альтернатива тексту valign в css
Знаете ли вы, как сделать текст вертикально центрированным? Мне нужно что-то вроде атрибута valign, но написанного на css. Есть идеи?
html cssПоделиться Источник oneat 24 июня 2011 в 20:48
2 ответа
- атрибут valign в классах стилей
Когда мы определяем класс стиля, подобный приведенному ниже, в файле CSS, он визуализируется в IE, но FF показывает пустые классы. атрибут вертикального выравнивания отлично работает в обоих браузерах. Почему мы видим такое поведение? .text { valign: middle; }
- Считается ли свойство valign ячейки таблицы встроенным стилем CSS?
Я только что столкнулся со странной ошибкой/функцией в ячейках таблицы под Chrome & Firefox.

6
На этот вопрос нет универсального ответа. К сожалению, нет, в CSS нет истинного эквивалента. Некоторые параметры в зависимости от контекста вашего конкретного макета:
- для одной строки текста присвоение тексту
line-height, равного высоте контейнера, приведет к его вертикальному центрированию - если вы не беспокоитесь о IE, вы можете использовать
vertical-align: middle - используйте JS для вычисления необходимого положения или отступа/поля, необходимого для центрирования элемента после вычисления высот контейнера и дочернего элемента.
Поделиться DA. 24 июня 2011 в 20:52
24 июня 2011 в 20:52
Поделиться Matthew Manela 24 июня 2011 в 20:50
Похожие вопросы:
td valign=»top» не работает — CSS переопределяет где-то
CSS «valign» позиционирование
<div> <h2>Title</h2> <table> … </table> </div> Так вот, <h2> имеет маржу: 0; таким образом, он находится в верхней части div. Высота div составляет 300…
замена valign через CSS
Я пытался расположить содержимое в строке таблицы. Рассматриваемая строка, в свою очередь, содержит 2 другие таблицы и 1 небольшое уменьшенное изображение (каждое в ячейке таблицы, конечно).
атрибут valign в классах стилей
Когда мы определяем класс стиля, подобный приведенному ниже, в файле CSS, он визуализируется в IE, но FF показывает пустые классы. атрибут вертикального выравнивания отлично работает в обоих…
Считается ли свойство valign ячейки таблицы встроенным стилем CSS?
Я только что столкнулся со странной ошибкой/функцией в ячейках таблицы под Chrome & Firefox. похоже, что тег TD с valign=middle перезаписывается свойством vertical-align css. Проверьте этот…
valign=»bottom» с CSS
Ячейка таблицы автоматически устанавливается valign
У меня есть несколько таблиц, в которых некоторые ячейки таблицы имеют большие промежутки строк, и я только что понял, что все их значения valign вообще не заданы. Есть ли простой способ установить…
Есть ли простой способ установить…
textarea альтернатива с использованием javascript/css
Мне нравится, как textarea можно изменить, поместив мышь на наклонные линии в правом нижнем углу и перетащив мышь. Я хочу добавить css стиля к тексту, и это не может быть достигнуто с помощью…
CSS альтернатива tabindex
Мне было интересно, есть ли какая-нибудь CSS альтернатива tabindex. <button tabindex=1>ONE</button> <button tabindex=3>TWO</button> <button…
materialize css valign-обертка, не работающая в модальном режиме
Я хочу создать модал, который я могу использовать для представления неопределенной панели загрузки. Панель загрузки — это единственный элемент в модальном режиме. Я хочу, чтобы панель загрузки была…
html — valign против выравнивания текста в HTML
Я не могу понять разницу между valign и text-align в HTML в контексте со следующим кодом:
<table border="0">
<tr>
<td colspan="2">
<h2>Main Title of Web Page</h2>
</td>
</tr>
<tr valign="top">
<td>
<b>Menu</b><br />
HTML<br />
CSS<br />
JavaScript
</td>
<td>
Content goes here</td>
</tr>
<tr>
<td colspan="2">
Copyright © 2012</td>
</tr>
</table>
10
sandbox 6 Янв 2012 в 15:30
6 ответов
Лучший ответ
Правильные значения для выравнивания текста: left | right | center | justify, поскольку он горизонтальный, а valign — вертикальный, поэтому он находится вверху | в середине | внизу | базовой линии. Вы также можете использовать наследование в обоих случаях.
Вы также можете использовать наследование в обоих случаях.
Кроме того, text-align — это css, а valign — атрибут html. Я думаю, что align — это html-эквивалент text-align, а vertical-align эквивалентно valign.
http://www.w3schools.com/cssref/pr_text_text-align.asp
http://www.w3schools.com/tags/att_td_valign.asp
Если вы переключите выравнивание текста на «низ», вы заметите, что он не перемещается, поскольку нижний предел не подходит для выравнивания текста. По умолчанию (я думаю) верх. Если вы поместите «vertical-align: bottom», он перейдет в самый низ.
Эти ответы можно найти с помощью простого поиска в Интернете …
9
craniumonempty 6 Янв 2012 в 11:45
Значение text-align: top; не является допустимым css, text-align
 Здесь в игру вступает
Здесь в игру вступает valign="top". Ввод valign="left" недействителен, так же как и text-align: top; недействителен. valign вертикальный.0
BrettAdamsGA 6 Янв 2012 в 14:09
Значение top для text-align не поддерживается ( только left | center | right | justify | start | end ) .. поэтому оно не выполняет то, что вы от него ожидаете …
Свойство
Вертикальное выравнивание, которое вы наблюдаете в своем примере, обусловлено свойством valign="top" элемента tr.
Посмотрите на свой пример без valign на странице http://jsfiddle.net/gaby/PvtAU/ a> и вы это заметите.
valign действительно только для tr документов MDN sup> и td документы MDN и устарел в html 4.01 и устарел в html5.
Вместо этого используйте vertical-align MDN docs . .
Gabriele Petrioli 6 Янв 2012 в 11:45
Valign будет выравнивать все элементы по вертикали, тогда как text-align специально для текста.
0
Brissles 6 Янв 2012 в 11:36
text-align — для горизонтального выравнивания в CSS и стилях, где vertical-align — для вертикального выравнивания. Затем у нас есть valign="top" — соответствующие атрибуты в HTML для той же цели.
Узнайте больше о HTML и CSS , это мое предложение.
3
Rolice 29 Ноя 2017 в 10:40
valign (атрибут html) эквивалентен vertical-align в css
align (атрибут html) эквивалентен text-align в css
версии атрибутов html устарели и заменены css
vertical-align позиционирует элементы блока (например, div) вертикально внутри других элементов блока
text-align размещает встроенные элементы (например, span, текст по умолчанию) внутри элементов блока по горизонтали
19
jenson-button-event 23 Окт 2014 в 08:58
HTML
<HTML <th> Тег
пример
Вертикальное выравнивание содержимого внутри <th> элементы:
<table>
<tr>
<th valign=»bottom»>Month</th>
<th valign=»bottom»>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Определение и использование
valign атрибут задает вертикальное выравнивание содержимого в ячейке заголовка.
Поддержка браузеров
| Атрибут | |||||
|---|---|---|---|---|---|
| valign | да | да | да | да | да |
Замечания по совместимости
valign атрибут <th> не поддерживается в HTML5. Вместо этого используйте CSS.
Синтаксис CSS: <th>
CSS Пример: вертикальное содержание выравнивание внутри <th>
В нашем учебнике CSS вы можете найти более подробную информацию о vertical-align property .
Синтаксис
<th valign=»top|middle|bottom|baseline»>
значения атрибутов
| Стоимость | Описание |
|---|---|
| top | Содержание Топ-Align |
| middle | Содержание Центр-Align |
| bottom | Содержание Bottom-Align |
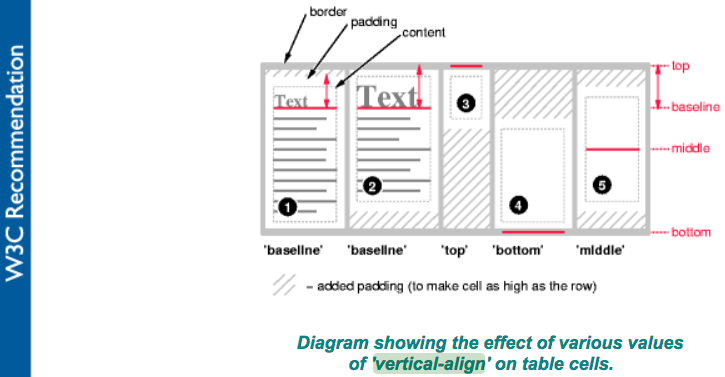
| baseline | Базовая линия является «воображаемая линия», который большинство буквы «сидят» на, в строке текста. Базовое значение задает строку так, чтобы все данные таблицы одни и те же исходные условия. Часто это имеет тот же эффект, что и нижнее значение. Тем не менее, если шрифты разных размеров, базовый уровень выглядит лучше. Посмотрите на иллюстрации ниже Базовое значение задает строку так, чтобы все данные таблицы одни и те же исходные условия. Часто это имеет тот же эффект, что и нижнее значение. Тем не менее, если шрифты разных размеров, базовый уровень выглядит лучше. Посмотрите на иллюстрации ниже |
Иллюстрация дна против исходного уровня, если шрифты разных размеров:
valign=»bottom»
valign=»baseline»
<HTML <th> Тег
| Тэг | Атрибуты |
|---|---|
| a | class, href, id, style, target |
| b | class, id, style |
| br | class, id, style |
| p | align, class, dir, id, style |
| font | class, color, face, id, size, style |
| h2 | align, class, dir, id, style |
| h3 | align, class, dir, id, style |
| h4 | align, class, dir, id, style |
| h5 | align, class, dir, id, style |
| h5 | align, class, dir, id, style |
| h6 | align, class, dir, id, style |
| head | dir, lang |
| hr | align, size, width |
| i | class, id, style |
| img | align, border, class, height, hspace, id, src, style, usemap, vspace, width |
| label | class, id, style |
| li | class, dir, id, style, type |
| ol | class, dir, id, style, type |
| p | align, class, dir, id, style |
| s | class, id, style |
| small | class, id, style |
| span | class, id, style |
| strike | class, id, style |
| strong | class, id, style |
| table | align, bgcolor, border, cellpadding, cellspacing, class, dir, frame, id, rules, style, width |
| td | abbr, align, bgcolor, class, colspan, dir, height, id, lang, rowspan, scope, style, valign, width |
| th | abbr, align, background, bgcolor, class, colspan, dir, height, id, lang, scope, style, valign, width |
| tr | align, bgcolor, class, dir, id, style, valign |
| u | class, id, style |
| ul | class, dir, id, style |
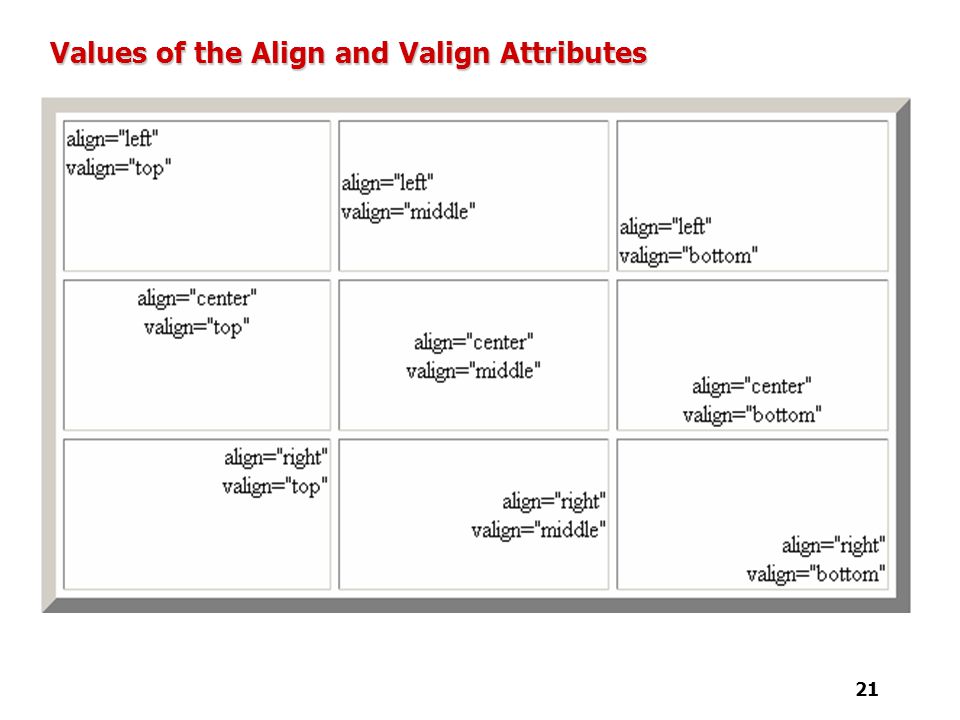
Общие сведения о выравнивании по вертикали или «Как (не) центрировать содержимое по вертикали»
Часто задаваемые вопросы по различным каналам IRC, в которых я помогаю, — это Как мне вертикально центрировать мои вещи внутри этой области?
За этим вопросом часто следует .
 Я использую
Я использую vertical-align: middle , но он не работает!
Проблема здесь тройная:
- HTML-макет традиционно не предназначен для определения вертикального поведения. По самой своей природе он масштабируется по ширине, и содержимое перетекает до соответствующей высоты в зависимости от доступной ширины.Традиционно горизонтальная калибровка и разметка просты; вертикальный размер и макет были выведены из этого.
- Причина, по которой
vertical-align: middleне делает то, что нужно, в том, что автор не понимает, что он должен делать, но… - … это потому, что спецификация CSS действительно облажалась (на мой взгляд) —
vertical-alignиспользуется для указания двух совершенно разных вариантов поведения в зависимости от того, где он используется.
выравнивание по вертикали в ячейках таблицы При использовании в ячейках таблицы vertical-align выполняет то, что большинство людей ожидает, а именно имитирует (старый, устаревший) атрибут valign . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
, но вы никогда не должны использовать valign ->
...
... Показанный в вашем браузере выше (с соответствующими оболочками) отображается как:
|
|
Однако, когда Вот как отображается приведенный выше код в вашем браузере: В этом абзаце у меня есть два изображения — и — в качестве примеров. В этом абзаце у меня есть два изображения — и — в качестве примеров. В этом абзаце в качестве примера у меня есть симпатичный маленький Технически этот атрибут CSS не применяется ни к каким другим элементам. Когда начинающий разработчик применяет Если вы читаете эту страницу, вероятно, вас не слишком интересует, почему то, что вы делаете, неправильно. Вы, наверное, хотите знать, как это делать правильно. В следующем примере делаются два (нетривиальных) предположения. Если вы можете выполнить эти предположения, то этот метод для вас: Если вы согласны с вышеуказанными потребностями, решение: Пример этого в коде: Эй, смотрите! Я по центру вертикально! Как это мило ?! В вашем браузере приведенный выше пример отображается как: Эй, смотрите! Я по центру вертикально! Как это мило ?! Этот метод требует, чтобы вы могли удовлетворить следующие условия: Если вы согласны с вышеуказанными потребностями, решение: Пример этого в коде:
Эй, это вертикально по центру.Ура!
В вашем браузере приведенный выше пример отображается как: Эй, это вертикально по центру. Ура! Авторские права © 2004 Гэвин Кистнер, все права защищены. Комментарии / предложения / пламя приветствуются. Спросил Просмотрено
251k раз Я хочу выровнять текст по верхнему краю div. 4,02355 золотых знаков2828 серебряных знаков3131 бронзовый знак задан 29 мая ’09 в 6: 382009-05-29 06:38 47. Атрибут вертикального выравнивания предназначен только для встроенных элементов. Это не повлияет на элементы уровня блока, например div. Также text-top перемещает текст только вверх по сравнению с текущим размером шрифта. Если вы хотите вертикально выровнять встроенный элемент по верхнему краю, просто используйте это. Тег абзаца не устарел. Кроме того, атрибут vertical-align, примененный к элементу span, может не отображаться должным образом в некоторых браузерах Mozilla. ответ дан 29 мая ’09 в 6: 432009-05-29 06:43 Некоторые браузеры могут позволить вам использовать свойство CSS Надеюсь, это поможет! ответ дан 31 мая ’09 в 4: 522009-05-31 04:52 38111 серебряный знак33 бронзовых знака что-то вроде только на самом встроенном элементе. Создан 15 авг. 38944 серебряных знака55 бронзовых знаков Вы можете применить ответ дан 29 мая ’09 в 4: 082009-05-29 07:08 4,2571919 серебряных знаков1717 бронзовых знаков Вы можете использовать контекстные селекторы и переместить туда вертикальное выравнивание. Вы также можете сохранить выравнивание по вертикали в обоих разделах, чтобы другие встроенные элементы использовали его. Создан 11 июн. Все вышеперечисленное не работает для меня, я только что проверил это и его работу: vertical-align: super; Я знаю, что с помощью padding или margin подойдет, но это последний вариант, который я предпочитаю. Создан 01 сен. 5,42066 золотых знаков3535 серебряных знаков5353 бронзовых знака Решил мою проблему. Создан 18 июл. 33744 серебряных знака1717 бронзовых знаков Вы можете использовать margin-top: -50%, чтобы переместить текст полностью в верхнюю часть div. Создан 27 авг. Проблема, с которой я столкнулся, не может быть определена на основе предоставленной мной информации: Я изменил ответ дан 29 мая ’09 в 6: 442009-05-29 06:44 47.7k107107 золотых знаков238238 серебряных знаков310310 бронзовых знаков по умолчанию Ваша конфиденциальность Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie. Принимать все файлы cookie
Настроить параметры Свойство vertical-align определяет вертикальное выравнивание встроенного блока, встроенного блока или поля таблицы-ячейки.К элементам встроенного уровня относятся изображения, текст, кнопки и т. Д. Это свойство работает только в следующих контекстах: Мы не можем использовать свойство vertical-align для вертикального выравнивания элементов уровня блока. Это абзац с
vertical-align свойство. Это абзац с
vertical-align свойство. Это абзац с
vertical-align свойство. Считаете ли вы это полезным? Да Нет Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта.Принимаю HTML-тег Вертикальное выравнивание содержимого внутри элемента по
низ: <таблица> Атрибут valign не поддерживается в HTML5.Вместо этого используйте CSS. Атрибут valign определяет вертикальное выравнивание содержимого в элементе. Атрибут valign не поддерживается в HTML5.Вместо этого используйте CSS. Синтаксис CSS: CSS
Пример: вертикальное выравнивание содержимого внутри В нашем руководстве по CSS вы можете найти более подробную информацию о
свойство vertical-align. Иллюстрация нижней части и базовой линии, если шрифты разного размера: valign = «дно» valign = «baseline» Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или
отредактировал его, чтобы обеспечить безошибочное обучение.Это в нашем списке, и мы над этим работаем!
Вы можете помочь нам, нажав кнопку «сообщить о проблеме» в нижней части руководства. vertical-align определяет вертикальное выравнивание содержимого ячейки таблицы или встроенного элемента относительно остальной части встроенного потока. vertical-align может принимать значение длины %, или , либо может принимать одно из следующих 8 ключевых слов: Если указано значение длины , элемент выравнивается по указанной длине над базовой линией родительского элемента. Если указано значение % , элемент выравнивается на указанный% выше базовой линии родительского элемента, причем% является ссылкой на высоту строки. Вот пример использования vertical-align: Может быть трудно визуализировать эффекты различных значений ключевых слов для вертикального выравнивания, поэтому вот примеры с встроенными смайликами морской ракушки (🐚), помещенными с разными значениями: Сэмми продает ракушки 🐚 на берегу моря. Сэмми продает ракушки 🐚 на берегу моря. Сэмми продает ракушки 🐚 на берегу моря. Сэмми продает ракушки 🐚 на берегу моря. Сэмми продает ракушки 🐚 на берегу моря. Сэмми продает ракушки 🐚 на берегу моря. Сэмми продает ракушки 🐚 на берегу моря. Сэмми продает ракушки 🐚 на берегу моря. Свойство CSS Свойство vertical-align можно использовать в двух контекстах: Обратите внимание, что Свойство Эти значения выравнивают элемент по вертикали относительно его родительского элемента: display: table-cell; вертикальное выравнивание: средний display: table-cell; вертикальное выравнивание: снизу с выравниванием по вертикали на встроенных элементах vertical-align применяется к встроенным элементам, это совершенно новая игра. В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут
В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align для элементов . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
foo
bar display: inline-block
vertical-align: middle и display: inline-block
vertical-align: text-bottom. с выравниванием по вертикали на других элементах vertical-align к обычным блочным элементам (например, стандартный 
Так как же
сделать Я что-то вертикально центрирую ?! Метод 1
позиция: относительная или позиция: абсолютная .
: абсолютное и top: 50% в дочернем контейнере, чтобы переместить верх вниз к середине родительского контейнера. margin-top: -yy , где yy — половина высоты дочернего контейнера для смещения элемента вверх.
...
Метод 2

родительского элемента на желаемую фиксированную высоту.
...
Почему vertical-align: text-top; не работает в CSS
Почему vertical-align: text-top; не работает в CSS — qaru Кажется, что
Кажется, что vertical-align: text-top; должен помочь, но он не работает. Другие вещи, которые я сделал, такие как размещение div в столбцы и отображение пунктирной границы (чтобы я мог видеть, где находится верх div), все работают нормально.
Т Зенгеринк #header_p {
семейство шрифтов: Arial;
размер шрифта: 32 пикселя;
font-weight: жирный;
}
#header_selecttxt {
семейство шрифтов: Arial;
размер шрифта: 12 пикселей;
font-weight: жирный;
вертикальное выравнивание: верхний текст;
}
#header_div_left {
плыть налево;
ширина: 50%;
граница: пунктирная;
вертикальное выравнивание: сверху;
}
#header_div_right {
маржа слева: 50%;
ширина: 50%;
граница: пунктирная;
}
 7k107107 золотых знаков238238 серебряных знаков310310 бронзовых знаков
7k107107 золотых знаков238238 серебряных знаков310310 бронзовых знаков
вертикальное выравнивание: сверху;
vertical-align должен работать только с элементами, которые отображаются как inline .
по умолчанию отображается как встроенный, но не все элементы. Элемент блока абзаца, table-cell ) также позволят вам использовать вертикальное выравнивание. vertical-align для таких элементов, как блок абзаца, но это не должно быть. Текст, обозначенный как абзац, должен быть заполнен содержимым на письменном языке, или разметка неправильная, и вместо этого следует использовать один из ряда других вариантов.
У меня работает позиция: относительная;
верх: -5 пикселей;
 Придется поиграть с верхом, чтобы центрировать его по вертикали …
Придется поиграть с верхом, чтобы центрировать его по вертикали … position: relative; в div, а затем позиция: абсолютная; верх: 0; к абзацу или диапазону внутри него, содержащему текст. Тогда это будет работать с тегом p. Возьмите этот фрагмент ниже в качестве примера. Любые теги p в вашем классе будут учитывать элемент управления вертикальным выравниванием:
Тогда это будет работать с тегом p. Возьмите этот фрагмент ниже в качестве примера. Любые теги p в вашем классе будут учитывать элемент управления вертикальным выравниванием:
#header_selecttxt {
семейство шрифтов: Arial;
размер шрифта: 12 пикселей;
font-weight: жирный;
}
#header_selecttxt p {
вертикальное выравнивание: верхний текст;
}

позиция: абсолютная;
верх: 0px;
маржа: 5 пикселей;

верхняя маржа: -50%;
, и он отлично работает.
CSS vertical-align Свойство
CSS vertical-align Свойство) и элементов с помощью display: table-cell. в строке текста.
Синтаксис¶
vertical-align: baseline | длина | суб | супер | наверх | текст вверху | средний | внизу | текст внизу | начальная | наследовать; Пример свойства vertical-align со значением «sub»: ¶
Попробуйте сами »
Пример свойства с выравниванием по вертикали
Результат¶
Пример свойства vertical-align со« средним »значением: ¶
Попробуйте сами »
Пример свойства с выравниванием по вертикали
Пример свойства vertical-align со значением« super »: ¶
Попробуйте сами »
Пример свойства с выравниванием по вертикали
Пример свойства vertical-align со значениями» top «и» bottom «: ¶
Попробуйте сами »Значения
Пример свойства с выравниванием по вертикали
<таблица>
Внизу
Средний
Вверху
Некоторый текст
Некоторый текст
Некоторый текст
¶
Спасибо за отзыв!
Статьи по теме
HTML thead valign Атрибут
Пример
Месяц Экономия
Январь 100 Февраль 80
Попробуй сам » Определение и использование
Поддержка браузера
Атрибут валин Есть Есть Есть Есть Есть Примечания по совместимости
Синтаксис
Значения атрибутов
Значение Описание верх Выравнивание по верхнему краю средний Выровнять содержимое по центру низ Содержимое, выровненное по нижнему краю базовый Базовая линия — это воображаемая линия, на которой «сидит» большинство букв.
в строке текста.Базовое значение устанавливает строку таким образом, чтобы вся таблица
обмен данными
тот же исходный уровень. Часто это имеет тот же эффект, что и нижнее значение.
Тем не мение,
если шрифты разного размера, лучше смотрится базовая линия. Посмотрите на иллюстрацию ниже
HTML-тег CSS свойство vertical-align | DigitalOcean
Введение
baseline : значение по умолчанию.Базовая линия элемента выровнена по базовой линии родительского элемента. bottom : нижний край элемента выровнен по нижнему краю строки. средний : середина элемента, выровненная по половине высоты x родительского элемента. Высота по оси x — это высота текста без верхних и нижних нижних и нижних символов. sub : базовая линия элемента, выровненная по базовой линии нижнего индекса родителя. super : базовая линия элемента, выровненная по базовой линии верхнего индекса родительского элемента. text-bottom : нижний край элемента выровнен по нижнему краю текста. text-top : верх элемента выровнен по верхнему краю текста. top : верх элемента выровнен по верхнему краю строки.
.avatar {
вертикальное выравнивание: по центру;
}
Примеры
vertical-align: baseline
выравнивание по вертикали: снизу
vertical-align: middle
vertical-align: sub
вертикальное выравнивание: супер
vertical-align: text-bottom
vertical-align: text-top
вертикальное выравнивание: верх
Выравнивание по вертикали — CSS — W3cubDocs
vertical-align устанавливает вертикальное выравнивание встроенного блока, блока встроенного блока или ячейки таблицы. в строке текста:
vertical-align применяется только для inline, inline-block и table-cell: вы не можете использовать его для вертикального выравнивания элементов уровня блока. Синтаксис
/ * Значения ключевых слов * /
вертикальное выравнивание: базовая линия;
вертикальное выравнивание: суб;
вертикальное выравнивание: супер;
вертикальное выравнивание: верхний текст;
вертикальное выравнивание: нижний текст;
вертикальное выравнивание: по центру;
вертикальное выравнивание: сверху;
вертикальное выравнивание: снизу;
/ * значения <длина> * /
вертикальное выравнивание: 10em;
вертикальное выравнивание: 4 пикселя;
/ * значения <процент> * /
вертикальное выравнивание: 20%;
/ * Глобальные значения * /
вертикальное выравнивание: наследование;
вертикальное выравнивание: начальное;
вертикальное выравнивание: отключено;
vertical-align указано как одно из значений, перечисленных ниже. Значения для встроенных элементов
Значения относительно родительского элемента
базовая линия

