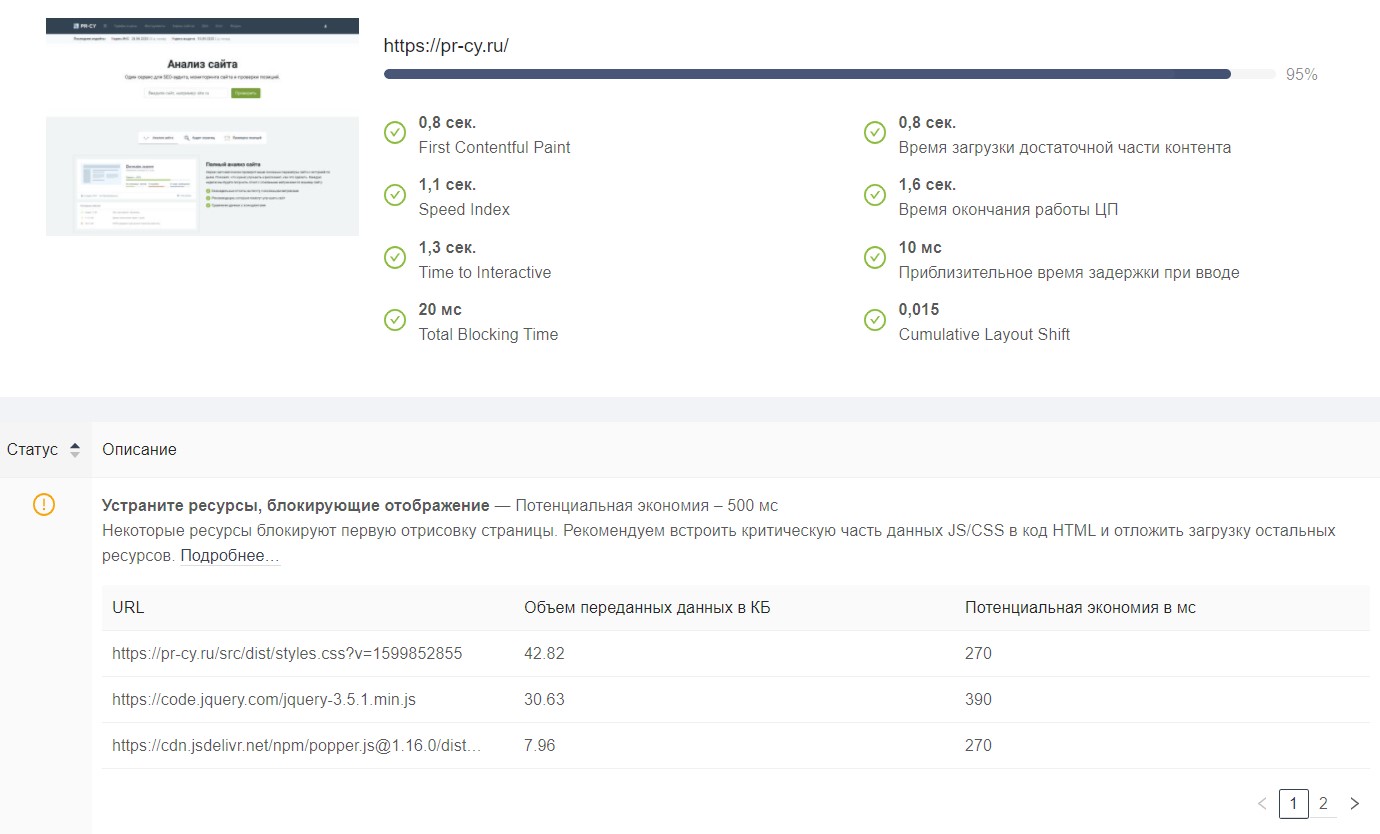
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
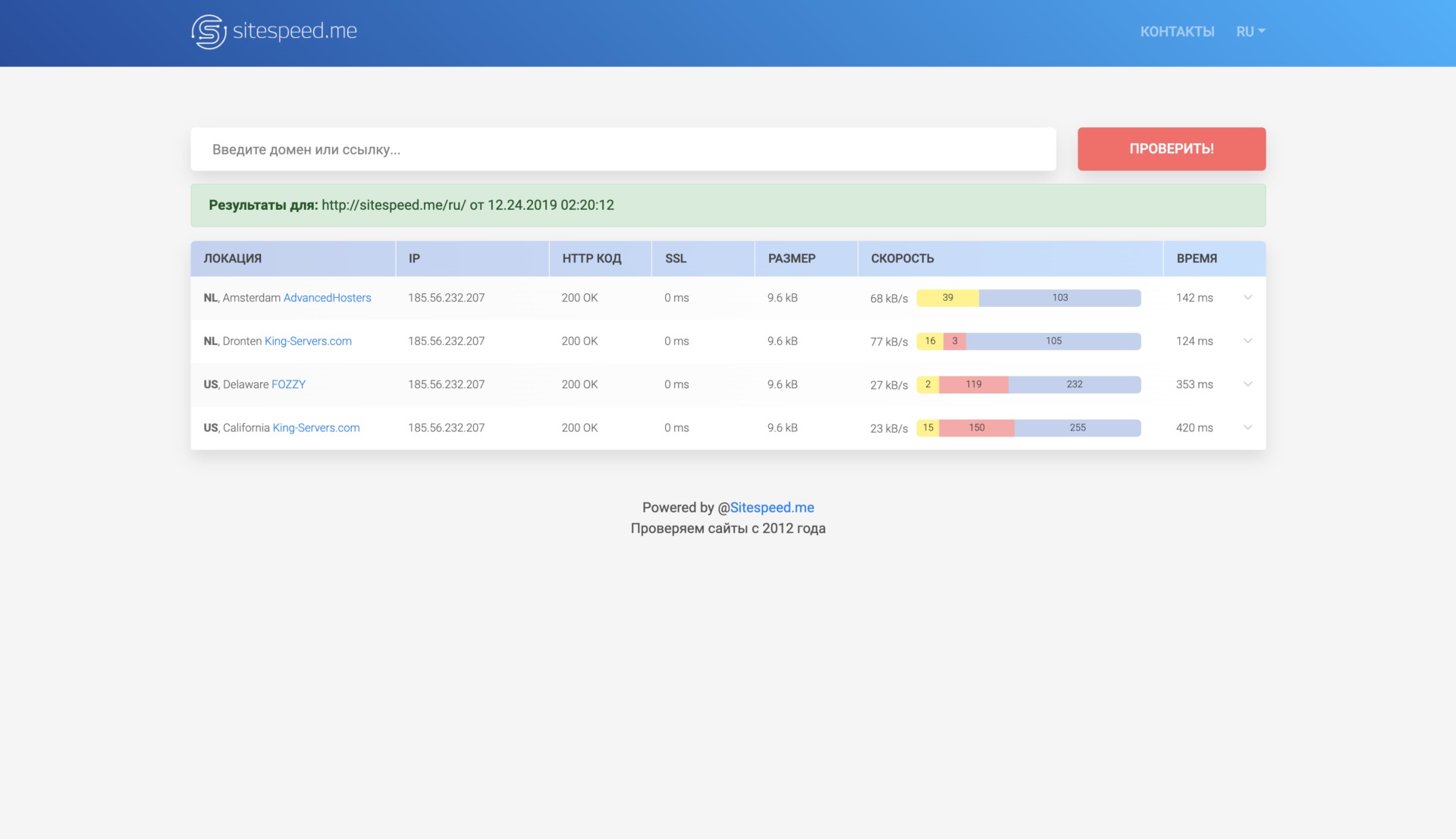
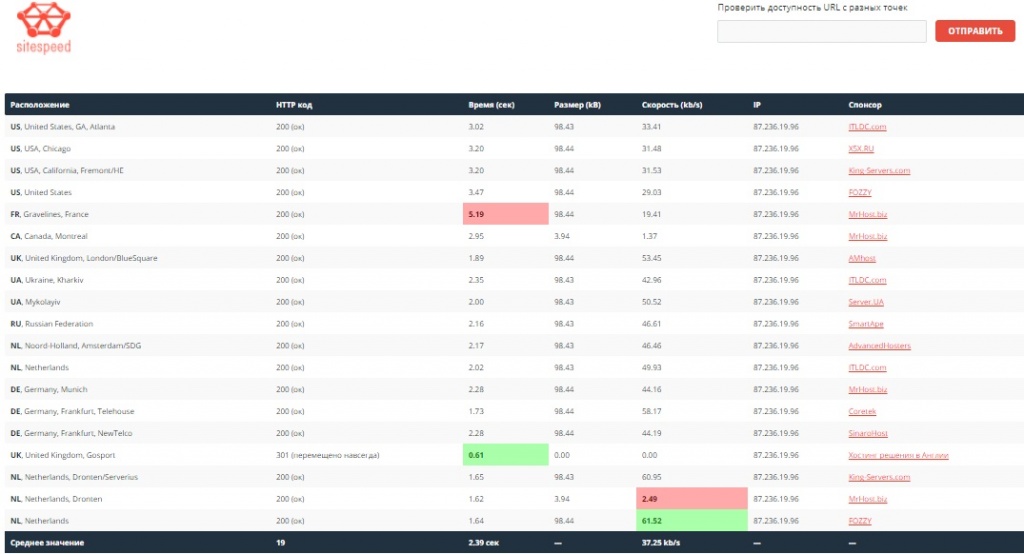
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Маркетологи тратят огромное количество времени на генерирование трафика на свои сайты, открывая новые каналы охвата клиентов, чтобы привлечь на сайт как можно больше людей. Однако они забывают, что большинство потенциальных клиентов покинут страницу, если она не загрузится достаточно быстро.
Как ускорить работу сайта и привлечь больше клиентов?
Мы живем в эпоху мобильных устройств, большинство из нас ищут информацию и потребляют контент на своих смартфонах. Как владелец веб-сайта, вы должны убедиться, что он быстро доступен для каждого из ваших потенциальных клиентов или читателей. Даже если он использует более старую (то есть более медленную) модель телефона и использует более медленную сеть.
Что влияет на скорость загрузки страницы?
Начнем с основ: чтобы сайт появился на вашем экране, должны произойти две вещи.
Во-первых, сервер, на котором размещен сайт, должен подготовить HTML-код и другие необходимые файлы, а затем отправить их в ваш браузер.
Во-вторых, ваш браузер (например, Chrome) должен получить эти данные, а затем заменить код и файлы, чтобы страница выглядела должным образом.
Что происходит на сервере?
Задача сервера — хранить и передавать файлы и код страницы запрашиваемым его браузерам. Это происходит, как только вы вводите адрес веб-сайта в строку браузера или нажимаете ссылку.
Время, в течение которого браузер получает код от сервера, зависит от его конфигурации и качества самого кода. На виртуальном хостинге (на таком хостинге размещается большинство сайтов) не так много параметров, связанных с их настройкой. Именно администраторы обеспечивают его правильную и быструю работу, и обычно такие сервера работают быстро.
Однако, как владелец сайта, вы влияете на качество кода. Большинство web-сайтов основаны на системах CMS, которые позволяют редактировать контент. Самым многочисленным представителем этих систем, конечно же, является WordPress, написанный на PHP. Каким-то образом ваш код WordPress (на самом деле плагины и темы, которые вы используете) оказывает наибольшее влияние на скорость ответа сервера.
Проще говоря, задача сервера — сгенерировать HTML-код на основе инструкций, содержащихся в PHP. В настоящий момент сервер обрабатывает данные, содержащие контент на сайте и все функции, отвечающие за создание простого HTML, понятного браузеру.
Чем сложнее код PHP, тем дольше сервер будет его обрабатывать. Это включает в себя поэтому установка нескольких плагинов в WordPress может привести к замедлению работы сайта. Это потому, что каждый плагин добавляет новые строки кода для обработки.
Большинство владельцев сайтов не заботятся о том, что делает код на стороне сервера, и оптимизация этой проблемы может сократить время, необходимое браузеру для получения данных с сервера. Прочтите, чтобы узнать, что вы можете с этим сделать.
Прочтите, чтобы узнать, что вы можете с этим сделать.
Что происходит на стороне браузера?
Когда сервер завершает обработку, сгенерированный HTML-код отправляется в браузер пользователя. Теперь его задача — отобразить страницу на основе данных, полученных с сервера.
Помимо HTML-кода, браузеру нужны два других типа данных / файлов. Они будут
- CSS (каскадные таблицы стилей) — они отвечают за внешний вид страницы. CSS содержат инструкции по внешнему виду данного элемента, такие как форма, цвет, размер шрифта и т. Д.
- JavaScript — код, отвечающий за любые динамические действия, не требующие перезагрузки страницы. Это будет, например, анимация или работа корзины в интернет-магазине.
Браузер получает три типа исходного кода, которые необходимо преобразовать в внешний вид и функциональность веб-сайта (HTML, CSS, JS). Только когда это будет сделано, страница загрузится в браузере. Однако между тем, что происходит на сервере, есть важное различие. Браузер интерпретирует код последовательно, что означает, что код может быть частично загружен.
Браузер интерпретирует код последовательно, что означает, что код может быть частично загружен.
Наверняка вы не раз сталкивались с ситуацией, когда следующие элементы страницы пополняются, а другие видны давно. Это связано с тем, что код JavaScript, отвечающий, например, за отображение рекламы, запускается только тогда, когда другие важные элементы страницы уже видны пользователю.
Когда дело касается скорости страницы на стороне браузера, ваша задача — как можно скорее доставить пользователю наиболее важную часть страницы, остальные элементы можно будет загрузить позже. Самое главное, чтобы пользователь не ждал первого контента, глядя на белую вкладку или полосу загрузки.
Действительно ли скорость страницы влияет на позиции в Google?
Это непрямой процесс, но да. Скорость вашего сайта влияет на общий рейтинг сайта, что приводит к лучшей видимости. Почему непрямо? Простой факт, что страница загружается быстро или медленно, не влияет на позицию, однако скорость страницы влияет на поведение пользователей, что уже может влиять на алгоритмы.
Предположим, у вас есть статья или продукт, который занимает первое место по важным запросам. Внезапно ваш сайт замедляется из-за ошибки реализации. Пользователи, которые его обнаруживают, должны ждать более 10 секунд загрузки страницы, чтобы вообще увидеть подробности.
Что будет делать большинство из них? Он вернется к результатам поиска и щелкнет второй, третий или следующий элемент. При соответствующем масштабе такого явления Google заметит, что ваш сайт не подходит для людей, которые ищут данный продукт, и может (потому что это необязательно) снизить позицию вашего сайта.
Почему стоит инвестировать в ускорение работы сайта?
У быстрого сайта есть еще много преимуществ. Ниже приведены некоторые из самых важных:
Ваши клиенты не нервничают
Знаете ли вы это чувство, когда вы заходите на сайт и он долго загружается? Хотите купить этот товар, но ваша корзина зависает или страница не подходит для вас из-за медленной загрузки?
Это действие сайта очень раздражает и может кого угодно расстроить. Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
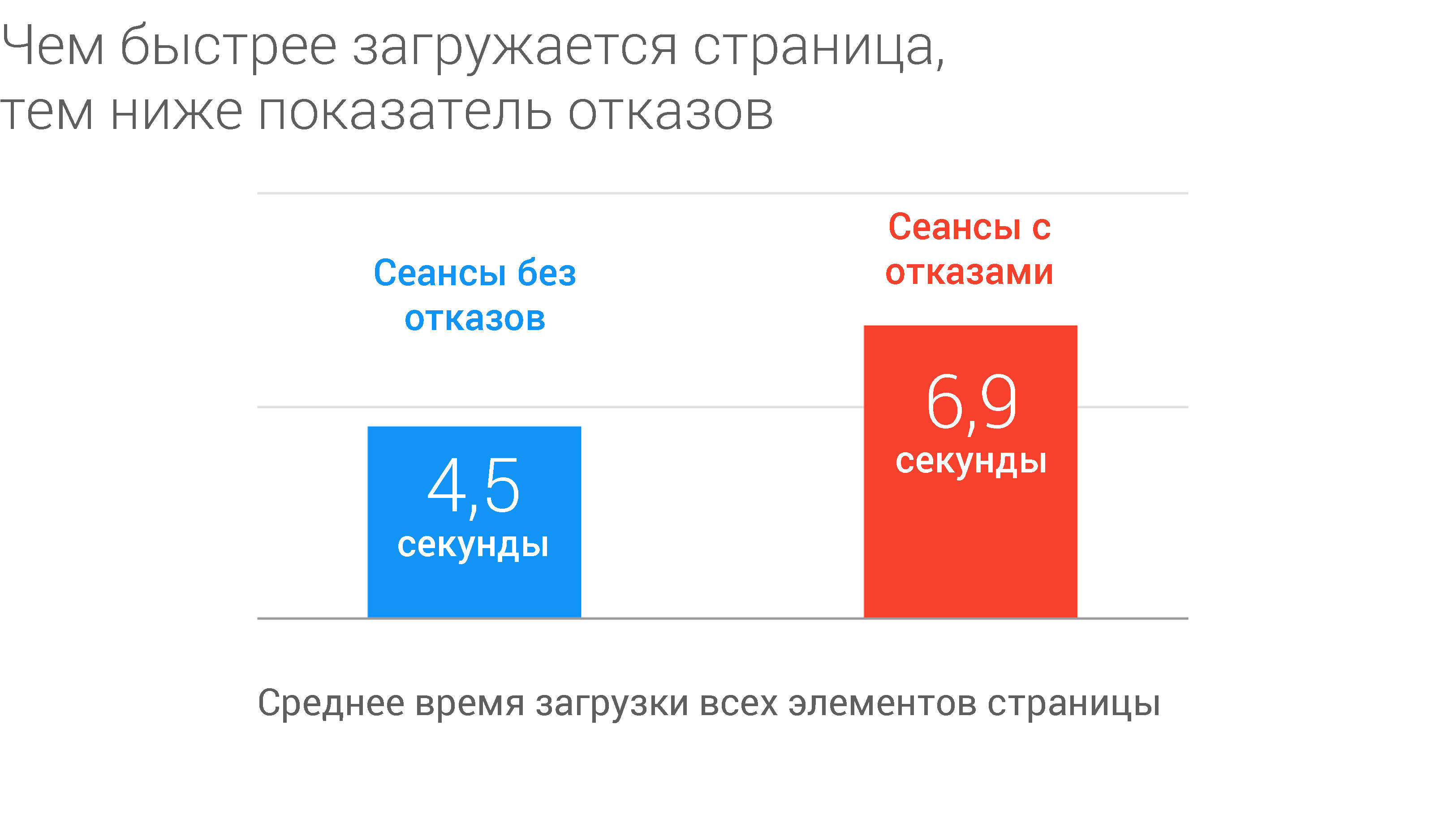
Вы уменьшаете показатель отказов
Показатель отказов показывает, сколько пользователей покидают ваш сайт без какого-либо взаимодействия. Чем выше коэффициент, тем больше трафика заканчивается без взаимодействия. Теперь посмотрим на данные, представленные Google:
Посмотрите, как распределяется риск отката (выходов со страницы без взаимодействия) в зависимости от скорости загрузки страницы:
- 1с — 3с — вероятность отскока увеличивается на 32%,
- 1 с — 5 с — вероятность отскока увеличивается на 90%,
- 1с — 6с — вероятность отскока увеличивается на 106%,
- 1с — 10с — вероятность отскока увеличивается на 123%,
Цифры говорят сами за себя, чем медленнее сайт, тем больше людей выйдет с него. Что это значит? К сожалению потеря потенциального покупателя или читателя.
Что это значит? К сожалению потеря потенциального покупателя или читателя.
Вы увеличиваете конверсию / скорость продаж
Чем быстрее сайт, тем больше довольных пользователей, которые с большей вероятностью купят или заполнят контактные формы. Другими словами, скорость вашего сайта переводится в деньги.
За границей этот факт очевиден. Посмотрите, как быстро работает сайт Amazon, который считается самым быстрым сайтом в электронной коммерции.
Как проверить скорость: сервисы и их возможности
Время, за которое загружается площадка, определяется разными параметрами. Первый визит запускает целый комплекс операций: DNS-запрос названия сайта, связь с сервером, установка безопасного соединения, загрузка HTML-кода, обработка полученного документа и отрисовка страницы браузером. Повторное посещение сайта осуществляется быстрее. Полученные ранее данные сохраняются в кэше, т. е. браузеру ненужно подгружать их повторно. Поэтому наглядно проверять скорость сайта нецелесообразно. Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
Google PageSpeed Insights
Один из наиболее используемых инструментов. Сервис позволяет определить время разных этапов загрузки определенной страницы.
Основные возможности инструмента:
- демонстрирует оценку скорости по стобалльной шкале. Минимальный показатель хорошей загрузки — 90%;
- формирует отчет, который показывает скорость загрузки контента, отображает время между запросом и ответом страницы;
- имеет раздел «Имитация загрузки». Он проверяет скорость отображения в условиях 3G-соединения;
- предоставляет рекомендации по оптимизации страниц с указанием времени, которое можно сократить.
Почему этот инструмент является одним из самых лучших? Поисковая система определяет позиции веб-ресурса в выдаче. И к ее рекомендациям следует прислушиваться, если вы планируете проводить поисковую оптимизацию и выводить сайт в топ.
Pingdom Tools
Инструмент, который дает подробную информацию по загрузке сайта. Анализирует по более чем 70 факторам. И скорость загрузки страницы — один из них. Особенность сервиса — функция выбора региона, в котором планируется дальнейшее продвижение сайта в интернете. Инструмент указывает расположение сервера, осуществляющего проверку.
В отчете предоставляется детальная информация по каждому из обращений к серверам, результаты анализа качества работы, производительности, взаимодействия с посетителями. Использование инструмента позволяет определить, что именно тормозит отображение данных.
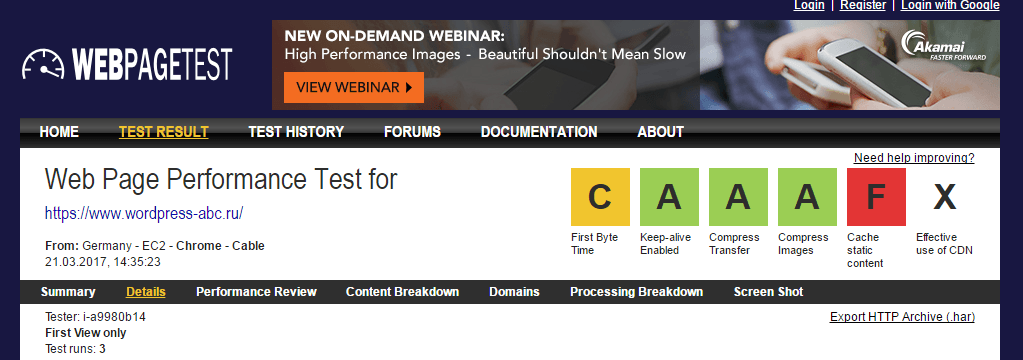
Web Page Performance Test
Функциональный сервис, позволяющий выбрать регион, браузер и девайс для имитации точного запроса и замера скорости. Он предоставляет отчет за два обращения к веб-ресурсу, показывает подробную статистику по каждому. С помощью теста можно обнаружить ошибки в кэшировании, собирать данные по каждой загрузке. Пользователям предоставляется информация о разных видах контента, которые влияют на отображение страниц и требуют больше времени. На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
Load Impact
Один из самых требовательных сервисов, который проверяет и указывает скорость загрузки в зависимости от числа пользователей. С помощью инструмента определяется максимальная нагрузка. Сервис симулирует десятки запросов и сотни активных соединений. Оценка скорости сайта занимает несколько минут. Инструмент позволяет проводить анализ в час пик, тестировать работу веб-ресурса в зависимости от количества пользователей.
WhichLoadFaster
Данный сервис сравнивает скорость загрузки двух площадок. Он наглядно показывает, какой веб-ресурс быстрее отображает данные и на сколько. После проверки предоставляется информация по каждому сайту. Тестирование проходит быстро. Инструмент в короткие сроки показывает данные по загрузке. Из недостатков — не дает рекомендаций по оптимизации площадки.
GTmetrix
Полезный, понятный и удобный сервис, предоставляющий полную картину относительно быстродействия веб-ресурса. Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Основные плюсы инструмента GTmetrix:
- предоставляет возможность выбора географической локации;
- снимает видео процесса загрузки;
- включает анализ Google PageSpeed Insights и YSlow;
- демонстрирует рекомендации, как ускорить процесс загрузки.
Во free-версии функции ограничены. Для комплексной, детальной проверки скорости сайта лучше купить инструмент с большим набором опций. Недостаток сервиса — английский язык, но при этом он прост и понятен в управлении.
Monitis Tools
Проводит проверку скорости, имитируя запросы из разных стран (США, Европа, Азия). После теста инструмент предоставляет информацию по каждой загрузке. В отчете пользователи могут ознакомиться с такой информацией: объем сайта, источник запросов, количество времени, необходимого для соединения и загрузки.
SiteSpeed.
 me
meРусскоязычный инструмент, который использует более 30 серверов для анализа. Он показывает результаты по каждой проверке, подсвечивает лучшие и худшие показатели. В отчете представлена информация о геолокации, объеме веб-ресурса, скорости отображения данных. У этого инструмента всего одна функция — проверка. Он не дает рекомендаций, как оптимизировать площадку и улучшить скорость работы сайта.
PR-CY
Русскоязычный сервис для анализа веб-ресурса с бесплатной функцией измерения скорости, возможностью проанализировать параметры индексации, проверить сайт на вирусы и попадание под санкции поисковых систем. Вы можете изучить статистику посещаемости, социальную активность, мобилпригодность и usability площадки.
В полной версии есть функция сравнительного анализа (с 60 адресов). Сервисом также осуществляется проверка внутренних страниц. В настройках можно установить параметры анализа: для десктопных или мобильных версий. После тестирования инструмент предоставляет ряд рекомендаций, как улучшить скорость загрузки страниц.
WebPage Analyzer
Простой в использовании сервис предоставляет отчет о загрузке страницы, скриптов, изображений и стилей. Информация преподносится максимально развернуто, проверка занимает небольшое количество времени. Но данный инструмент не дает рекомендаций относительно оптимизации страниц и улучшения скорости отображения данных на страницах.
Использование представленных сервисов позволит определить, насколько быстро загружается сайт на разных девайсах, браузерах и странах. Проверка веб-ресурса, следование представленным рекомендациям по устранению ошибок способствуют эффективной оптимизации под поисковые системы и формированию лояльности со стороны потенциальных клиентов.
Читайте также
Оптимизация сайта для мобильных устройств
Как ускорить загрузку сайта: эффективные приемы
Веб-сайт можно ускорить в двух направлениях. На стороне сервера вы можете оптимизировать время отправки сервером данных с содержимым страницы. Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Вторая область — это браузер, именно здесь вы можете делать больше всего. Все, что связано с процессом рендеринга страницы (преобразование кода на нужную страницу), будет оптимизировано по скорости.
Что можно ускорить на стороне сервера?
Когда дело доходит до конфигурации сервера, вы мало что можете сделать, об этом позаботятся хосты. Единственное, что вы можете заметить, это версию PHP. Убедитесь, что он выше 7.1.
Использование более низких версий приведет к гораздо более медленному выполнению кода PHP — сервер вызовет задержку. Поэтому, если вы влияете на выбор хостинга — выбирайте тот, у которого версия PHP выше 7.1.
Помимо серверной версии PHP, вы можете сделать еще несколько вещей:
Использовать сжатие без потерь
Сжатие без потерь — это способ «упаковки» данных на время передачи между сервером и браузером. Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Принцип их действия прост. Сервер сжимает данные во время передачи. Браузер их получил — распаковывает. Сжатие данных может достигать даже 75% их объема, что значительно экономит передачу — файлы вашего сайта быстрее попадут в браузер потенциального клиента.
Оптимизируйте свой PHP-код
Оптимизация кода — задача для продвинутых владельцев со своими реализациями. Оптимизировать код плагинов или шаблонов WordPress невозможно — это работа их создателей.
Однако, если у вас есть собственный шаблон на WordPress или вы создали сайт с использованием другой технологии, вы можете оптимизировать код, чтобы сервер работал более эффективно.
Оптимизация заключается в переписывании кода с учетом времени ответа сервера. В процессе оптимизации вы можете ограничить количество запросов к базе данных или удалить большие циклы.
Скорее всего, оптимизация кода на стороне сервера будет последним, что вы решите сделать. Это сложный вопрос, и не всегда он необходим или даже возможен.
Это сложный вопрос, и не всегда он необходим или даже возможен.
Использовать кеш на стороне сервера
Кеш на стороне сервера — быстрый способ решить все проблемы с количеством и качеством кода. Работа механизма кеширования проста. Вы помните, что происходит, когда пользователь заходит на сайт?
Сервер выполняет все функции и извлекает данные из базы данных для генерации HTML-кода, понятного браузеру. Обычно это происходит каждый раз, когда кто-то посещает ваш сайт. Если ваш сайт посещает 100 человек в минуту, сервер будет каждый раз выполнять все функции заново.
Ситуация меняется после запуска кеша. Теперь, когда 100 человек посещают ваш сайт за одну минуту, сервер запускает все функции только один раз (от первого лица). Пока первый человек просматривает страницу, сервер сохраняет содержимое сгенерированного HTML-кода в свой кеш.
Чтобы показать эту страницу остальным 99 людям, сервер больше не выполняет все необходимые функции. Он просто берет содержимое статического HTML-файла и предоставляет его всем.![]()
Это решение значительно сокращает ресурсы сервера и сокращает время ответа сервера. У этого есть один недостаток: каждый последующий человек будет видеть то же содержимое страницы, что и человек, который отвечал за создание HTML-кода. Следовательно, это не сработает, если сайт очень динамичный и каждый пользователь должен видеть разный контент.
Что можно ускорить в браузере?
Вопреки внешнему виду, на стороне сервера происходит относительно немного. Когда дело доходит до ускорения страницы, есть гораздо больше возможностей для работы самого браузера. Как владелец сайта, вы имеете огромное влияние на это. Вот что вы можете сделать в первую очередь:
Включить кеширование на стороне браузера
Вы помните механизм кеширования на стороне сервера? Каждый браузер имеет очень похожую функцию. Он заключается в сохранении необходимых файлов на диске пользователя и их загрузке после повторного входа на сайт.
Когда вы посещаете сайт впервые, каждый файл CSS, JS или графический файл загружается с сервера. Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Загрузка файла с диска пользователя при использовании страницы происходит намного быстрее, чем загрузка их каждый раз с сервера. Страница загружается намного быстрее, а сервер светится. Поэтому я особенно рекомендую использовать кеш на стороне браузера.
Как включить кеширование на стороне браузера?
Для этого вам нужно снова отредактировать файл .htaccess на сервере. Этот файл содержит инструкции не только для самого сервера, но и для браузеров, которые загружают данные с этого сервера. Добавьте в конец файла следующий код:
Приведенный выше код приводит к тому, что файлы с заданными расширениями будут содержать информацию о возможности сохранения их на диск браузером. Параметр max-age — это время, в течение которого браузер может удерживать файл, значение в секундах. В данном случае 31 536 000 — это ровно один год.
В данном случае 31 536 000 — это ровно один год.
Оптимизируйте свою графику
Графика — один из главных факторов загрузки. Это связано с их размером, в отличие от текстовых файлов графические файлы могут даже занимать много места. Стоит уделить время исследованию темы и оптимизировать графику с точки зрения скорости загрузки страницы.
Во-первых, размер графики
Не многие владельцы сайтов обращают внимание на размер и разрешение вставляемых фотографий. Разработчики также не прилагают никаких усилий, чтобы, например, запретить добавление фотографий прямо с камеры — фотография с разрешением 4000 пикселей и более 20 мб на вашем сайте не нужна!
В среднем экран ноутбука имеет ширину примерно 1300-1400 пикселей. Обычно страницы должны иметь ширину 1200 или 1440 пикселей. Почему файлы большего размера? Даже если вы используете разрешение 1080 (широкий), такая фотография будет очень хорошо смотреться на сайте, добавлять графику большего размера нет смысла.
Фотография размером 20 МБ может быть уменьшена до 0,5 МБ без потери качества. Выиграют все, пользователь, сервер и перевод. Подумайте, как ваш сайт может ускориться, если у вас сейчас больше десятка таких фотографий. Есть страницы размером даже в десятки мегабайт, просто ограничение размера фотографий может уменьшить их размер до нескольких мегабайт.
Во-вторых, правильное использование графики
Бывает, что одно изображение появляется в нескольких местах на странице. Иногда это будет большой баннер, а иногда — маленькая миниатюра. Каждое из этих применений должно иметь специальную графику.
Загрузка файла с высоким разрешением для создания небольшого эскиза — пустая трата ресурсов. Сначала браузер должен загрузить большой файл, а затем масштабировать его — это также требует времени и ресурсов процессора.
Вместо использования одного рисунка лучше подготовить несколько в зависимости от места назначения или того, где они будут расположены. К счастью, большинство CMS делает это за вас, просто запомните эту функцию.
В-третьих, соответствующий графический формат
Существует множество графических форматов, наиболее популярными из которых являются JPG, PNG и SVG. Каждый из них подходит для немного разных графических элементов.
- JPG оптимизирован для фотографий. Файлы JPG представляют собой растровые файлы с потерями, что означает, что они теряют небольшой объем информации при каждом сохранении файла JPG. Файлы JPG работают со сжатием цвета, поэтому они отлично подходят для фотографий. Уменьшение размера файла снижает качество изображения.
- PNG был разработан для использования в Интернете и является наиболее широко используемым форматом сжатия изображений в Интернете. Формат PNG представляет собой растровую графику и был введен как усовершенствование формата GIF. Файлы PNG хорошо работают с графическими изображениями, созданными для Интернета. К сожалению, они могут привести к очень большим размерам файлов. Большим преимуществом PNG является то, что он поддерживает альфа-канал, что означает, что их фон может быть прозрачным.

- SVG — это векторная графика, которая также поддерживает анимацию. Векторная графика отлично подходит, например, для логотипов и других геометрических фигур. Файлы SVG не состоят из пикселей и могут бесконечно масштабироваться без потери качества или увеличения размера файла. Файлы SVG — лучший вариант для создания значков и штриховых рисунков для дисплеев с высоким разрешением.
Стоит придерживаться вышеуказанного использования, это поможет вам сэкономить больше килобайт данных. Например, большая фотография, сохраненная в формате PNG, может занять несколько мегабайт, в то время как сохранение ее в формате JPG уменьшит размер до 0,5 мегабайта — помните об этом!
В-четвертых, Lazy Load
Ленивая загрузка — это метод, который полагается на загрузку графики только тогда, когда она необходима. Это работает следующим образом: если страница требует прокрутки, графика, доступная под первым экраном (областью просмотра), не загружается немедленно.
Только когда пользователь начинает прокручивать страницу вниз, графика загружается за мгновение до того, как она понадобится.
Оптимизация файлов CSS и JS
Оптимизация файлов CSS и JS — большая часть процесса ускорения страницы. Они несут ответственность за внешний вид (CSS) и различные функции (JS) вашего веб-сайта. Соблюдение нескольких основных правил при их использовании может значительно повлиять на воспринимаемую скорость веб-сайта.
Уменьшите код
И CSS, и JS можно минимизировать, что значительно уменьшит их размер. Что это значит? Самое простое объяснение состоит в том, что в процессе минификации удаляются ненужные пробелы и новые строки. И пробел, и символ новой строки являются обычными элементами кода — одним словом, они занимают ненужные килобайты данных. Таким образом, их удаление уменьшает размер файла и упрощает чтение такого кода браузером.
Объедините файлы CSS и JS
Вероятно, ваш сайт использует несколько файлов CSS и несколько файлов JS. Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Стоит свести к минимуму количество файлов CSS и JS, объединив их в один коллективный файл CSS и один коллективный файл JS. Это приведет к увеличению скорости загрузки (легче отправить один файл большего размера, чем дюжину меньших) и ограничит ресурсы браузера, который будет обрабатывать только один файл.
Общее количество файлов можно организовать уже на этапе реализации веб-сайта (это должен сделать разработчик).
Загружайте файлы CSS / JS как можно позже
На большом количестве страниц все файлы CSS и JS помещаются в раздел HEAD документа HTML. Это означает, что инструкции, содержащиеся в этих файлах, загружаются раньше, чем фактическое содержимое страницы. Такой подход может вызвать задержку в представлении содержимого страницы.
Файлы JS должны быть загружены в конце документа HTML, они не нужны, пока страница не будет запущена и запущена. Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Оптимизируйте качество вашего кода CSS / JS
Для CSS вы можете проверить, действительно ли вам нужны все инструкции по стилизации элементов страницы. Очень часто код отвечает за появление элементов, которых нет на странице. Так зачем тратить ресурсы и добавлять этот код?
Код JS содержит множество функций для функций динамической страницы. Возможно, что не все эти функции используются. Стоит учесть это и избавиться от лишних строк кода.
Оптимизация кода — непростая задача, обычно вы дойдете до этого шага, только если вам нужно максимизировать скорость страницы.
Выводы
Скорость страницы очень важна. Особенно на сайтах, которые продают товары или услуги. Вы можете потерять потенциального клиента только потому, что ваш сайт загружается слишком медленно.
Если вы уже инвестируете в какую-либо форму онлайн-продвижения своего бизнеса, не позволяйте скорости вашего сайта быть причиной более низкой рентабельности инвестиций.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Как проверить время загрузки сайта + методы увеличения скорости работы
Как проверить скорость загрузки сайта:
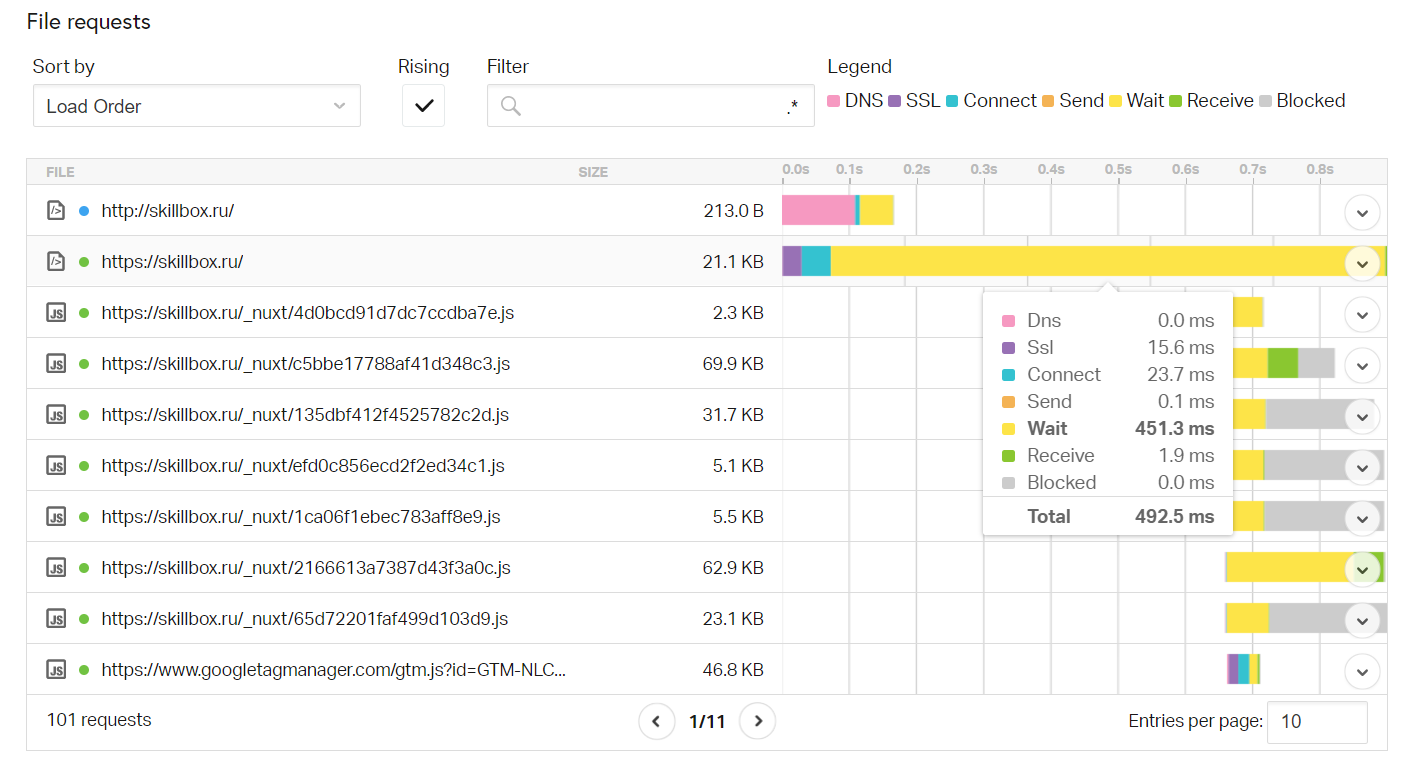
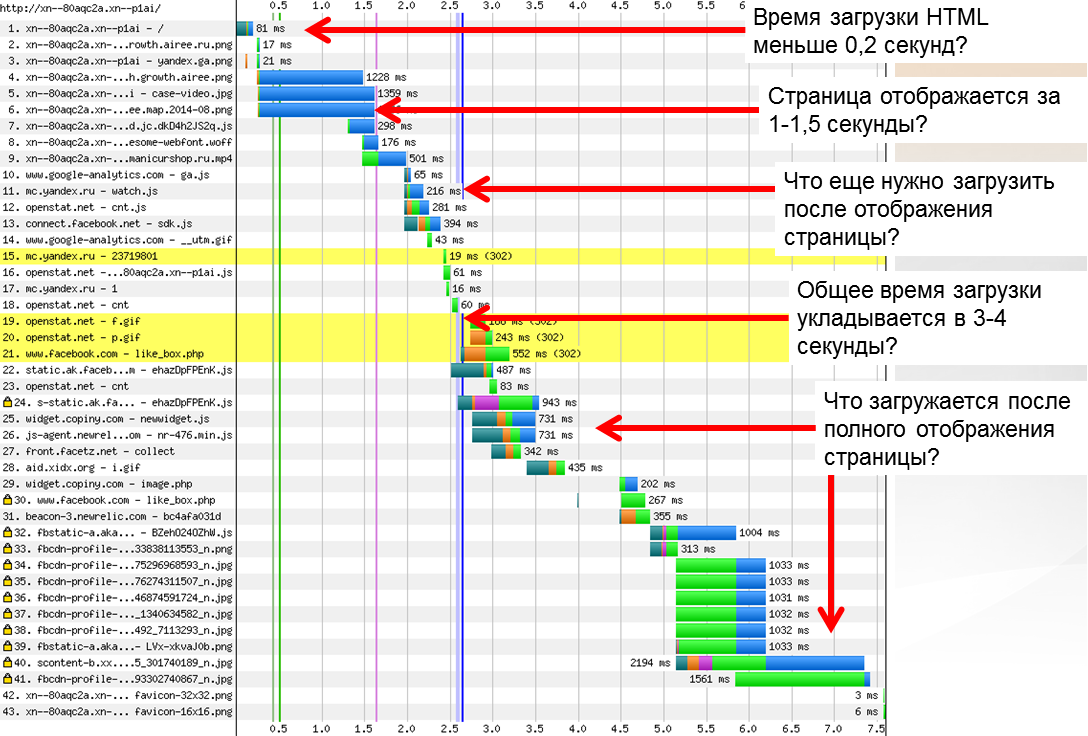
- www.webpagetest.org — самый популярный сервис. Позволяет выбрать конкретный город и браузер для проверки скорости работы сайта. Отчет — шикарный:
Есть разделение на первичную и повторную (включая механизм кэширования) загрузки. На графике по отрезкам можно определить, какие именно элементы больше влияют на скорость.
Из преимуществ:
- Подсчет веса страницы.
- Возможность сортировки загружаемых файлов.
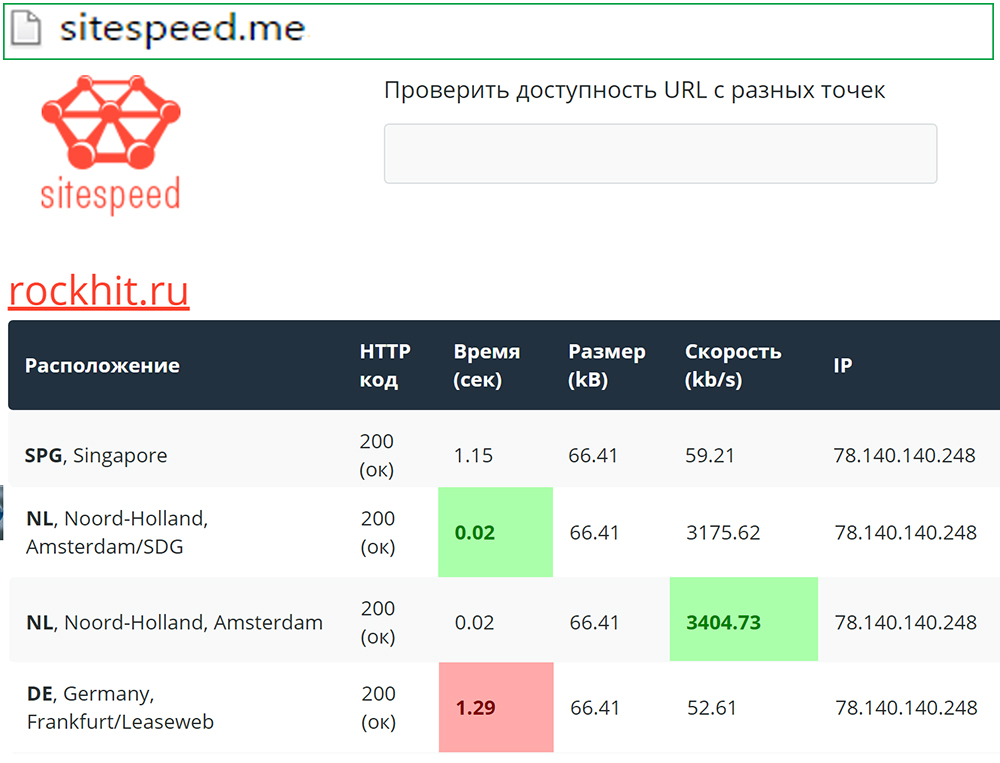
- sitespeed.
 ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
- developers.google.com/speed/pagespeed/insights/ — а вот это уже инструмент другого характера. Точных миллисекунд в Google решили не называть, но зато есть оценка по 100-балльной шкале и подробные советы:
И еще пару советов:
- Не стоит пугаться, когда сервисы тестирования скорости загрузки сайта называют вам разные цифры — у всех не могут быть одинаковые алгоритмы, поэтому допустимы погрешности даже в несколько секунд.
- Нужно различать время отклика сайта и полную загрузку страницы — это совсем разные цифры.
- Для интернет-магазинов и медиа-порталов нормальным можно считать время до 4 сек., для прочих «легких» сайтов — до 3.
Если после анализа скорости сайта средний показатель превышает эти числа, то пора переходить к действиям.
Способы, позволяющие увеличить скорость загрузки сайта
- Оптимизация изображений. Используйте любой толковый редактор (в идеале — Adobe Photoshop) + специальный софт для сжатия без потери качества (наш выбор — FileOptimizer).
- Перенесите все скрипты и таблицы стилей в отдельные файлы.
- «Почистите» код сайта: в нем не должно быть лишних пробелов, отступов и тысяч символов комментариев. Только так, чтобы разработчики потом не запутались 😉
- Избегайте громоздких флэш-объектов и подгрузки внешних файлов (не касается счетчиков посещаемости).
- Включите кэширование и GZip сжатие в файле .htaccess.
Если все сделать правильно, то ваш сайт будет «летать»! Однако это только часть продвижения. Для комплексной оптимизации обращайтесь к нам любым удобным способом — специалисты студии «ЛидерВеб» хотят, чтобы поисковики заметили ваш ресурс как можно раньш!
Как проверить скорость загрузки. 10 испытанных сервисов
Если вы заказали разработку крутого сайта с обилием наворотов и примочек, интеграцией в практически все соцсети, обалденным дизайном, изысканным и минималистическим меню, но все это творение работает на низких скоростях и постоянно тормозит – поздравляем, вам оказали медвежью услугу. Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Польза быстроты
Чтобы понять реальную ценность и важность скорости прогрузки веб-сайта, рассмотрим, какие преимущества обеспечивает оптимальная по времени загрузка:
- Вовлеченность – скоростной сайт мотивирует посетителей просмотреть больше чем одну страницу и провести в целом больше времени на ресурсе. Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы.
- Удерживание визитеров – по данным Google, сайт, стартующий за 5 секунд вместо 19, гарантирует ресурсу снижение уровня отказов до 35%.
 Так можно повысить шансы на то, что человек продолжит оставаться на странице.
Так можно повысить шансы на то, что человек продолжит оставаться на странице. - Конверсия – для поддержания этого показателя на высоте одним из главных факторов выступает и скорость загрузки. Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Зачем анализировать скорость сайта
Поисковики ранжируют все сайты в зависимости от целого комплекса различных показателей. Одним из таких является и скорость прогрузки ресурса. В случае определения вашего сайта как менее полезного – из-за медленности, большого количества отказов и других факторов – он будет закономерно понижен в выдаче на поисковые запросы.
Выполняя регулярное тестирование своего ресурса в отношении скорости открытия, можно узнать объективное положение вещей, проанализировать причины замедлений в случае их наличия и провести работу над ошибками – изменить дизайн, переписать код, другим способом оптимизировать страницы. Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Статистика исследования устройств продемонстрировала следующие показатели: минимум отказов наблюдалось у сайтов с прогрузкой в 1 секунду (компьютеры) и 0,7 секунды (мобильные девайсы). Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
10 лучших инструментов для анализа скорости
Среди множества подобных сервисов представляем на ваш выбор максимально полезные и востребованные среди веб-мастеров:
- GTmetrix – выбрав этот сайт, вы получите суммарный отчет касательно функционирования вашего ресурса, советы по улучшению и данные относительно скорости прогрузки.
- Seobuilding – предоставляет возможность тестировать пару веб-сайтов одновременно.
 Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
- Pingdom – с его помощью можно изменить локацию проверяющего сайт сервера и ознакомиться с рекомендациями по улучшению скорости открытия.
- Which Loads Faster – англоязычный сервис, способный сравнивать несколько сайтов во время проверки на скорость.
- WebPagetest – особенность инструмента – анализ времени прогрузки ресурса при использовании различных браузеров и посредством нескольких сервисов.
- WebWait – выполняет тестирование скоростных показателей веб-сайта, производя пять последовательных тестов, а затем выдает усредненные результаты.
- Neustar – посредством этого помощника можно выполнить скоростной тест из ряда зарубежных адресов. Также позволяет проанализировать прогрузку сайта в целом и составных компонентов.

- SiteSpeed – инструмент производит запросы к десятке дата-центров, тестируя отдельно скорость по каждому. В общей таблице результатов выделяет разными цветами минимальную, максимальную и среднюю оценку значений.
- Load Impact – ресурс анализирует веб-сайт немного дольше нежели остальные, но и результаты предоставит гораздо более обширные, чем аналогичные службы. Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
- PageScoring – введите сайт в строку анализа и узнаете время поиска домена, связи с сервером и источник образования таких показателей.
Как ускорить скорость загрузки сайта: бесплатные сервисы, аналитика, способы
Доля интернет-продаж увеличивается с каждым годом. Cогласно исследованию Akamai, в 2017 году она составляла всего 10 % от мировых продаж, в 2019 — уже 14 %, а в этом году, учитывая пандемию, эта цифра вырастет еще стремительнее. Конкуренция в интернете огромная. Вывести сайт в топ поиска и привлечь клиентов — задача намбер ван для предпринимателей и корпораций. Рассказываем, как незначительное увеличение скорости загрузки сайта поможет обойти конкурентов и начать продавать больше.
Конкуренция в интернете огромная. Вывести сайт в топ поиска и привлечь клиентов — задача намбер ван для предпринимателей и корпораций. Рассказываем, как незначительное увеличение скорости загрузки сайта поможет обойти конкурентов и начать продавать больше.
Скорость загрузки сайта — время, за которое страница полностью загрузится на компьютере или смартфоне. На нее влияет многое: программное обеспечение; архитектура сайта; провайдеры, которые урезают трафик, благодаря чему падает скорость интернета и загрузки контента. Но чаще всего виной всему вес страницы. Если на ней много тяжелых изображений, видео, гифок, то скорость загрузки упадет.
Скорее всего, пользователи не будут ждать, а закроют страницу и уйдут на другой ресурс, если сайт открывается слишком долго. И бизнес потеряет эти % потенциальных клиентов.
Пример: человеку надо купить кофе. Он вводит в поисковую строку «купить кофе в зернах» и открывает пятую ссылку. Сайт грузится медленно, и пользователь, не дождавшись результата, уходит.
Скорее всего, он больше никогда не вернется, так как запомнил, что сайт магазина виснет. Так плохая работа сайта магазина отталкивает реального клиента.
Оптимальная скорость загрузки — 2-3 секунды. В идеале за этот промежуток времени должна загрузиться страница со всеми ее компонентами. Это тот показатель, к которому надо стремиться.
Как проверить и проанализировать скорость загрузки сайтаПроанализировать этот показатель можно с помощью инструментов от Гугла и Яндекса.
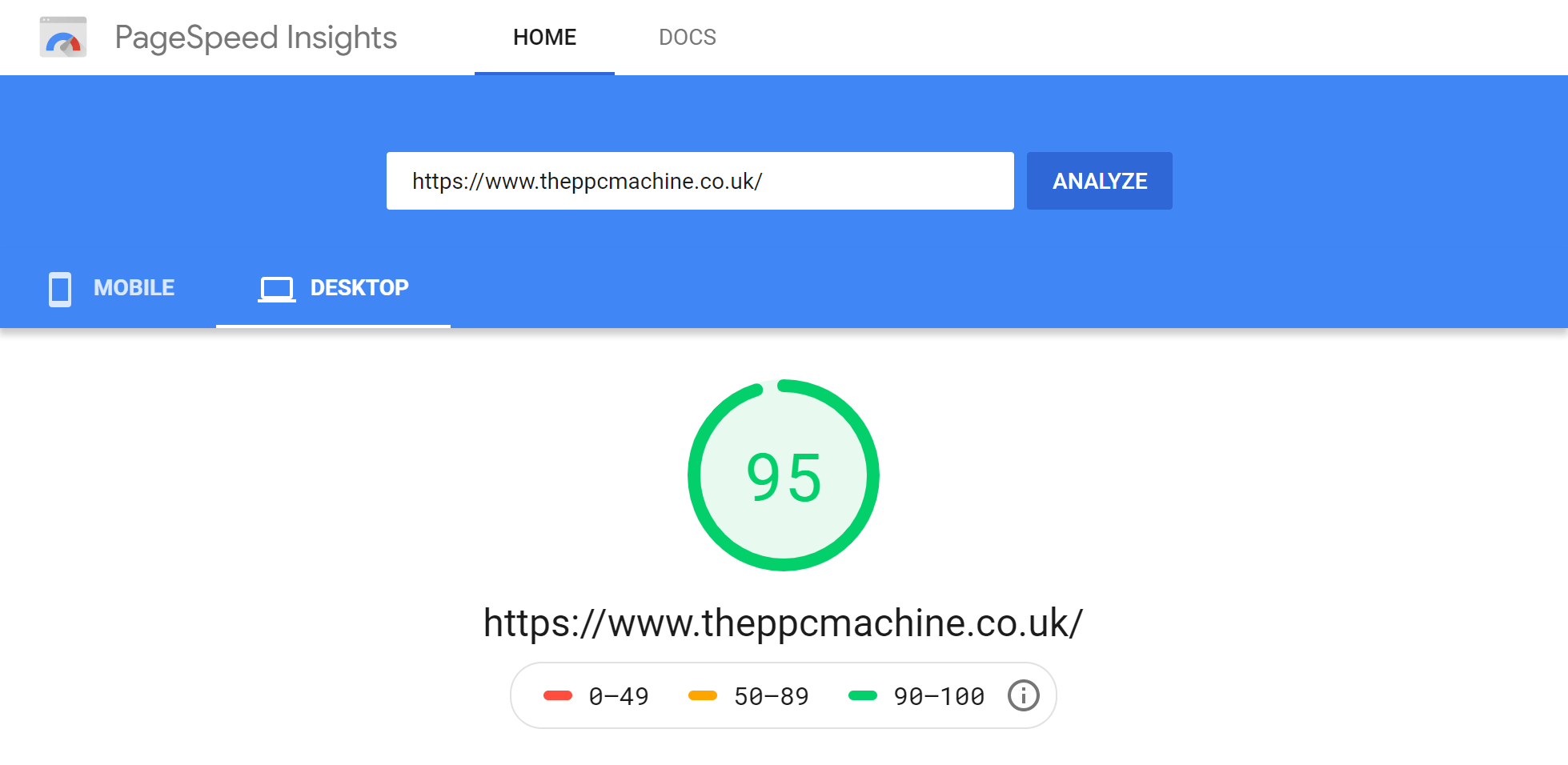
PageSpeed Insights проверяет скорость загрузки, находит ошибки и предлагает варианты решения. Можно сделать экспресс-анализ, если вам некогда разбираться и поджимает время.
Работать с сервисом просто: введите в строку поиска адрес сайта, и через 3 секунды вы получите отчет по работе ресурса.
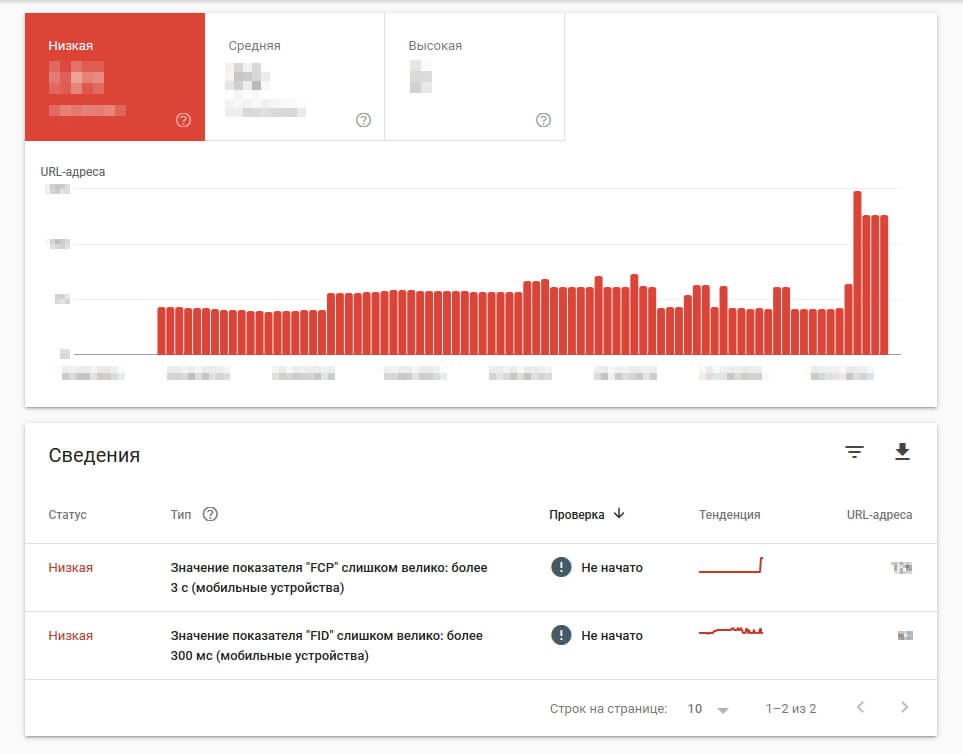
За несколько секунд сервис проанализирует сайт и выдаст отчет
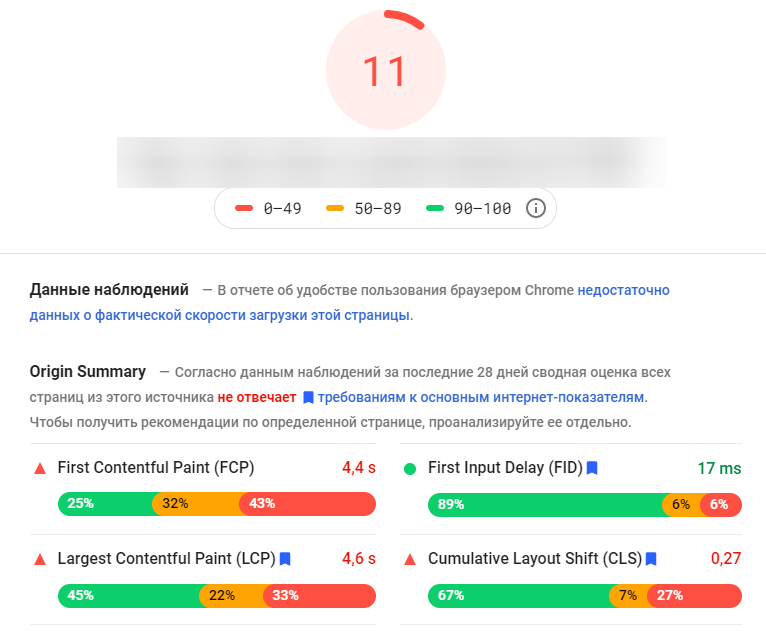
Показатели в норме отмечены зеленым цветом, а те, которые надо улучшить, — красным. Отчет по показателям находится в разделе «Имитация страницы».
Отчет по показателям находится в разделе «Имитация страницы».
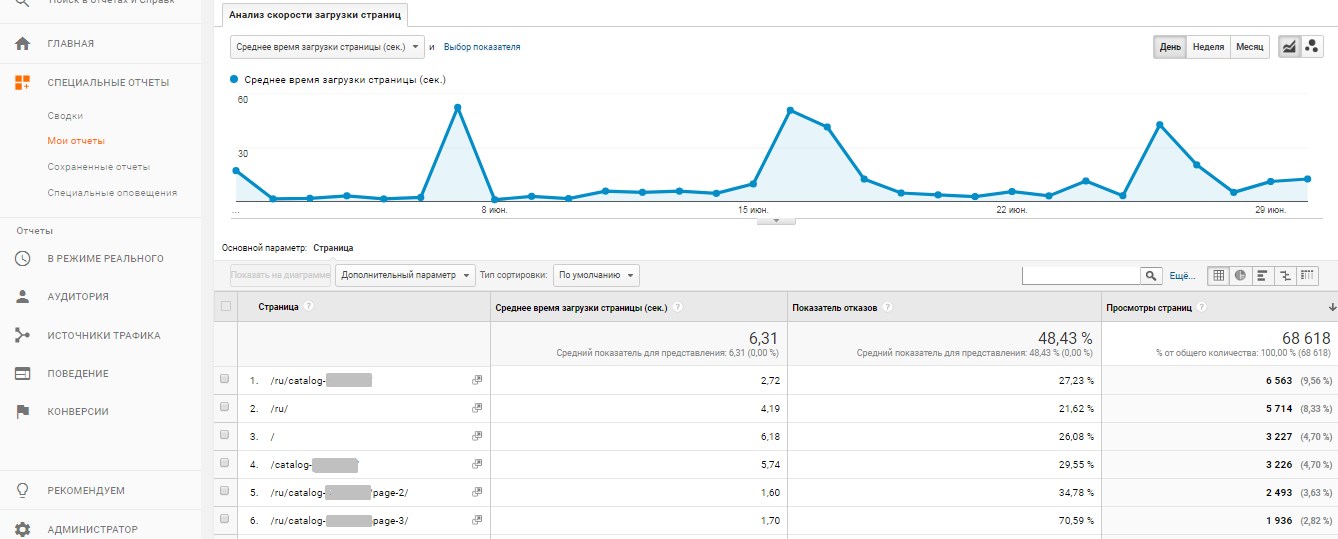
Анализ скорости загрузки сайта
Удобно, что сервис сразу предлагает решения, которые помогут увеличить скорость.
PageSpeed Insight выдает конкретные рекомендации и показывает, на сколько секунд повысится скорость
Оценивание идет по 100-балльной шкале. 50–70 баллов — хороший показатель, если ниже — надо дорабатывать сайт.
Плюсы: измеряет все ресурсы, которые подключены; проверяет оптимизацию изображений.
Минусы: неточная диагностика, показатели надо анализировать. Например, если отправить на проверку хорошо оптимизированный сайт весом 15 МБ, то сервис, скорее всего, выдаст результат 100/100 по мобильному/компьютерному анализу. Хотя по факту сайт с таким весом будет тормозить, если его открывать на смартфоне. Стоит отметить, что ресурс проверяет скорость загрузки сайта до DOM (программный интерфейс), минуя интерактивность с пользователем.
В анализе не учитывается скорость интернета и особенности браузеров, в которых работает пользователь.
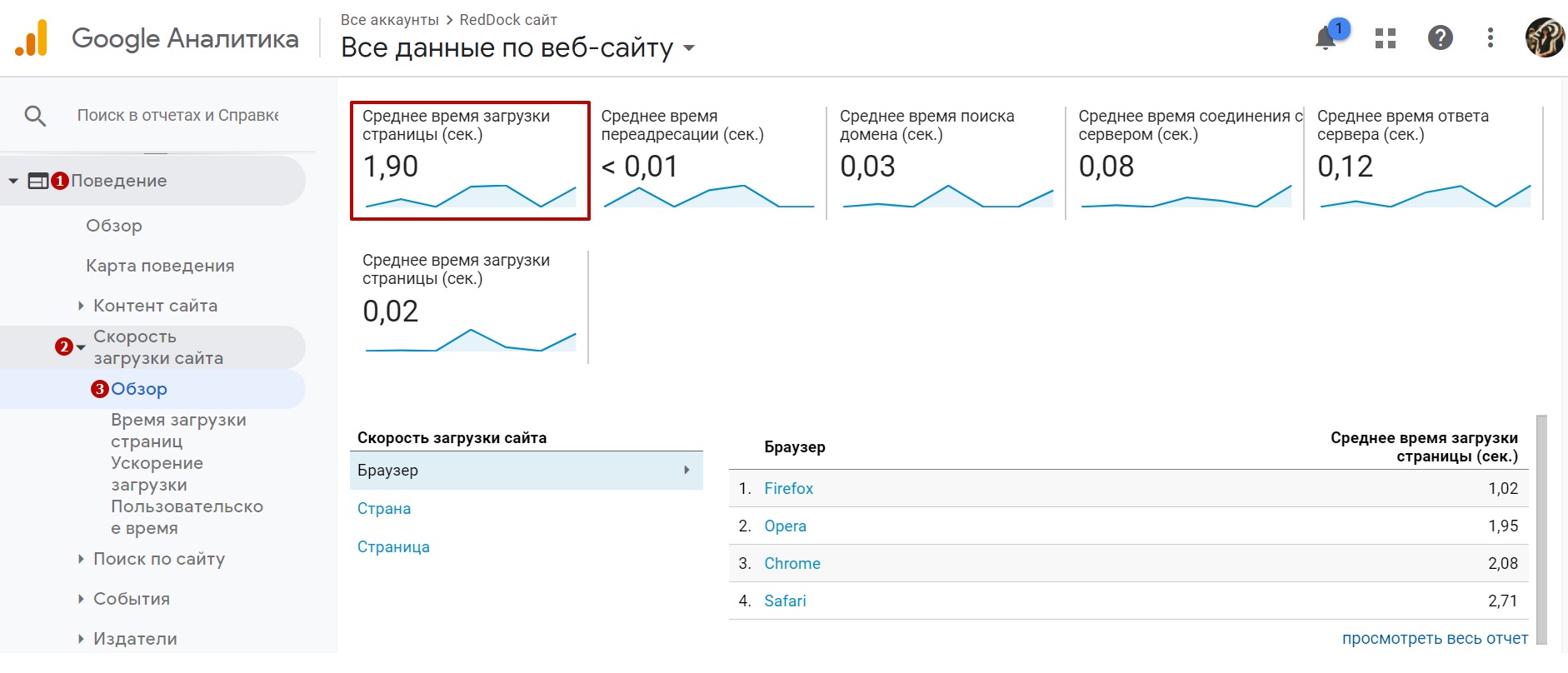
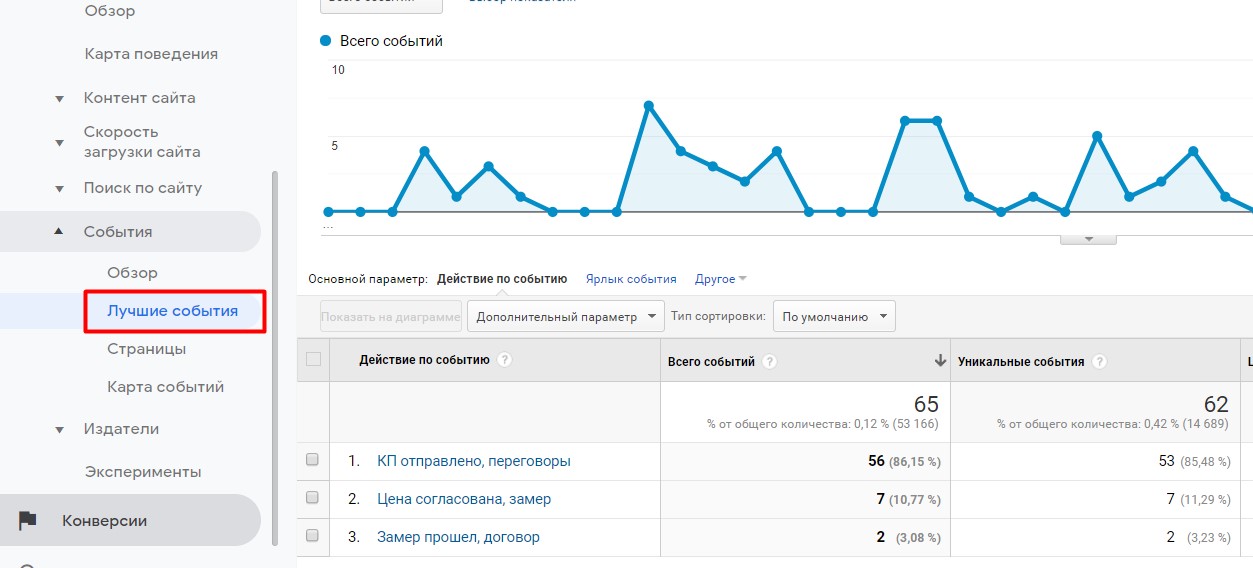
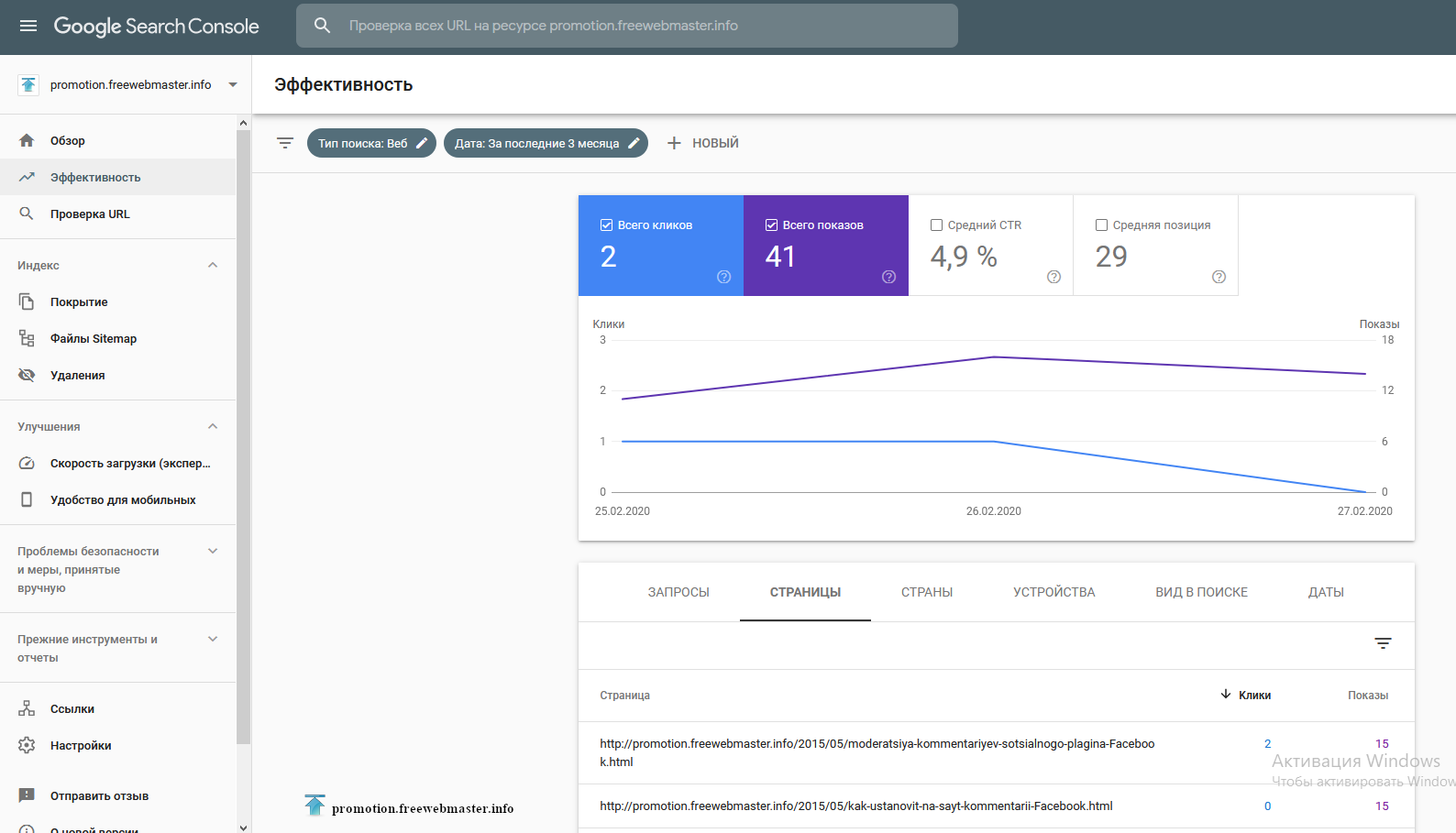
Яндекс.Метрика — бесплатный сервис, который может анализировать посещаемость сайта, скорость его загрузки, поведение пользователей.
Работать в Яндекс.Метрике можно только с реальным сайтом и под своим логином в Яндексе. Если логина еще нет — надо зарегистрировать электронную почту и авторизоваться в Метрике.
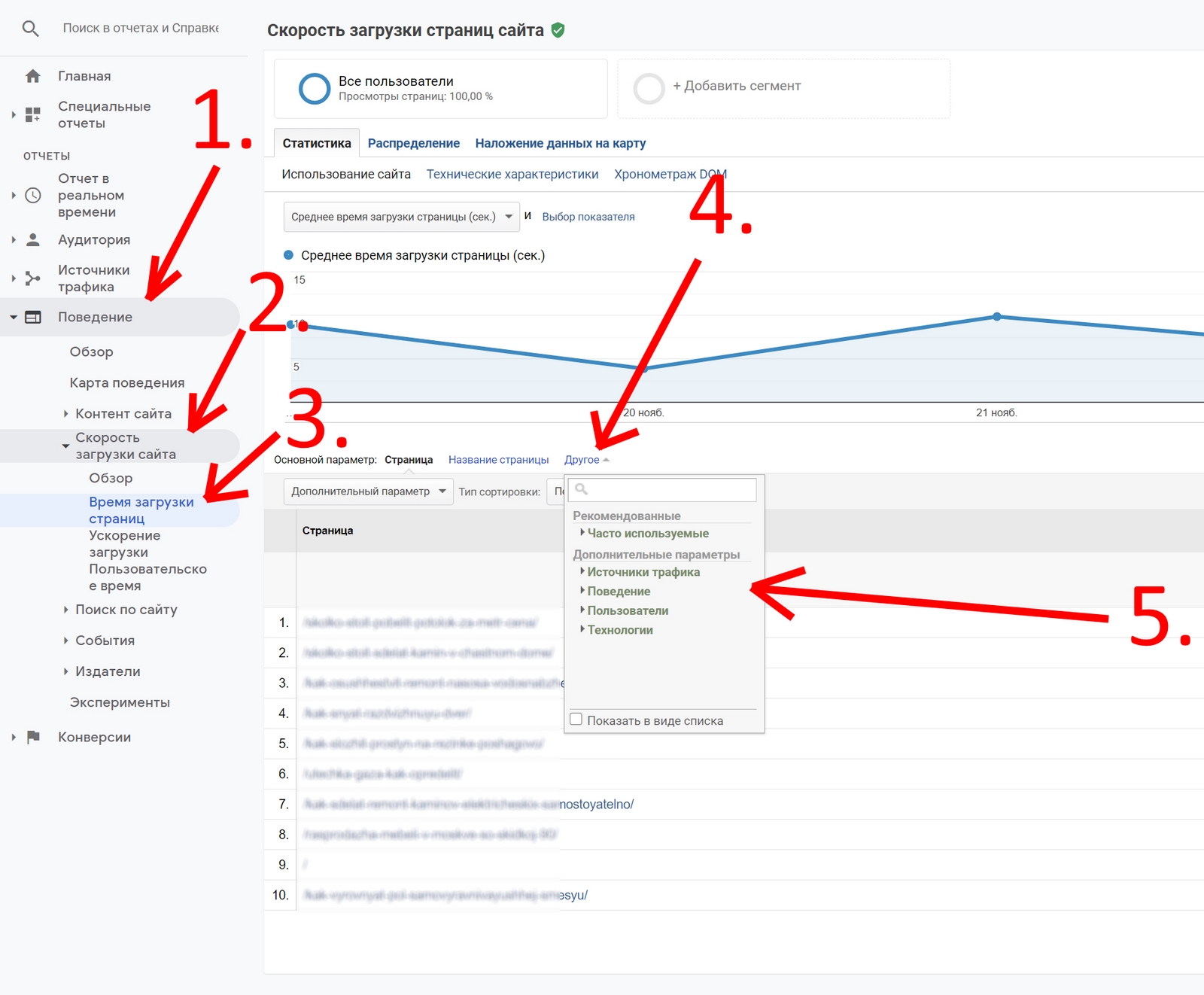
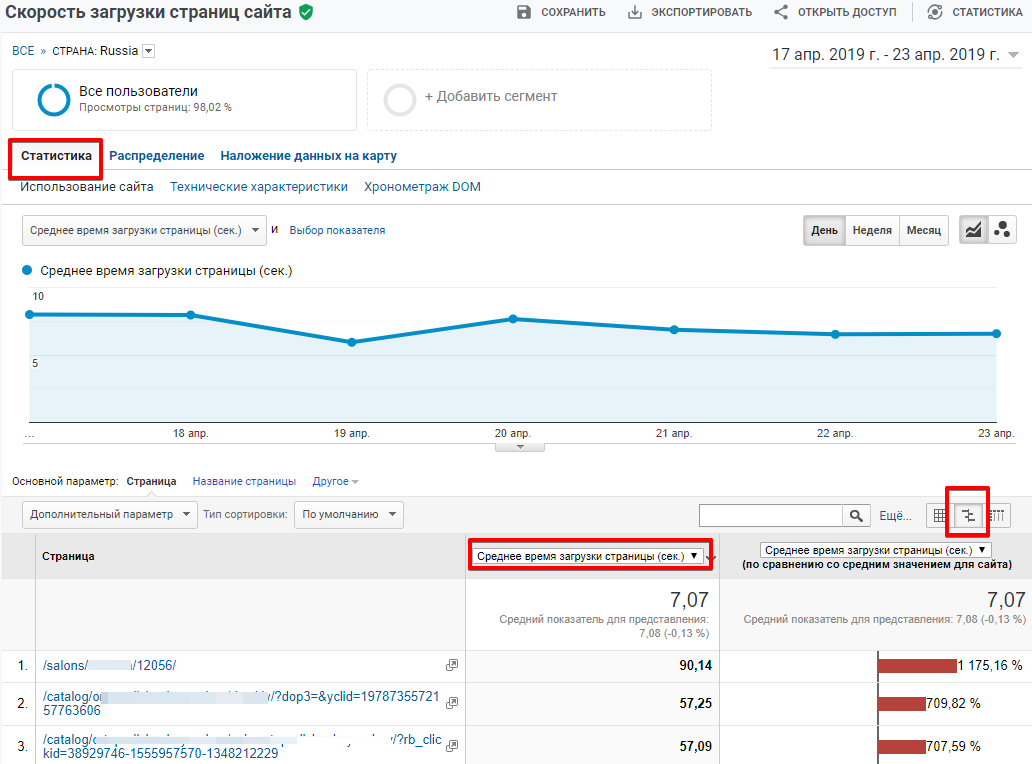
Скорость загрузки сайта в Метрике можно посмотреть в разделе «Отчеты» > «Время загрузки страниц». Данные сервис показывает в виде карты: на ней указано время ожидания жителей разных стран и регионов.
Зеленый цвет — все хорошо, красный — сайт медленно загружается
Единица измерения скорости загрузки сайта в Яндекс.Метрике — квантиль. В базовых настройках стоит 50 %. Это значит, что средняя скорость загрузки сайта — 5 секунд. Если указать в настройках меньший процент, — например, 30 % — сервис найдет и покажет проблемные зоны, которые мешают сайту загружаться за 3 секунды. В Яндекс Справке подробно написано о том, как работать с отчетами по скорости загрузки сайта.
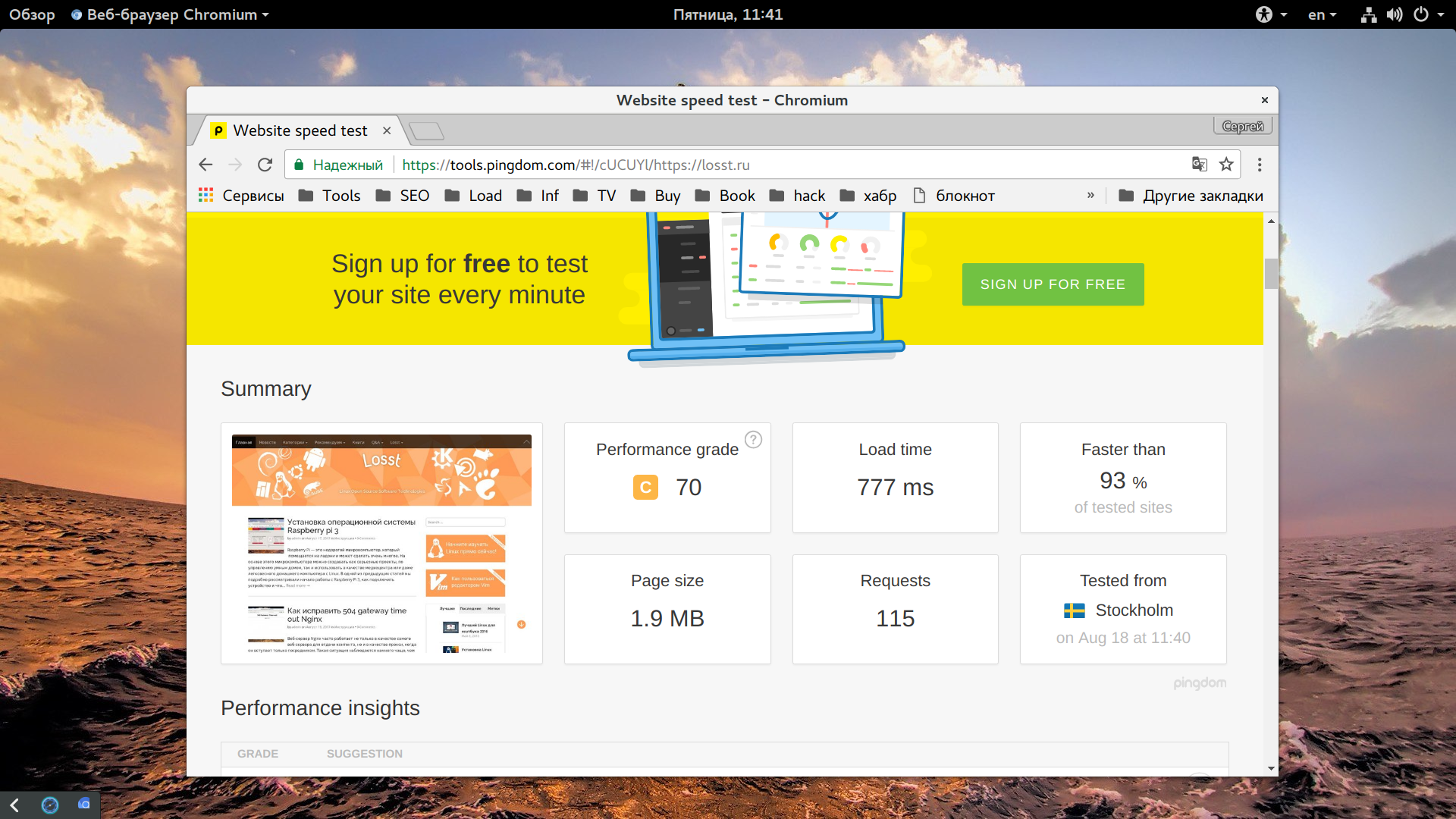
Pingdom Website Speed Test. Работает так же, как и PageSpeed Insights: надо указать адрес проверяемого сайта, и через несколько секунд отчет будет готов. Показывает производительность сайта, количество запросов к серверу, время загрузки страниц и размер конкретной страницы.
Информация по оптимизации скорости загрузки
Плюсы: визуализирует общие показатели, проводит детальный анализ по страницам, указывает размеры загружаемых файлов и распределение времени по загрузке.
Минусы: сервис платный. Платить придется минимум $9,95 в месяц.
GTmetrix проводит тест загрузки сайта, показывает производительность основной страницы, ее компонентов. Можно выбрать локацию пользователя, тип браузера и посмотреть информацию по загрузке каждого элемента.
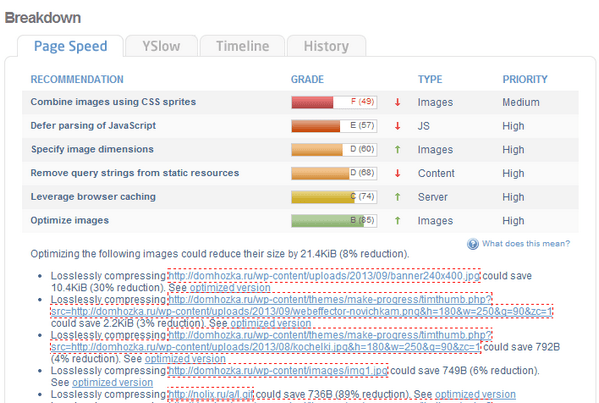
Выявленные проблемы при тестировании скорости загрузки сайта
Плюсы: быстрый, автоматически сохраняет историю, снимает видеоряд загрузки.
Минусы: интерфейс на английском, чтобы изучить, придется повозиться.
Для аналитики лучше использовать минимум 3 инструмента — так будет выше точность анализа. 1-2 проблемные зоны в каждом сервисе — это случайность, 3 — закономерная ошибка. Ее стоит устранить.
Способы повысить и оптимизировать скорость загрузки сайтаМногие способы потребуют специальных знаний. Лучше найти SEO-специалиста и доверить эту задачу ему. А вот как можно это сделать самостоятельно.
Объединить все картинки в одну. Это называется CSS-спрайт. Так уменьшается общий вес изображений, к серверу отправляется один запрос, и скорость сайта увеличивается. Например, на сайте есть раздел «Способы оплаты» с иконками сервисов, через которые можно платить: Яндекс.Деньги, Вебмани, банковские карточки. Каждая иконка отправляет отдельный запрос на сервер, обработка запроса занимает время, и скорость загрузки падает.
В этом случае поможет CSS-спрайт. Его можно создать с помощью редакторов изображения — объединить все иконки в одно изображение. Картинка будет весить меньше, и сервис получит только один запрос, а не 5 или 10.
Картинка будет весить меньше, и сервис получит только один запрос, а не 5 или 10.
Скомбинировать несколько файлов js- и css в один. У JavaScript и CSS есть свои плагины, стили и шрифты. Каждый из них генерирует свой код. Из-за этого на сервер отправляется множество запросов, и скорость загрузки сайта снижается. Если два компонента объединить, то показатели улучшатся.
Если совместить анимацию или активный элемент с табличкой, стилями, то общий вес элементов уменьшится
Сократить HTML-код. Он отвечает за отображение элементов на странице. Бывает, что в код попадают лишние пробелы, знаки или пустые места, и это утяжеляет файл. Если код почистить, вес файла уменьшится, и скорость загрузки увеличится.
Работать с кодом лучше, когда идет общее тестирование сайта по всем параметрам, т. е. непосредственно перед запуском, так как после его запуска и использования, это потеряет смысл. Проще разработать новый веб-ресурс, чем исправлять ошибки за предыдущим программистом.
Использовать максимум 3 шрифта на одной странице. А лучше один. У каждого шрифта есть вес: чем больше шрифтов на странице, тем больше ее размер. Это влияет на скорость загрузки сайта.
Это выглядит так: появляется сайт, потом через некоторое время подгружаются шрифты.
Сжать объемные изображения. Уменьшить вес картинок можно в специальных сервисах — например, с помощью Kraken.io.
Таблица для сравнения показателей сайта с эталонными.
Метрика | Описание показателя | Эталонные цифры согласно сервису |
|---|---|---|
Время загрузки контента | Количество секунд до загрузки первой статьи или картинки | 0–2 сек. |
Индекс скорости | Как быстро появляется информационное содержание (контент) | 0–4,3 сек. |
Время загрузки основной части контента | Промежуток времени между началом и концом загрузки; он должен совпасть с первой метрикой в таблице | 0–2 сек. |
Завершение работы ЦП | Когда интерфейс полностью доступен для пользователя | 0–4,7 сек. |
Время загрузки для использования | Через какое время страничка готова для пользовательского ввода | 0–5,2 сек. |
Максимальная вероятная задержка после ввода | Время первого взаимодействия с сайтом и отклика самого браузера | 0–200 мсек. |
Статья носит ознакомительный характер. SEO-специалист, веб-разработчик, программист сами решают, какой инструмент выбрать для проверки скорости загрузки сайта. Безусловно идеально все это учитывать при разработке сайта. И существует множество мнений на этот счет. Если есть, чем дополнить сказанное выше – пишите в комментарии. Успехов!
Как определить скорость загрузки сайта: обзор популярных сервисов-помощников
Есть множество сервисов для проверки скорости загрузки сайта. Среди них можно найти платные и бесплатные, удобные и не очень, с бедным и расширенным функционалом, те, что запустились еще в начале двухтысячных, и сравнительно «свеженькие». А чем же пользоваться? Ответим в статье.
Среди них можно найти платные и бесплатные, удобные и не очень, с бедным и расширенным функционалом, те, что запустились еще в начале двухтысячных, и сравнительно «свеженькие». А чем же пользоваться? Ответим в статье.
Мы сделали для вас подборку самых популярных и известных на сегодняшний день сервисов. Рейтинг составлять не стали. Решили, что вы сами определите, какой сервис поставить на первое место, а какие – на оставшиеся.
Но сначала давайте поговорим, почему тема скорости загрузки сайта до сих пор не даёт покоя веб-разработчикам, SEO-специалистам, интернет-маркетологам, владельцам веб-ресурсов и другим причастным. В чём же секрет актуальности этого вопроса?
На что влияет скорость загрузки сайта
Вряд ли мы откроем Америку, сказав, что скорость загрузки сайта входит в перечень факторов ранжирования. Google открыто заявил об этом больше 10 лет назад. Тогда, в 2010 году, представители компании признались, что «одержимы скоростью» и в своих продуктах, и в интернете. Сегодня время, которое нужно сайту для загрузки, играет огромную роль и в мобильном поиске.
Сегодня время, которое нужно сайту для загрузки, играет огромную роль и в мобильном поиске.
Причины повышенного интереса к этому вопросу очевидны: чем дольше сайт загружается, тем выше риск, что пользователю надоест ждать и он уйдёт. К кому? Конечно, к конкурентам. В результате сайт получит растущую динамику отказов, а бизнес потеряет ещё одного потенциального клиента.
Кроме того, поведенческие факторы важны и для поисковых систем. Принято считать, что, например, Google и Яндекс понижают позиции сайтов с низкой скоростью загрузки. Но это достаточно сложная тема, к которой мы вернёмся чуть позже. Поэтому советуем дочитать статью до конца.
Для теста скорости загрузки сайта используются специальные сервисы. Ниже – о плюсах и минусах наиболее востребованных.
Сервис Google PageSpeed Insights
Традиционно возглавляет рейтинги лучших инструментов для проверки скорости сайта. А всё потому, что бесплатный, функциональный и юзабельный. Само название сервиса подсказывает, откуда он родом. Да, это официальный продукт Google. Был запущен в 2012 году, а в 2018 году пережил глобальное обновление. Из последних изменений стоит отметить обновление движка в конце 2020 года. Теперь сервис PageSpeed работает на Lighthouse7.
Само название сервиса подсказывает, откуда он родом. Да, это официальный продукт Google. Был запущен в 2012 году, а в 2018 году пережил глобальное обновление. Из последних изменений стоит отметить обновление движка в конце 2020 года. Теперь сервис PageSpeed работает на Lighthouse7.
Сервис позиционируется как инструмент, позволяющий получать отчёты о скорости загрузки страниц сайта на разных устройствах, а также практические советы по увеличению этой скорости. PageSpeed Insights собирает данные и от действий «живых» пользователей, и те, что генерируются в результате искусственного воссоздания процесса загрузки.
Сервис выполняет проверку скорости сайта на основе 6 показателей:
- Первая отрисовка контента.
- Время загрузки достаточной части контента.
- Индекс скорости загрузки сайта.
- Время загрузки для взаимодействия целевого пользователя.
- Время окончания работы.
- Примерное время задержки при вводе.

Но нужно понимать и помнить, что тест скорости загрузки сайта с помощью PageSpeed Insights будет неполным без привлечения других инструментов. Да и рекомендации сервиса нужно применять грамотно, опираясь на особенности конкретного ресурса и прислушиваясь в первую очередь к мнению профессиональных веб-разработчиков, занимающихся проектом.
Сервис Pingdom Tools
Был запущен в 2006 году. Как пишут сами разработчики этого сервиса проверки скорости сайтов, они ставили своей целью запустить простой и полезный инструмент для оптимизации производительности веб-ресурсов, который будет одинаково понятен как новичкам, так и экспертам. Наверное, именно поэтому для анализа применяется 70 глобальных факторов, один из которых – скорость загрузки сайта.
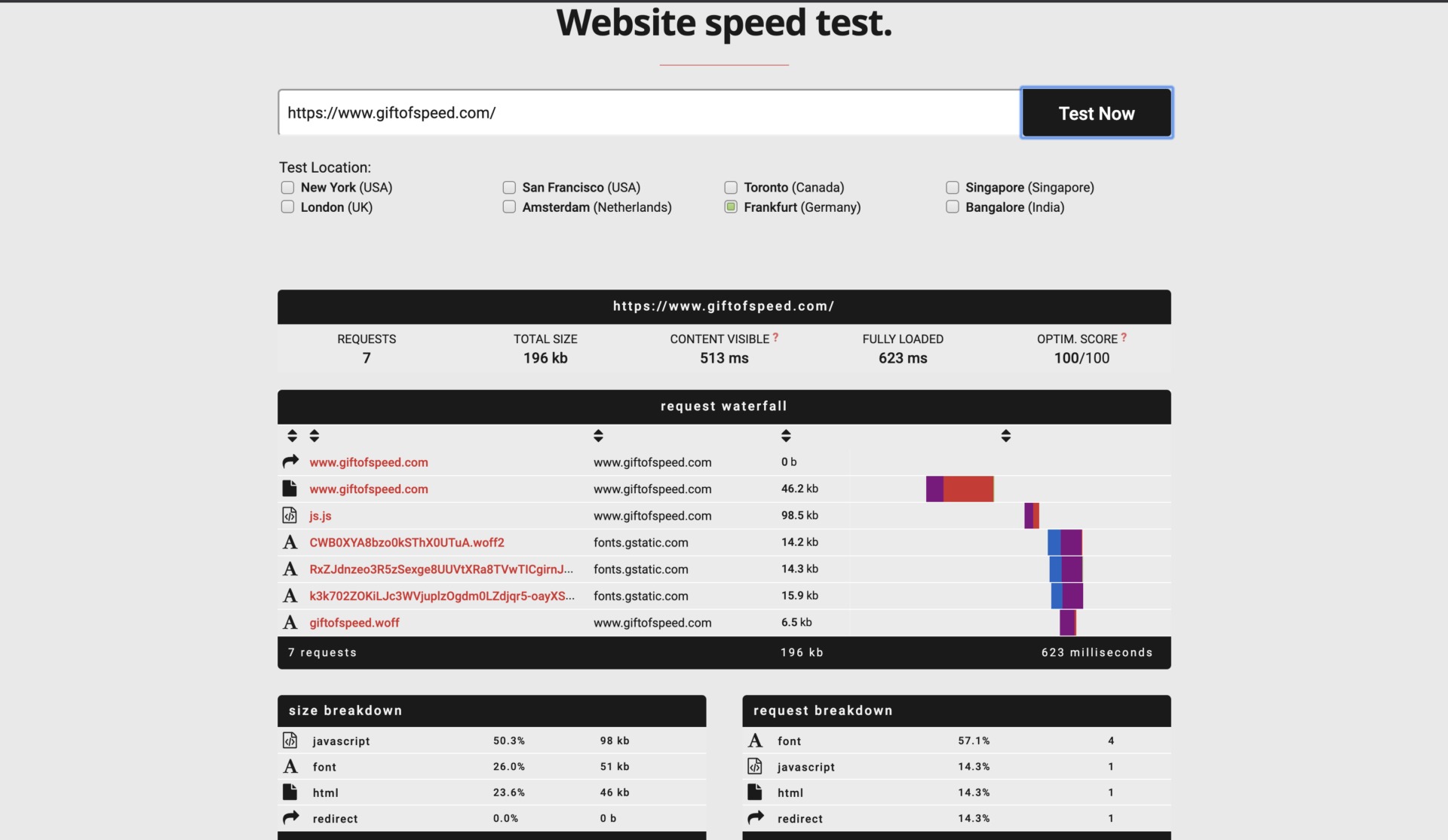
Pingdom Tools предлагает выбрать одну из семи локаций для имитации обращения к серверу: от Сан-Франциско до Токио.
В рамках теста скорости загрузки сайта определяется не только суммарное время, но и показатели отдельных элементов страницы. Отображается информация по каждому из обращений к серверам, например, картинки, скрипты и пр. Это позволяет понять, что именно увеличивает время загрузки.
Отображается информация по каждому из обращений к серверам, например, картинки, скрипты и пр. Это позволяет понять, что именно увеличивает время загрузки.
Как и PageSpeed Insights, Pingdom Tools на основе собранных данных выводит оценку и формирует список рекомендаций по оптимизации времени загрузки.
Важный нюанс: сервис платный. Промо-версия доступна 2 недели.
Все это позволяет Pingdom Tools уверенно входить в рейтинги лучших сервисов для проверки скорости сайта.
Сервис Free Website Speed Test от UpTrends
Этот проект, запущенный в 2014 году внутри достаточно крупной платформы UpTrends, успел давно полюбиться пользователям из разных уголков планеты. Сервис предоставляет для проверки скорости сайта 9 локаций, позволяет задать размеры экрана, тип соединения, указать интересующий браузер и модель гаджета. Можно замерять скорость и на мобильных устройствах, и на десктопе.
Сервис выдаёт в основном все те же данные, что и рассмотренный выше Pingdom Tools: информацию по кодам ответов, типам объектов и их весу, предоставляет оценку от Google PageSpeed Insights. А еще определяет время загрузки при каждом действии ЦП и составляет рекомендации.
А еще определяет время загрузки при каждом действии ЦП и составляет рекомендации.
Тем, кто хочет запустить регулярную проверку, нужно будет платить за услугу ежемесячно по 11 долларов.
Сервис Gmetrix
Проект был запущен в 2010 году и за более чем 10 лет успел полюбиться многим пользователям. Говоря о достоинствах этого ресурса, практически все юзеры отмечают его удобство и эффективность. Уверены, Gmetrix обязательно займет одно из лидирующих мест и в вашем личном рейтинге.
Сервис выполняет тестовый запрос из Ванкувера и определяет скорость загрузки сайта в секундах.
По окончании проверки вы получаете отчёт с данными о скорости, общем объёме страниц и общем количестве запросов. Все слабые места сайта сервис выделяет красным цветом, поэтому не заметить их невозможно!
Gmetrix сохраняет историю выполненных проверок скорости сайта. А это значит, что вы можете со временем сравнивать результаты и отслеживать динамику изменений.
Если хотите получить доступ к расширенным функциям сервиса, придется приобрести платную версию.
Обещанная интригующая концовка
Скорость загрузки сайта – вопрос, безусловно, важный. И запускать его нельзя. Но и зацикливаться на нем, теряя из виду другие важные параметры работы ресурса, не стоит. То, что сайт «летает», не означает, что он достоин первых позиций в ТОПе. В теории самая быстрая страница – это страница, на которой вообще ничего нет. Но, согласитесь, она вряд ли должна заниматься верхние строчки поисковой выдачи.
Время загрузки – это всего лишь один из факторов ранжирования и «кирпичиков» в юзабилити ресурса. Если вы хотите, чтобы сайт действительно был интересен и популярен среди пользователей и поисковиков, развивайте его комплексно: подключайте SEO, работайте с контентом, задействуйте рекламу и прочие доступные инструменты.
Хотите продвинуть ресурс, но не знаете, с чего начать? Мы поможем! Студия ЯЛ более 15 лет работает в сфере комплексного продвижения, поэтому наши специалисты знают, как развивать ресурсы разной тематики, масштабов и сложности.
Владимир Ливерко
Руководитель отдела проектов
Другие материалы по теме:
Как скорость загрузки сайта влияет на SEO? – Artjoker
В последних рекомендациях мы нашли ответ на вопрос, влияет ли на SEO скорость загрузки сайта. Правда в том, что алгоритм поисковика использует множество факторов, и скорость является одним из них. Поскольку Google может измерять точное время загрузки сайта и из-за этого снижать релевантность страниц, seo продвижение сайта в поисковых системах выходит отныне на новый уровень.
Падение скорости напрямую влияет на количество отказов – в современном мире люди отказываются заходить на медленные сайты. Люди не знают времени загрузки, но могут оценить скорость загрузки сайта по своим ощущениям.
Отдельным разделом стоит последнее обновление Google Speed Update, которое коснулось исключительно мобильных телефонов. С июля 2018 года все страницы, которые будут загружать медленнее чем, за 3 секунды, будут искусственно опущены в результатах поиска. Чтобы не попасть впросак, необходимо проверить скорость загрузки страниц сайта Google.
С июля 2018 года все страницы, которые будут загружать медленнее чем, за 3 секунды, будут искусственно опущены в результатах поиска. Чтобы не попасть впросак, необходимо проверить скорость загрузки страниц сайта Google.
Как проверить скорость загрузки сайта?
Для оценки времени загрузки существует большое количество инструментов. На некоторых серверах и системах существуют внутренние оценщики скорости, но в этом случае мы рекомендуем использовать несколько инструментов, что анализ скорости загрузки сайта получился максимально точный.
Инструменты для оценки скорости:
Для мобильных страниц рекомендуется использовать специальный инструмент – Google Lighthouse. Он может работать при слабом сигнале и даже офлайн.
В ходе проверки инструменты сравнивают вас с «идеальными» показателями по таким критериям: качество вёрстки в HTML, CSS и JS; уровень пинга из разных городов; использование кеша; количество переходов со страницы на страницу и др. После анализа страницы приложение предложит рекомендации, с помощью которых можно увеличить скорость загрузки сайта целиком для Google.
После анализа страницы приложение предложит рекомендации, с помощью которых можно увеличить скорость загрузки сайта целиком для Google.
Хорошая скорость загрузки сайта (норма)
В измерении и норме для загрузки сайта есть большие диапазоны, которые связаны с различием баз данных и других внутренних особенностей.
Важно понимать, что норма скорости измеряется не только по главной странице. Например, в случае с интернет-магазинами главная страница будет самой лёгкой, поскольку не отображает каталогов товаров, а рассчитана на привлечение клиента.
Поэтому для сайта хорошим временем загрузки является 1,07-1,12 секунды, а по скорости загрузки сайта 173-205 Кб/с. Однако если тест проверка скорости загрузки сайта онлайн от Google показывает цифры ниже этой, не спешите паниковать – у этой компании другие параметры оценки сайта.
Требования Google к скорости загрузки сайта
Как показывает база данных PageSpeed Insights, поисковик делит сайты по времени загрузки на быстрые, средние и медленные.
Для десктопных версий сайтов цифры выглядят так:
- Хорошая скорость – менее 1 секунды;
- Средняя – от 1 до 2,1 секунды;
- Плохая – более 2,1 секунды.
Для мобильных устройств цифры немного ниже, поскольку считают их с учётом более слабого интернета:
- Хорошая скорость – менее 1,6 секунды;
- Средняя – от 1,6 до 3 секунд;
- Плохая – более 3 секунд.
Отметим, что в понятие «нормальная скорость» входит и хорошая, и средняя – под санкции от Google попадает только самая медленная категория.
Как увеличить скорость загрузки страниц сайта для Google?
Наиболее простой способ повысить скорость загрузки страницы сайта в секундах – применить советы, которые предлагает Google PageSpeed Insights.
Кроме рекомендаций от инструментов, вот что ещё можно сделать для увеличения скорости загрузки страницы:
- Сократите HTTP-запросы.
 Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах;
Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах; - Используйте завершающий слэш. Это снизит время поиска и позволит увеличить скорость загрузки интернет сайтов;
- Оптимизируйте изображения и видео. Нет смысла загружать фотографии с высоким разрешением на мобильный сайт. Сжимайте и конвертируйте для экономии места.
После проведения всех рекомендаций попробуйте измерить скорость загрузки сайта в Google ещё раз. Проверяйте время от времени показатели скорости загрузки, чтобы не выпасть из требований.
11 лучших инструментов для тестирования скорости загрузки веб-сайтов в мире
Одна из основных задач для блоггеров, малого бизнеса, некоммерческих организаций, персональный веб-сайт — это « Время загрузки страницы ».
Исследования показывают, что пользователь покидает сайт, если он не загружается в течение 3 секунды .
Никто не любит медленный веб-сайт.
Ускорение веб-сайтов имеет важное значение. « Интернет должен быть быстрым » (говорит Google). Google включил скорость сайта в поисковый рейтинг.Насколько быстро ваш сайт загружается в браузере на компьютере и мобильном браузере?
Давайте попробуем следующие инструменты, чтобы проверить время, необходимое для загрузки веб-страницы во всем мире, за исключением Китая.
Все они предоставляют полезную информацию, а также следующие, чтобы оптимизировать ваш веб-сайт для быстрой загрузки.
- Время, затраченное на загрузку страницы
- Размер страницы
- Количество запросов на загрузку страницы
- YSlow оценка
- Оценка PageSpeed
- График водопада
Восходящие тенденции
Uptrends позволяет быстро проверить производительность вашего сайта и предоставить следующие важные показатели.
- Время загрузки
- Размер страницы
- Запросы на загрузку страницы
- Рекомендация по улучшению
- Запрос водопада и поломки
Uptrends получил серверы по всему миру, из которых вы можете выбрать для тестирования.
- Сингапур
- Амстердам
- Берлин
- Франкфурт
- Лондон
- Лос-Анджелес
- Нью-Йорк
- Сидней
- Париж
Если ваша целевая аудитория является глобальной, то очень важно обеспечить загрузку вашей страницы в течение ожидаемого времени во всем мире.
Как вы можете видеть выше, у вас есть возможность протестировать на настольном и мобильном устройствах из Chrome, Firefox, IE и Phantom JS.
Дотком-Монитор
Проверяйте скорость веб-сайта до 25 локаций с помощью Dotcom-monitor. Самое замечательное в том, что вы можете запустить тест из всех мест одним щелчком мыши.
Не только браузер для настольных ПК, но и возможность тестирования с Android, Windows и Blackberry. На странице результатов вы получите общую сводку, чтобы понять, как ваш сайт загружается по всему миру.Если вы заметили замедление в каком-то месте, вы можете развернуть, чтобы увидеть медленную загрузку ресурсов и водопад запросов.
Sematext
Sematext Synthetics — это интуитивно понятный, простой в использовании и надежный инструмент мониторинга, который отслеживает доступность ваших API-интерфейсов и веб-сайтов из разных мест по всему миру, измеряет производительность на разных устройствах и в браузерах и выявляет проблемы со сторонними ресурсами.
Вы можете использовать Sematext Synthetics для измерения более 25 показателей производительности веб-сайта, включая самые важные:
- Core Web Vitals
- Скорость страницы и время загрузки
- Количество запросов
- Размеры страницы
- Время до первого байта
- Первая значимая краска
- HTTP-заголовки
- Водопад запроса
Начните работу с Sematext за считанные минуты и получите доступ ко всем функциям, а когда будете готовы, вы сможете выбрать один из трех различных тарифных планов.Есть дешевый план с оплатой по мере использования, который начинается от 2 долларов в месяц, стандартный план — 29 долларов в месяц, а профессиональный — 99 долларов.
Аудит сайта
Современный инструмент для современного сайта.
Geekflare Website Audit работает на платформе Google Lighthouse, чтобы протестировать сайт по более чем 40 показателям производительности и лучшим практикам. Вы можете выбрать для проверки с помощью настольного компьютера или мобильного телефона.
Некоторые из основных протестированных показателей:
- Время загрузки первого байта
- Время полной загрузки
- HTTP / 2
- Количество запросов и размер страницы
- Минимизация ресурсов
- Сжатие
- Размер изображения
- Интерактивный водопад запросов
и многое другое…
СУКУРИ
Тестер времени загрузки от SUCURI проверяет ваш веб-сайт из более чем 15 местоположений и дает вам время, взятое из каждого местоположения, средний отклик и оценку производительности.
SUCURI имеет другой инструмент тестирования Security Scan, который вам тоже может понравиться.
GTMetrix
Gtmetrix использует Google Page Speed и Yahoo! Yslow для оценки производительности вашего сайта и предоставляет подробные сведения о запросе в каскадной диаграмме, чтобы вы могли видеть, какой запрос требует настройки.
По умолчанию запускается тест из Канады; однако, если вы сделаете бесплатную регистрацию, вы сможете запустить сканирование из Далласа, Гонконга, Лондона, Мумбаи, Сиднея, Сан-Паулу.
Пингдом
Pingdom позволяет выбрать тест из следующего места.
- Мельбурн
- Нью-Йорк
- Сан-Хосе
- Швеция
- Техас
Вы получите отличную сводку результатов теста, включая оценку производительности, аналитические данные, коды ответов, размер содержимого по типу / домену / типу.
Pingdom также позволяет вам детализировать каждый запрос, чтобы вы могли изучить HTTP-ответ и заголовки запросов.
Тест веб-страницы
Web page test — один из самых популярных инструментов для оценки производительности веб-сайтов, позволяющий запускать тест из разных мест по всему миру.
В каждой локации есть один или несколько браузеров (Chrome, IE, Firefox и т. Д. Охватывают широкий диапазон тестирования.
Тест веб-страницы анализирует время загрузки страницы, поэтому вы можете сосредоточиться на слабом месте.
- Время, затраченное на загрузку первого представления
- Время, затрачиваемое на загрузку при повторном просмотре
- Распределение контента по запросу / типу
- Время завершения документа
- Время полной загрузки
- Время первого байта
- Вид на водопад
- Вид подключения
- Запросить детали и заголовки
- CDN подробности
Веб-сайт Pulse
WebSite Pulse позволяет запустить тест из Нью-Йорка, Мюнхена и Мельбурна.
Он дает вам быструю информацию об общем времени, затраченном на загрузку и выполнение каждого запроса.
- Статус запроса
- Время подключения
- Время первого байта
- Время последнего байта
- Размер запроса
Площадка 24 × 7
Анализируйте всю веб-страницу, включая время DNS, время подключения, время первого байта, начало рендеринга, завершение документа и общее время загрузки страницы с помощью Site24X7.
С Site 24×7 вы можете выбрать для тестирования более 60 точек по всему миру.
Dareboost
Выполняйте углубленный анализ из разных мест с помощью настольных или мобильных браузеров. Dareboost позволяет бесплатно тестировать до пяти сайтов в месяц.
Вы получаете все стандартные показатели, советы и рекомендации. Выполняются сотни проверок, и если вы не знакомы с ними, вы можете поделиться отчетом со своим разработчиком. Все рекомендации распределены по категориям в зависимости от приоритета, поэтому вы можете в первую очередь сосредоточиться на важной.
Заключение
Я надеюсь, что вышеуказанные БЕСПЛАТНЫЕ инструменты дадут вам представление о том, сколько времени требуется для загрузки вашей веб-страницы по всему миру.
Если он загружается менее чем за 3 секунды, то молодец !
Если нет, то вы можете поработать над очками улучшения. Один из самых быстрых способов повысить производительность сайта — использовать высокопроизводительные CDN, такие как Cloudflare или SUCURI. Платформа хостинга также играет жизненно важную роль.
Платформа хостинга также играет жизненно важную роль.
Время загрузки веб-сайта: 13 отличных инструментов
Вы знаете, сколько времени требуется для загрузки вашего сайта?
Пройдите тест Google PageSpeed.Как долго это займет? (Прокрутите вниз до Lab Data и посмотрите на числа для Speed Index.)
Если на телефонный разговор уходит больше трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, заявили, что они бы покинули веб-сайт, если он загружается дольше трех секунд. И все же для полной загрузки целевой страницы на мобильный телефон в среднем требуется 22 секунды.
Сайт, загрузка которого на мобильном устройстве занимает более 3 секунд, может потерять половину посетителей.@Google #research Нажмите, чтобы твитнутьЭто огромная потеря трафика, особенно если учесть, что пять лет назад мобильные пользователи обогнали пользователей настольных компьютеров.
Если не ускорить загрузку страницы, ваш сайт может упасть в результатах поисковых систем и потерять много потенциальных посетителей быстрее, чем продвижение в социальных сетях может привлечь пользователей. К счастью, вы можете выбрать один из множества инструментов, которые помогут вашему сайту быстро загрузиться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
К счастью, вы можете выбрать один из множества инструментов, которые помогут вашему сайту быстро загрузиться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
СВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
1.Пингдом
PingdomSolarwind сканирует ваш веб-сайт на предмет проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет ускорить загрузку своих сайтов.
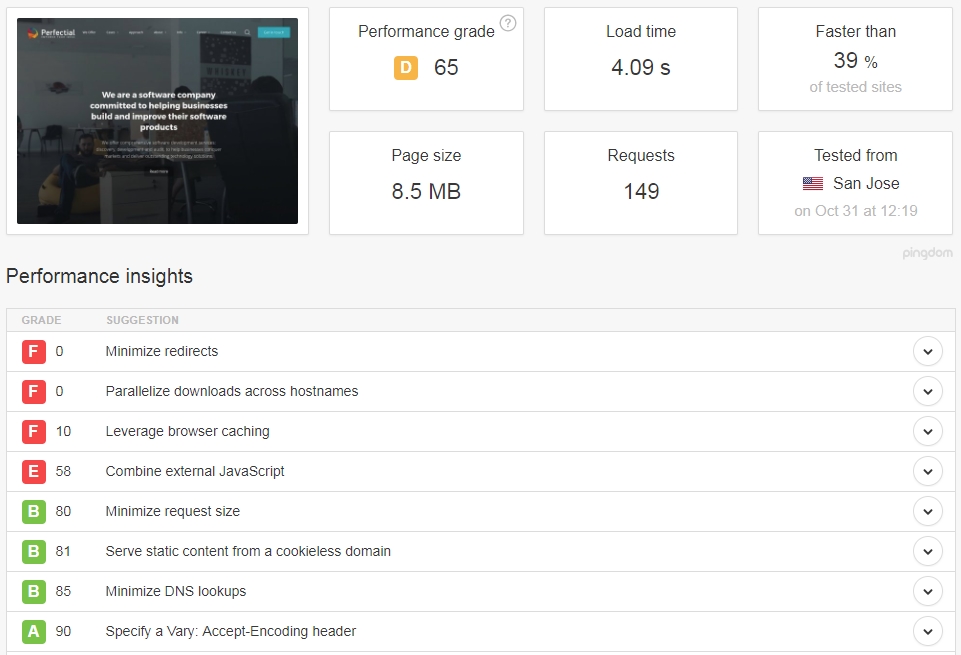
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнуть Все, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в свой тест скорости Интернета.Выберите, где вы хотите его протестировать, предпочтительно ближайший к вашему географическому положению сервер, затем запустите тест.
В отчете будет отображаться оценка производительности вашего веб-сайта, размер страницы, количество сделанных запросов и, что наиболее важно, время загрузки. Вы также получите подробный отчет о том, что нужно улучшить, и о самых сильных сторонах вашего веб-сайта. К сожалению, вы получите лишь несколько трещин, прежде чем начнете платить.
СООТВЕТСТВУЮЩИЙ СОДЕРЖАНИЕ ПОДБОРКИ: Советы и инструменты, чтобы гарантировать, что скорость не убивает ваш сайт2.Google PageSpeed
У Google также есть собственные инструменты разработчика под названием PageSpeed. Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов, чтобы проанализировать производительность и дать отзыв своему разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, и, среди прочего, индекс скорости. Как уже упоминалось, разработчики получают конкретные отзывы о том, где они могут улучшить как мобильные, так и настольные платформы.Преимущество Google PageSpeed в том, что он бесплатный. Однако нет возможности получить копию отчетов.
Как уже упоминалось, разработчики получают конкретные отзывы о том, где они могут улучшить как мобильные, так и настольные платформы.Преимущество Google PageSpeed в том, что он бесплатный. Однако нет возможности получить копию отчетов.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL-адресов — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate, а также любых других серверных языков, которые могут сжимать данные.
При использовании сжатых файлов меньшего размера на сервере появляется больше места для хранения большего количества данных.Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным при нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш веб-сайт, — запустить его через Cache Checker. Он сообщит вам, знает ли Google, что ваш веб-сайт существует, добавил ли он ваш сайт в свой индекс и, в конечном итоге, включил ли этот сайт в результаты поиска.
Этот важный инструмент тестирования веб-сайтов может помочь вам в улучшении вашего SEO, особенно когда вы меняете доменное имя или хостинг. Знание того, был ли ваш сайт проиндексирован, имеет решающее значение при переносе. Как известно веб-разработчикам и менеджерам по SEO, обновление DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, сохраненный в кеше базы данных Google. (И если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя.)
Если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя, говорит @AbyLeague.Нажмите, чтобы твитнутьСВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
5.
 Дотком-Монитор
Дотком-МониторРазные браузеры и разные места дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в данной местности и на устройстве. Есть много сценариев, которые нужно проверить. К счастью, есть сайт Dotcom-Monitor (платные версии), который позволяет вам тестировать скорость страницы одновременно в 25 местах.
Получите глобальное представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague.#tools Нажмите, чтобы написать твитКак и в случае с другими инструментами проверки скорости страницы, введите URL своего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно, если вы знаете, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектную модель документа, прикладной программный интерфейс HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила.
YSlow также предлагает краткую информацию о странице с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности. Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен как расширение в Google Chrome.
7. Маленький PNG
Изображения — все, что угодно, от их логотипов, людей и даже инфографики — часто встречаются на веб-сайтах.Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества. Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает цвета для уменьшения необходимых данных. Эффект незаметен для обычного глаза, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Это означает, что он выборочно и эффективно уменьшает цвета для уменьшения необходимых данных. Эффект незаметен для обычного глаза, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
СВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
8. GTmetrix
Еще один мощный инструмент для оптимизации скорости веб-сайта, который следует максимально использовать, — это GTmetrix. Он предоставляет отчет о том, как быстро загружается ваш веб-сайт, оценки PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки.Что отличает GTmetrix от остальных, так это то, что вы можете записать видео, чтобы увидеть, где возникают узкие места при загрузке страницы. GTmetrix предлагает бесплатные и платные версии.
GTmetrix предлагает бесплатные и платные версии.
9. IcoMoon
Более легкий автомобиль имеет меньший вес и может ехать быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее они загружаются. Вот почему веб-разработчики стараются оптимизировать даже мельчайшие детали, такие как значок.
IcoMoon создает значки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя.Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта.
По словам @AbyLeague, более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта. Нажмите, чтобы твитнуть10. Инструменты разработчика Chrome
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на действующем веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появится вкладка, на которой вы можете увидеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Более того, вы можете проверять ресурсы, сценарии и многое другое, чтобы узнать, где могла быть ошибка. Вы даже можете смоделировать мобильные устройства, чтобы проверить скорость реакции и порты, зависящие от устройства.
11. Желтые лабораторные инструменты
Если вы хотите увидеть рейтинг своего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, введите URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может моделировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проведенный Google, но с одним большим отличием. Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля оценщика, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
Заполнив поля оценщика, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google’s Lighthouse — это также автоматизированный инструмент, используемый для оценки эффективности веб-сайтов.Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку их можно увидеть на одной вкладке.
Увеличьте скорость
Индексирование Google для мобильных устройств заставляет маркетологов и технических специалистов изо всех сил обновлять свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоблюдения требований Google для мобильных устройств: потеря посетителей, потеря прибыли и снижение рейтинга в поисковой сети.
Вы должны потратить время на то, чтобы протестировать скорость своего веб-сайта, определить возможности ее улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде в выполнении работы.
И эти 13 инструментов могут помочь вам и вашей команде в выполнении работы.
СВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные), подписавшись на бесплатную новостную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в сообщения нашего блога, предложены авторами, а не редакционной группой CMI.Ни один пост не может предоставить все необходимые инструменты в этой области. Не стесняйтесь включать в комментарии дополнительные инструменты (от вашей компании или тех, которые вы использовали).
Изображение на обложке Джозефа Калиновски / Content Marketing Institute
Тест скорости веб-страницы и время загрузки | Как проверить скорость сайта и страницы
Обновлено: 4 марта 2021 г.
Страдаете ли вы от медленной загрузки вашего сайта? Скорее всего, если вы читаете эту статью, то да! Скорость загрузки ниже нормальной раздражает и может стоить вам ценного трафика.
Также хорошо известно, что Google рассматривает время загрузки веб-страницы как фактор ранжирования. Из-за этого многие веб-мастера и специалисты по органическому SEO используют множество инструментов, чтобы повысить производительность веб-сайтов для своих клиентов.
Если у вас медленный сайт и вы хотите повысить его скорость, в этой статье объясняется, как можно проверить скорость своего сайта, уменьшить время загрузки страницы и повысить производительность всего сайта.
Что такое скорость страницы веб-сайта?
Скорость страницы или время загрузки страницы — это время, необходимое для отображения всего содержимого данной страницы на вашем веб-сайте.Скорость страницы иногда ошибочно принимают за «скорость сайта» — термин, используемый для измерения общей скорости группы страниц веб-сайта, а не только одной. Скорость сайта важна для повышения производительности отдельных страниц.
Важно оптимизировать скорость как сайта, так и страницы по двум очень важным причинам:
Как проверить скорость сайта и страницы
К счастью, существует множество веб-сайтов, которые будут тестировать и анализировать скорость вашего веб-сайта, и многие из них также предлагают предложения по устранению проблем и увеличению времени загрузки.
1. Google PageSpeed Insights
PageSpeed Insights — это простой в использовании инструмент, который помогает исправить общие проблемы со скоростью загрузки страниц как на мобильных, так и на настольных устройствах. Для каждой предлагаемой проблемы Google предоставляет ссылку, чтобы показать вам, как внести необходимые изменения на ваш веб-сайт.
См. Также: Как достичь 100% в Google PageSpead Test Tool
2. WebPageTest
В то время как инструмент Google отлично подходит для анализа отдельных страниц вашего веб-сайта, WebPageTest — это инструмент, который анализирует сотни страниц и возвращает множество статистических данных, включая время загрузки, время до первого байта и время завершения документа.Ознакомьтесь с руководством Moz по использованию WebPageTest, чтобы лучше интерпретировать данные, которые предоставляет инструмент.
Семь советов по сокращению времени загрузки веб-страницы
Вот несколько полезных способов увеличить скорость загрузки страниц вашего веб-сайта.
1. Сжимайте файлы
Вы можете использовать программное обеспечение, такое как GNU Gzip, для сжатия файлов веб-сайтов HTML, CSS и JavaScript, размер которых превышает 150 байт. Если вы используете WordPress, есть несколько плагинов с возможностями Gzip. Щелкните здесь, чтобы увидеть все плагины WordPress с тегом «gzip».орг.
2. Минимизация HTML, CSS и JavaScript
Сценарии и код, из которых состоят ваши веб-страницы, могут значительно замедлить время загрузки. Используя минимизацию для HTML, CSS и JavaScript, у интернет-браузеров будет меньше работы для отображения вашего контента. Если вы используете WordPress, W3 Total Cache — это мощный плагин, предназначенный для повышения производительности вашего веб-сайта с помощью кеширования.
3. Избегайте использования переадресации
URL-адреса с переадресацией замедляют время загрузки страницы, заставляя посетителей ждать запрашиваемого контента дольше, чем они должны.Если на вашем веб-сайте перенаправляется много веб-страниц, у Moz есть отличное руководство по оптимизации переадресации на вашем веб-сайте, которое вы должны использовать для их очистки. Некоторые инструменты, которые помогут вам определить ваши текущие перенаправления, — это путь перенаправления расширения Google Chrome и этот онлайн-трекер перенаправления.
Некоторые инструменты, которые помогут вам определить ваши текущие перенаправления, — это путь перенаправления расширения Google Chrome и этот онлайн-трекер перенаправления.
4. Используйте кеширование браузера
Кэширование в браузере может значительно сократить время загрузки страницы, и есть несколько способов настройки параметров кеширования. Пользователи, не использующие WordPress, могут обратиться к подобным руководствам от Apache.org, а те, кто управляет своими веб-сайтами с помощью CMS WordPress, могут использовать вышеупомянутый плагин W3 Total Cache, который имеет более 1 миллиона активных установок.
См. Также: Руководство для начинающих по WordPress: W3 Total Cache
5. Увеличьте время ответа сервера
Медленный веб-сайт часто объясняется временем отклика сервера. Чем больше трафика получает ваш веб-сайт или, если ваш сайт находится на общем сервере, тем больше трафика получают все веб-сайты на этом сервере, что заметно замедлит ваше время отклика и скорость загрузки страницы. Нажмите здесь, чтобы узнать больше о времени отклика сервера и о том, что с этим делать, если он медленный.
Нажмите здесь, чтобы узнать больше о времени отклика сервера и о том, что с этим делать, если он медленный.
Те, кто пытается запустить WordPress через учетную запись хостинга GoDaddy, слишком хорошо знают, насколько медленным может быть время отклика сервера. Итак, если это происходит с вами, найдите время, чтобы прочитать эту статью от WhatsWP, чтобы узнать, как увеличить скорость загрузки WordPress на Godaddy.
6. Используйте сеть распространения контента
Сети распространения контента(CDN) — это групповые серверы, на которых хранятся копии вашего веб-сайта и которые используются для быстрой доставки вашего контента через географически разнесенные центры обработки данных.Узнайте больше о CDN, посетив CDN Reviews.
7. Оптимизируйте изображения
Большие изображения, например, снятые на ваш мобильный телефон, которые публикуются на веб-сайтах, часто могут иметь размер в сотни мегабайт. Без сжатия изображений загрузка этих изображений на ваш компьютер может занять довольно много времени, что значительно увеличит время загрузки.
Как и все вышеупомянутые советы по увеличению производительности веб-сайта, существует множество способов оптимизации изображений.Во-первых, вы можете использовать программное обеспечение, такое как PhotoShop, чтобы уменьшить размер изображения, не подвергая очевидной опасности целостность качества изображения. Пользователи WordPress могут попробовать такие плагины, как EWWW Image Optimizer и / или Jetpack, в которых есть служба Photon, способная ускорять изображения.
См. Также: Плагины WordPress, которые вы должны использовать на своем веб-сайте
Коэффициент рейтинга скорости мобильной страницы
Google недавно объявил, что в недалеком будущем они будут использовать скорость загрузки страниц на мобильных устройствах в качестве фактора ранжирования для всех веб-сайтов.К этому следует отнестись серьезно как владельцам малого бизнеса, так и блоггерам, особенно с учетом массового и растущего сдвига в использовании мобильных устройств в последние годы. Вы можете прочитать всю статью по этой теме Барри Шварца из Search Engine Land здесь.
Вы можете прочитать всю статью по этой теме Барри Шварца из Search Engine Land здесь.
Если вас беспокоит эффективность вашего сайта на мобильных устройствах, на сайте ThinkwithGoogle.com есть новый инструмент от Google, который позволит вам проверить, насколько ваш сайт оптимизирован для мобильных устройств на мобильных и настольных устройствах.
Заключение
Если вам кажется, что ваш веб-сайт медленно работает, велика вероятность, что он работает медленно для всех, кто пытается его просмотреть. Это может быть серьезной проблемой, которая наносит ущерб вашей репутации, раздражает потенциальных посетителей и мешает Google и другим поисковым системам занять благоприятное место в результатах поиска.
Если вам сложно исправить скорость и время загрузки вашего веб-сайта, попросите своего веб-мастера или обратитесь в опытную фирму по цифровому маркетингу, чтобы они внесли необходимые изменения.V Digital Services — ведущая в отрасли фирма по интернет-маркетингу, которая предлагает дизайн веб-сайтов, органическое SEO и варианты платной рекламы. Звоните: 888-441-0784 или нажмите здесь, чтобы поговорить с представителем о потребностях вашего веб-сайта в производительности.
Руководство по тестированию скорости веб-сайта для проведения теста скорости
Часто задаваемые вопросы по окончательному тестированию скорости веб-сайта
Тестирование скорости веб-сайта — это не одноразовая задача. По мере изменения ваших страниц и обновления контента возникнет необходимость постоянно тестировать ваши веб-страницы.Как мы обрисовали в этой статье, необходимо учитывать множество аспектов: от улучшений на странице, таких как сжатие и оптимизация изображений, комбинирование JavaScript и CSS, до даже рассмотрения CDN, чтобы помочь ускорить загрузку страниц в разных форматах. разные географические местоположения. Кроме того, организации и команды не могут сосредоточиться только на улучшении содержания веб-страниц. При оценке производительности необходимо учитывать производительность веб-сервера, требования к оборудованию и возможность подключения к сети.
Ваши страницы могут уже загружаться быстро, но то, как ваши пользователи и посетители воспринимают скорость вашего сайта, может быть другим вопросом. Выполнение теста скорости веб-сайта может выявить возможности для еще большей загрузки вашего веб-сайта или выявить области, в которых сторонний элемент или компонент влияет на производительность. И это не только для удобства пользователей. Более быстрая загрузка веб-сайта играет важную роль в рейтинге SEO. Быстрый веб-сайт с большей вероятностью будет занимать более высокое место в поисковой выдаче, что сделает ваш сайт более заметным и даст возможность взаимодействовать с более широкой аудиторией и, как мы надеемся, привлечь больше клиентов и пользователей.
Ниже приведены некоторые часто задаваемые вопросы и ответы о тестировании скорости веб-сайта.
Содержание
- Как проверить скорость веб-сайта?
- Какой лучший тест скорости веб-сайта?
- Как запустить онлайн-тест скорости веб-сайта?
- На что следует обратить внимание при проведении хорошего теста скорости веб-сайта?
- Как запустить тест корневого сервера?
- Как выполнить нагрузочный тест почтового сервера?
- Как запустить тест почтового сервера Exchange?
- Как проверить почтовый сервер POP3?
- Как проверить производительность и доступность сервера Minecraft?
- Как проверить работоспособность подключения к локальному FTP-серверу?
- Поможет ли нагрузочное тестирование производительности моего FTP-сервера?
- Как проверить задержку на веб-сервере?
- Как запустить тест сервера DNSBL?
- Как мне проверить свои DNS-серверы в сети?
- Каков наилучший инструмент нагрузочного тестирования для повышения скорости и производительности веб-сайта?
Как проверить скорость веб-сайта?
Вы можете проверить скорость своего веб-сайта с помощью одного из множества бесплатных инструментов, доступных в Интернете, таких как тесты скорости веб-сайта от Dotcom-Tools, Pingdom, GTMetrix, WebPageTest и других.Мы обсудили многие из доступных бесплатных инструментов, а также их функции, преимущества и другие факторы, которые отличают каждый инструмент от других. Рассматривая инструмент для проверки скорости веб-сайта, убедитесь, что вы нашли тот, который может тестировать из разных мест, использует реальные настольные и мобильные браузеры и может предоставить вам отчеты, сводки и возможности, в которые можно внести улучшения. Кроме того, возможность поделиться своими результатами с другими членами команды и заинтересованными сторонами полезна, так как каждый может видеть, где находится текущий базовый уровень, и после внесения улучшений вы можете сравнивать и отслеживать свои результаты с будущими тестами скорости веб-сайта.
Какой лучший тест скорости веб-сайта?
Лучший тест скорости веб-сайта — от Dotcom-Tools от Dotcom-Monitor. Их бесплатный тест скорости веб-сайта позволяет веб-разработчикам и веб-мастерам запускать свой веб-сайт одновременно из 25 мест. По сравнению с другими инструментами тестирования скорости веб-сайта, которые мы рассмотрели, Dotcom-Tools — единственный тест скорости веб-сайта, который может тестировать более чем из одного места. вовремя. Это экономит много времени разработчикам, поскольку они могут тестировать из всех географических регионов, из которых приходят посетители и пользователи их веб-сайтов, что дает лучшее реальное представление о производительности.Кроме того, Dotcom-Tools предоставляет отличные отчеты, диаграммы водопада и отчеты Lighthouse, которые дают действенное представление о том, где лежат проблемы с производительностью.
Как запустить онлайн-тест скорости веб-сайта?
Провести онлайн-тест скорости веб-сайта несложно. Вы вводите свой URL-адрес, выбираете место или места, из которых вы хотите протестировать, и выбираете из любого количества браузеров или устройств. Обратите внимание, что не все тесты скорости веб-сайтов одинаковы.Некоторые из них могут предлагать ограниченные или более функциональные возможности, чем другие. Некоторые онлайн-тесты скорости веб-сайтов предоставляют ограниченный набор функций, но для доступа к более надежным функциям сначала необходимо создать учетную запись. Это может быть препятствием для тех, кто хочет пройти тестирование из других мест, чем то, что предлагает тест.
На что следует обращать внимание при проведении хорошего теста скорости веб-сайта?
Есть много хороших инструментов для проверки скорости веб-сайтов, но некоторые из них предоставляют больше возможностей, чем другие.Хороший тест скорости веб-сайта должен быть бесплатным, позволять тестировать из разных географических регионов и предоставлять подробные отчеты, включающие предложения по улучшениям. Кроме того, компания, предоставляющая инструмент для проверки скорости веб-сайта, должна также включать другие бесплатные инструменты для поддержки и проверки общей производительности системы. Например, тесты ping, тесты скорости веб-сервера, трассировка DNS, тест FTP и многое другое. Не только важно выполнять оптимизацию на странице, но и внутренние службы также должны работать оптимально, чтобы обеспечить эффективное обслуживание контента.
Как запустить тест корневого сервера?
Корневой сервер, также называемый DNS-сервером или корневым сервером имен, — это имя, присвоенное серверам, которые отвечают за работу DNS. Системы DNS отвечают за преобразование доменных имен в числовые адреса. Например, числовой адрес для google.com может быть 172.217.4.100 или 2607: f8b0: 4009: 800 :: 2004. Google также поддерживает несколько разных IP-адресов, основанных на разных географических точках, а не только на этих двух.В мире существует 13 основных или логических корневых серверов DNS, но более тысячи доменов верхнего уровня (TLD). Тест корневого сервера может показать вам пути, используемые для получения авторизации DNS, а также время ответа из разных мест. Тест корневого сервера покажет вам, в каких регионах могут возникать проблемы с DNS.
Как выполнить нагрузочный тест почтового сервера?
Помимо нагрузочного тестирования, например, ваших веб-сайтов, веб-приложений, API-интерфейсов и потокового мультимедиа, вы также можете выполнить нагрузочное тестирование своего почтового сервера.Электронная почта по-прежнему остается одним из наиболее часто используемых способов связи. Большинство организаций имеют собственный почтовый сервер и управляют им, но трафик обычно невелик и непостоянен. Могут быть случаи, когда необходимо нагрузочное тестирование вашего почтового сервера. Например, чтобы ваши почтовые серверы могли справляться с резкими скачками почтового трафика или чтобы ваши почтовые серверы могли масштабироваться по мере роста организации. Подобно нагрузочному тестированию вашего веб-сайта с одновременным одновременным подключением пользователей, нагрузочное тестирование вашего почтового сервера может быть выполнено путем отправки большого объема писем на ваш почтовый сервер.Вы сможете увидеть, сколько электронных писем может обработать ваш сервер, прежде чем они начнут возвращаться, или где начинаются проблемы с задержкой.
Как запустить тест почтового сервера Exchange?
Microsoft Exchange — широко используемый почтовый сервер. Вы можете проверить свой почтовый сервер Exchange на возможность подключения, доступность и производительность. Microsoft Exchange поддерживает несколько различных протоколов, таких как ActiveSync, SMTP (простой протокол передачи почты), POP (протокол почтового отделения) или IMAP (протокол доступа к сообщениям в Интернете).С помощью теста сервера электронной почты от Dotcom-Tools компании Dotcom-Monitor вы можете быстро и безопасно проверить свой сервер Microsoft Exchange. Вы можете выбрать тип сервера: POP3, IMAP 4.1 или SMTP. Тест почтового сервера запустит быструю проверку подключения и через несколько секунд сможет быстро определить, есть ли проблемы в каком-либо из компонентов вашего почтового сервера.
Как проверить почтовый сервер POP3?
Как мы упоминали выше, POP3 — это протокол, который используется почтовыми серверами.Его главное преимущество заключается в том, что он загружает ваши электронные письма с удаленного почтового сервера, а затем они хранятся на вашем устройстве, что делает их доступными для вас, даже если вы не в сети или не подключены к Интернету. Подобно тестированию вашего Microsoft Exchange Server, вы можете запустить бесплатный тест через Email Server Test через Dotcom-Tools. Просто выберите POP3, введите местоположение своего почтового сервера (имя хоста или IP-адрес) и просмотрите результаты и убедитесь, что соединение и доступность к вашему почтовому серверу POP3, а также при наличии каких-либо ошибок.
Как проверить производительность и доступность сервера Minecraft?
Если вы геймер, ищущий самый быстрый сервер Minecrafter, вы можете запустить тест ping, чтобы увидеть, какие серверы доступны и имеют наименьшее время задержки. В играх, как и в производительности веб-сайтов, скорость решает все. Если игры реагируют медленно или периодически возникают проблемы с производительностью, это не очень хорошо для игрока. Доступно множество серверов Minecraft, среди наиболее популярных — Mineplex, Hypixel и Autcraft.С помощью быстрого поиска вы можете найти их домен или IP-адрес. Используя тест Ping от Dotcom-Tools, вы можете ввести домен или IP-адрес и быстро увидеть время ответа (в миллисекундах) из почти 30 мест по всему миру, а также коды состояния и ошибок, если возникла ошибка. Таким образом, вы можете увидеть, какой сервер Minecraft отвечает лучше всего, и выбрать этот сервер.
Как проверить работоспособность подключения к локальному FTP-серверу?
FTP-серверы используются для передачи файлов и данных между компьютерами.FTP — это протокол передачи файлов, который используется с 1970-х годов для более безопасной передачи файлов и данных между компьютерами. При использовании FTP один компьютер, по сути, действует как сервер, а другой — как клиент, запрашивая или отправляя данные по мере необходимости. Существует множество бесплатных инструментов, которые помогут вам проверить соединение с локальным FTP-сервером, чтобы убедиться в доступности и производительности. Тест FTP-сервера от Dotcom-Tools может протестировать ваш FTP-сервер почти из 30 мест по всему миру, давая представление о доступности и производительности.
Поможет ли нагрузочное тестирование производительности моего FTP-сервера?
Хотя нагрузочное тестирование в основном зарезервировано для тестирования ваших веб-сайтов, приложений, API-интерфейсов или других веб-служб, которые обнаруживают высокий уровень трафика, вы можете выполнить нагрузочное тестирование своего FTP-сервера, чтобы увидеть, сколько файлов ваш FTP-сервер может обработать, или чтобы увидеть влияние на производительность многих пользователей, одновременно передающих файлы. В реальных сценариях, если ваш FTP-сервер зависает, файлы, на передачу которых обычно уходит несколько минут, могут занять несколько часов.Как и при нагрузочном тестировании любого другого типа серверов, для удобства пользователей важно обеспечить достаточную емкость и пропускную способность для удовлетворения требований в периоды повышенного спроса.
Как проверить задержку на веб-сервере?
Задержка — это время между действием и ответом. Например, если вы нажмете кнопку на веб-странице, время, необходимое странице для ответа на ваш щелчок, будет задержкой. С точки зрения сети, это время, за которое пакет данных отправляется туда и обратно, иначе известный как пинг.Вы можете проверить задержку веб-сервера, выполнив тест ping. Ping-тесты могут показать вам время отклика между веб-серверами и веб-сайтами, а также указать на любые ошибки или сбои, возникающие во время теста. Выполнение теста Ping из Dotcom-Tools может показать вам доступность и производительность веб-сервера из почти 30 глобальных местоположений одновременно.
Как запустить тест сервера DNSBL?
Черный список DNS или DNSBL — это список имен хостов или IP-адресов, которые были занесены в черный список, как правило, потому, что кто-то идентифицировал или сообщил этот адрес как отправляющий спам-сообщения.Существует множество черных списков, и иногда организации даже не осознают, что их IP-адрес был внесен в черный список, пока это не произошло. Это может привести к тому, что пользователи не будут получать электронные письма. Чтобы проверить, находится ли ваш IP-адрес в черном списке, вы можете запустить тест черного списка DNS из Dotcom-Tools. Вы можете ввести свое имя хоста или IP-адрес и проверить инструмент по списку надежных и популярных поставщиков черного списка DNS. Если ваш IP-адрес или домен были указаны в любом из этих списков, это будет отображаться как сбой.
Как проверить свои DNS-серверы в сети?
Понимание и обнаружение проблем с DNS может оказаться проблематичным. Между вами и корневым сервером существует множество уровней с несколькими подключениями и путями DNS, где могут возникнуть проблемы, и которые скрыты с точки зрения пользователя. Запуск теста DNS Trace Test от Dotcom-Tools может быть быстрым способом выявления сетевых проблем, которые могут повлиять на ваш сайт. Преимущество тестирования вашего хоста с помощью DNS Trace Tool заключается в том, что вы можете тестировать более чем из 20 внешних, не кэшированных, глобальных местоположений, чтобы проверить доступность.Это даст вам представление о том, возникают ли проблемы только в определенных местах, или есть другая проблема, например, ваш локальный кеш DNS, которая является узким местом.
Какой инструмент нагрузочного тестирования является лучшим для повышения скорости и производительности веб-сайта?
Лучшим инструментом нагрузочного тестирования для повышения скорости и производительности веб-сайта на рынке является LoadView от Dotcom-Monitor. Решение полностью основано на Интернете, поэтому вам не нужно беспокоиться об инвестициях в дополнительное дорогостоящее оборудование.Просто создайте учетную запись, найдите ежемесячный пакет, который лучше всего соответствует вашим потребностям, или выберите их план по требованию, когда возникнет необходимость в нагрузочном тестировании. Или еще лучше, попробуйте сначала инструмент бесплатно, прежде чем принимать решение о дальнейших действиях. LoadView использует настоящие браузеры, чтобы предоставить вам более точные результаты в реальном мире, а также возможность тестирования в любом из более чем 20 мест по всему миру.
Как проверить и сократить время загрузки страницы для повышения скорости загрузки сайта
Время загрузки страницы имеет значение!
Скорость сайта уже давно является фактором ранжирования Google.Патент Google на скорость сайта был выдан 4 февраля 2014 г. (патент США 8 645 362). После того, как мы сосредоточили внимание на времени загрузки страницы на компьютере, скорость мобильной страницы стала фактором ранжирования совсем недавно, в 2018 году, в рамках программы Google Speed Update. Ведущая поисковая система планирует завершить переход на первую мобильную индексацию к марту 2021 года. Поэтому сейчас как никогда важно уделять пристальное внимание скорости загрузки мобильной страницы.
Сайты, которые загружаются быстрее, работают лучше по целому ряду показателей маркетинга и SEO, независимо от того, смотрите ли вы на обычные результаты поиска, вовлеченность сайта, коэффициент конверсии, показатель отказов, отказ или лояльность.
Согласно исследованиям Google и Deloitte, повышение скорости загрузки страницы на 0,1 секунды может повысить коэффициент конверсии на 8%.
53%53% пользователей возвращаются после 3-секундной задержки на мобильных устройствах
70%Более быстрые сайты имеют продолжительность сеанса до 70% дольше
35%У быстрых веб-сайтов показатель отказов в среднем на 35% ниже
Другое исследование Google показало, что 53% веб-пользователей покидают сайты с задержкой более трех секунд на мобильных устройствах.При сравнении более быстрых мобильных веб-сайтов с более медленными в исследовании, более быстрые сайты привели к средней продолжительности сеансов, которая была на 70% больше, а показатель отказов — на 35%. Более быстрые мобильные сайты приносили почти вдвое больший доход по сравнению с сайтами, для которых требовалось больше времени для загрузки.
Более быстрое время загрузки страницы дает серьезные преимущества, когда дело доходит до повышения производительности веб-сайта, включая большее количество просмотров страниц, более высокий коэффициент конверсии и больший доход.
Google Core Web Vitals (CWV)
«Web Vitals» — это инициатива Google, которая предоставляет рекомендации по сигналам качества, которые указывают на «хорошее» качество сайта.
«Core Web Vitals» — это подмножество Web Vitals. Каждый из Core Web Vitals представляет собой один элемент взаимодействия с пользователем. Каждый показатель измеряется с помощью любой действующей веб-страницы («Мониторинг реального пользователя») и определяет ориентированные на пользователя результаты, связанные со временем загрузки страницы и ее доступностью. Кроме того, Google заявил, что Core Web Vitals со временем станет основным фактором ранжирования.
Ожидайте, что определенные Google Core Web Vitals будут развиваться и меняться со временем. Однако на момент написания этой статьи Google в основном фокусировался на следующих трех показателях взаимодействия с пользователем:
Если вы хотите полностью погрузиться в исследования и методологию, лежащую в основе Core Web Vitals от Google, прочитайте статью Google «Определение пороговых значений показателей Core Web Vitals.В статье рассматриваются другие важные показатели скорости страницы, такие как время до первого байта (TTFB) и первая отрисовка содержимого (FCP), которые помогают выявить проблемы с медленным временем отклика сервера или ресурсами, блокирующими рендеринг.
Как улучшить время загрузки страницы
Хотите узнать, как повысить производительность веб-сайта, но не знаете, с чего начать? Не беспокойтесь, мы вас прикрыли. Вот 12 рычагов оптимизации скорости веб-сайта, которые помогут улучшить производительность веб-сайта, улучшить пользовательский опыт и повысить ваш рейтинг в SEO.
Хотите выйти за рамки скорости страницы? Прочтите наш полный контрольный список SEO!
1. Настройте быструю инфраструктуру или используйте быстрый хост
Оптимизация скорости страницы начинается с правильной инфраструктуры. Убедитесь, что ваш веб-стек рассчитан на скорость. Разместите свой сайт на выделенном высокопроизводительном сервере. Даже если ваш веб-сайт имеет чистый дизайн и оптимизированный код, общие серверы могут замедлить работу. Убедитесь, что вы используете последние версии используемых технологий. И убедитесь, что кеширование оптимизировано.
2. Используйте CDN
Хотите узнать, как ускорить загрузку веб-страницы? Сократите расстояние, которое должна проходить информация между вашим сервером и конечным пользователем. Имеет смысл, правда? Самый простой способ сделать это — использовать CDN. Сеть доставки контента (CDN) — это географически распределенная группа серверов (также известных как POP). Они работают в тандеме, чтобы быстрее доставлять ваш веб-контент. Независимо от того, использует ли ваш сайт HTML, JavaScript, таблицы стилей, изображения или видео, CDN — отличный способ повысить скорость сайта.
3. Используйте Gzip для сжатия файлов
GZip — это форма сжатия данных на стороне сервера, которая помогает сократить время загрузки страницы. Другими словами, он принимает набор данных и уменьшает его для более упорядоченной и эффективной доставки на компьютер пользователя. Сжатие Gzip уменьшает размер ваших файлов HTML, таблиц стилей и JavaScript. Обратите внимание: это не работает с изображениями или видео, поскольку они уже сжаты отдельно.
Хорошая новость заключается в том, что в основных CDN по умолчанию включено сжатие GZip, поэтому, пока вы используете CDN, ваш веб-сайт, скорее всего, уже охвачен.
4. Уменьшите количество HTTP-запросов
Высокоэффективный метод сокращения времени загрузки страницы — это уменьшение количества HTTP-запросов, которые страница делает. Когда кто-то посещает веб-страницу, браузер проверяет связь с веб-сервером, запрашивая файлы, составляющие содержимое страницы. Когда сервер отвечает запрошенными файлами, браузер затем отображает контент на странице. Браузер выполняет отдельный HTTP-запрос для каждого файла, содержащего содержимое страницы. Чем больше файлов на странице, тем больше HTTP-запросов и, следовательно, тем дольше загружается ваша веб-страница.
5. Минимизируйте CSS и JavaScript
Еще одна эффективная тактика сокращения времени загрузки страницы — минимизация файлов JavaScript и CSS. Минификация — это процесс, который удаляет все ненужные символы, комментарии и пробелы в коде и использует более короткие имена переменных и функций, тем самым оптимизируя код. Чем меньше байтов данных в вашем коде, тем проще и эффективнее процесс загрузки страницы.
6. Оптимизируйте свой HTML
Оптимизируйте свой HTML-код, чтобы ускорить работу сайта.Раздутый HTML увеличивает объем данных, передаваемых пользователям. Это также может повлиять на производительность JavaScript при манипулировании DOM. Если вы обнаружите, что ваши HTML-страницы содержат 5000 или 6000 строк кода перед любым содержимым на странице (да, это действительно происходит, даже среди компаний из списка Fortune 500), вы смотрите на раздутый HTML.
7. Оптимизация изображений для ускорения загрузки страницы
Что является одним из наиболее частых виновников медленных веб-сайтов?
Изображений! Действительно очень большие изображения.Мы видели некоторые веб-сайты с изображениями размером более 1 МБ, а другие — более 5 МБ. Ой! Не делай этого. Большие файлы изображений резко замедляют скорость вашей целевой страницы, а также заставляют посетителя ждать (часто в отчаянии).
Оптимизируйте изображения, но не ухудшайте качество изображения. Вам нужны небольшие файлы изображений, но вы также не хотите, чтобы веб-сайт выглядел непрофессионально. Вы можете использовать множество плагинов для оптимизации изображений для WordPress. Нам нравится TinyPNG. С помощью этого инструмента мы уменьшили общий размер файла изображения на Terakeet на 48%.
8. Очистите медиатеку
Очень вероятно, что со временем ваша медиабиблиотека будет захламлена старыми или неиспользуемыми изображениями. Это просто засоряет ваш сайт. Очистите свою медиатеку, удалив ненужные изображения и другие мультимедийные файлы, чтобы ускорить среднюю загрузку страницы.
9. Очистите базу данных
Подобно вашей медиа-библиотеке, ваша база данных со временем может увеличиваться в размерах из-за неиспользуемой информации, такой как фотографии, файлы и
Оптимизация базы данных — это процесс выявления и удаления ненужных данных и неиспользуемого содержимого из вашей базы данных.В свою очередь, это помогает вашему серверу веб-хостинга более эффективно получать запрашиваемую информацию.
Увеличение доходов на 30,2% за счет технического SEO Terakeet помог интернет-магазину увеличить органический доход на 30,2% в годовом исчислении в течение 15 недель.10. Удалите JavaScript, блокирующий рендеринг.
Когда ваши веб-страницы загружаются в браузере, вызов отправляется каждому сценарию, часто по другим URL-адресам. Эта очередь сценариев должна быть заполнена и опустошена, прежде чем страница станет видимой пользователю. Файлы JavaScript с блокировкой рендеринга становятся серьезным препятствием в этих очередях, так как им может потребоваться время для загрузки, блокируя отображение основного контента на странице в это время.
По умолчанию веб-браузеры загружают ресурсы в том порядке, в котором они встречаются в HTML. Иногда, когда ресурсы требуют большого количества вычислительных ресурсов на устройстве пользователя, они могут вызвать существенную задержку визуального рендеринга страницы. Однако многие из этих сценариев не нужны для первоначального просмотра веб-страницы. Во многих случаях эти сценарии можно запускать после загрузки страницы.
Чтобы решить эту проблему, настройте JavaScript, блокирующий рендеринг, на асинхронную загрузку или удалите неиспользуемые или неважные скрипты (или неиспользуемые части ваших ресурсов JavaScript).
ЗаголовкиExpires помогают сократить время загрузки страницы для возвращающихся посетителей на ваш сайт. Они инструктируют браузер запросить файл с сервера или вместо этого извлечь его из существующего кеша браузера. Это уменьшает количество загрузок с сервера, а также количество HTTP-запросов, чтобы ускорить время загрузки веб-сайта.
Expires Заголовки сокращают количество загрузок с сервера для повышения скорости страницы.
Современные веб-сайты часто содержат несколько десятков файлов на странице.Каждый файл сам по себе увеличивает время загрузки, особенно для больших файлов. Но, кроме того, для передачи каждого файла требуется запрос к серверу, что также увеличивает время процесса. Заголовки Expires сообщают браузеру, как долго хранить файл в кеше, чтобы при последующих посещениях страницы с того же компьютера можно было обходить новые загрузки и HTTP-запросы.
12. Избегайте перенаправления URL-адресов
Перенаправление URL-адреса — это инструкция или метод, который автоматически переводит пользователя с одного URL-адреса на другой.Есть разные способы реализовать перенаправление. Редирект 301 — это метод, используемый для сохранения SEO-ценности страницы пересылки. Но независимо от типа перенаправления этот процесс замедляет скорость вашей страницы, так как требуется время, чтобы перейти от одного файла к другому. Поэтому старайтесь по возможности избегать или минимизировать количество перенаправлений URL-адресов.
Не то, чтобы вы знали основы оптимизации скорости веб-сайта, вам понадобятся правильные инструменты.
Чтобы проверить время загрузки ваших веб-страниц, воспользуйтесь одним из следующих бесплатных онлайн-инструментов.Многие из этих инструментов аналитики Pagespeed также имеют платные версии. Однако наш обзор сосредоточен на их бесплатных предложениях, где требуется только URL-адрес.
Тест скорости веб-сайта Pingdom
Тест скорости веб-сайта Pingdom — это комплексный инструмент для тестирования времени загрузки страницы. Вы можете использовать бесплатную версию, чтобы проверить время загрузки страницы с семи серверов в разных местах по всему миру, чтобы изучить семь различных состояний запроса файла браузером.
WebPageTest
WebPagetest — это инструмент, который находится в стадии активной разработки на GitHub и также доступен для загрузки, если вы хотите запустить свой собственный экземпляр.Вы можете проверить время загрузки страницы из десятков мест по всему миру. Кроме того, вы можете сравнивать страницы и страницы.
Google PageSpeed Insights
Google PageSpeed Insights — это основной инструмент Google для оценки скорости страницы на мобильных устройствах и настольных компьютерах соответственно. Бесплатный инструмент также предоставляет разбивку по производительности страницы на основе Core Web Vitals от Google.
Маяк
Lighthouse — это инструмент с открытым исходным кодом, используемый для аудита производительности веб-страниц, доступности, прогрессивных веб-приложений, SEO и многого другого.Google рекомендует использовать рабочий процесс Chrome DevTools, а не расширение Chrome, потому что рабочий процесс DevTools позволяет тестировать аутентифицированные страницы и локальные сайты.
GTmetrix
GTmetrix использует Google PageSpeed Insights и YSlow! для оценки времени загрузки страницы с помощью тестовой площадки в Ванкувере, Канада, с использованием Chrome (Desktop). Одна уникальная особенность GTmetrix — это возможность сравнивать производительность страницы с предыдущими тестами той же страницы.
BrowserStack SpeedLab
BrowserStack SpeedLab является уникальным среди этого набора инструментов для тестирования времени загрузки страницы, поскольку он обеспечивает время загрузки для нескольких браузеров и устройств.Он измеряет скорость веб-сайта в реальном облаке устройств BrowserStack для повышения точности.
Тест скорости веб-сайта Dotcom-Monitor
Тест скорости веб-сайта Dotcom-Monitor позволяет вам проверять скорость вашей веб-страницы одновременно из 25 разных мест, а также дает вам возможность выбрать браузер. Инструмент возвращает результаты не только для первого, но и для второго посещения.
Тест скорости бесплатного веб-сайта Uptrends
Uptrends Free Website Speed Test включает варианты тестирования из 11 мест.Кроме того, вы можете выбрать браузер, регулировку полосы пропускания, размер экрана (рабочий стол) и устройство (мобильное устройство).
Корпоративная поисковая оптимизация для крупных брендов Научитесь доминировать в категории товаров или услуг в обычном поиске. Какое время загрузки страницы хорошее?Согласно Google, веб-сайты должны загружаться менее чем за две секунды.
Как долго в среднем человек ждет загрузки страницы?Половина всех мобильных пользователей будет ждать всего три секунды, прежде чем покинет веб-сайт.
Как вы измеряете скорость страницы? Скорость страницы — это не единичный показатель. Вместо этого это комбинация нескольких факторов, которые количественно определяют, насколько быстро страница выглядит и воспринимается пользователем. К ним относятся:
Самый большой Contentful Paint (LCP) , который измеряет производительность загрузки и должен произойти в течение 2,5 секунд после первого начала загрузки страницы.
Задержка первого входа (FID) , которая измеряет время до интерактивности и должна составлять менее 100 миллисекунд.
Как проверить скорость вашего веб-сайта
Нет ничего более разочаровывающего, чем попытка посетить веб-сайт только для того, чтобы его приветствовали страницы и изображения, которые загружаются бесконечно. В наши дни даже малейшая задержка может отправить пользователей обратно на страницу поиска, чтобы найти другой веб-сайт с информацией, которую они ищут.
Скорость веб-сайта важна при попытке удержать посетителей — поэтому, если вы подозреваете, что ваш сайт отстает, возможно, пришло время проверить и улучшить его скорость.
Как проверить скорость веб-сайта
Как вы проверяете скорость веб-сайта? Как это повлияет на ваш сайт? Есть ли способ сделать ваш сайт быстрее для пользователей? Это всего лишь несколько вопросов, которые могут возникнуть у вас как у владельца сайта.
К счастью, существует множество инструментов и советов для тестирования и повышения скорости веб-сайта, чтобы убедиться, что ваша аудитория имеет положительный опыт работы с вашим сайтом, который заставляет их возвращаться.
Прежде чем мы углубимся в варианты, давайте посмотрим, что означает скорость веб-сайта и почему это важно.
Что такое скорость сайта?
Скорость веб-сайта — это то, насколько быстро ваш сайт загружается для пользователей. Это основано на среднем значении нескольких скоростей страницы — скорость страницы или время загрузки страницы означает, сколько времени требуется для полной загрузки таких элементов, как текст и изображения на странице.
В наши дни посетители веб-сайтов часто отключаются даже из-за малейшей задержки — на самом деле, исследования показали, что кто-то, скорее всего, уйдет с вашего сайта, если загрузка займет более 400 миллисекунд — буквально мгновение ока.
Почему скорость веб-сайта имеет значение?
Как мы уже упоминали, скорость сайта может быстро определить, останется ли пользователь на вашем сайте или нет. Но на самом деле это даже более важно.
Поисковые системы, особенно Google, придают большое значение скорости сайта при определении того, какие сайты показывать вверху страницы результатов поисковой системы (SERP).
Извините, но вы просто не можете быть номером один, если ваш сайт движется слишком медленно! Оптимизация скорости веб-сайта помогает повысить поисковую оптимизацию или SEO), поэтому ее не следует игнорировать.
Как повысить скорость веб-сайта
После того, как вы определите скорость своего веб-сайта как для настольных компьютеров, так и для мобильных устройств, вы, вероятно, начнете задумываться, как сделать свой сайт более быстрым и эффективным.
Это процесс оптимизации веб-сайта, который может помочь повысить ваш рейтинг в поисковой выдаче, удерживать аудиторию на более длительное время, обеспечить больше потенциальных клиентов и даже повысить продажи. Если вы готовы приступить к оптимизации скорости своего веб-сайта, ознакомьтесь с бесплатным курсом HubSpot по оптимизации веб-сайтов, чтобы понять оптимизацию веб-сайтов с нуля и узнать, как сделать свой веб-сайт наилучшим из возможных.
Инструменты проверки скорости веб-сайта (и тест скорости веб-сайта для мобильных устройств)
Вам может быть интересно, как проверить скорость вашего веб-сайта — к счастью, есть много инструментов для проверки скорости веб-сайта, а также тесты скорости веб-сайта для мобильных устройств, чтобы помочь.
1. Google PageSpeed Insights
Имеет смысл, что если вы пытаетесь повысить скорость веб-сайта и, как следствие, SEO, вам следует обратиться за информацией к поисковой системе. Google PageSpeed Insights — это инструмент для проверки скорости веб-сайта, который оценивает скорость вашего сайта по шкале от 0 до 100 — чем выше оценка, тем лучше.
Google PageSpeed Insights создаст тесты как для настольных компьютеров, так и для мобильных устройств, а также предложения по улучшению вашей скорости. Хотя этот инструмент дает много полезной информации, он лучше всего подходит для экспертов и разработчиков, а не для новичков.
2. Pingdom
Как и Google PageSpeed Insights, Pingdom оценивает скорость вашего веб-сайта от 0 до 100, но известно, что с этим инструментом проще ориентироваться и он лучше подходит для начинающих. Вы можете тестировать на основе местоположения, и он покажет вам ваш результат, время загрузки страницы, размер страницы и общее количество запросов, а также предложит предложения по повышению скорости.
Pingdom также предлагает более подробный анализ, чтобы помочь любому — от новичка до эксперта — устранять проблемы и быстро вносить улучшения.
3. GTMetrix
GTMetrix идеально подходит для новичков. Войдите в систему, если вы хотите выполнить несколько тестов в разных браузерах, местах и подключениях, и ваша бесплатная учетная запись сохранит ваши предыдущие 20 тестов и связанные с ними данные.
Сравните данные различных тестов и загрузите сгенерированные водопадные диаграммы, которые помогут вам найти все, что замедляет работу вашего веб-сайта.
4. WebPageTest
Созданный инженером Google Chrome, WebPageTest — это бесплатный инструмент для тестирования скорости сайта с более подробными данными и аналитическими сведениями, чем многие другие бесплатные инструменты (хотя есть простой вариант тестирования, если вы ищете что-то более простое).
Проверьте скорость своего веб-сайта в различных браузерах, на разных устройствах и в разных местах, и этот инструмент даже будет генерировать отчеты и аналитические данные для выявления проблем и повышения скорости сайта.
5. Восходящие тенденции
Протестируйте свой сайт бесплатно в различных браузерах, местах и на разных устройствах с помощью Uptrends.Это так же просто, как ввести свой домен и выбрать одно из 11 местоположений. Затем следите за скоростью вашего сайта, переключаясь между настольным, мобильным и различными браузерами.
Оттуда Uptrends покажет вам ваш рейтинг Google PageSpeed, время загрузки и запросы, а также предоставит предложения по улучшению производительности.
6. DareBoost
DareBoost предлагает услуги по тестированию и мониторингу скорости веб-сайта, чтобы помочь вам поддерживать или улучшать скорость веб-сайта. Этот инструмент анализирует более 80 типов данных, а это значит, что вы сможете быстро определить слабые места, которые нужно улучшить.Дизайн удобен для пользователя и идеально подходит для создания отчетов, которые легко усваиваются.
7. Новая реликвия
Если вы готовы вложить финансовые средства в повышение скорости своего сайта, New Relic — это полезный инструмент, который предлагает множество деталей о том, как работает ваш сайт. Инструмент может выполнять тесты скорости для мобильных устройств и показывать время отклика для ваших плагинов и тем.
New Relic также предлагает автоматические уведомления, когда скорость веб-сайта падает, чтобы вы могли продолжить расследование и быстрее решить проблему.
8. Инструмент проверки скорости веб-сайта Google для мобильных устройств
Как никогда важно иметь мобильный, адаптивный и быстрый веб-сайт. Инструмент Google для тестирования скорости мобильного сайта анализирует скорость вашего мобильного сайта, быстро уведомляет вас о времени загрузки и предлагает рекомендации по увеличению скорости на мобильных устройствах.
Введите свой домен, чтобы Google мог сообщить вам скорость вашего сайта за считанные секунды — измените местоположение и соединение (по умолчанию 4G) для получения более подробной информации. По мере того как вы просматриваете отчет, Google предлагает несколько советов по оптимизации вашего веб-сайта с целью повышения показателей конверсии и продаж.
Повысьте скорость вашего сайта
Скорость веб-сайта — это больше, чем просто возможная неприятность для вашей аудитории. Медленный веб-сайт может повредить SEO, что приведет к снижению рейтинга в поиске, меньшему количеству кликов, меньшему количеству потенциальных клиентов и снижению продаж. Потратив время на тестирование и повышение скорости своего веб-сайта, вы также инвестируете в общее благополучие своего веб-сайта.
Тест скорости веб-сайта | LoadNinja
Зачем нужен тест скорости?
Скорость веб-сайта имеет большое значение для успеха любого бизнеса.В то время как в 1990-е пользователи коммутируемого доступа в Интернет были терпеливы, современные пользователи Интернета ожидают мгновенной загрузки страниц. Эти ожидания были движущей силой клиентских приложений JavaScript, таких как инфраструктура Facebook React, которая теперь повсеместно используется среди веб-приложений.
Поисковый рейтинг
Скорость веб-сайта — один из 200 факторов ранжирования в поисковом алгоритме Google. Хотя на самом деле скорость страницы влияет на менее одного процента поисковых запросов, это большие абсолютные числа, поскольку поисковая система обрабатывает более двух триллионов поисков в год! Медленный веб-сайт может повредить вашим инвестициям в другие усилия по поисковой оптимизации.
Пользовательский опыт
Скорость веб-сайта значительно влияет на пользовательский опыт, если судить по показателю отказов. Согласно ThinkWithGoogle, увеличение времени загрузки страницы на 1–3 секунды увеличивает вероятность отказа на 32%. Эта цифра возрастает до 123%, если время загрузки страницы увеличивается с одной секунды до 10! Понятно, что интернет-пользователи становятся все более нетерпеливыми.
Коэффициент конверсии
Несколько исследований показали, что скорость загрузки страницы влияет на коэффициент конверсии — будь то продажа продукта или регистрация потенциальных клиентов.Согласно одному исследованию, простая задержка в одну секунду может стоить бизнесу электронной коммерции 7% продаж. Другими словами, бизнес, который приносит 1 миллион долларов в год, может потерять 70 000 долларов в продажах из-за медленного веб-сайта — это вся зарплата!
Как проводить тесты скорости
На скорость веб-сайта влияет бесчисленное множество факторов, в том числе веб-хосты, DNS-провайдеры и код приложения, включая сторонние скрипты и виджеты. Поскольку эти элементы меняются со временем, важно регулярно проверять скорость вашего веб-сайта, чтобы убедиться, что вы соответствуете ожиданиям производительности ваших пользователей и / или посетителей.
Многие разные веб-сайты позволяют запускать тесты скорости, но есть несколько инструментов, которые упрощают этот процесс.
PageSpeed Insights
Google PageSpeed Insights — единственный лучший инструмент для анализа скорости веб-сайта и, что более важно, выявления проблем. После ввода URL-адреса веб-сайта и нажатия кнопки «Отправить» вы получите список с приоритетами, которые точно покажут вам, как оптимизировать скорость загрузки страницы. Это лучшая отправная точка для решения этих основных проблем.
Пример предложений PageSpeed - Источник: PageSpeed Insights
Google Analytics
Google Analytics предоставляет обширную аналитику веб-сайта, включая важные показатели скорости веб-сайта. Помимо доступа к показателям, вы можете запланировать отчеты по электронной почте, которые будут отправлять обновления в ваш почтовый ящик каждую неделю. Это лучший способ оставаться в курсе проблем с производительностью, не забывая при этом проводить анализ.
Три самых важных показателя, за которыми следует следить:
- Среднее время загрузки страницы
- Среднее время ответа сервера
- Среднее время загрузки страницы
Плагин P3 WordPress
WordPress — это, пожалуй, самая популярная система управления контентом (CMS), используемая сегодня.В среднем на сайтах WordPress есть от 20 до 30 сторонних плагинов, которые могут повлиять на производительность. Плагин P3 анализирует эти сторонние плагины на предмет проблем с производительностью, чтобы было проще диагностировать проблемы и ускорить работу вашего сайта.
Будьте активны с тестами под нагрузкой
Тесты скорости веб-сайта— отличный способ выявить и исправить проблемы до того, как они станут более серьезными, но было бы еще лучше определить проблемы до того, как они достигнут пользователей.
Нагрузочные тесты предназначены именно для этой цели.После внесения изменений в свое веб-приложение вы можете имитировать трафик приложения, чтобы определить все, что может снизить скорость вашего веб-сайта. Затем вы можете исправить эти проблемы перед развертыванием кода в производственной среде, что означает, что производственные пользователи (или пауки поисковых систем) никогда не замедлят свою работу.
Проблема в том, что многие фреймворки нагрузочного тестирования сложно использовать. После анализа сотен запросов, сделанных для каждой страницы, инженеры по тестированию должны создать тестовые сценарии, которые динамически коррелируют эти переменные для имитации нагрузки.Другие инструменты на основе графического пользовательского интерфейса требуют обширной настройки и запуска локальных серверов, что требует ресурсов DevOps.
Позвольте LoadNinja помочь
LoadNinja упрощает процесс с помощью своего веб-интерфейса и позволяет любому записывать серию действий в окне браузера и воспроизводить их в тысячах облачных браузеров. В результате вы получаете очень точную картину производительности, а также подробные отчеты для разработчиков на основе браузера.
Аналитическая панель LoadNinja
Быть быстрым — выгодно
Скорость веб-сайта оказывает значительное влияние на прибыль любого бизнеса.К счастью, есть много бесплатных инструментов, которые можно использовать для измерения и диагностики проблем с производительностью.
Нравится LoadNinja. Это может помочь расширить ваши усилия с помощью тестов, предназначенных для проактивного устранения проблем с производительностью, прежде чем они когда-либо будут замечены производственным пользователем или пауком поисковой системы.
Подпишитесь на бесплатную пробную версию
Посмотреть в действии
.


 ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов: Так можно повысить шансы на то, что человек продолжит оставаться на странице.
Так можно повысить шансы на то, что человек продолжит оставаться на странице. Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
 Скорее всего, он больше никогда не вернется, так как запомнил, что сайт магазина виснет. Так плохая работа сайта магазина отталкивает реального клиента.
Скорее всего, он больше никогда не вернется, так как запомнил, что сайт магазина виснет. Так плохая работа сайта магазина отталкивает реального клиента.

 Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах;
Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах;