Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
<table> <tr> <td> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </td> </tr> </table>

Способ Б. Использовать своство display:table-cell;
<div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div>
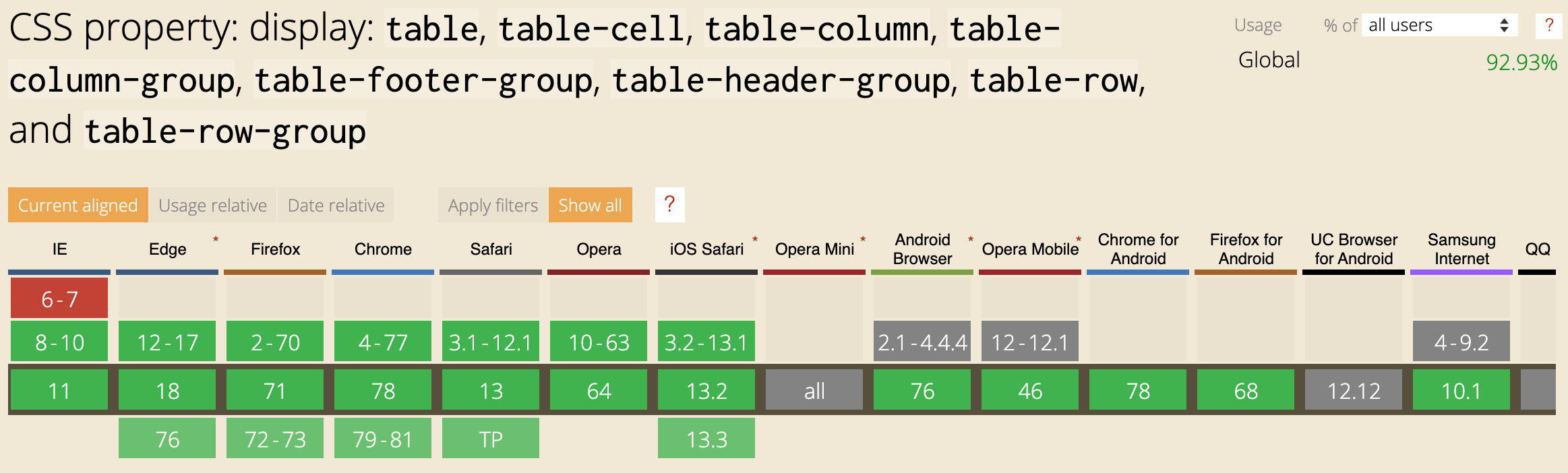
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.

Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
<div>Строка, которая должна быть выровнена по вертикали</div>
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
<div>Строка, которая должна быть выровнена по вертикали</div>

Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
<div> <div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div> </div>

Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
CSS: Вертикальное выравнивание текста
Часто при вёрстке возникает потребность в вертикальном выравнивании текста в блоке. Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Но возникает резонный вопрос, нельзя ли обойтись без таблицы, без перегрузки разметки страницы лишними тегами? Ответ: «можно», но из-за плохой поддержки CSS браузером MSIE решение задачи для него будет отличаться от решения для остальных распространённых браузеров.
В качестве примера рассмотрим следующий фрагмент:
<style type="text/css">
div {
border: 1px solid #000;
height: 10em;
width: 10em;
}
</style>
<div>
<span>Some text</span>
</div>
и попытаемся вертикально выровнять текст по центру блока и по нижнему краю блока.
Решение задачи
«Правильные» браузеры (включая MSIE 
Большинство современных браузеров поддерживают CSS2.1, а именно значение table-cell для свойства display. Это даёт нам возможность заставить блок с текстом отображаться как ячейка таблицы и, воспользовавшись этим, выровнять текст по вертикали:
div {
display: table-cell;
vertical-align: middle;
}
или
div {
display: table-cell;
vertical-align: bottom;
}
Internet Explorer (до 7-й версии включительно)
Решить задачу выравнивания текста по нижнему краю блока в MSIE можно с помощью абсолютного позиционирования (тут нам пригодится строковой элемент вложенный в блок):
div {
position: relative;
}
div span {
display: block;
position: absolute;
bottom: 0%;
left: 0%;
width: 100%;
}
Этот набор правил работает и в «правильных» браузерах.
Указывать свойства
div span {
display: block;
width: 100%;
}
не обязательно, но они могут понадобиться, если помимо вертикального выравнивания текста планируется использовать также горизонтальное, например, text-align: center;.
Для вертикального выравнивания текста по центру блока исходный фрагмент придётся всё же усложнить — введём ещё один строковый элемент:
<div>
<span><span>Some text</span></span>
</div>
Тогда искомый набор правил будет иметь следующий вид:
div {
position: relative;
}
div span {
display: block;
position: absolute;
top: 50%;
left: 0%;
width: 100%;
}
div span span {
position: relative;
top: -50%;
}
Смысл этого решения в том, что внутренний элемент позиционируется по вертикали абсолютно на половине высоты блока, а затем смещается вверх на половину собственной высоты. Используется неправильная интерпретация высоты в MSIE.
Существует другой способ решения этой задачи для MSIE — использование expression. Недостаток этого подхода — выравнивание не будет работать при отключенном Javascript, зато он позволяет обойтись меньшим количеством элементов-«оберток» (в идеальном случае вообще без них).
Заключение
Для практического использования остаётся только объединить решения для «правильных» браузеров и MSIE любым приемлемым способом (например, через условные комментарии).
Материал для изучения:
- Vertical Centering in CSS (www.jakpsatweb.cz/css/css-vertical-center-solution.html)
- Vertical centering using CSS (www.student.oulu.fi/%7Elaurirai/www/css/middle/)
- Vertical align (www.cssplay.co.uk/ie/valign.html)
- vertical-align:middle (cssing.org.ua/2005/07/14/vertical-align-middle/)
- Еще один способ вертикального выравнивания в CSS (cssing.org.ua/2007/04/26/another-css-valign-method)
CSS вертикальное выравнивание для всех
Выравнивание текста по вертикали в CSS — весьма непростая работа. Я видел достаточно людей, борющихся с этим, и постоянно обнаруживаю “критические” ошибки, когда дело доходит до реального адаптивного дизайна.
Но не бойтесь: если вы уже боретесь с CSS вертикальным выравниванием — вы обратились по адресу.
Когда я только начинал работать в области веб-разработки, то немного помучился с этим свойством. Я думал, что оно должно работать, как классическое свойство “text-align”. Ах, если бы все было так просто…
CSS свойство vertical-align отлично работает с таблицами, но не с div или другими элементами. Когда вы используете его для div, то оно выравнивает элемент относительно других блоков, но не его содержимое. При этом свойство работает только с display: inline-block;.
Посмотрите пример
У вас есть два выхода. Если у вас только элементы div с текстом, то можно использовать свойство line-height. Это означает, что нужно знать высоту элемента, но нельзя ее устанавливать. Таким образом, ваш текст будет всегда в центре.
Правда у этого подхода CSS выравнивания по вертикали есть недостаток. Если текст многострочный, тогда высота строки будет умножена на количество строк. Скорее всего, в этом случае, у вас получится ужасно сверстанная страница.
Взгляните на этот пример
Если контент, который вы хотите центрировать, состоит больше, чем из одной строки, тогда лучше использовать табличные div. Также можно использовать таблицы, но семантически это не правильно. Если вам нужны разрывы для адаптивных целей, лучше использовать элементы div.
Чтобы это работало, должен быть родительский контейнер с display: table, а внутри него – нужное количество столбцов, которое вы хотите центрировать с помощью display: table-cell и vertical-align: middle.
Посмотрите пример
Почему это работает с табличной разметкой, но не с элементами div? Потому что у строк в таблице одинаковая высота. Когда содержимое ячейки таблицы не использует все доступное пространство по высоте, браузер автоматически добавляет вертикальные отступы, чтобы центрировать содержимое.
Начнем с основ выравнивания по вертикали CSS div:
- position: static — это значение по умолчанию. Элемент отображается в соответствии с порядком HTML;
- position: absolute — используется, чтобы определить точное положение элемента. Эта позиция всегда связана с ближайшим относительно позиционированным родительским элементом (не static). Если не определить точное положение элемента, вы потеряете контроль над ним. Он отобразится случайно, полностью игнорируя поток документа. По умолчанию элемент отображается в левом верхнем углу;
- position: relative — используется для позиционирования элемента относительно его нормального положения (статического). Это значение сохраняет порядок потока документа;
- position: fixed — используется для позиционирования элемента относительно окна браузера, поэтому он всегда отображается в области просмотра.
Примечание: некоторые свойства (top и z-index) работают только в том случае, если для элемента задано значение position (не static).
Вы хотите осуществить CSS выравнивание по центру по вертикали? Сначала создайте элемент с относительной позицией и размерами. Например: 100% по ширине и высоте.
Второй шаг может быть различным в зависимости от целевых браузеров, но можно использовать один из двух вариантов:
- Старое свойство: нужно знать точный размер окна, чтобы удалить половину ширины и половину высоты. Посмотрите пример;
- Новое свойство CSS3: можно добавить свойство transform со значением translate 50% и блок всегда будет в центре. Посмотреть пример.
В принципе, если вы хотите центрировать контент, никогда не используйте top: 40% или left: 300px. Это прекрасно работает на тестовых экранах, но это не центровка.
Помните position: fixed? Можно сделать с ним то же самое, что и с абсолютной позицией, но вам не нужна относительная позиция для родительского элемента — она всегда будет позиционировать относительно окна браузера.
Можно использовать flexbox. Это гораздо лучше, чем любой другой вариант выравнивания текста по центру CSS по вертикали. С flexbox управление элементами напоминает детскую игру. Проблема состоит в том, что нужно отбросить некоторые браузеры, такие как IE9 и версии ниже. Вот пример того, как вертикально центрировать блок:
Посмотреть пример
Используя flexbox расположение, можно центрировать несколько блоков.
Если вы примените то, что узнали из этих примеров, то сможете освоить CSS выравнивание блока по вертикали в кратчайшие сроки.
Изучение CSS разметки
FlexBox Froggy
Полное руководство по flexbox
Песочница flexbox
Данная публикация представляет собой перевод статьи «CSS Vertical Align for Everyone (Dummies Included)» , подготовленной дружной командой проекта Интернет-технологии.ру
vertical-align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
Значения
- baseline
- Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента.
- bottom
- Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех.
- middle
- Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента.
- sub
- Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется.
- super
- Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним.
- text-bottom
- Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
- text-top
- Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки.
- top
- Выравнивание верхнего края элемента по верху самого высокого элемента строки.
- inherit
- Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по ее верхнему краю.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vertical-align</title> </head> <body> <div> T<span>E</span>X и L<span >A</span>T<span >E</span>X </div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(«elementID»).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
по центру, по вертикали, выравнивание текста

От автора: вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
<div id = «wrapper»> <div id = «header»></div> </div>
<div id = «wrapper»> <div id = «header»></div> </div> |
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#header{ width/max-width: 800px; margin: 0 auto; }
#header{ width/max-width: 800px; margin: 0 auto; } |
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
div{ background: #ccc; padding: 30px 0; }
div{ background: #ccc; padding: 30px 0; } |
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:

Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div{ height: 60px; line-height: 60px; }
div{ height: 60px; line-height: 60px; } |
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПреобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
div{ display: table-cell; vertical-align: middle; }
div{ display: table-cell; vertical-align: middle; } |
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.

Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!

Использовать абсолютное позиционирование. Об этом способе мало кто знает. Нужно вставить в css такой код:
position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; max-width: 100%; max-height: 100%;
position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; max-width: 100%; max-height: 100%; |
Его нужно дописать к стилям элемента, который нужно отцентрировать. Если вы сейчас обновите страницу, то он будет выровнен по центру страницы, а нам надо сделать это относительно родительского блока. Для этого родительскому нужно задать position: relative и тогда отсчет координат будет вестись не от края окна, а от родительского контейнера.
Использовать флексбокс. Самый современный метод! Для этого контейнеру нужно записать в стили свойство display: flex, а его вложенному блоку – margin: auto. Элемент будет выровнен по центру, причем и по горизонтали, и по вертикали.
Если вам нужно выравнивание только по вертикали, то можно записать, например, так: margin: auto 0.
Как видим, в css выровнять текст по вертикали в блоке можно, причем не одним способом. Другое дело, что одного единственно правильного и оптимального решения нет, так что придется подстраиваться и в каждом конкретном случае делать по-разному.
В дальнейшем наверняка флексбоксы станут основным строительным материалом для сайта, и тогда выравнивание станет еще проще, чем оно есть сейчас. А чтобы быть в курсе новостей в мире сайтостроения, предлагаю вам подписаться на этот блог.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьvertical-align | Вертикальное выравнивание текста
vertical-align [w3.org] работает только с элементами таблицы и inline-элементами (в т.ч. с display: inline-block;).
vertical-align для элементов таблицы и для display: table-cell;
vertical-align, заданное элементам таблицы, выравнивает содержимое в ячейке по вертикали.
| текст | строка1 |
<style>
.demotable {
background: #E7D5C0;
}
.demotable td {
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle; baseline; top; bottom;
}
</style>
<table>
<tr>
<td><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table>Строка
Базовая линия (англ. baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учёта свисаний, например, как у букв «ц», «д», «р», «щ».
display: table-cell; похож на <td>. Высота элемента с display: table-cell; равна высоте наиболее высокого элемента с display: table-cell; из группы. vertical-align тут также выравнивает содержимое по вертикали, но уже по умолчанию имеет значение baseline.
текст
строка1
строка2
<style>
.demotable {
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: baseline;middle;top;bottom;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>Если элемент с display: table-cell; нужно выровнять по высоте родителя, то родителю нужно указать display: table; или display: inline-table;.
текст
строка1
строка2
<style>
.demotable {
display: table;
height: 150px;
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>vertical-align у элементов с display: inline;, display: inline-block; и display: inline-table;
vertical-align у строчных тегов выравнивает по вертикали сам элемент относительно родителя, если его высота меньше высоты текущей строки родителя (свойство line-height).
Высота элемента: px
Отступ снизу: px
<style>
.sem {
background: #fff5d7;
line-height: 150px;
font-size: 0;
}
.sem div {
display: inline-block;
font-size: medium;
line-height: normal;
vertical-align: baselinetoptext-topmiddlebottomtext-bottominherit ;
}
</style>
<div><div>
</div></div>Или относительно соседних элементов, находящихся на данной строке.
▼ top text-top middle bottom text-bottom sub super inherit Элемент <sub> Текст строки x <sup> display: inline-block;<style>
b {
font-size: 150%;
vertical-align: baseline; top; text-top; middle; bottom; text-bottom; sub; super; inherit;
}
span {
display: inline-block;
height: 5em;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
Практическое использование: Как сделать обтекание картинки текстом.
Или vertical-align сам увеличивает строку родителя на значение, указанное в px или %.
<style>
b {
font-size: 150%;
vertical-align: baseline;
}
span {
display: inline-block;
height: 100px;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
vertical-align не работает
Ещё раз хочу обратить внимание на то, что для inline-элементов vertical-align: middle;:
- выравнивает сам элемент, а не его содержимое. То есть не будут желаемого результата, если
vertical-alignприсвоить родителю. - выравнивает элемент только относительно других соседних элементов, если для родителя не указана
line-height. То есть у родителя должно быть два и более дочерних элементов.
<style>
.parent {
min-height: 150px;
background: #E7D5C0;
text-align: center;
vertical-align: middle;
display: inline-block;
width: 100%;
}
.parent div {
max-width: 300px;
width: 100%;
height: 100px;
background: #fff5d7;
text-align: left;
display: inline-block;
vertical-align: middle;
vertical-align: middle;
}
.parent:before {
content: "";
display: inline-block;
min-height: inherit;
height: 100%;
vertical-align: middle;
}
</style>
<div><div></div></div>Этот вариант вертикального выравнивания текста по центру блока предпочтителен, поскольку line-height может не поддерживаться мобильными браузерами, такими как Opera Mini [opera.com], и равнозначен с display: table-cell;.Вертикальное выравнивание текста в блоке

Способ выравнять текст по вертикали в блоках фиксированной высотой. Текст обворачивается в тег с классом .child, а за ним добавляется пустой тег с классом .helper.
Важно чтобы между тегами не было пробелов и переносов строк, как показано в примере:
<div><span>Текст который нужно выровнять</span><span></span></div>CSS стили
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}1
Пример с текстом
<div>
<div><span>Быстрая доставка</span><span></span></div>
<div><span>Скидки клиентам, сезонные акции</span><span></span></div>
<div><span>Большой ассортимент товаров...</span><span></span></div>
<div><span>Гарантия от 1 года</span><span></span></div>
</div>2
Пример с ссылками
<div>
<div><a href="#">Быстрая доставка</a><span></span></div>
<div><a href="#">Скидки клиентам, сезонные акции</a><span></span></div>
<div><a href="#">Большой ассортимент товаров...</a><span></span></div>
<div><a href="#">Гарантия от 1 года</a><span></span></div>
</div>- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру

