text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
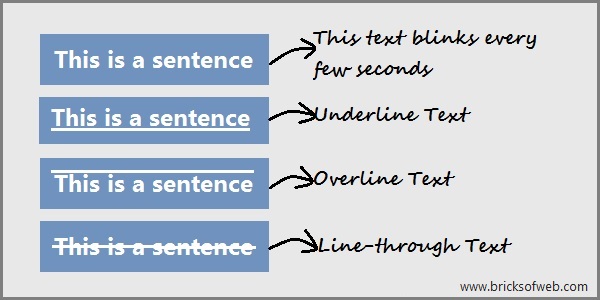
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечеркнутый текст (пример).

- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
- inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1.html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).style.textDecoration
[window. ]document.getElementById(«elementID»).style.textDecorationBlink
]document.getElementById(«elementID»).style.textDecorationBlink
[window.]document.getElementById(«elementID»).style.textDecorationLineThrough
[window.]document.getElementById(«elementID»).style.textDecorationNone
[window.]document.getElementById(«elementID»).style.textDecorationOverLine
[window.]document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
CSS text decoration style
Пример
Задайте различные типы стилей оформления текста:
div.a {text-decoration-line: underline;
text-decoration-style: solid;
div.b
{
text-decoration-line: underline;
text-decoration-style: wavy;
}
div.c
{
text-decoration-line: underline;
text-decoration-style: double;
}
div. d
{
d
{
text-decoration-line: overline underline;
text-decoration-style: wavy;
}
Определение и использование
Свойство text-decoration-style задает стиль оформления текста (например, сплошная, волнистая, пунктирная, пунктирная, двойная).
Совет: Кроме того, посмотрите на свойство Text-decoration ие, которое представляет собой свойство с короткими руками для текста, декорирования строк, текста и декора, а также текст-украшение-цвет.
| Значение по умолчанию: | solid |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.textDecorationStyle=»wavy» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера следуют -МОЗ- укажет первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| text-decoration-style | 57.0 | Не поддерживается | 36.0 6.0 -moz- | Не поддерживается | 44.0 |
Синтаксис CSS
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| solid | Значение по умолчанию. Линия будет отображаться в виде одной строки | |
| double | Линия будет отображаться как двойная линия | |
| dotted | Линия будет отображаться как пунктирная линия | |
| dashed | Линия будет отображаться как пунктирная линия | |
| wavy | Линия будет отображаться как волнистая линия | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Text
HTML DOM Справочник: textDecorationStyle Свойство
CSS свойство text-decoration
Свойство text-decoration устанавливает оформление текста.
В CSS3 оно является сокращенной формой записи для следующих свойств:
- text-decoration-line
- text-decoration-color
- text-decoration-style
Если значение одного из них не указано, будет автоматически установлено значение по умолчанию. Text-decoration-line является обязательным.
В спецификации CSS1 text-decoration не считалось сокращенным свойством и имело следующие значения :
- none
- underline
- overline
- line-through
- blink
| Значение по умолчанию | none currentColor solid |
| Применяется | Ко всем элементам, а также к ::first-letter и ::first-line |
| Наследуется | Нет |
| Анимируемое | Нет |
| Версия | CSS1, CSS3 |
| DOM синтаксис | object. style.textDecoration = «dashed»; style.textDecoration = «dashed»; |
Синтаксис¶
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.a {
text-decoration: overline;
}
.b {
text-decoration: line-through;
}
.c {
text-decoration: underline;
}
.d {
text-decoration: underline overline;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration</h3>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
<p>Lorem Ipsum - это текст-"рыба".
..</p>
<p>Lorem Ipsum - это текст-"рыба"...</p>
</body>
</html>Пример, где указан цвет текста:
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> p { text-decoration: underline; -webkit-text-decoration-color: #1c87c9; /* Safari */ text-decoration-color: #1c87c9; } </style> </head> <body> <h3>Пример свойства text-decoration</h3> <p>Lorem Ipsum - это текст-"рыба"...</p> </body> </html>
В данном примере использовано расширение -webkit- для Safari.
Пример, где указан стиль текста:
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> div { text-decoration-line: underline; } div.t1 { text-decoration-style: dotted; } div.t2 { text-decoration-style: wavy; } div.t3 { text-decoration-style: solid; } div.t4 { text-decoration-line: overline underline; text-decoration-style: double; } </style> </head> <body> <h3>Пример свойства text-decoration</h3> <div>Lorem Ipsum - это текст-"рыба"...</div> <br> <div>Lorem Ipsum - это текст-"рыба"...</div> <br> <div>Lorem Ipsum - это текст-"рыба"...</div> <br> <div>Lorem Ipsum - это текст-"рыба"...</div> </body> </html>
Значения¶
| Значение | Описание |
|---|---|
| text-decoration-line | Указывает вид оформления текста. |
| text-decoration-color | Указывает цвет оформления текста. |
| text-decoration-style | Указывает стиль оформления текста. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Использование «text-decoration-color» не работает — CodeRoad
Я хочу раскрасить текстовое оформление. Я получил учебник от w3schools
И попробовал это сделать
text-decoration: underline;
text-decoration-color: #dddddd;
Но это не работает. Разве это не справедливо? Есть ли другой способ раскрасить подчеркивание?
cssПоделиться Источник Ranjit 31 августа 2017 в 08:05
4 ответа
- ” text-decoration “и”: after » псевдо-элемент, revisited
Я переспрашиваю этот вопрос , потому что его ответы не сработали в моем случае.

- jquery. css(‘text-decoration’) не работает от родителей
Я должен получить необходимое свойство css элемента (свойства могут быть унаследованы от его родителя) Стандарт jquery. css() может это сделать. Так что у меня есть такой HTML: <div id=container> some text<br> <span id=some>Our element</span> <br> some text…
12
text-decoration-color имеет минимальную поддержку браузера
Вместо этого вы можете использовать что-то вроде промежутка, чтобы перекрасить текст:
p {
color: red; /* colour of underline */
text-decoration: underline;
}
span {
color: black; /* original colour of p */
}<p><span>underline is red, text is black</span></p>Поделиться Pete 31 августа 2017 в 08:09
2
Ваш код, скорее всего, повлияет на другой класс
p {
text-decoration: underline;
text-decoration-color: red!important;
}<p>test</p>Поделиться Farhad Bagherlo 31 августа 2017 в 08:08
1
Обновление: он работает на Safari & Safari iOS с префиксом -webkit- !
p {
text-decoration: underline;
text-decoration-color: red;
-webkit-text-decoration-color: red;
}<p>test</p>Поделиться Ossip 22 марта 2019 в 18:09
- Удаление подчеркивания в URL [text-decoration: none; не работает]
Я хочу удалить подчеркивание.
 Я уже поставил text-decoration: none; . Однако это не работает. Вот DEMO . HTML <a href=./index.php?sign_in=1> <div id=signup_button> Sign up </div> </a> CSS #signup_button { position: relative; max-width: 206px; min-height: 20px; max-height:…
Я уже поставил text-decoration: none; . Однако это не работает. Вот DEMO . HTML <a href=./index.php?sign_in=1> <div id=signup_button> Sign up </div> </a> CSS #signup_button { position: relative; max-width: 206px; min-height: 20px; max-height:… - css «text-decoration: none» не работает
Я не понимаю, почему text-decoration: none не работает в следующем коде. Он не может удалить подчеркивание слова yes . .button { color: black; text-decoration: none; } body { font-family: ‘Roboto’, ‘Microsoft JhengHei’, sans-serif; font-size: 24px; } <a href=www.example.com> <div…
0
Следующий метод для добавления под строкой в вашей строке.
1) Вы можете использовать текстовое оформление, чтобы добавить подчеркивание в нижней части строки, как показано ниже. Пожалуйста, добавьте свой CSS try в этот путь.
Следующие демо-версии хороши для работы со мной.
<style type="text/css">
.underline
{
text-decoration: underline;
text-decoration-color: red;
/*color: blue;
border-bottom: 1px solid red;*/
}
</style>
<span>hello world</span>
2) Если попытаться подать файл на первом шаге таким образом, вы можете попробовать второй способ установить границу в нижней части строки
<style type="text/css">
.underline
{
/*text-decoration: underline;
text-decoration-color: red;*/
color: blue;
border-bottom: 1px solid red;
}
</style>
<span>hello world</span>
Поделиться AddWeb Solution Pvt Ltd 31 августа 2017 в 09:33
Похожие вопросы:
Text-decoration-color не применяется
Действительно простая проблема, но она меня расстраивает. В навигационной панели для страницы я хочу, чтобы она была обычным цветом, а затем имела другой цветовой эффект наведения. При осмотре…
При осмотре…
Text-decoration: line-through не работает в IE?
У меня есть это .strike{ text-decoration: line-through; } и каждый раз, когда вызывается мой disable() , он отключает <option> s из моего <select> и добавляет этот класс, но он не…
‘Text-decoration: none’ не работает в Bootstrap
При наведении курсора мои текстовые ссылки имеют подчеркивание. Это значение по умолчанию в Bootstrap. Я хочу сохранить это, если только ссылка не находится в пределах определенного div. Код,…
” text-decoration “и”: after » псевдо-элемент, revisited
Я переспрашиваю этот вопрос , потому что его ответы не сработали в моем случае. В моей таблице стилей для printed media я хочу добавить url после каждой ссылки, используя псевдокласс :after ….
jquery. css(‘text-decoration’) не работает от родителей
Я должен получить необходимое свойство css элемента (свойства могут быть унаследованы от его родителя) Стандарт jquery. css() может это сделать. Так что у меня есть такой HTML: <div…
css() может это сделать. Так что у меня есть такой HTML: <div…
Удаление подчеркивания в URL [text-decoration: none; не работает]
Я хочу удалить подчеркивание. Я уже поставил text-decoration: none; . Однако это не работает. Вот DEMO . HTML <a href=./index.php?sign_in=1> <div id=signup_button> Sign up </div>…
css «text-decoration: none» не работает
Я не понимаю, почему text-decoration: none не работает в следующем коде. Он не может удалить подчеркивание слова yes . .button { color: black; text-decoration: none; } body { font-family: ‘Roboto’,…
CSS: text-decoration не удается удалить overline
Я пытаюсь удалить текстовое оформление из первой буквы с помощью селектора p::first-letter . Но по какой-то неизвестной причине я не могу этого сделать. p::first-line { font-weight: bold;…
text-decoration-color не работает на IE
Есть ли какая-нибудь альтернатива для text-decoration-color для IE? Я гуглю, но у меня нет никакого решения для этого. Заранее спасибо.
Заранее спасибо.
‘text-decoration-line: подчеркивание’ не работает
В файле css я дал код для подчеркивания моего текста с помощью, text-decoration-line: подчеркивание Но это не работает. Он даже не работает для сквозной линии. Я использовал этот стиль для тега h2 и…
text-decoration — подчёркнутый и зачёркнутый текст
Поддержка браузерами
| 12.0+ | 3.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство text-decoration позволяет добавить к тексту такие элементы декора как подчёркивание, надчёркивание и перечёркивание (то есть сделать зачёркнутый текст).
Свойство text-decoration может принимать одно значение или больше. Чтобы задать сразу несколько значений, их следует разделить пробелами.
Самый часто используемый декор для текста — это подчёркивание. Подчёркнутый текст задаётся значением underline:
/*делаем подчёркнутый текст*/
span {text-decoration: underline;}
Если вам, наоборот, нужно убрать подчёркивание, например убрать подчеркивание ссылки, заданное по умолчанию, то нужно воспользоваться значением none:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
Часто требуется не просто убрать подчёркивание ссылки в обычном состоянии, а сделать так, чтобы ссылки были подчёркнуты при наведении на них курсора мыши. Чтобы сделать подчёркивание ссылки при наведении, надо воспользоваться псевдо-классом :hover:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
/*задаём подчёркивание ссылок при наведении*/
a:hover {text-decoration: underline;}
К сожалению цвет линий подчёркивания, надчёркивания и перечёркивания, установленных свойством text-decoration, будет совпадать с цветом текста, для которого эти линии используются. Чтобы иметь возможность изменять цвет, толщину и стиль подчёркивания или надчёркивания надо воспользоваться CSS свойствами border-top (создаёт линии над элементом) и border-bottom (создаёт линию под элементом).
Чтобы иметь возможность изменять цвет, толщину и стиль подчёркивания или надчёркивания надо воспользоваться CSS свойствами border-top (создаёт линии над элементом) и border-bottom (создаёт линию под элементом).
Примечание: чтобы добавить к тексту подчёркивание или перечёркивание не обязательно использовать CSS, этих же эффектов можно добиться с помощью HTML тегов: <u> (подчёркнутый текст) и <del> (зачёркнутый текст).
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.textDecoration=»overline» |
Синтаксис
text-decoration: none|underline|overline|line-through|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| none | Оставляет текст без изменений. |
| underline | Определяет горизонтальную линию под текстом. |
| overline | Определяет горизонтальную линию над текстом. |
| line-through | Определяет линию перечеркивающую текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Измените значение свойства для просмотра результата.
div {
text-decoration: none;
}
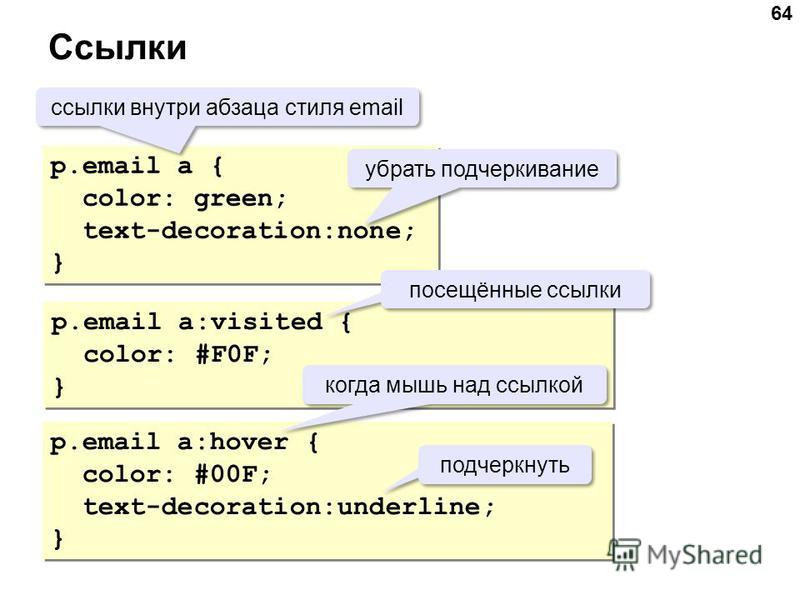
Ссылки в CSS (text-decoration, :hover, :active, :visited, :link)
По умолчанию практически во всех браузерах ссылки выглядят одинаково: они подчёркнуты чертой и имеют синий цвет. Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.
Рассмотрим последовательно эффект от каждого.Рассмотрим ссылку:
<a href="/">MouseDC.ru</a>MouseDC.ruoverline ставит линию над текстом
<a href="/">MouseDC.ru</a>MouseDC.ruline-through перечёркивает текст посередине
<a href="/">MouseDC.ru</a>MouseDC.ruunderline подчёркивает текст снизу (это значение по умолчанию в браузерах)
<a href="/">MouseDC.ru</a>MouseDC.runone убирает подчёркивание:
<a href="/">MouseDC.ru</a>MouseDC.ru
Состояния ссылок
Браузеры умеют понимать состояние ссылок. Этих состояний может быть несколько. Их можно отследить и задать им CSS свойства. Для этого используются псевдоклассы: «:hover» — это псевдокласс, который указывает на состояние, при котором на ссылку навели курсор мыши. Пример использования в CSS коде:
Их можно отследить и задать им CSS свойства. Для этого используются псевдоклассы: «:hover» — это псевдокласс, который указывает на состояние, при котором на ссылку навели курсор мыши. Пример использования в CSS коде:a:hover{
font-size: 30px;
color: red;
}Псевдокласс «:hover» есть не только у ссылок, но и у любых других тегов. Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
«:active» — указывает на то, что на элемент кликнули и зажали кнопку мыши, но ещё не отпустили.
«:visited» — указывает на то, что пользователь уже переходил по этой ссылке.
«:link» — псевдокласс по умолчанию. Указывает на ссылку, которую ещё не посетили.
К примеру, если вы уже переходили по ссылке на странице, то она изменяет свой цвет. Если поднести курсор мыши к ссылке, то она окрасится в другой цвет. Если кликнуть на ссылку и зажать кнопку мыши, то . Свойства таких ссылок можно задать через CSS.
Попробуем это сделать, на примере использования псевдокласса «:visited«.
Свойства таких ссылок можно задать через CSS.
Попробуем это сделать, на примере использования псевдокласса «:visited«.
a:visited {
color: green;
}
Подчёркнутый текст (свойство text-decoration) | CSS примеры
Отменить подчёркивание у ссылки
Стиль ссылки CSS<style>
.raz {
text-decoration: none;
border: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Часто применяется при создании ссылок в виде кнопок или в виде пунктов меню, поскольку текстовые ссылки в браузерах подчёркиваются по умолчанию (выделение только цветом создаёт неудобство дальтоникам).
Ссылка подчёркивается при наведении
Стиль ссылки CSS<style>
.raz:not(:hover) {
text-decoration: none;
}
</style>
<a href="http://shpargalkablog. ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Пунктирное подчёркивание
Стиль текста CSS<style>
.raz {
text-decoration: underline;
text-decoration-style: dashed;
cursor: pointer;
}
</style>
<span>Стиль текста CSS</span>
Сделать линию над и под текстом
Стиль текста CSS<style>
.raz {
text-decoration-line: underline overline;
}
</style>
<span>Стиль текста CSS</span>
text-decoration-colorcurrentcolor- цвет черты что у текста
transparent- черта полностью прозрачная (невидимая)
red- цвет черты ключевым словом
#ff0000 или #ff0000ff- цвет черты в формате HEX
rgb(255,0,0) или rgba(255,0,0,1)- цвет черты в формате RGB или RGBA
hsl(0,100%,50%) или hsla(0,100%,50%,1)- цвет черты в формате HSL() или HSLA()
initialcurrentcolorinherit- наследует значение родителя
unsetcurrentcolor
Свойство text-decoration-color не наследуется, применяется ко всем элементам
<style>
div {
text-decoration: underline;
text-decoration-color: currentcolor;
}
</style>
<div>Свойство <code>text-decoration-color</code> не наследуется, применяется ко всем элементам</div>
ВНИМАНИЕ! Нижестоящие свойства имеют плохую поддержку браузерами. Свойства
Свойства text-underline-offset и text-decoration-width не реализованы вовсе и потому пока не рассмотрены в статье.
Пропуск выносных частей символов в подчеркиваемом тексте в Google Chrome
Пример подчёркнутого текста<style>
.raz {
text-decoration: underline;
text-decoration-skip: ink;
}
</style>
<span>Пример подчёркнутого текста</span>
Подчёркивание без пропусков выносных частей символов в Safari
Пример подчёркнутого текста<style>
.raz {
text-decoration: underline;
-webkit-text-decoration-skip: none;
}
</style>
<span>Пример подчёркнутого текста</span>
Разница
text-decoration и border
Нижнее подчёркивание, сделанное text-decoration: underline;
| Нижнее подчёркивание, сделанное border-bottom: 1px solid;
|
<table>
<tr>
<tdvydelit">text-decoration: underline;">Нижнее подчёркивание, сделанное <code>text-decoration: underline;</code>
<td><spanvydelit">border-bottom: 1px solid;">Нижнее подчёркивание, сделанное <code>border-bottom: 1px solid;</code></span>
</table>
Свойство text-decoration подходит лучше для подчёркивания многострочного текста (при уменьшении экрана длинное слово также переходит на следующую строку при отзывчивой вёрстке). Свойство
Свойство border активно использовали, когда не поддерживались свойства text-decoration-line, text-decoration-style и text-decoration-color.
text-decoration — CSS: Каскадные таблицы стилей
Сокращенное свойство CSS text-decoration устанавливает внешний вид декоративных линий в тексте. Это сокращение для text-decoration-line , text-decoration-color , text-decoration-style и более нового свойства text-decoration-Thickness .
Текстовые украшения рисуются на дочерних текстовых элементах. Это означает, что если элемент задает украшение текста, то дочерний элемент не может удалить украшение.Например, в разметке Этот текст содержит несколько выделенных слов . p {text-decoration: underline; } приведет к подчеркиванию всего абзаца. Правило стиля em {украшение текста: нет; } не вызовет никаких изменений; весь абзац все равно будет подчеркнут. Однако правило
Однако правило em {text-decoration: overline; } приведет к появлению второго украшения на «некоторых подчеркнутых словах».
Это свойство является сокращением для следующих свойств CSS:
текст-оформление: подчеркивание;
оформление текста: красный контур;
текстовое оформление: нет;
текст-украшение: наследовать;
текст-украшение: начальное;
текст-украшение: вернуться;
текст-украшение: не установлено; Свойство text-decoration определяется как одно или несколько значений, разделенных пробелами, представляющих различные свойства longhand text-decoration.
Значения
Демонстрация значений текстового оформления
.под {
оформление текста: подчеркивание красным;
}
.над {
текст-оформление: волнистый контур лайм;
}
.линия {
текстовое оформление: сквозное;
}
.простой {
текстовое оформление: нет;
}
.под более {
оформление текста: пунктирное подчеркивание над чертой;
}
.толстый {
оформление текста: сплошное подчеркивание фиолетовым цветом 4 пикселя;
}
. blink {
текст-украшение: мигать;
}
blink {
текст-украшение: мигать;
}
Под этим текстом есть линия.
Над этим текстом есть линия.
В этом тексте проходит линия.
Эта ссылка не будет подчеркнута ,
поскольку ссылки вообще есть по умолчанию. Будьте осторожны при снятии
оформление текста на якорях, поскольку пользователи часто зависят от
подчеркивание для обозначения гиперссылок.
У этого текста есть строки над и под ним.
Этот текст имеет очень толстое фиолетовое подчеркивание в поддерживающих браузерах.
Этот текст может мигать для вас,
в зависимости от используемого вами браузера.
таблицы BCD загружаются только в браузере
text-decoration-style — CSS: Cascading Style Sheets
Свойство CSS text-decoration-style устанавливает стиль строк, заданный параметром text-decoration-line . Стиль применяется ко всем строкам, для которых задано значение text-decoration-line .
Если указанное украшение имеет определенное семантическое значение, например сквозная линия, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например или .Поскольку в некоторых случаях браузеры могут отключать стили, семантическое значение в такой ситуации не исчезнет.
При одновременной установке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство text-decoration .
стиль оформления текста: сплошной;
стиль оформления текста: двойной;
стиль оформления текста: пунктирная;
стиль оформления текста: пунктирная;
стиль оформления текста: волнистый;
стиль оформления текста: наследование;
стиль оформления текста: начальный;
стиль оформления текста: вернуться;
стиль оформления текста: не задано;
Значения
- твердый
- Рисует одну линию.
- двойной
- Рисует двойную линию.

- с точками
- Рисует пунктирную линию.
- штриховые
- Рисует пунктирную линию.
- волнистый
- Рисует волнистую линию.
- -моз-нет
- Не рисует линии. Используйте вместо него
text-decoration-line: none.
твердый | двойной | пунктирная | пунктирная | wavy
Установка волнистого подчеркивания
.example {
-moz-текст-украшение-строка: подчеркивание;
-moz-text-decoration-style: волнистый;
-moz-текст-украшение-цвет: красный;
-webkit-text-decoration-line: подчеркивание;
-webkit-text-decoration-style: волнистый;
-webkit-текст-украшение-цвет: красный;
} CSS
.волнистый {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
HTML
Под этим текстом есть волнистая красная линия.
Результаты
ТаблицыBCD загружаются только в браузере.
- При одновременной установке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство
text-decorationвместо этого.
text-decoration-line — CSS: каскадные таблицы стилей
Свойство CSS text-decoration-line устанавливает тип оформления, который используется в тексте в элементе, например подчеркивание или наложение.
При одновременной установке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство text-decoration .
текст-украшение-строка: нет;
текст-украшение-строка: подчеркивание;
текст-украшение-строка: над чертой;
текст-украшение-строка: сквозная строка;
текст-украшение-строка: мигать;
текст-украшение-строка: подчеркивание над чертой;
text-decoration-line: нижняя линия подчеркивания сквозная линия;
текст-украшение-строка: наследовать;
текст-украшение-строка: начальная;
текст-украшение-строка: вернуться;
текст-украшение-строка: не задано;
Свойство text-decoration-line указано как none или — одно или несколько значений , разделенных пробелами, из приведенного ниже списка.
Значения
-
нет - Без оформления текста.
-
подчеркнуть - Каждая строка текста имеет декоративную линию под ней.
-
дополнительный - Над каждой строкой текста есть декоративная линия.
-
линейный - Каждая строка текста имеет декоративную линию, проходящую через ее середину.
-
мигает - Текст мигает (чередуется между видимым и невидимым).Соответствующие пользовательские агенты могут не мигать текстом. Это значение — , устаревшее в пользу анимации CSS.
нет | [подчеркивание || надстрочный || сквозной || мигать] | орфографическая ошибка | grammar-error
Базовый пример
Вот текст с волнистым красным подчеркиванием!
У этого текста есть линии сверху и снизу.
.wavy {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
. оба {
текст-украшение-строка: подчеркивание над чертой;
}
оба {
текст-украшение-строка: подчеркивание над чертой;
} ТаблицыBCD загружаются только в браузере.
- При одновременной установке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство
text-decorationвместо этого.
text-decoration-Thickness — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-Thickness устанавливает толщину обводки декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или наложение.
толщина украшения текста: авто;
толщина-украшение-текста: от-шрифта;
толщина украшения текста: 0,1 мкм;
толщина украшения текста: 3 пикселя;
толщина текстового оформления: 10%;
толщина украшения текста: наследование;
толщина-украшения-текста: начальная;
толщина украшения текста: вернуться;
толщина-украшения-текста: не задано;
Значения
-
авто - Браузер выбирает подходящую ширину для линии оформления текста.

-
начальный шрифт - Если файл шрифта содержит информацию о предпочтительной толщине, используйте это значение.Если файл шрифта не включает эту информацию, ведите себя так, как если бы было установлено
auto, при этом браузер выбирает подходящую толщину. -
<длина> - Определяет толщину линии оформления текста как
<длина>, переопределяя предложенный файл шрифта или значение браузера по умолчанию. -
<процент> - Задает толщину линии оформления текста как
<процент>из 1em в текущем шрифте.Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта. Браузер должен использовать минимум 1 пиксель устройства. Для данного применения этого свойства толщина постоянна по всему блоку, к которому оно применяется, даже если есть дочерние элементы с другим размером шрифта.
Различная толщина
HTML
Вот текст с красным подчеркиванием в 1 пиксель.
У этого есть красная линия подчеркивания 5 пикселей.
Здесь используется эквивалентное сокращение.
CSS
.thin {
текст-украшение-строка: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина украшения текста: 1px;
}
.толстый {
текст-украшение-строка: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина украшения текста: 5 пикселей;
}
.shorthand {
оформление текста: подчеркивание сплошным красным цветом 5 пикселей;
} Результаты
Примечание : свойство раньше называлось text-decoration-width , но было обновлено в 2019 году до text-decoration-Thickness .
Таблицы BCD загружаются только в браузере
Свойство оформления текста CSS
Пример
Установить различное оформление текста для элементов
,
и
:
h2 {оформление текста: над чертой;
}
h3 {
оформление текста: сквозное;
}
h4 {
оформление текста: подчеркивание;
}
h5 {
оформление текста: подчеркивание
над чертой;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-decoration определяет украшение, добавленное к тексту,
и это сокращение
недвижимость по цене:
- текст-украшение-строка (обязательно)
- текст-украшение-цвет
- стиль оформления текста
| Значение по умолчанию: | нет текущий цвет сплошной |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет, см. Отдельные свойства .Подробнее о анимационных |
| Версия: | CSS1, обновленный в CSS3 |
| Синтаксис JavaScript: | объект .style.textDecoration = «подчеркивание» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| оформление текста | 1. 0 0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
текст-украшение: текст-украшение-строка текст-украшение-цвет стиль оформления текста | начальный | наследование;
Значения свойств
Другие примеры
Пример
Добавьте дополнительное украшение текста:
h2 {text-decoration: подчеркивание поверх линии красным пунктиром;
}
h3 {
text-decoration: подчеркивание поверх волнистой линии
синий;
}
Связанные страницы
Учебное пособие по CSS: CSS Text
Ссылка на HTML DOM: свойство textDecoration
CSS свойство стиля оформления текста
Пример
Установить различные типы стилей оформления текста:
div.а {текст-украшение-строка: подчеркивание;
стиль оформления текста: сплошной;
}
div. b
{
b
{
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
}
div.c
{
текст-украшение-строка: подчеркивание;
стиль оформления текста: двойной;
}
дел. D
{
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: волнистый;
}
Определение и использование
Свойство text-decoration-style устанавливает стиль оформления текста.
(например, сплошная, волнистая, пунктирная, пунктирная, двойная).
Совет: Также обратите внимание на свойство text-decoration, который является сокращенным свойством для text-decoration-line, text-decoration-style и текст-украшение-цвет.
| Значение по умолчанию: | цельный |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Подробнее о анимационных |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.textDecorationStyle = «волнистый»
Попробуй style.textDecorationStyle = «волнистый»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| стиль оформления текста | 57,0 | 79.0 | 36,0 6,0 -моз- | 12,1 | 44,0 |
Синтаксис CSS
стиль оформления текста: сплошной | двойной | пунктирный | пунктирный | волнистый | начальный | наследование;
Значения свойств
Связанные страницы
Учебное пособие по CSS: CSS Text
Ссылка на HTML DOM: свойство textDecorationStyle
CSS свойство text-decoration-line
Пример
Установить разные типы линий оформления текста:
div. а
{
а
{текст-украшение-линия: надстрочный;
}
div.b
{
text-decoration-line: подчеркивание;
}
div.c
{
текст-украшение-строка: сквозная строка;
}
дел. D
{
text-decoration-line: нижнее подчеркивание;
}
Определение и использование
Свойство text-decoration-line устанавливает тип используемого оформления текста.
(например, подчеркивание, подчеркивание, сквозная линия).
Совет: Также обратите внимание на свойство text-decoration, который является сокращенным свойством для text-decoration-line, text-decoration-style и текст-украшение-цвет.
Примечание: Вы также можете комбинировать несколько значений, например подчеркивание и над чертой, чтобы отображать строки как под текстом, так и над ним.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Подробнее о анимационных Подробнее о анимационных |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationLine = «над чертой» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| текст-украшение-строка | 57,0 | 79.0 | 36,0 6,0 -моз- | 7.1 -webkit- | 44,0 |
Синтаксис CSS
текст-украшение-строка: нет | подчеркивание | над чертой | сквозная строка | начальная | наследование;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. |



 t1 {
text-decoration-style: dotted;
}
div.t2 {
text-decoration-style: wavy;
}
div.t3 {
text-decoration-style: solid;
}
div.t4 {
text-decoration-line: overline underline;
text-decoration-style: double;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration</h3>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
</body>
</html>
t1 {
text-decoration-style: dotted;
}
div.t2 {
text-decoration-style: wavy;
}
div.t3 {
text-decoration-style: solid;
}
div.t4 {
text-decoration-line: overline underline;
text-decoration-style: double;
}
</style>
</head>
<body>
<h3>Пример свойства text-decoration</h3>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
<br>
<div>Lorem Ipsum - это текст-"рыба"...</div>
</body>
</html>
 Я уже поставил text-decoration: none; . Однако это не работает. Вот DEMO . HTML <a href=./index.php?sign_in=1> <div id=signup_button> Sign up </div> </a> CSS #signup_button { position: relative; max-width: 206px; min-height: 20px; max-height:…
Я уже поставил text-decoration: none; . Однако это не работает. Вот DEMO . HTML <a href=./index.php?sign_in=1> <div id=signup_button> Sign up </div> </a> CSS #signup_button { position: relative; max-width: 206px; min-height: 20px; max-height:… ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a> blink {
текст-украшение: мигать;
}
blink {
текст-украшение: мигать;
}


 оба {
текст-украшение-строка: подчеркивание над чертой;
}
оба {
текст-украшение-строка: подчеркивание над чертой;
} 
