часть третья — Дизайн на vc.ru
16 982 просмотров
Новая часть подборки плагинов, которые заменят лишние действия в браузере или любом другом приложении.
Angle Mockups — библиотека мокапов в изометрии.
Video Cover — вставляет обложку видео из YouTube и Vimeo.

Hemingway — будет анализировать текст, используя правила Хемингуэя вокруг наречий, пассивных голосов, сложных фраз и сложных предложений, проверяет количество слов, количество символов и оценивает уровень чтения с помощью автоматического индекса читаемости.
iOS Export Settings — применяет правильные настройки экспорта для каждого необходимого размера и плотности иконок приложения для iOS.
iospngexporter — устанавливает настройки для экспорта PNG иконок под iOS устройства.
Deep Focus — позволяет слушать музыку/видео из YouTube.
Masker — чистые мокапы iPhone X, iPhone 8, iPhone 8 Plus, Google Pixel 2XL, Google Pixel 2.
CSSGen — генерирует CSS препроцессоры SASS / LESS из стилей Фигмы.
Latex Editor — позволяет вставлять математические уравнения.
Squiggly — генерирует загогулины.
А на этом третья часть подходит к концу. Жду ваши пожелания в комментариях по поводу того, какие плагины вы бы хотели видеть (тематика, сфера использования). До скорых встреч!
Уведомления о новых статьях, новости, анонсы и всё, что связано со мной, как с автором на vc.ru, публикую в Telegram-канале. Жду всех, кому интересен мой контент.
Дизайн шапки сайта в photoshop с маской и фильтром
Сделаем дизайн шапки сайта landind page для юриста в программе photoshop.
Шапка у лендинга имеет большое значение, она должна зацепить посетителя и удержать на сайте.
Зацепить можно продающим заголовком уникальным торговым предложением.
Заголовок первого уровня должен быть большими заглавными буквами с красивым классическим шрифтом с засечками из семейства serif.
Второй подзаголовок и текст можно оформлять шрифтами sans.
В дизайне используется не больше трех красивых цветов, чтобы легче воспринимал глаз посетителя.
Между всеми элементами есть стандартные отступы в 30 или 50 пикселей, чтобы дизайн был воздушный и простой.
Отступы в 10 пикселей делаются в photoshop с помощью выделения одного или нескольких элементов дизайна в режим свободного трансформирования ctrl+T и дальнейшем смещении блока зажатым shift и стрелочкой курсора в любом направлении.
Также в дизайне шапки сайта должна быть тематическая картинка или видео плюс простая форма с одним полем для ввода телефона и большой кнопкой с градиентом и свечением при наведении или наоборот.
Содержание статьи
Дизайн меню шапки landing page
Вначале откроем заготовку в формате psd с bootstrap сеткой из 12 колонок. Скачать bootstrap сетку можно тут.
Дизайн делается строго по колонкам, чтобы в дальнейшем было удобно делать адаптивную верстку.
Сверху будет классическое меню из трех элементов.
- Логотип сайта.
- Меню сайта посередине.
- Справа телефон с ссылкой, чтобы на мобильном устройстве было удобно сделать вызов по клику.
Логотип и телефон занимают две или три колонки и прижимаются с левой и с правой стороны.
Теперь нужно для меню сделать одинаковые отступы между элементами
Выделим все элементы меню и сделаем свободное трансформирование, чтобы поместить меню в колонки.
Дизайн заголовка и кнопки шапки сайта
- Заголовок первого уровня сделаем шрифтом Museo Sans с шрифтом 900, чтобы наложить линейный градиент из двух цветов, непрозрачность у градиента будет 70 процентов.
Для того чтобы добавить слой маску изображения. Добавляем картинку в проект, переносим выше текста заголовка и зажимаем клавишу
alt и делаем маску. Изображение потребуется еще для украшения правой части экрана. Ниже с отступом 30 пикселей делаем заголовок второго уровня шрифтом Museo Serif с засечками. Текст под заголовком делаем этим же шрифтом. - Оформим кнопку. Кнопка будет занимать семь колонок пропорционально тексту и заголовку. На кнопку наложим такой же градиент, как и на заголовок, второй параметр наложения внешнее свечение с размахом около 30 пикселей и непрозрачностью 30 процентов.
Оформим правую часть экрана сайта
- Разместим тематическое изображение с юристом в синем пиджаке
под цвет сайта. Изображение занимает четыре колонки напротив заголовка текста и формы обратной связи в виде кнопки. - На заднем плане юриста поместим во весь экран изображение, которое использовали для маски заголовка первого уровня. Это изображение будет маской для прямоугольника во весь экран под углом. Добавим градиент с непрозрачностью 30 процентов. Прямоугольник уходит на весь экран за сетку. За bootstrap сеткой можно располагать не активные части лендинга.
Дизайн левой части шапки сайта
Добавим символ юристов фигуру с весами на задний план.
Чтобы фигура не выделялась, сделаем три вещи.
- Зайдем в меню photoshop фильтр, галерея фильтров и выберем наклонные штрихи. Параметрами можно отрегулировать нужную четкость.
- Сделаем размытие по Гауссу на пять пикселей.
- Добавим наложение светло синего или серого цвета на картинку.
Полностью разобрали дизайн шапки сайта landing page, как использовать маску и фильтры. Как сделать верстку шапки сайта читать тут.
Как сделать верстку шапки сайта читать тут.
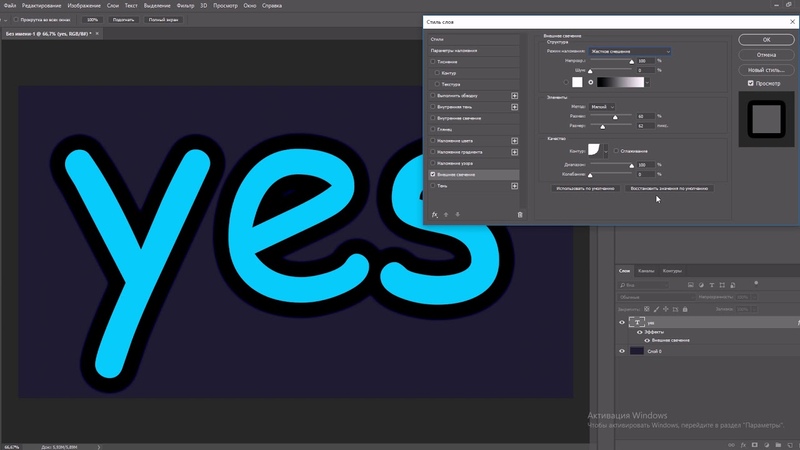
Эффект Внешнее свечение. Эффект Внутреннее свечение
Эффект Внешнее свечение
Эффект Внешнее свечение создает ореол вокруг элемента. Это позволяет расставить акценты, подчеркнуть отдельные части, увеличить контрастность, создать эффект самосвечения.
Выделите слой, содержащий форму или текст, раскройте список эффектов и выберите пункт Внешнее свечение.
Появилось окно с настройками.
Среди них:
- Непрозрачность влияет главным образом на насыщенность ореола. Увеличение значения усиливает эффект;
- Шум отвечает за степень засоренности ореола. Увеличение значения приводит к появлению пятен — как если бы свет проходил через запыленную атмосферу. Данный параметр позволяет сделать ореол неидеальным;
- Задайте цвет свечения позволяет назначить цвет ореола. Чтобы открыть окно выбора, щелкнем по небольшому монотонному квадратику.
 Указав цвет, нажмем OK. Если выбрать прямоугольник, залитый градиентом (справа от квадрата), ореол приобретет цвет выбранного градиента. Настраивается он так же, как и инструмент Градиент. Если задать разноцветный градиент, то таким будет и ореол;
Указав цвет, нажмем OK. Если выбрать прямоугольник, залитый градиентом (справа от квадрата), ореол приобретет цвет выбранного градиента. Настраивается он так же, как и инструмент Градиент. Если задать разноцветный градиент, то таким будет и ореол; - Размах влияет на насыщенность в зависимости от удаленности от объекта;
- Размер размер ореола прямо пропорционален значению параметра;
- Диапазон также в некоторой степени отвечает за размеры создаваемого ореола;
- Колебания отвечает за четкость ореола.
Нередко эффект Внешнее свечение применяется для придания выразительности тексту, создавая ему контрастный фон.
Попробуйте применить эффекты Внешнее свечение и Внутренняя тень на одном и том же слое. Оба их вы увидите на панели слоев. Чтобы закрыть структуру эффектов слоя, нажмите кнопку со стрелкой слева от изображения буквы «f» в правой части слоя.
Раскрывается она этой же кнопкой.
Эффект Внутреннее свечение
Эффект Внутреннее свечение, подобно Внешнему свечению, позволяет задать свечение элемента по внутреннему контуру. В остальном его действие аналогично Внутренняя тень.
Различаются эти эффекты направлением создания ореола, параметры их практически совпадают.
В группе Элементы эффекта Внутреннее свечение присутствует параметр Источник, позволяющий переключиться между двумя режимами: Из центра и На краях.
В Из центра ореол будет создан от центра элемента к его краям, а в На краях — наоборот, от краев к центру.
Комбинация Внутреннее свечение с Внутренняя тень дает весьма интересный результат: возникает эффект свечения полого элемента.
32 страниц
Понравилась статья или раздел сайта — порекомендуйте их друзьям.
Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат
Шаг 1
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.
Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.
Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.
Шаг 4
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.
Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.
Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.
Шаг 7
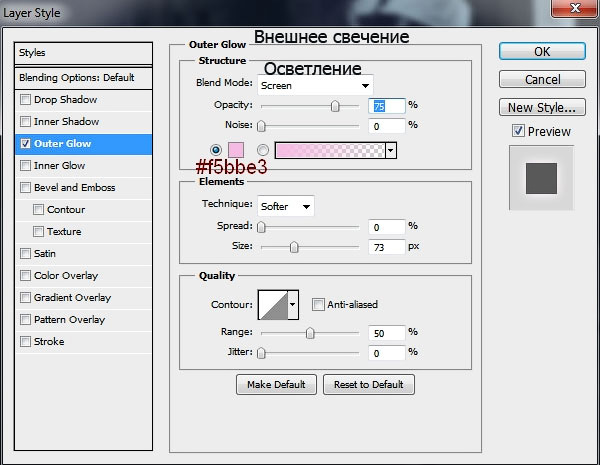
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Шаг 8
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Шаг 9
Вот что в итоге получится:
Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.
Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.
Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:
В нашем случае это просто прямоугольник со следующими стилями слоя:
Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!
Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
Видео уроки Photoshop, HTML, CSS, PHP
«Photoshop простым языком на примерах»
Навигационное меню курса по Photoshop.
Один из важнейших видеокурсов, который даст Вам в
руки отличные инструменты для работы с графикой. Пройдя курс, Вы
получите все базовые знания, которые будут даны Вам в самой эффективной
манере — в виде практических уроков.
Пройдя курс, Вы
получите все базовые знания, которые будут даны Вам в самой эффективной
манере — в виде практических уроков.
В курс вошли 16 уроков общей продолжительностью 5 часов 18 минут 16 секунд.
Урок 1 — Вступительный.
Продолжительность: 8
минут 24 секунды
Из данного урока Вы узнаете:
Каким образом будет проходить обучение. Какую часть программы Вы будете изучать (если пропустите данный момент, то рискуете залезть в те части программы, которые не следует трогать).
Чем отличается растровая графика от векторной, и с какой из них Вы будете работать (без этих базовых теоретических знаний, изучать программу бессмысленно).
Что такое слой и почему так важно это знать (ещё одно фундаментальное понятие, без которого невозможно правильно работать с программой).
Как избежать
дискомфорта при работе с этой программой (если Вы этого не знаете, то
работа с графикой может превратиться в каторгу).
Урок 2 — Начинаем с изучения
понятия «слой».
Продолжительность: 22 минуты 13 секунд
Данный урок полностью раскрывает принцип работы со слоями и создан в виде создания готового изображения из нескольких слоёв. Из данного урока Вы узнаете:
Как создаётся новый документ. Какие настройки при этом нужно учитывать (разрешение, цветовая модель и пр.)
3 способа создать новый слой. Как дать слою имя. Как удалить слой.
Как менять прозрачность и видимость слоя (очень часто применяемая возможность, поэтому если Вы ей не владеете, Ваша графика не может выглядеть профессионально!).
4 вида блокировки слоя и случаи, когда каждая из них применяется (если Вы не умеете их использовать, то можете случайно удалить части уже с готовых слоёв).
2 способа дублирования слоёв (моё дело показать Вам оба способа, а ваше — выбрать наиболее удобный именно для Вас).
По какому принципу осуществляется
копирование слоёв между документами (очень часто применяемая возможность,
поэтому знать это очень важно!).
Что такое «сет» и для чего он нужен (здесь мы с Вами научимся группировать несколько слоёв в один контейнер).
Урок 3 — Приступаем к изучению
инструментов программы.
Продолжительность: 22 минуты 0 секунд
Это первый урок из серии уроков посвященных инструментам программы. Вот что Вы узнаете из него:
Для чего нужен инструмент «перемещение» и какие настройки у него есть (автовыделение слоя, трансформация и пр.).
Что за инструмент — «выделение» и какие его настройки следует обязательно знать (режим выделения, растушевка стиль и др.)
Как и где применяется инструмент «лассо» и какие настройки и разновидности у него есть.
Для чего нужен инструмент «волшебная палочка» и какой важнейший параметр этого инструмента нужно обязательно знать для нормальной работы с ним.
Зачем нужен инструмент «вырезание».
Как разрезать изображение
на части с помощью специального инструмента, а затем экспортировать разрезанное
изображение в HTML формат.
Работу всех инструментов Вы увидите на примерах с голосовыми объяснениями.
Урок 4 — Изучаем вторую группу
инструментов.
Продолжительность: 28 минут 20 секунд
Из данного урока Вы узнаете:
Для чего нужен инструмент «лечащая кисть», где он применяется и какие настройки Вам следует знать.
Что за инструмент «заплатка», для чего он нужен и какие настройки имеет.
Зачем нужен инструмент «заменитель цвета» и что означают его настройки.
Различные настройки (жесткость, сила нажатия, размер и пр.) инструмента «кисть».
Что за инструмент «кисть истории» и для чего она применяется.
Все особенности инструмента «резинка» (а они действительно есть и их действительно стоит знать т.к. это очень часто используемый инструмент).
Как работать с
градиентом. Вы научитесь настраивать, придавать прозрачность, выбирать
тип, сохранять и загружать градиент (градиент используется практически
в каждой графической работе, поэтому знать его «на зубок» нужно
обязательно!).
Где применяется инструмент «размытие», и какие особенности он имеет.
Для чего нужен инструмент «палец», и какие настройки у него есть.
Как работать с инструментами «осветление», «затемнение», «регулятор насыщенности» . Естественно, все настройки данных инструментов будут объяснены.
Набор дополнительных кистей. |
Урок 5 — Изучаем третью группу
инструментов.
Продолжительность: 23 минуты 45 секунд
Важно! Этот урок достаточно важный, поэтому я рекомендую ознакомиться с ним особенно внимательно.
Вот что Вы узнаете из урока:
Как работать с текстом в среде Adobe Photoshop (направлять по дуге, менять прозрачность, цвет, размер, шрифт и т.д.).
Что такое фигуры и какие
виды фигур присутствуют в программе. Вы узнаете, почему фигуры на самом
деле относятся к векторной графике, и какие особенности из этого вытекают
(если Вы не знаете этих особенностей, то Ваши графические работы с использованием
фигур будут получаться некачественными).
Какие настройки есть у фигур. По каждой фигуре Вы увидите значения каждой из настроек. Здесь же показывается процесс создания различных линий со стрелками на конце и без них.
Как рисовать свои фигуры. При этом Вы научитесь рисовать фигуры в виде контура, а затем делать с этим контуром различные полезные действия (делать выделения в форме контура, писать текст по этому контуру и др., но это надо видеть на практике).
Как пользоваться инструментом «перо» и что он позволяет делать.
Как с помощью контуров выделять из графического файла любые объекты с высокой точностью. Теперь, Вы сможете вырезать любые объекты, в том числе и людей из фотографий, а затем использовать их в других работах.
Особенности работы с остальными инструментами («заметки», «пипетка», «лупа» и пр.)
Урок 6 — Изучаем эффекты.
Продолжительность: 27 минут 13 секунд
Этот
важнейший урок посвящен эффектам. Вот что Вы узнаете по этой теме:
Вот что Вы узнаете по этой теме:
Прежде чем перейти к эффектам, Вы узнаете что такое «пресеты» и как они позволяют автоматизировать работу с различными инструментами.
Что такое эффекты и когда они применяются (если Вы этого не знаете или не понимаете, то вряд ли у Вас получится создать что-то стоящее).
Эффект «внутренняя тень» и все его настройки (глобальный свет, отступ, размытие, цвет, размер, прозрачность, режим наложения).
Эффект «внешняя тень» и все его настройки (самый часто используемый эффект, поэтому его стоит хорошо знать!).
Эффект «внешнее свечение». Как задавать свечение в виде градиента, как устанавливать настройки разброса, шума, диапазон свечения и пр.
Эффект «внутренне свечение» и его настройки (очень сходны с предыдущим инструментом).
Эффект «объем»,
с помощью которого можно придавать Вашим фигурам разные типы объема. Настройки
этого эффекта будут объяснены на реальном примере. Объем с использованием
текстур, тоже будет рассмотрен.
Объем с использованием
текстур, тоже будет рассмотрен.
Эффект «атлас» и все его свойства.
Эффект «заливка цветом».
Эффект «заливка градиентом», работа с этим эффектом и все его настройки.
Эффект «заливка текстурой».
Эффект «обводка». Знания, полученные здесь, Вы часто будете использовать на практике.
Как создавать из примененных к фигуре эффектов — свой стиль и сохранять его для дальнейшего использования.
Урок 7 — Начинаем практику,
рисуем значок гарантии.
Продолжительность: 19 минут 47 секунд
В этом практическом уроке Вы в реальном времени будете наблюдать процесс создания качественного значка гарантии.
При создании, на практике будут использоваться знания (инструменты выделения, фигуры, текст по контуру, работа со слоями, эффекты и т.д.), которые были получены в предыдущих уроках.
Плюс ко всему,
Вы узнаете некоторые новые вещи, например — пропорциональное изменение
размеров фигур, 2 способа копирования эффектов с одного слоя на другой
и т. п.
п.
Урок 8 — Практика. Создаем
качественную кнопку самостоятельно.
Продолжительность: 9 минут 51 секунда
В данном уроке Вы наглядно увидите процесс создания качественной кнопки.
При создании кнопки Вы закрепите свои навыки по созданию и использованию слоев, фигур и нескольких эффектов, которые будут накладываться на фигуры (градиент, обводка).
Также, вспомните работу инструмента «произвольная трансформация объекта».
Урок 9 — Практика. Создаём
графику на основе текстур.
Продолжительность: 10 минут 2 секунды
Этот урок посвящен созданию графического изображения основанного на текстуре (причем, текстуры в процессе урока Вы научитесь создавать самостоятельно).
В этом уроке Вы освоите такие функции как: «объединение видимых слоев»; «рисование текстурой»; «наложение эффектов».
Урок 10 — Практика. Создаем
эффектный текст.
Продолжительность: 5 минут 3 секунды
В
данном уроке Вам будет показан процесс создания эффекта «полусвечение»
текста.
Из этого урока Вы узнаете несколько новых способов работы с инструментами выделения (расширение и уменьшение выделения) и в новом ключе поработаете с прозрачностью и градиентом.
Урок 11 — Практика. Создаем
модную визитку сайта.
Продолжительность: 21 минута 55 секунд
В этом уроке Вы увидите полный процесс создания качественной визитки для сайта.
При этом Вы научитесь работать с массой новых функций и приемов, которые трудно объяснить в теории. Например, Вы научитесь делать эффект зеркального (отраженного) текста 5-ю разными способами, поработаете с вращением, с прозрачностью слоёв и пр.
Плюс ко всему, вы научитесь работать в режиме быстрой маски (очень полезный инструмент для создания мягкого выделения). Узнаете, как работать с фоновым изображением, с которого должны быть убраны все цвета.
Вы узнаете, что
такое растеризация (перевод из векторного вида в растровый) слоя и зачем
она нужна (если Вы этого не знаете, то ещё долго будете биться в ворота
непонимания!).
Вы узнаете, как придать тексту объем (этот эффект сделает Ваши работы более качественными и солидными).
Также Вы узнаете, где брать качественные изображение людей и как правильно вставлять их в Ваши работы (если Вы не используете этот момент в своих работах, то сильно проигрываете в качестве!).
Урок 12 — Практика. Создаем
шапку для сайта.
Продолжительность: 11 минут 12 секунд
Данный урок покажет Вам, как создаются графические шапки для сайтов. При этом Вы узнаете очень простой принцип, по которому на самом деле создаются подобные вещи.
Из этого урока Вы усвоите несколько важных принципов по работе с полупрозрачными слоями, а также узнаете новую возможность по работе с выделением.
Плюс немного поговорим о гармоничности цветов в шапке.
Урок 13 — Практика. 3D обложки
своими руками.
Продолжительность: 48 минут 4 секунды
Важно! Этот достаточно длинный урок посвящен такой важной теме как создание 3D
обложек для Ваших товаров, рассылок и пр.
Кроме знаний относящихся к графической составляющей 3D обложек, Вы узнаете механизм создания и использования экшен скриптов, которые позволяют автоматизировать работу.
В уроке Вы в реальном времени увидите процесс создания 3-х обложек, построенных по разным принципам, а также разбор особенностей создания 4-й обложки в устном виде.
В процессе создания обложек, Вы познакомитесь с некоторыми новыми инструментами и функциями (работа с текстом в ограниченном пространстве, вставка штрих кода, обводка, копирование стилевых эффектов с одного слоя на другой и пр.)
Также, Вы узнаете, где брать фоновые изображения для Ваших 3D коробок, как менять силу подсветки и размер тени уже готовой обложки и ещё несколько советов по созданию обложек из моего опыта — например, какой метод позволит Вам максимально быстро научиться создавать качественные 3D обложки самостоятельно.
Урок 14 — Настраиваем программу на эффективную работу.
Продолжительность: 15 минут 48 секунд
Перед тем как перейти к изучению настроек Вы узнаете для чего нужны «привязки», «направляющие», «сетка», «линейки» и пр.
Все жизненно важные настройки программы будут показаны и разъяснены Вам очень подробно.
В конце урока Вы узнаете настройки и работу встроенного в программу браузера изображений.
Урок 15 — Фильтры. Что к
чему?
Продолжительность: 29 минут 11 секунд
Этот урок посвящен достаточно интересной теме фильтров. Вот что Вы узнаете из него:
Что такое фильтр и для чего он нужен (если Вы не понимаете сути фильтров, то о качественном применении различных эффектов, можно забыть).
Как пользоваться фильтром «извлечение» для вырезания отдельных объектов из изображений (по этому фильтру будет показан процесс качественного извлечения сноубордиста из фотографии).
Как пользоваться
фильтром «Liquify», с помощью которого производится качественный
фотомонтаж (на примере Вы увидите, как женское лицо превращается в мужское).
Как пользоваться фильтром «создатель текстур» и создавать с помощью него Ваши собственные текстуры.
Как устанавливать и пользоваться фильтрами сторонних производителей. На примере Вы увидите, как устанавливаются два замечательных фильтра (оба будут на Вашем диске) и как они позволяют расширить возможности программы.
Как устанавливать дополнительные кисти (рисование травы, молний, логотипов, абстракций и пр.), текстуры и как пользоваться мастером установки дополнений (если Вы не умеете этого делать, то сильно ограничиваете себя в возможностях!).
Как с помощью дополнительных модулей можно автоматизировать Вашу работу и заодно расширить возможности программы.
Тонкие настройки кистей (изменение интервалов, рисование мазками и пр.).
Урок 16 — Закрепляем пройденный
материал на практике.
Продолжительность: 25 минут 28 секунд
В
этом уроке будет проделана работа (создание графической шапки, нижней
графической части с копирайтами и галочки для показа выгод), которая стоит
у меня на сайте http://ruseller-design. com около 15$. Вы научитесь проделывать
эту работу самостоятельно.
com около 15$. Вы научитесь проделывать
эту работу самостоятельно.
Кроме этого, из урока Вы узнаете:
Как связывать слои.
Как избежать проблем при одновременной работе с gif и jpg файлами, которые возникают из-за разных цветовых режимов.
Во второй части урока будут рассмотрены все оставшиеся пункты меню, которые были пропущены в предыдущих уроках. Это функция оптимального сохранения графических файлов под вэб, работа с холстом, на котором Вы будете работать, выделение по цвету, трансформация выделения и пр.
Перейти к форме заказа
Удар через эффект изображения в фотошопе
В этом учебном пособии по эффектам Photoshop мы узнаем, как создать популярный эффект «перфорирования изображения», часто встречающийся в рекламе спортивных состязаний и фильмов (и раз в неделю раздают рекламные листовки в магазинах, рекламируя свои «невероятные цены!»), Как будто человек или объект пробил дыру прямо через страницу или изображение.
В уроке довольно много шагов, но, как обычно, все они очень просты.
Проходя через него, мы расскажем о некоторых интересных методах, таких как преобразование стилей слоев в реальные слои, чтобы мы могли применять к ним фильтры, перемещать тени, просто перетаскивая их, и использовать группы слоев для одновременного перемещения нескольких слоев! Я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Мы будем рисовать большую часть эффекта с нуля, но для его завершения вам также понадобится фотография объекта, который будет пробивать изображение. Вот как будет выглядеть окончательный результат:
Конечный эффект.
Как создать эффект через эффект изображения
Шаг 1: Создайте новый документ
Начните с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите ширину, высоту и разрешение, необходимое для вашего эффекта. Для этого урока я введу 1000 пикселей для ширины, 800 пикселей для высоты и оставлю свое разрешение равным 72 пикселя / дюйм . Размер вашего документа может быть другим. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Ваш новый документ появится на вашем экране:
Введите ширину, высоту и разрешение, необходимое для вашего эффекта. Для этого урока я введу 1000 пикселей для ширины, 800 пикселей для высоты и оставлю свое разрешение равным 72 пикселя / дюйм . Размер вашего документа может быть другим. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Ваш новый документ появится на вашем экране:
Диалоговое окно «Новый документ».
Шаг 2: Добавить новый слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок нового слоя.
В окне документа ничего не произойдет, но новый слой с именем Layer 1 появится над фоновым слоем:
Photoshop добавляет новый пустой слой над фоновым слоем.
Шаг 3: Выберите инструмент Polygonal Lasso
Выберите инструмент Polygonal Lasso Tool на панели «Инструменты». По умолчанию он скрывается за стандартным инструментом Лассо, поэтому нажмите на инструмент Лассо и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент Polygonal Lasso Tool из списка:
Нажмите и удерживайте инструмент Lasso, затем выберите Polygonal Lasso Tool из всплывающего меню.
Шаг 4: нарисуйте многоугольную форму в центре документа
Используйте инструмент Polygonal Lasso Tool, чтобы нарисовать выделение многоугольной формы в центре документа, которое станет отверстием, которое пробивается сквозь изображение. Просто нажмите на точки, где вы хотите, чтобы углы фигуры появлялись, и Photoshop автоматически соединит их, чтобы создать стороны фигуры по мере движения. Нет необходимости перетаскивать инструмент внутри документа (на самом деле, он не будет работать, если вы перетащите его). Просто нажмите на угловую точку, отпустите кнопку мыши, нажмите на другую угловую точку, отпустите кнопку мыши и т. Д., Пока вы перемещаетесь по фигуре. Нажмите обратно на исходное место, чтобы завершить форму. Когда вы закончите, это должно выглядеть примерно так:
Нарисуйте выделение многоугольной формы в центре документа.
Шаг 5: заполните выделение черным
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка» в Photoshop, которое можно использовать для заливки выделения цветом. Установите опцию Использовать в верхней части диалогового окна на Черный :
Измените параметр «Использовать» на «Черный».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет выделение черным. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения вокруг фигуры:
Выбор был залит черным.
Шаг 6: добавь новый слой ниже слоя 1
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), снова щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над слоем, который в данный момент выбран на панели «Слои», но, удерживая нажатой клавишу Ctrl / Command при щелчке значка «Новый слой», мы сказали Photoshop добавить новый слой под ним. Новый слой Layer 2 появляется между Layer 1 и Background layer:
Новый слой Layer 2 появляется между Layer 1 и Background layer:
Слой 2 появляется ниже слоя 1.
Шаг 7: выбери инструмент лассо
Выберите инструмент Лассо на панели «Инструменты». Теперь он будет скрываться за Polygonal Lasso Tool, поэтому нажмите и удерживайте Polygonal Lasso Tool, пока не появится всплывающее меню, затем выберите Lasso Tool из списка:
Нажмите и удерживайте инструмент Polygonal Lasso Tool и выберите инструмент Lasso из меню.
Шаг 8: нарисуй рваные бумажные фигуры
Используйте инструмент Лассо, чтобы нарисовать форму первого куска рваной бумаги. Так как черная многоугольная форма станет отверстием, которое пробивается сквозь изображение, каждой из его сторон потребуется отдельный отдельный оборванный кусочек бумаги, но пока мы просто нарисуем его. Неважно, с какой стороны вы начинаете, но убедитесь, что нарисованная вами фигура охватывает всю длину стороны от угла до угла. Вот как выглядит моя первая рваная бумага. Обратите внимание, что я расширил выделение в области, заполненной черным, что облегчило рисование фигуры. Это нормально, потому что только часть выделения, которая выходит за черную фигуру, будет видна позже:
Обратите внимание, что я расширил выделение в области, заполненной черным, что облегчило рисование фигуры. Это нормально, потому что только часть выделения, которая выходит за черную фигуру, будет видна позже:
Убедитесь, что ширина вашей разорванной бумаги простирается от одного угла сбоку до другого.
Когда нарисована первая фигура, удерживайте клавишу Shift и нарисуйте вторую фигуру. Удерживая клавишу Shift, вы добавите этот новый выбор к предыдущему. Опять же, можно расширить выделение в область, заполненную черным. Просто убедитесь, что ширина фигуры простирается от одного угла стороны к другому:
Удерживая клавишу Shift, нарисуйте вторую фигуру.
Продолжайте удерживать нажатой клавишу Shift и нарисуйте оставшиеся рваные бумажные фигуры. Каждый новый выбор будет добавлен к предыдущим. Если вам не нравится внешний вид вашей фигуры, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить выделение и попробуйте снова. Вы также можете нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз, чтобы отменить несколько вариантов выбора. Когда вы закончите, это должно выглядеть примерно так:
Вы также можете нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз, чтобы отменить несколько вариантов выбора. Когда вы закончите, это должно выглядеть примерно так:
Все рваные бумажные формы теперь являются частью одного и того же выбора.
Шаг 9: заполните выделение светло-серым
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите Fill . На этот раз, когда появится диалоговое окно Fill, установите для параметра Use значение Color :
Установите для параметра «Использовать» значение «Цвет».
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. Выберите светло-серый. Если вы хотите использовать тот же цвет, который я использую, введите 230 для опций R, G и B рядом с нижним центром диалогового окна:
Выберите светло-серый из палитры цветов.
Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов, затем нажмите OK, чтобы закрыть из диалогового окна Fill. Фотошоп заполняет выделенную рваную бумагу серым. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения. Обратите внимание, что поскольку фигура с черным заполнением в центре находится над слоем над оборванными кусочками бумаги, в документе видны только те их части, которые выходят за пределы фигуры с черным заполнением:
Изображение после заполнения рваной бумаги фигурами серого цвета.
Шаг 10: выберите слой 1
Теперь давайте начнем добавлять глубины к нашему эффекту. Нажмите « Слой 1» на панели «Слои», чтобы сделать его активным. Активные слои выделены синим цветом:
Нажмите на слой 1, чтобы выбрать его.
Шаг 11: добавь внешний слой свечения
Выбрав «Слой 1», щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажмите на значок Layer Styles.
Выберите Outer Glow из появившегося списка стилей слоя:
Выберите Outer Glow из списка.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внешнее свечение» в средней колонке. Единственная проблема в том, что нам на самом деле не нужно внешнее свечение. Нам нужна внешняя тень . К счастью, мы можем легко изменить эффект свечения на эффект тени, просто изменив несколько параметров. Сначала измените режим смешивания с экрана на умножение . Затем щелкните образец цвета чуть ниже слова «Шум», который открывает палитру цветов, и выберите черный цвет для тени. Нажмите кнопку ОК, чтобы закрыть окно выбора цвета, когда закончите, но пока не закрывайте диалоговое окно «Стиль слоя»:
Измените режим смешивания на Умножение и цвет на черный.
Теперь, когда свечение изменилось на тень, следите за эффектом в окне документа, перетаскивая ползунок « Размер» вправо, что увеличит размер тени (если вы еще не догадались). Значение, которое вы выберете, будет зависеть от размера документа, с которым вы работаете. Для меня я установлю свой размер размером около 70 пикселей (пикселей). Наконец, если вы обнаружите, что тень слишком темная, уменьшите значение непрозрачности, снова оценивая результат в окне документа. Я собираюсь снизить мой до 65% :
Значение, которое вы выберете, будет зависеть от размера документа, с которым вы работаете. Для меня я установлю свой размер размером около 70 пикселей (пикселей). Наконец, если вы обнаружите, что тень слишком темная, уменьшите значение непрозрачности, снова оценивая результат в окне документа. Я собираюсь снизить мой до 65% :
Увеличьте размер тени, затем уменьшите непрозрачность.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Теперь тень должна выглядеть примерно так, чтобы рваные кусочки бумаги выглядели более трехмерно:
Эффект после нанесения внешней тени.
Шаг 12: создай слой из стиля слоя
Одна небольшая проблема с тенью, которую мы применили, заключается в том, что она появляется не только на рваных кусочках бумаги, но и на белом фоне позади них. Нам нужно, чтобы тень появлялась только на самих кусочках бумаги. Чтобы решить проблему, сначала нужно преобразовать стиль слоя в отдельный отдельный слой. Это может звучать как что-то сложное, но это очень легко. Просто щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) непосредственно на символе эффектов слоя в правой части слоя 1 на панели «Слои»:
Это может звучать как что-то сложное, но это очень легко. Просто щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) непосредственно на символе эффектов слоя в правой части слоя 1 на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на символе эффектов слоя.
Выберите « Создать слой» в нижней части появившегося меню:
Выберите Create Layer из меню.
Photoshop преобразует стиль слоя в обычный слой с именем Outer Glow слоя 1 и размещает его непосредственно под слоем 1. Это означает, что теперь мы можем работать с ним так же, как и с любым другим нормальным слоем:
Стиль слоя Outer Glow теперь является отдельным слоем.
Шаг 13: создай обтравочную маску
Следующее, что нам нужно сделать, это сказать Photoshop, что мы хотим, чтобы наш новый внешний слой свечения влиял только на слой непосредственно под ним, и мы можем сделать это, используя обтравочную маску . Поднимитесь в меню Layer в верхней части экрана и выберите Create Clipping Mask :
Поднимитесь в меню Layer в верхней части экрана и выберите Create Clipping Mask :
Перейдите в Слой> Создать обтравочную маску.
Если мы снова посмотрим на панель «Слои», то увидим, что внешний слой свечения теперь имеет отступ вправо, что говорит нам о том, что слой «обрезается» до содержимого слоя непосредственно под ним (Слой 2):
Внешний слой свечения теперь «обрезается» до слоя 2 и больше не влияет на другие слои.
И в окне документа мы видим, что тень теперь появляется только на разорванных кусочках бумаги. Он больше не отображается на белом фоне:
Тень теперь «обрезается» на рваной бумаге.
Шаг 14: выберите слой 2
Нажмите на Layer 2 на панели Layers, чтобы сделать его активным слоем:
Выберите слой 2.
Шаг 15: добавь тень
Выбрав Layer 2, снова нажмите на иконку Layer Styles внизу панели Layers и на этот раз выберите Drop Shadow в верхней части списка:
Нажмите на иконку Layer Styles и выберите Drop Shadow.
Это снова открывает диалоговое окно «Стиль слоя», на этот раз с опциями «Тень» в среднем столбце. Установите угол тени на 120 °, затем следите за эффектом в окне документа при перетаскивании ползунков « Расстояние» и « Размер» . Ползунок «Расстояние» управляет положением тени, а ползунок «Размер» — мягкостью ее краев. Значения, которые вы выберете, будут зависеть от размера изображения, с которым вы работаете. Я собираюсь установить значение «Расстояние» на 35 пикселей, а значение «Размер» на 20 пикселей:
Варианты Drop Shadow.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Тень за оборванной бумагой в данный момент выглядит слишком экстремально, но мы исправим это следующим образом:
Тень падает за рваной бумагой.
Шаг 16: создай слой из тени
Как и в случае со слоем Outer Glow, давайте превратим тень в обычный слой. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) на символе эффектов слоя справа от слоя 2 на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / Control-click (Mac) на символе эффектов слоя справа от слоя 2 на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на символе эффектов слоя на слое 2.
Выберите « Создать слой» в появившемся меню. В Photoshop может открыться окно с предупреждением о том, что некоторые аспекты эффекта нельзя воспроизвести слоями. Просто нажмите OK, чтобы закрыть его:
Нажмите кнопку «ОК», чтобы закрыть окно предупреждения, если оно отображается в Photoshop.
Тень теперь появляется на своем собственном слое под названием «Тень Слоя 2» прямо под Слоем 2:
Тень теперь находится на собственном слое.
Шаг 17: выбери слой тени
Нажмите на слой с тенями, чтобы сделать его активным:
Выберите слой с тенью.
Шаг 18: нарисуй выделение вокруг тени
Через некоторое время мы собираемся запустить фильтр для тени, чтобы она выглядела более реалистично, но давайте удостоверимся, что фильтр центрируется на самой тени, а не на всех измерениях документа, сначала нарисовав выделение вокруг тени. Выберите инструмент « Прямоугольная область» на панели «Инструменты»:
Выберите инструмент « Прямоугольная область» на панели «Инструменты»:
Выберите инструмент Rectangular Marquee.
Выбрав Rectangular Marquee Tool, щелкните выше и слева от тени, а затем перетащите вниз в нижний правый угол, чтобы нарисовать прямоугольную область вокруг него:
Нарисуйте прямоугольник вокруг тени.
Шаг 19: примени пинч-фильтр
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Искажение», а затем выберите « Зажим» :
Перейдите в Filter> Distort> Pinch.
Фильтр Pinch «сжимает» тень от внутренней части к ее центру, что искажает ее форму и помогает создать более реалистичный эффект тени для разорванных кусочков бумаги. Значение по умолчанию 50% должно работать нормально:
Диалоговое окно фильтра Pinch.
Нажмите кнопку ОК, чтобы принять настройки по умолчанию и выйти из диалогового окна. Искаженная тень помогает придать кусочкам бумаги больше трехмерности. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения вокруг тени:
Искаженная тень помогает придать кусочкам бумаги больше трехмерности. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения вокруг тени:
Тень после запуска фильтра Pinch.
Шаг 20: понизь непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, уменьшите непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. Я собираюсь снизить мой до примерно 82%:
Уменьшите непрозрачность слоя, чтобы осветлить тень.
Вот тень после понижения ее значения непрозрачности:
Тень теперь кажется менее интенсивной.
Шаг 21: выберите слой 2
Нажмите на слой 2, чтобы сделать его активным слоем:
Выберите слой 2.
Шаг 22: добавь новый слой
Нажмите на иконку New Layer, чтобы добавить новый слой выше Layer 2:
Добавьте новый слой.
Поскольку слой Outer Glow был обрезан до слоя 2, Photoshop также автоматически обрезает новый слой (слой 3) до слоя 2, что означает, что все, что мы делаем на этом новом слое, будет влиять только на содержимое слоя под ним:
Новый слой автоматически обрезается до слоя 2 под ним.
Шаг 23: выбери инструмент кисти
Выберите Brush Tool на панели инструментов:
Выберите инструмент Brush Tool.
Шаг 24: нарисуй черным вокруг внешних краев рваной бумаги
Мы будем рисовать черным цветом вокруг некоторых внешних краев оборванных кусочков бумаги. Photoshop рисует текущим цветом переднего плана, поэтому нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона, при этом цвет переднего плана становится черным (а цвет фона — белым). Вы можете увидеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты»:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Затем, выбрав инструмент «Кисть» и черный в качестве цвета переднего плана, используйте кисть с мягким краем от маленького до среднего размера, чтобы нарисовать вдоль некоторых внешних краев рваной бумаги, что снова поможет создать иллюзию глубины. Вы можете нажать левую клавишу скобки ( ( ) на клавиатуре, чтобы уменьшить размер кисти, или правую клавишу скобки ( ) ), чтобы увеличить ее. Удерживайте Shift и несколько раз нажмите левую клавишу скобки, чтобы сделать края кисти более мягкими, или удерживайте Shift и нажмите правую клавишу скобки, чтобы сделать их жестче.
Вы можете нажать левую клавишу скобки ( ( ) на клавиатуре, чтобы уменьшить размер кисти, или правую клавишу скобки ( ) ), чтобы увеличить ее. Удерживайте Shift и несколько раз нажмите левую клавишу скобки, чтобы сделать края кисти более мягкими, или удерживайте Shift и нажмите правую клавишу скобки, чтобы сделать их жестче.
Держите центр курсора кисти вне рваной бумаги, пока вы обойдете ее, чтобы только край кисти проходил над бумагой. Обратите внимание, что поскольку слой, на котором мы рисуем, обрезается до слоя под ним, кисть влияет только на саму краску:
Держите центр кисти вне кусочков бумаги, пока вы рисуете вдоль их внешних краев.
Продолжайте рисовать вокруг внешних краев бумаги. Не беспокойтесь, что черный пока слишком темный. Вот как это должно выглядеть, когда вы закончите:
Изображение после покраски по краям бумаги черное.
Шаг 25: понизь непрозрачность слоя
Как и в случае с тенью, уменьшите непрозрачность слоя, чтобы уменьшить интенсивность черного по краям. Я собираюсь снизить непрозрачность до 13%:
Уменьшите непрозрачность слоя.
С уменьшенной непрозрачностью черный цвет по краям теперь выглядит как мягкая тень:
Изображение после снижения непрозрачности слоя.
Шаг 26: добавь еще один новый слой
Давайте добавим один последний слой, чтобы завершить вид рваной бумаги. Нажмите еще раз на иконку New Layer, чтобы добавить новый слой, Layer 4, выше Layer 3. Новый слой также будет обрезан до слоя рваной бумаги (Layer2) под ним:
Нажмите значок «Новый слой», чтобы добавить новый слой выше слоя 3.
Шаг 27: нарисуйте белым, чтобы добавить некоторые основные моменты
Нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, при этом цвет переднего плана станет белым. Затем, снова используя кисть с мягким краем от маленького до среднего размера, нарисуйте белым через центр каждого кусочка рваной бумаги, чтобы добавить блик. Сейчас это будет выглядеть слишком ярко, но мы исправим это следующим образом:
Сейчас это будет выглядеть слишком ярко, но мы исправим это следующим образом:
Нарисуйте белым через центр каждого куска бумаги, чтобы добавить блик.
Шаг 28: понизь непрозрачность слоя
И, наконец, уменьшите непрозрачность слоя, чтобы белые мазки кисти больше походили на тонкие блики. Я уменьшу свою непрозрачность до 50%:
Уменьшите непрозрачность слоя примерно до 50%.
На этом основная часть эффекта «пробить сквозь изображение» завершена! Ваш эффект должен выглядеть примерно так:
Основная «рваная бумага» часть эффекта выполнена.
Шаг 29: открой фото
Откройте фотографию, которая содержит человека или объект, который будет пробивать изображение. Я буду использовать эту фотографию боксера:
Глаз тигра? Возможно нет, но достаточно хорош для нашего эффекта.
Шаг 30: выбери объект
Используйте свой любимый инструмент выделения (инструмент Лассо, инструмент быстрого выбора, инструмент «Перо» и т. Д.), Чтобы выбрать объект, который будет пробиваться через изображение. Я выберу боксерскую перчатку:
Д.), Чтобы выбрать объект, который будет пробиваться через изображение. Я выберу боксерскую перчатку:
Выберите объект, который будет пробивать изображение.
Шаг 31: Скопируйте и вставьте выделение в документ «Пробить»
Выделив объект, нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его в буфер обмена. Вернитесь к исходному документу «punch through» и выберите верхний слой Layer 1, чтобы сделать его активным. Затем нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить объект в документ. Он появится на собственном слое над слоем 1 на панели «Слои»:
Вставленный объект появляется на своем собственном слое над другими слоями.
В окне документа объект появляется перед эффектом рваной бумаги:
Боксерская перчатка отображается по центру документа перед рваной бумагой.
Шаг 32: переместите и измените размер объекта со свободным преобразованием
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно Photoshop Free Transform и обвести объект. Удерживая клавишу Shift, перетащите и из четырех угловых ручек, чтобы изменить размер объекта по мере необходимости. Удерживая нажатой клавишу «Shift» при перетаскивании, вы сохраняете пропорции объекта в неизменном виде при изменении его размера, предотвращая случайное искажение формы объекта. Чтобы переместить объект в нужное положение, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите объект мышью. Чтобы повернуть его, переместите курсор за границу, затем нажмите и перетащите. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:
Удерживая клавишу Shift, перетащите и из четырех угловых ручек, чтобы изменить размер объекта по мере необходимости. Удерживая нажатой клавишу «Shift» при перетаскивании, вы сохраняете пропорции объекта в неизменном виде при изменении его размера, предотвращая случайное искажение формы объекта. Чтобы переместить объект в нужное положение, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите объект мышью. Чтобы повернуть его, переместите курсор за границу, затем нажмите и перетащите. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:
Используйте Free Transform для изменения размера, перемещения и / или поворота объекта по мере необходимости.
Шаг 33: добавь тень к объекту
Нажмите на значок «Стили слоя» в нижней части панели «Слои» и выберите «Тень» из списка, как мы делали это в шаге 15. На этот раз вместо настройки угла и расстояния тени в диалоговом окне «Стиль слоя». просто щелкните внутри окна документа и, удерживая нажатой кнопку мыши, вручную перетащите тень в нужное место. Мало того, что тень будет перемещаться в окне документа при перетаскивании, вы увидите изменение значений угла и расстояния в диалоговом окне «Стиль слоя»:
просто щелкните внутри окна документа и, удерживая нажатой кнопку мыши, вручную перетащите тень в нужное место. Мало того, что тень будет перемещаться в окне документа при перетаскивании, вы увидите изменение значений угла и расстояния в диалоговом окне «Стиль слоя»:
Нажмите и перетащите тень с помощью мыши, чтобы переместить ее на место.
Как только у вас будет тень, где вы хотите ее, уменьшите ее непрозрачность в диалоговом окне Стиль слоя. Я опущу мой до 60%:
Уменьшите значение непрозрачности тени.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Вот тень моей боксерской перчатки после снижения ее непрозрачности:
Изображение после снижения непрозрачности тени боксерской перчатки.
Шаг 34: добавь маску слоя
В качестве последнего шага, давайте быстро смешаем край объекта с черной многоугольной формой «дыры» в центре, чтобы было похоже, что объект действительно пробивает дыру, а не просто сидит перед ней. Нажмите на иконку Layer Mask внизу панели Layers:
Нажмите на иконку Layer Mask внизу панели Layers:
Нажмите на значок маски слоя.
Миниатюра маски слоя появится на слое объекта:
Появится миниатюра маски, заполненной белым цветом.
Шаг 35: нарисуй черным на маске, чтобы смешать объект в форму
С выбранным инструментом «Кисть» и черным цветом в качестве цвета переднего плана я нарисую небольшую кисть с мягким краем вдоль левого края боксерской перчатки, чтобы смешать ее с черной формой позади нее:
Рисование черным цветом на маске слоя скрывает область из поля зрения.
Я закончу рисовать по краю, и с этим эффект завершен! Вот последний эффект «пробить через изображение»:
Конечный эффект.
Эта последняя часть совершенно необязательна, поэтому я не буду включать ее в качестве фактического шага, но если после завершения эффекта вам нужно переместить эффект внутри документа с верхним слоем, выбранным на панели «Слои», удерживайте нажатой клавишу « Shift». ключ и нажмите на слой чуть выше фонового слоя (тень от слоя 2), чтобы выбрать его. Это выберет каждый слой на панели «Слои», за исключением фонового слоя. Другими словами, он выберет любой слой, который имеет какое-либо отношение к фактическому эффекту. Вы увидите их все выделенными синим цветом:
ключ и нажмите на слой чуть выше фонового слоя (тень от слоя 2), чтобы выбрать его. Это выберет каждый слой на панели «Слои», за исключением фонового слоя. Другими словами, он выберет любой слой, который имеет какое-либо отношение к фактическому эффекту. Вы увидите их все выделенными синим цветом:
Выделите все слои эффекта одновременно.
Выбрав все слои, перейдите в меню « Слой» в верхней части экрана и выберите « Слои группы» :
Перейдите в Слой> Групповые слои.
Это помещает все слои в группу слоев, которая по сути является папкой на панели «Слои»:
Нажатие на треугольник слева от значка папки приведет к открытию или закрытию группы, чтобы показать или скрыть слои.
Теперь, когда слои являются частью одной группы, нажмите букву V на клавиатуре, чтобы быстро выбрать инструмент « Перемещение» в Photoshop, затем щелкните мышью в любом месте эффекта и перетащите его внутри окна документа, чтобы переместить его по мере необходимости. Весь эффект будет двигаться сразу перед фоном. Я немного перенесу мой влево, чтобы он был более центрирован в документе:
Весь эффект будет двигаться сразу перед фоном. Я немного перенесу мой влево, чтобы он был более центрирован в документе:
Используйте Move Tool, чтобы переместить весь эффект по мере необходимости.
Словарь фотошоп терминов / Creativo.one
В этой статье вы найдете перевод основных Фотошоп инструментов и команд с английского языка на русский. Полную версию словаря вы найдете по ссылке ниже.
Скачать полную версию перевода меню, инструментов и команд Фотошоп.
File – Файл
New – Создать (Ctrl+N)
Open – Открыть (Ctrl+O)
Browse in Bridge – Обзор в Bridge (Alt+Ctrl+O)
Open As – Открыть как (Alt+Shft+Ctrl+O)
Open as Smart Object – Открыть как смарт – объект
Open Recent – Последние документы
Close – Закрыть (Ctrl+W)
Close All – Закрыть все (Alt+Ctrl+W)
Close and Go To Bridge – Закрыть и перейти в Bridge (Shft+Ctrl+W)
Save – Сохранить (Ctrl+S)
Save As – Сохранить как (Shft+Ctrl+S)
Revert – Восстановить (F12)
Export – Экспортировать >
Generate – Генерировать >
Place Embedded – Поместить встроенные
Place Linked – Поместить связанные
Package – Упаковать
Automate – Автоматизация >
Scripts – Сценарии >
Import – Импортировать >
File Info – Cведения о файле (Alt+Shft+Ctrl+I)
Print – Печать (Ctrl+P)
Print One Copy – Печать одного экземпляра (Alt+Shft+Ctrl+P)
Exit – Выход (Ctrl+Q)
Edit – Редактирование
Undo – Отменить (Ctrl+Z)
Step Forward – Шаг вперёд (Alt+Ctrl+Z)
Step Backward – Шаг назад (Shft+Ctrl+Z)
Fade – Ослабить (Alt+Ctrl+F)
Cut – Вырезать (Ctrl+X)
Copy – Скопировать (Ctrl+C)
Copy Merged – Скопировать совмещенные данные (Shft+Ctrl+C)
Past – Вставить (Ctrl+V)
Paste Special – Специальная вставка >
Paste in Place – Вставить вместо (Shift+Ctrl+V)
Paste Into- Вставить в (Alt+Shift+Ctrl+V)
Paste Outside – Вставить за пределами
Find – Поиск (Ctrl+F)
Check Spelling – Проверка орфографии
Find and Replace Text – Поиск и замена текста
Fill – Выполнить заливку (Shft+F5)
Stroke – Выполнить обводку
Content-Aware Scale – Масштаб с учетом содержимого (Alt+Shift+Ctrl+C)
Puppet Warp – Марионеточная деформация
Perspective Warp – Деформация перспективы
Free Transform – Свободное трансформирование (Ctrl+T)
Transform – Трансформирование >
Auto-Align Layers – Автоматически выравнивать слои
Auto-Blend Layers – Автоналожение слоев
Define Brush Preset – Определить кисть
Define Pattern – Определить узор
Define Custom Shape – Определить произвольную фигуру
Purge – Удалить из памяти >
Adobe PDF Presets – Наборы параметров Adobe PDF
Presets – Наборы >
Remote Connections – Удаленные соединения
Collor Settings – Настройка цветов (Shft+Ctrl+K)
Assign Profile – Назначить профиль
Convert to Profile – Преобразовать в профиль
Keyboard Shortcuts – Клавиатурные сокращения (Alt+Shft+Ctrl+K)
Menus – Меню (Alt+Shft+Ctrl+M)
Preferences – Настройки >
General – Основные (Ctrl+K)
Interface – Интерфейс
Sync Settings – Синхронизация настроек
File Handling – Обработка файлов
Performance – Производительность
Scratch Disks – Рабочие диски
Cursors – Курсоры
Transparency & Gamut – Прозрачность и цветовой охват
Units & Rulers – Единицы измерения и линейки
Guides, Grid & Slices – Направляющие, сетка и фрагменты
Plug-Ins – Внешние модули
Type – Текст
Enhanced Controls – Расширенные элементы управления
Technology previews – Просмотры технологии
Image – Изображение
Mode – Режим
Bitmap – Битовый формат
Grayscale – Градации серого
Duotone – Дуплекс
Indexed Color – Индексированные цвета
RGB Color – RGB
CMYK color – CMYK
Lab Color – Lab
Multichannel – Многоканальный
8 Bits (Channel) – 8 бит (канал)
16 Bits (Channel) – 16 бит (канал)
32 Bits (Channel) – 32 бит (канал)
Color Table – Таблица цветов
Adjustments – Коррекция
Brightness/Contrast – Яркость/Контрастность
Levels – Уровни (Ctrl+L)
Curves – Кривые (Ctrl+M)
Exposure – Экспозиция
Vibrance – Сочность
Hue/Saturation – Цветовой тон/Насыщенность (Ctrl+U)
Color Balance – Цветовой баланс (Ctrl+B)
Black & White – Черно-белое (Alt+Shift+Ctrl+B)
Photo Filter – Фотофильтр
Channel Mixer – Микширование каналов
Color Lookup – Поиск цвета
Invert – Инверсия (Ctrl+I)
Posterize – Постеризация
Threshold – Порог
Gradient Map – Карта градиента
Selective Color – Выборочная коррекция цвета
Shadows/Highlights – Тени/Света
HDR Toning – Тонирование HDR
Variations – Варианты
Desaturate – Обесцветить (Shift+Ctrl+U)
Match Color – Подобрать цвет
Replace Color – Заменить цвет
Equalize – Выровнять яркость
Auto Tone – Автотон (Shift+Ctrl+L)
Auto Contrast – Автоконтраст (Alt+Shift+Ctrl+L)
Auto Color – Автоматическая цветовая коррекция (Shift+Ctrl+B)
Image Size – Размер изображения (Alt+Ctrl+I)
Canvas Size – Размер холста (Alt+Ctrl+C)
Image Rotation – Вращение изображения >
Crop – Кадрировать
Trim – Тримминг
Reveal All – Показать все
Duplicate – Создать дубликат
Apply Image – Внешний канал
Calculations – Вычисления
Variables – Переменные >
Apply Data Set – Применить набор данных
Trap – Треппинг
Analysis – Анализ >
Layer – Слои
New – Новый
Layer – Слой (Shift+Ctrl+N)
Layer from Background – Слой из заднего плана
Group – Группа
Group from Layers – Группа из слоев
Layer Via Copy – Скопировать на новый слой (Ctrl+J)
Layer Via Cut – Вырезать на новый слой (Shift+Ctrl+J)
Copy CSS – Копировать CSS
Duplicate Layer – Создать дубликат слоя
Delete – Удалить >
Rename Layer – Переименовать слой
Layer Style – Стиль слоя
Blending Options – Параметры наложения
Bevel & Emboss – Тиснение
Stroke – Обводка
Inner Shadow – Внутренняя тень
Inner Glow – Внутреннее свечение
Satin – Глянец
Color Overlay – Наложение цвета
Gradient Overlay – Наложение градиента
Pattern Overlay – Наложения узора
Outer Glow – Внешнее свечение
Drop Shadow – Тень
Copy Layer Style – Скопировать стиль слоя
Paste Layer Style – Вклеить стиль слоя
Clear Layer Style – Очистить стиль слоя
Global Light – Глобальное освещение
Create Layer – Образовать слой
Hide All Effects – Скрыть все эффекты
Scale Effects – Воздействие слой-эффектов
Smart Filter – Смарт-фильтр >
New Fill Layer – Новый слой-заливка
Solid Color – Цвет
Gradient – Градиент
Pattern – Узор
New Adjustment Layer – Новый корректирующий слой
Brightness/Contrast – Яркость/Контрастность
Levels – Уровни
Curves – Кривые
Exposure – Экспозиция
Vibrance – Сочность
Hue/Saturation – Цветовой тон/Насыщенность
Color Balance – Цветовой баланс
Black & White – Черно-белое
Photo Filter – Фотофильтр
Channel Mixer – Микширование каналов
Color Lookup – Поиск цвета
Invert – Инверсия
Posterize – Постеризация
Threshold – Изогелия
Gradient Map – Карта градиента
Selective Color – Выборочная коррекция цвета
Layer Content Options – Параметры содержимого слоя
Layer Mask – Слой-маска
Vector Mask – Векторная маска >
Create Clipping Mask – Создать обтравочную маску (Alt+Ctrl+G)
Smart Objects – Смарт-объект >
Video Layers – Слои видео >
Rasterize – Растрировать >
New Layer Based Slice – Новый фрагмент из слоя
Group Layers – Сгруппировать слои (Ctrl+G)
Ungroup Layers – Разгруппировать слои (Shift+Ctrl+G)
Hide Layers – Скрыть слои
Arrange – Упорядочить >
Combine Shapes – Объединить фигуры >
Align – Выровнять >
Distribute – Распределить >
Lock All Layers in Group – Закрепить все слои в группе
Link Layers – Связать слои
Select Linked Layers – Выделить связанные слои
Merge Down – Объединить с предыдущим (Ctrl+E)
Merge Visible – Объединить видимые (Shift+Ctrl+E)
Flatten Image – Выполнить сведение
Matting – Обработка краев >
Type – Текст
Panels – Панели >
Anti-Alias – Сглаживание >
Orientation – Ориентация
Horizontal – Горизонтальная
Vertical – Вертикальная
OpenType – OpenType >
Extrude to 3D – Выдавить в 3D
Create Work Path – Создать рабочий контур
Convert to Shape – Преобразовать в кривые
Rasterize Type Layer – Растрировать текстовый слой
Convert to Paragraph Text – Преобразовать в блочный текст
Warp Text – Деформировать текст
Font Preview Size – Размер просматриваемого шрифта >
Language Options – Параметры языка >
Update All Text Layers – Обновить все текстовые слои
Replace All Missing Fonts – Заменить все отсутствующие шрифты
Paste Lorem Ipsum – Вставить Lorem Ipsum
Load Default Type Style – Загрузить стили шрифта по умолчанию
Save Default Type Styles – Сохранить стили шрифта по умолчанию
Select – Выделение
All – Все (Ctrl+A)
Deselect – Отменить выделение (Ctrl+D)
Reselect – Выделить снова (Shift+Ctrl+D)
Inverse – Инверсия (Shift+Ctrl+I)
All Layers – Все слои (Alt+Ctrl+A)
Deselect Layers – Отменить выделение слоев
Find Layers – Найти слои (Alt+Shift+Ctrl+F)
Isolate Layers – Изолировать слои
Color Range – Цветовой диапазон
Focus Area – Область фокусировки
Subject – Предмет
Select and Mask – Выделение и маска (Alt+Ctrl+R)
Modify – Модификация
Border – Граница
Smooth – Сгладить
Expand – Расширить
Contract – Сжать
Feather – Растушевка (Shift+F6)
Grow – Смежные пикселы
Similar – Подобные оттенки
Transform Selection – Трансформировать выделенную область
Edit in Quick Mask Mode – Редактировать в режиме быстрой маски
Load Selection – Загрузить выделенную область
Save Selection – Сохранить выделенную область
New 3D Extrusion – Новая 3D-экструзия
Filter – Фильтр
Last Filter – Последний фильтр (Alt+Ctrl+F)
Convert for Smart Filters – Преобразовать для смарт-фильтров
Filter Gallery – Галерея фильтров
Adaptive Wide Angle – Адаптивный широкий угол (Alt+Shift+Ctrl+A)
Lens Correction – Коррекция дисторсии (Shift+Ctrl+R)
Liquify – Пластика
Vanishing Point – Исправление перспективы (Alt+Ctrl+V)
Blur – Размытие
Field Blur – Размытие поля
Iris Blur – Размытие диафрагмы
Tilt-Shift – Наклон-смещение
Average – Среднее
Blur – Размытие
Blur More – Размытие +
Box Blur – Размытие по рамке
Gaussian Blur – Размытие по Гауссу
Lens Blur – Размытие при малой глубине резкости
Motion Blur – Размытие в движении
Radial Blur – Радиальное размытие
Shape Blur – Размытие по фигуре
Smart Blur – «Умное» размытие
Surface Blur – Размытие по поверхности
Distort – Искажение
Wave – Волна
Pinch – Дисторсия
ZigZag – Зигзаг
Shear – Искривление
Polar Coordinates – Полярные координаты
Ripple – Рябь
Twirl – Скручивание
Displace – Смещение
Spherize – Сферизация
Noise – Шум
Add Noise – Добавить шум
Despeckle – Ретушь
Dust & Scratches – Пыль и царапины
Median – Медиана
Reduce Noise – Уменьшить шум
Pixelate – Оформление
Color Halftone – Цветные полутона
Crystallize – Кристаллизация
Facet – Фасет
Fragment – Фрагмент
Mezzotint – Меццо-тинто
Mosaic – Мозаика
Pointillize – Пуантилизм
Render – Рендеринг
Clouds – Облака
Difference Clouds – Облака с наложением
Fibers – Волокна
Lens Flare – Блик
Lighting Effects – Эффекты освещения
Sharpen – Усиление резкости
Shake Reduction – Стабилизация изображения
Sharpen – Усиление резкости
Sharpen Edges – Резкость на краях
Sharpen More – Резкость +
Smart Sharpen – «Умная» резкость
Unsharp Mask – Контурная резкость
Stylize – Стилизация
Diffuse – Диффузия
Emboss – Тиснение
Extrude – Экструзия
Find Edges – Выделение краев
Glowing Edges – Свечение краев
Solarize – Соляризация
Tiles – Разбиение
Trace Contour – Трассировка контура
Wind – Ветер
Oil Paint – Масляная краска
Video – Видео >
Other – Другое >
Browse Filters Online – Найти фильтры в Интернете
3D
New 3D Layer from File – Создать 3D-слой из файла
Merge 3D Layers – Слияние 3D-слоев
Export 3D Layer – Экспортировать 3D-слой
Share 3D Layer on Sketchfab – Опубликовать 3D-слой на Sketchfab
Get More Content – Получить дополнительное содержимое
New 3D Extrusion from Selected Layer – Новая 3D-экструзия из выделенного слоя
New 3D Extrusion from Selected Path – Новая 3D-экструзия из выделенного контура
New 3D Extrusion from Current Selection – Новая 3D-экструзия из текущего выделенного фрагмента
New Mesh from Layer – Новая сетка из слоя
Group Objects – Группировать объекты
Group All Objects in Scene – Сгруппировать все объекты на сцене
Move Object to Ground Plane – Переместить объект на плоскость основания
New Tiled Painting from Layer – Новая мозаичная картина из слоя
Generate UVs – Создать UV
Paint Falloff – Угловое выцветание
Paint System – Система рисования
Paint on Target Texture – Раскрасить на целевой текстуре
Select Paintable Areas – Выбрать закрашиваемые области
Create Painting Overlay – Создать наложение картины
Split Extrusion – Разделить экструзию
Apply Cross Section to Scene – Применить поперечное сечение к сцене
Unify Scene for 3D Printing – Унифицировать сцену для 3D-печати
Add Constraints from – Добавить ограничения из
Show /Hide Polygons – Показать/скрыть многоугольники
Make Work Path from 3D Layer – Создать рабочий контур из 3D-слоя
Render – Рендеринг (Alt+Shift+Ctrl+R)
Sketch With Current Brush – Эскиз текущей кистью
Print Settings – Настройки 3D-печати
3D Print – 3D-печать
Cancel 3D Print – Отменить 3D-печать
3D Print Utilities – Утилиты 3D-печати
View – Просмотр
Proof Setup – Варианты цветопробы >
Proof Colors – Цветопроба (Ctrl+Y)
Gamut Warning – Предупр. при выходе за пределы цв. охвата (Shift+Ctrl+Y)
при выходе за пределы цв. охвата (Shift+Ctrl+Y)
Pixel Aspect Ratio – Попиксельная пропорция >
Pixel Aspect Ratio Correction – Коррекция пропорций
32-bit Preview Options – Параметры 32-битного просмотра
Zoom In – Увеличить (Ctrl++)
Zoom Out – Уменьшить (Ctrl+-)
Fit on Screen – Показать во весь экран (Ctrl+0)
100% – 100% (Ctrl+1)
Print Size – Размер при печати
Screen Mode – Режимы экрана >
Extras – Вспомогательные элементы (Ctrl+H)
Show – Показать
Layer Edges – Границу слоя
Selection Edges – Границы выделенных областей
Target Path – Целевой контур (Shift+Ctrl+H)
Grid – Сетку (Ctrl+’)
Guides – Направляющие (Ctrl+;)
Count – Подсчет
Smart Guides – Быстрые направляющие
Slices – Фрагменты
Notes – Комментарии
Pixel Grid – Пиксельная сетка
3D Secondary View – Второстепенный 3D-вид
3D Ground Plane – 3D-плоскость основания
3D Lights – 3D-свет
3D Selection – 3D-выделение
UV Overlay – UV-перекрытие
Brush Preview – Просмотр кисти
Mesh – Сетка
Edit Pins – Редактировать булавки
All – Все
None – Снять выделение
Show Extras Options – Вспомогательные элементы
Rulers – Линейки (Ctrl+R)
Snap – Привязка (Shift+Ctrl+;)
Snap To – Привязать к
Guides – Направляющим
Grid – Линиям сетки
Layers – Слоям
Slices – Фрагментам раскройки
Document Bounds – Границам документа
All – Все
None – Снять выделение
Lock Guides – Закрепить направляющие (Alt+Ctrl+;)
Clear Guides – Удалить направляющие
New Guide – Новая направляющая
Lock Slices – Закрепить фрагменты
Clear Slices – Удалить фрагменты
Window – Окно
Arrange – Упорядочить >
Workspace – Рабочая среда >
Extensions – Расширения
3D
Actions – Операции / Alt+F9
Adjustments – Коррекция
Brush – Кисть / F5
Brush Presets – Наборы кистей
Channels – Каналы
Character – Символ
Character Styles – Стили символов
Clone Source – Источник клонов
Color – Цвет / F6
Histogram – Гистограмма
History – История
Info – Инфо / F8
Layer Comps – Композиции слоев
Layers – Слои /F7
Measurement Log – Журнал измерений
Navigator – Навигатор
Notes – Комментарии
Paragraph – Абзац
Paragraph Styles – Стили абзацев
Paths – Контуры
Properties – Свойства
Styles – Стили
Swatches – Образцы
Timeline – Шкала времени
Tool Presets – Наборы параметров для инструментов
Options – Параметры
Tools – Инструменты
Панель инструментов
Move Tool – Инструмент «Перемещение» (V)
Auto-Select: Group – Автовыбор: Группа
Auto-Select: Layer – Автовыбор: Слой
Show Transform Controls – Показать упр. элем.
элем.
Align top edges – Выравнивание по верхнему краю
Align vertical centers – Выравнивание центров по вертикали
Align bottom edges – Выравнивание по нижнему краю
Align left edges – Выравнивание по левому краю
Align horizontal centers – Выравнивание центров по горизонтали
Align right edges – Выравнивание по правому краю
Distribute top edges – Распределение верхних краев
Distribute vertical centers – Распределение центров по вертикали
Distribute bottom edges – Распределение нижних краев
Distribute left edges – Распределение левых краев
Distribute horizontal centers – Распределение центров по горизонтали
Distribute right edges – Распределение правых краев
Auto-Align Layers – Автоматическое выравнивание слоев
Rotate the 3D Object – Повернуть 3D-объект
Roll the 3D Object – Вращать 3D-объект
Drag the 3D Object – Перетащить 3D-объект
Slide the 3D Object – Выполнить скольжение 3D-объекта
Scale the 3D Object – Масштабировать 3D-объект
Rectangular Marquee Tool – Инструмент «Прямоугольная область»
New Selection – Новая выделенная область
Add to selection – Добавить к выделенной области
Subtract from selection – Вычитание из выделения
Intersect with selection – Пересечение с выделением
Feather – Растушевка
Style: Normal – Стиль: Обычный
Style: Fixed Ratio – Стиль: Задан. пропорции
пропорции
Style: Fixed Size – Задан. размер
Width – Ширина
Height – Высота
Refine Edge – Уточн. край
Elliptical Marquee Tool – Инструмент «Овальная область»
New selection – Новая выделенная область
Add to selection – Добавить к выделенной области
Subtract from selection – Вычитание из выделенной области
Intersect with selection – Пересечение с выделенной обл.
Feather – Растушевка
Anti-alias – Сглаживание
Style: Normal – Стиль: Обычный
Style: Fixed Ratio – Задан. пропорции
Style: Fixed Size – Стиль: Задан. размер
размер
Width – Ширина
Height – Высота
Refine Edge – Уточн. край
Single Row Marquee Tool – Инструмент «Область (горизонтальная строка)»
New Selection – Новая выделенная область
Add to selection – Добавить к выделению
Subtract from selection – Вычитание из выделения
Intersect with selection – Пересечение с выделением
Feather – Растушевка
Single Column Marquee Tool – Инструмент «Область (вертикальная строка)»
New selection – Новая выделенная область
Add to selection – Добавить к выделению
Subtract from selection – Вычитание из выделения
Intersect with selection – Пересечение с выделением
Feather – Растушевка
Lasso Tool –Инструмент «Лассо»
New selection – Новая выделенная область
Add to selection – Добавить к выделенной области
Subtract from selection – Вычитание из выделенной области
Intersect with selection – Пересечение с выделенной областью
Feather – Растушевка
Anti-alias – Сглаживание
Refine Edge – Уточн. край
край
Polygonal Lasso Tool – Инструмент «Прямолинейное лассо»
New selection – Новая выделенная область
Add to selection – Добавить к выделенной области
Subtract from selection – Вычитание из выделенной области
Intersect with selection – Пересечение с выделенной обл.
Feather – Растушевка
Anti-alias – Сглаживание
Refine Edge – Уточн. край
Magnetic Lasso Tool – Инструмент «Магнитное лассо»
New selection – Новая выделенная область
Add to selection – Добавить к выделенной области
Subtract from selection – Вычитание из выделенной области
Intersect with selection – Пересечение с выделенной областью
Feather – Растушевка
Anti-alias – Сглаживание
Width – Ширина
Contrast – Контрастность
Frequency – Частота
Use Tablet pressure to change pen width – Изм. нажима приводит к изм. ширины
нажима приводит к изм. ширины
Refine Edge – Уточн. край
Quick Selection Tool – Инструмент «Быстрое выделение»
New selection – Новая выделенная область
Add to selection – Добавить к выделенной области
Subtract from selection – Вычитание из выделенной области
Brush picker – Параметры кисти
Sample All Layers – Образец со всех слоев
Auto-Enhance – Усилить автоматически
Refine Edge – Уточн. край
Magic Wand Tool – Инструмент «Волшебная палочка»
New selection – Новая выделенная область
Add to selection – Добавить к выделенной области
Subtract from selection – Вычитание из выделенной области
Intersect with selection – Пересечение с выделенной областью
Sample Size: Point Sample – Размер образца: Точка
Sample Size: 3 by 3 Average – Размер образца: Среднее 3 x 3
Tolerance – Допуск
Anti-alias – Сглаживание
Contiguous – Смеж. пикс
пикс
Sample All Layers – Образец со всех слоев
Refine Edge – Уточн. край
Crop Tool (Инструмент «Рамка» /C)
Perspective Crop Tool (Инструмент «Кадрирование перспективы» / C)
Slice Tool (Инструмент «Раскройка» / C)
Slice Select Tool (Инструмент «Выделение фрагмента» / C)
Eyedropper Tool (Инструмент «Пипетка» / I)
3D Material Eyedropper Tool (Инструмент «Пипетка 3D-материала» / I)
Color Sampler Tool (Инструмент «Цветовой эталон» / I)
Ruler Tool (Инструмент «Линейка» / I)
Note Tool (Инструмент «Комментарий» / I)
Count Tool (Инструмент «Счетчик» / I)
Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / J)
Healing Brush Tool (Инструмент «Восстанавливающая кисть» / J)
Patch Tool (Инструмент «Заплатка» / J)
Content-Aware Move Tool (Инструмент «Перемещение с учетом содержимого» / J)
Red Eye Tool (Инструмент «Красные глаза» / J)
Brush Tool (Инструмент «Кисть» / B)
Pencil Tool (Инструмент «Карандаш» / B)
Color Replacement Tool (Инструмент «Замена цвета»)
Mixer Brush Tool (Инструмент «Микс-кисть»)
Clone Stamp Tool (Инструмент «Штамп» / S)
Pattern Stamp Tool (Инструмент «Узорный штамп» / S)
History Brush Tool (Инструмент «Архивная кисть» / Y)
Art History Brush Tool (Инструмент «Архивная художественная кисть» / Y)
Eraser Tool (Инструмент «Ластик» / E)
Background Eraser Tool (Инструмент «Фоновый ластик» / E)
Magic Eraser Tool (Инструмент «Волшебный ластик» / E)
Gradient Tool (Инструмент «Градиент» / G)
Paint Bucket Tool (Инструмент «Заливка» / G)
3D Material Drop Tool (Инструмент «Выбор 3D-материала» / G)
Blur Tool (Инструмент «Размытие»)
Sharpen Tool (Инструмент «Резкость»)
Smudge Tool (Инструмент «Палец»)
Dodge Tool (Инструмент «Осветлитель» / O)
Burn Tool (Инструмент «Затемнитель» / O)
Sponge Tool (Инструмент «Губка» / O)
Pen Tool (Инструмент «Перо» / P)
Freeform Pen Tool (Инструмент «Свободное перо» / P)
Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку))
Delete Anchor Point Tool (Инструмент «Перо-» (удалить опорную точку))
Convert Point Tool (Инструмент «Угол»)
Horizontal Type Tool (Инструмент «Горизонтальный текст» / T)
Vertical Type Tool (Инструмент «Вертикальный текст» / T)
Horizontal Type Mask Tool (Инструмент «Горизонтальный текст-маска» / T)
Vertical Type Mask Tool (Инструмент «Вертикальный текст-маска» / T)
Path Selection Tool (Инструмент «Выделение контура» / A)
Direct Selection Tool (Инструмент «Выделение узла» / A)
Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / U)
Ellipse Tool (Инструмент «Эллипс» / U)
Poligon Tool (Инструмент «Многоугольник» / U)
Line Tool (Инструмент «Линия» / U)
Custom Shape Tool (Инструмент «Произвольная фигура» / U)
Hand Tool (Инструмент «Рука» / H)
Rotate View Tool (Инструмент «Поворот вида» / R)
Zoom Tool (Инструмент «Масштаб» / Z)
Default Foreground and Background Colors (Цвет переднего и заднего плана по умолчанию / D)
Switch Foreground and Background Colors (Переключение цветов переднего и заднего плана / X)
Set foreground color (Выбор основного цвета)
Set background color (Выберите фоновый цвет)
Edit in Quick Mask Mode (Редактирование в режиме «Быстрая маска» / Q)
Change Screen Mode (Смена режима экранного отображения / F)
Standard Screen Mode (Стандартное окно / F)
Full Screen Mode With Menu Bar (Во весь экран с главным меню / F)
Full Screen Mode (Во весь экран)
Blending Options (Параметры наложения)
General Blending – Основные параметры
Blend Mode – Режим наложения
Normal – Основные
Dissolve – Затухание
Darken – Затемнение
Multiply – Умножение
Color Burn – Затемнение основы
Linear Burn – Линейный затемнитель
Darker Color – Темнее
Lighten – Замена светлым
Screen – Экран
Color Dodge – Осветление основы
Linear Dodge – Add- Линейный осв. (добавить)
(добавить)
Lighter Color – Светлее
Overlay – Перекрытие
Soft Light – Мягкий свет
Hard Light – Жесткий свет
Vivid Light – Яркий свет
Linear Light – Линейный свет
Pin Light – Точечный свет
Hard Mix – Жесткое смешение
Difference – Разница
Exclusion – Исключение
Subtract – Вычитание
Divide – Разделить
Hue – Цветовой тон
Saturation – Насыщенность
Color – Цветность
Luminosity – Яркость
Opacity – Непрозрачность
Fill Opacity – Непрозрачность заливки
Channels RGB – Каналы RGB
Knockout: None – Просвечивание: Не показывать
Knockout: Shallow – Просвечивание: Мелкое
Knockout: Deep – Просвечивание: Глубокое
Blend Interior Effects as Group – Наложение внутренних эффектов как группы
Blend Clipped Layers as Group – Наложение обтравочных слоев как группы
Transparency Shapes Layer – Слой-фигура прозрачности
Layer Mask Hides Effects – Слой-маска скрывает эффекты
Vector Mask Hides Effects – Векторная маска скрывает эффекты
Blend If: Gray – Наложение, если: Гр. сер.
сер.
Blend If: Red – Наложение, если: Красный
Blend If: Green – Наложение, если: Зеленый
Blend If: Blue – Наложение, если: Синий
This Layer – Данный слой
Underlying Layer – Подлежащий слой
Layer Style – Стиль слоя
Bevel & Emboss – Тиснение
Bevel & Emboss – Contour – Тиснение – Контур
Bevel & Emboss – Texture – Тиснение – Текстура
Stroke – Обводка
Inner Shadow – Внутренняя тень
Inner Glow – Внутреннее свечение
Satin – Глянец
Color Overlay – Наложение цвета
Gradient Overlay – Наложение градиента
Pattern Overlay – Наложение узора
Outer Glow – Внешнее свечение
Drop Shadow – Тень
Источник:
www. photoshop-master.ru
photoshop-master.ru
36 CSS-эффектов свечения для добавления размера и настроения вашему дизайну 2021
Световые эффекты и эффекты свечения всегда создают правильную атмосферу для вашего веб-сайта или приложения. Не придавая элементам необычности, можно легко привлечь внимание пользователя к нужным точкам. Например, на веб-сайте студии йоги вы получаете светлые успокаивающие цвета и мягко светящиеся элементы, чтобы дать пользователю ощущение расслабленности. С другой стороны, на веб-сайте мероприятия или вечеринки у вас есть яркие светящиеся элементы на темном фоне, чтобы создать настроение вечеринки.Прямо от элементов на веб-страницах до анимации загрузки есть множество красивых светящихся эффектов. Многие творческие умы использовали этот эффект свечения, чтобы сделать свои элементы и дизайн уникальными. В этом списке мы собрали несколько уникальных эффектов свечения CSS, которые добавят объемности вашему дизайну.
CSS эффект свечения границы
Как следует из названия, вы получаете эффекты свечения CSS для границ. В этом пакете представлены три различных эффекта свечения границы.Создатель умело использовал эффекты глубины и свечения во всех трех концепциях, чтобы обеспечить иммерсивный пользовательский интерфейс. И самое приятное то, что весь дизайн сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете попробовать любые современные цвета и цветовые схемы градиента, чтобы эффекты свечения соответствовали вашему дизайну.
В этом пакете представлены три различных эффекта свечения границы.Создатель умело использовал эффекты глубины и свечения во всех трех концепциях, чтобы обеспечить иммерсивный пользовательский интерфейс. И самое приятное то, что весь дизайн сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете попробовать любые современные цвета и цветовые схемы градиента, чтобы эффекты свечения соответствовали вашему дизайну.
Информация / Скачать демо
Эффект свечения кнопки CSS
Этот эффект свечения кнопки CSS поможет вам выделить важную кнопку с призывом к действию среди других.Создатель использовал зеленый цвет в дизайне по умолчанию, который выглядит поляризующим, а также легко привлекает внимание пользователя. Эффекты свечения и мигания удачно сочетаются, поэтому конечный результат выглядит визуально привлекательным для аудитории. В этом паке даны три типа кнопок и эффекты свечения; каждая из них компактна и удобна в использовании.
Информация / Скачать демо
CSS Эффект свечения при наведении
Тем, кто ищет эффект свечения CSS при наведении курсора, чтобы выделить текст на фоне других элементов, понравится эта концепция. Создатель использовал концепцию эффекта неонового свечения, чтобы придать ему более аутентичный вид, и это хорошо работает. В этом паке есть шесть вариантов эффекта свечения, и все они работают правильно. Поскольку вся концепция создается с использованием сценариев CSS3 и HTML5, вы можете использовать этот код в любой части своих веб-сайтов и приложений.
Создатель использовал концепцию эффекта неонового свечения, чтобы придать ему более аутентичный вид, и это хорошо работает. В этом паке есть шесть вариантов эффекта свечения, и все они работают правильно. Поскольку вся концепция создается с использованием сценариев CSS3 и HTML5, вы можете использовать этот код в любой части своих веб-сайтов и приложений.
Информация / Скачать демо
Анимация свечения текста CSS
Это также пример анимации свечения текста CSS, но у этого есть постоянно светящаяся текстовая анимация.Современные шрифты более реалистичны и добавляют новое измерение дизайну; когда вы комбинируете свежую анимацию с этими современными шрифтовыми текстами, конечный результат будет ошеломляющим. Эффекты свечения CSS — одна из лучших и наиболее часто используемых текстовых анимаций. Этот пример дает вам неоновую текстовую анимацию. Скрипты кода доступны вам в редакторе CodePen, чтобы вы могли четко понять код, прежде чем использовать его в своем проекте.
Информация / Скачать демо
Эффект внешнего свечения карты
Карточные элементы — всегда лучший вариант для представления контента в небольшом формате, который легко усваивается.Если вы планируете сделать элементы карточек еще более привлекательными для аудитории, вы можете использовать эффекты свечения на карточках. В этом примере эффекты свечения разумно используются для выделения выбранных карточек; градиентные цвета и эффекты свечения делают этот дизайн еще более привлекательным. Одинаковый цвет градиента используется для всех карточек в дизайне по умолчанию. Если хотите, можете попробовать разные цвета. Например, вы можете использовать цвета градиента для карты Android. Поскольку весь дизайн использует скрипт CSS, он может легко обрабатывать все современные цвета.Чтобы увидеть больше подобных интерактивных дизайнов карточек, взгляните на нашу коллекцию начальных дизайнов карточек.
Информация / Скачать демо
Иконки социальных сетей Neon CSS Glow Effect
Вам не нужно пробовать совершенно другую концепцию дизайна, чтобы сделать ваш дизайн уникальным. Иногда добавление нескольких интересных элементов выделит ваш дизайн из толпы. В этом примере создатель использовал эффект свечения, чтобы оживить простые значки социальных сетей. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения.Вы можете сделать эффект свечения еще более интенсивным и ярким, если хотите. Например, вы можете вращать эффект фонового свечения или можете добавить эффект изменения цвета, когда пользователь наводит курсор на значки социальных сетей.
Иногда добавление нескольких интересных элементов выделит ваш дизайн из толпы. В этом примере создатель использовал эффект свечения, чтобы оживить простые значки социальных сетей. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения.Вы можете сделать эффект свечения еще более интенсивным и ярким, если хотите. Например, вы можете вращать эффект фонового свечения или можете добавить эффект изменения цвета, когда пользователь наводит курсор на значки социальных сетей.
Информация / Скачать демо
Буква Gradient Glow
Эту концепцию эффекта свечения можно использовать как элемент дизайна. Эффекты двухэтапного прогрессивного свечения могут дать реалистичный вид, но вы можете заставить его светиться полностью, как только пользователь наводит на него курсор.Хотя это концептуальная модель, внимание к деталям в этом дизайне хорошее. Например, вы можете видеть, как отражения на виртуальной стене фона также становятся ярче, когда буква светится. Создатель дал вам правильную рабочую концепцию; вы можете взять этот дизайн, настроить его в соответствии с вашими потребностями и сделать его еще более значимым.
Создатель дал вам правильную рабочую концепцию; вы можете взять этот дизайн, настроить его в соответствии с вашими потребностями и сделать его еще более значимым.
Информация / Скачать демо
Форма светящегося импульса
Создатель использовал эффект свечения для полей ввода. Мы видели множество дизайнов полей ввода и анимационных эффектов в отдельном посте.Использование эффекта свечения — один из наиболее эффективных способов уведомить пользователя, в какое поле он добавляет свою деталь. Как видите, окошки не только светятся, но и периодически мигают. Этот эффект мигания будет полезен, когда пользователь возобновит свою работу после перерыва. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Кнопка накаливания
Как следует из названия, создатель использовал эффект свечения для кнопок с призывом к действию.Современный скрипт CSS придает кнопке реалистичный вид. Для кнопки использован яркий цвет материала, чтобы сделать эффект свечения еще более заметным и привлекательным. Поскольку большинство дизайнеров предпочитают использовать яркие цветные кнопки для важных кнопок на целевых страницах, дизайн по умолчанию можно использовать как таковой. Код скрипта очень прост; вы можете отредактировать его в редакторе и визуализировать, прежде чем использовать на своем веб-сайте / в приложении. Из-за простой природы кода вы можете легко включить дизайн даже на свой существующий веб-сайт.
Информация / Скачать демо
Простой эффект свечения
В этом примере радиокнопка использует эффект свечения. В нашей коллекции дизайнов радиокнопок начальной загрузки мы показали различные анимированные дизайны радиокнопок. Это очень просто, и создателю удалось легко привлечь внимание пользователя с помощью тонкого эффекта свечения. Благодаря сияющему зеленому цвету и эффекту мигания эффект свечения в этом дизайне выглядит еще более очевидным. Весь дизайн выполнен с использованием новейшего скрипта CSS, который дает вам больше свободы для добавления любых пользовательских функций / эффектов, которые вы хотите.Радиокнопка в этом дизайне очень проста и компактна, поэтому вы можете без проблем использовать ее в любой части ваших веб-сайтов и форм.
Информация / Скачать демо
Кнопка накаливания
Это также пример эффекта свечения кнопки, но здесь используется другой тип эффекта свечения. Вместо того, чтобы освещать всю кнопку, создатель заставил некоторые части кнопки светиться в зависимости от движения курсора. Из-за тусклой цветовой гаммы эффект свечения не заметен.Как только вы используете контрастные цвета для эффектов наведения и кнопки, эффект свечения будет выглядеть привлекательно в этой концепции. Поскольку в этом примере используются некоторые динамические действия, создатель использовал несколько строк Javascript. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими требованиями и визуализировать результаты в самом редакторе CodePen.
Информация / Скачать демо
Мерцание свечения
Этот фрагмент кода поможет вам создать реалистичную виртуальную неоновую вывеску.Чтобы сделать эффект неоновой доски еще более привлекательным, создатель использовал эффект мерцания наряду с эффектом свечения. Эффект мерцания идеально рассчитан в этом дизайне, поэтому он не навязчив, и пользователи могут четко видеть текст, даже когда текст мерцает. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также разработан исключительно с использованием новейшего скрипта CSS. Вы можете легко обрабатывать код и настраивать его в соответствии с потребностями вашего дизайна.
Информация / Скачать демо
Неоновый текст, мерцающий свет
Неоновое мерцание текста также является еще одной концепцией светящегося текста на неоновой доске, но в этом дизайне используется другой эффект мерцания и эффект свечения.Мерцание происходит только один раз, как при первом включении света, и после этого текст остается нетронутым. Если вы хотите, чтобы эффект мерцания проявился только один раз во время загрузки, этот код-скрипт вам поможет. Чтобы эффект выглядел естественно, создатель использовал несколько строк javascript вместе со сценарием CSS.
Информация / Скачать демо
Эффект свечения при наведении
Одна из наиболее распространенных областей, где используются эффекты свечения, — это анимация наведения.Несмотря на то, что есть несколько интерактивных эффектов наведения, светящаяся анимация тонкая и эффективная. На темном фоне эффект свечения смотрится очень привлекательно. Эффекты свечения CSS в этом дизайне созданы исключительно с помощью скрипта CSS3. Следовательно, вы можете использовать этот код даже на своем существующем веб-сайте. Единственный недостаток в этом примере — эффект свечения прекращается через несколько секунд, даже если курсор все еще находится на элементе. Помимо этой небольшой проблемы, которую, конечно же, легко исправить, эта конструкция — хороший выбор.
Информация / Скачать демо
SVG + GSAP Погрузчик со светящимся прыжком
Разработчик использовал эффект свечения в анимации загрузчика страниц. Анимация загрузки — это то место, где мы можем проявить творческий подход или просто использовать старый круговой загрузчик. Разработчик добавил детали к эффекту, так что вы получите сюрреалистический опыт. Например, эффект ряби на воде при прыжке погрузчика. Как следует из названия, в этом примере разработчик использовал элементы SVG, что дает вам гибкость в настройке элементов в соответствии с вашими требованиями.Чтобы дать вам эту маслянисто-гладкую светящуюся анимацию загрузчика, разработчик использовал фреймворк CSS3 и Javascript.
Информация / Скачать демо
Кнопки с подсветкой при наведении
Одним из наиболее распространенных мест, где используются эффекты свечения CSS, являются кнопки. Это ясно показывает, что светящаяся кнопка отличается от других кнопок на веб-странице. В этом примере создатель использовал эффект свечения для действия при наведении курсора. Как и во всех других примерах эффектов свечения CSS, в этом примере также используется темная тема, чтобы сделать эффект свечения очевидным и понятным для пользователей.В этом эффекте свечения подсвечиваются только значки и границы кнопок, так что пользователь может четко видеть, какой вариант или значок он выбирает.
Информация / Скачать демо
Коническая индикаторная полоса накаливания
Хорошая идея — использовать эффекты свечения на индикаторе выполнения. Если вы планируете выделить разделы, посвященные навыкам, на странице резюме или на личном веб-сайте, такие дизайнерские концепции будут хорошим выбором. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения CSS на индикаторе выполнения.В зависимости от ваших потребностей в дизайне вы можете изменить дизайн индикатора выполнения и эффект свечения. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также создан с использованием скрипта CSS3. Следовательно, он может легко обрабатывать современные цвета и эффекты.
Информация / Скачать демо
Кнопка градиентного цвета с подсветкой при наведении
Цвета градиента сами по себе делают элемент уникальным среди других на веб-странице. Но если вы хотите сделать элемент еще более особенным, вы можете добавить к нему эффекты свечения CSS.В этом примере создатель использовал эффект свечения на кнопке градиента, когда пользователь наводит курсор на кнопку. Прелесть в том, что цвет градиента отлично светится независимо от того, сколько цветов вы используете на кнопке. Весь дизайн создается с использованием сценария CSS3, поэтому вы можете легко редактировать код в соответствии с вашими требованиями к дизайну. Вы можете редактировать и визуализировать результаты в самом редакторе CodePen, чтобы иметь четкое представление о дизайне, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Неоновые светящиеся буквы
Современные фреймворки веб-разработки помогают нам комбинировать графические элементы и изображения, чтобы дать пользователям аутентичный опыт.В этом примере эффектов свечения CSS создатель использовал эффекты свечения в нео стиле для букв. Если вы создаете интерактивный ресторан, фуд-фургон или другие подобные веб-сайты, такие элементы придадут вашему сайту новое измерение. Поскольку это концептуальная модель, создатель сохранил простой неоэффект. Но вы можете отредактировать код, чтобы изменить стиль шрифта и эффект свечения так, как вам нужно.
Информация / Скачать демо
Простой эффект свечения
Радиокнопки присутствуют в дизайне пользовательского интерфейса очень давно.Многие современные дизайнеры используют переключатели вместо радио-кнопок. Но все же есть определенные места, где вам нужно использовать радиокнопки. Если вам нравится делать что-то отличное от обычного переключателя, этот светящийся переключатель впечатлит вас. Тонкий характер этого дизайна позволяет вписать его в любую часть веб-сайта и формы. Использование подобных элементов в вашей форме сделает ваши формы интерактивными для пользователей. В основном в этом дизайне используется скрипт CSS3, поэтому вы можете легко использовать его в своем проекте.
Информация / Скачать демо
Светящиеся кнопки с CSS
Кнопки призыва к действию в основном предназначены для выделения и отображения важных ссылок. Хотя кнопки полностью отличаются от других ссылок CSS, тем не менее, делая их уникальными, легко привлечет внимание пользователя. Эта светящаяся кнопка CSS поможет вам сделать ваши кнопки уникальными среди остальных веб-элементов. В дизайне по умолчанию цвет, используемый для эффекта свечения, не так очевиден. Но вы можете легко изменить цвета и сделать кнопку более привлекательной.Поскольку в этом дизайне используется сценарий CSS3, у вас есть возможность использовать цвета градиента. Взгляните на нашу коллекцию дизайнов кнопок с градиентом CSS, чтобы увидеть более привлекательные дизайны.
Информация / Скачать демо
Погрузчик Infinity без SVG
Это еще одна анимация загрузчика со светящимся эффектом. По самому названию можно понять, что здесь не используются элементы SVG. Данная анимация загрузчика проста и может быть использована для любого веб-сайта или приложения. Для создания этого дизайна эффективно используются сценарии HTML5 и CSS3.Не только дизайн, но и структура кода также упрощены для упрощения настройки.
Информация / Скачать демо
Пончиковая диаграмма «Прогресс» D3 с эффектом свечения
Анимированные диаграммы широко используются в приложениях и на веб-сайтах, чтобы показывать статистику интересным пользователям. На многих личных веб-сайтах вы можете увидеть счетчик анимированной статистики, чтобы показать опыт и уровень навыков. Если вы хотите использовать эффект свечения для анимированной кольцевой диаграммы, это лучший вариант для вас.В дизайне по умолчанию разработчик указал другие значения. Но вы можете изменить его на одно значение и позволить графику двигаться постепенно. Для более плавного эффекта разработчик использовал в этом дизайне CSS3 и Javascript. Правильная обработка кода скрипта облегчит работу разработчика.
Информация / Скачать демо
Светящийся спиннер
Это также эффект анимации светящегося прядильщика. В этом дизайне вы получаете светящуюся линию, движущуюся в квадратном узоре. Эффект по умолчанию — гладкий и чистый.Хотя оригинальный дизайн предназначен для загрузки анимации, вы можете использовать его и для других целей. Поскольку современный веб-дизайн использует иллюстративный дизайн и настраиваемую анимацию, чтобы привлекательно представить контент пользователям. Подобные элементы могут пригодиться вам во многих случаях. Еще одно преимущество этого дизайна заключается в том, что он полностью создан с использованием скрипта CSS3. Следовательно, вы можете легко настроить и использовать код на своем веб-сайте.
Информация / Скачать демо
Неоновый круг загрузки
Неоновый загрузочный круг — это светящийся элемент двойного назначения.Вы можете использовать этот дизайн для загрузчиков и диаграмм. Как и в упомянутой выше диаграмме пончиков с эффектом свечения, вы можете использовать это, чтобы показать процент вашего уровня навыков. Разработчик в основном использовал Javascript для создания этого дизайна и несколько строк кода CSS3 для уточнения результата. Чтобы сделать индикатор выполнения еще более привлекательным, создатель использовал другой цвет для разного процентного диапазона. Подобные элементы также можно использовать в инструментах тестирования, чтобы показать результаты.
Информация / Скачать демо
Светящаяся кнопка ввода
Светящаяся кнопка ввода — светящаяся кнопка в стиле ретро.Но не волнуйтесь, легко сможете превратить его в современный дизайн. Все, что вам нужно сделать, это настроить цветовую схему по умолчанию, используемую в этом дизайне. Рамка кнопки постоянно светится, чтобы привлечь внимание пользователя. Многие дизайнеры используют анимацию границ, чтобы выделить важные элементы среди остальных элементов. Мы сделали отдельный пост для эффектов анимации границы CSS, взгляните на него, чтобы узнать больше о дизайне. Разработчик этого дизайна сохранил кодовую базу очень простой, чтобы вы могли использовать на них другие эффекты.
Информация / Скачать демо
Ретро Блинк
Ретро мигание станет отличным вариантом для оформления ввода текста. Разработчик применил эффекты свечения для текстов и курсора. Поскольку это концептуальный дизайн, разработчик не делал его как динамический инструмент. Но вы можете поработать над кодом, чтобы сделать его полностью функциональным инструментом. Из самого скрипта кода можно понять, что разработчик в основном использовал скрипт CSS3. В зависимости от структуры кода, которой вы следуете, вы можете обрезать код.Поскольку разработчик поделился кодом в редакторе CodePen, вы можете визуализировать результат, прежде чем использовать код в своем проекте.
Информация / Скачать демо
Эффект неонового текста и тени
В этом примере разработчик предоставил вам набор светящихся цифровых вывесок. Если вы любите добавлять на свой сайт декоративные элементы неонового света, этот вариант вас впечатлит. В этом наборе разработчик дал вам как эффект мерцания, так и эффект постоянного свечения.В этом наборе представлено почти девять вариантов дизайна. В зависимости от ваших потребностей в дизайне выберите один и начните его редактировать. Разработчик использовал фреймворки CSS3 и Javascript, чтобы добиться реалистичного эффекта. Поскольку современные шрифты очень выразительны, вы можете использовать свои собственные шрифты для создания собственных уникальных цифровых вывесок с неоновым светом.
Информация / Скачать демо
Эффект свечения кнопки на чистом CSS
Это еще один светящийся эффект наведения, используемый для кнопок призыва к действию.В этом дизайне разработчик использовал анимацию границы для кнопок призыва к действию. С помощью градиентных цветов эффект свечения выглядит еще привлекательнее. Если вы хотите использовать удивительные элементы на своем веб-сайте, чтобы поразить посетителей, подобные эффекты вам пригодятся. Весь эффект свечения разработан исключительно с использованием скрипта CSS3, что делает этот дизайн простым в использовании. Просто скопируйте код и используйте его на своем существующем веб-сайте. Поскольку вся анимация происходит на границе кнопки, вам не нужно настраивать другие элементы на своей веб-странице.
Информация / Скачать демо
Светящиеся 3D-стержни
СлайдерыRange — это интерактивные элементы пользовательского интерфейса, которые упрощают использование вашего веб-сайта или приложения. Мы сделали отдельный пост для ползунков диапазонов CSS, в котором есть много интерактивных дизайнов. В этом примере разработчик предоставил нам светящиеся трехмерные полосы. Вверху полос вы можете увидеть кнопку-переключатель для изменения фона. На темном фоне отчетливо видны эффекты свечения. Чтобы дать вам четкое представление, разработчик использовал в демонстрации постоянно меняющееся значение диапазона.Но вы можете легко исправить это и сделать из него динамический инструмент для получения деталей ввода.
Информация / Скачать демо
Г Л О Ш
G L O W — это светящийся узор фона. Если вам скучно использовать в своем дизайне одни и те же старые статические шаблоны, этот пример вас впечатлит. После разработки CSS3 и HTML5 разработчики используют их для создания интерактивных фоновых шаблонов. G L O W — один из таких интерактивных фоновых рисунков. Вы можете увеличить масштаб и войти внутрь светящегося атомного шара, или вы можете просто наслаждаться светящимся глобусом таким, какой он есть.Дополнительные интерактивные анимированные персонажи и элементы можно найти в нашей коллекции дизайна threejs. Чтобы создать этот дизайн, разработчик в основном использовал Javascript и несколько строк скрипта CSS3 для улучшения дизайна.
Информация / Скачать демо
Эффекты свечения Марьям
Разработчик Марьям подарила нам светящийся эффект загрузчика. Мы уже видели несколько загрузочных анимаций в этом списке, ну, эта довольно простая. Это почти похоже на анимацию загрузки Google.Разноцветные светящиеся точки становятся ярче и растут одна за другой, что создает изящный визуальный эффект. Как и дизайн, сценарий кода в этом примере также остается простым. Для создания этого дизайна разработчик использовал только скрипт CSS3. Как дизайн с uni-code, другие разработчики могут легко работать с этим дизайном и использовать его даже на своих существующих веб-сайтах.
Информация / Скачать демо
Блесна со светящимся липким эффектом
В этой анимации разработчик использовал светящиеся капли воды, чтобы плавно перемещаться по кругам.Анимация плавная, поэтому у пользователя будет большой опыт работы с этой анимацией. В сценарии кода вы можете видеть, что разработчик дал правильные комментарии. Если вы новичок, эти примечания помогут вам лучше понять код. Даже в сценарии CSS3 разработчик четко упомянул классы и элементы. Использование этого кода будет легкой работой для всех типов разработчиков. Внеся несколько изменений, вы можете использовать этот код в своем проекте.
Информация / Скачать демо
Эффект мерцающей неоновой вывески
Это еще одна цифровая неоновая вывеска, которую вы можете использовать на своем веб-сайте и в приложениях.Разработчик создал этот эффект мерцающей неоновой вывески исключительно с помощью скрипта CSS3. Правильно обработав теги CSS3, разработчик дал нам реалистичную неоновую вывеску. Если вы планируете рассказывать истории своего магазина или ресторана, такие элементы вам пригодятся.
Информация / Скачать демо
Неоновый поток
Neon Flux — еще одна вывеска с неоновым светом, которая мягко мигает через определенные промежутки времени. В дизайне по умолчанию дизайнер использовал эффекты свечения оранжевым и синим светом.В зависимости от вашего дизайна вы можете легко изменить цветовую схему этой светящейся неоновой вывески. Поскольку в этом шаблоне используется последняя версия скрипта CSS3, он поддерживает все современные цвета и цветовые схемы градиента. Как и упомянутый выше эффект «Мерцающая неоновая вывеска», этот также разработан исключительно с использованием скрипта CSS3. Разработчикам будет легко справиться с этим дизайном uni-code.
Информация / Скачать демо
Неон
Все предыдущие эффекты свечения Neon CSS разработаны как цифровые вывески, но этот другой.Эффект неонового свечения дизайнер обработал как текстовый. Если вы хотите выделить важный текстовый контент на своем креативном веб-сайте, этот дизайн будет хорошим вариантом для рассмотрения. В дизайне по умолчанию вы получаете шрифт курсивного стиля, но, конечно, вы можете использовать свои собственные шрифты. Настроить этот фрагмент кода будет несложно. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации.
Информация / Скачать демо
CSS Text Outer Glow с тенью
Веб-типографика в настоящее время более умна и гибка, чем когда-либо в недавней памяти.Новые свойства CSS3 учитывают действительно единственные в своем роде типографические эффекты, которые в прошлом требовали изображений и пользовательского JavaScript. Итак, без лишних слов, давайте теперь обсудим пример, который включает Text Outer Glow с прекрасным теневым эффектом с использованием HTML и CSS.
Одна из самых увлекательных вещей, связанных с современными достижениями Интернета, — это создание отражения изображения. Это, без сомнения, возможно с помощью Photoshop или других графических редакторов, но использование CSS может уменьшить размер вашего изображения и позволить вам оживить отражение, если это необходимо.
CSS Text Outer Glow с тенями Live Preview
См. Перо Webkit с отраженным текстом только от Hugo DarbyBrown (@hugo) на CodePen.
Итак, для всех браузеров существует хитрость CSS, позволяющая создать влияние отражения. Для этого нужно перевернуть элемент по вертикали или горизонтали, используя функцию масштабирования свойства преобразования. Для этой ситуации дизайнер предусмотрел вертикальный флип-дизайн. Этот перевернутый предмет будет вашим внешним видом. В этот момент поместите перевернутый объект в идеальное положение, где вам нужно отражение, как для настоящего объекта.
Дизайнер перевернул дизайн по вертикали, присвоив второму элементу функции масштабирования значение -1. Кроме того, чтобы добавить прямое влияние градиента на отражение, дизайнер использовал свойство image-mask.
Псевдоэлементы «До» и «После» используются в дизайне для стилизации. Не забывайте, что в дизайне также присутствует светящийся удар с тенью, что выглядит абсолютно красиво. Кроме того, чтобы тень выглядела настоящей, копии текста придают некоторый линейный градиент.
Так вы видите таблицу внизу? Это также даст вам больше информации об этом примере CSS Text Outer Glow.
| Об этом дизайне | |
| Автор: Hugo DarbyBrown | Демо / исходный код |
| Сделано с помощью: HTML / CSS (SCSS) | Адаптивный: Нет |
CSS3 — Эффекты свечения без Photoshop
За последние несколько недель мы научились создавать градиентную кнопку с закругленными углами исключительно в CSS.Я уверена, тебе это нравится, верно? Сегодня мы собираемся создать элемент HTML с эффектами свечения исключительно в CSS! Это руководство довольно простое и понятное, надеюсь, вам понравится.
Подробности руководства
- Сложность: новичок
- Технологии: HTML4 +, CSS3
- Поддерживаемый браузер: Firefox 4.0+, Chrome 5+, Safari 4+
1. HTML
CSS3 - Эффекты свечения без Photoshop Моя шкатулка со светом

 Для того чтобы добавить слой маску изображения. Добавляем картинку в проект, переносим выше текста заголовка и зажимаем клавишу
Для того чтобы добавить слой маску изображения. Добавляем картинку в проект, переносим выше текста заголовка и зажимаем клавишу 
 Указав цвет, нажмем OK. Если выбрать прямоугольник, залитый градиентом (справа от квадрата), ореол приобретет цвет выбранного градиента. Настраивается он так же, как и инструмент Градиент. Если задать разноцветный градиент, то таким будет и ореол;
Указав цвет, нажмем OK. Если выбрать прямоугольник, залитый градиентом (справа от квадрата), ореол приобретет цвет выбранного градиента. Настраивается он так же, как и инструмент Градиент. Если задать разноцветный градиент, то таким будет и ореол;