Функция RGB
Возвращает значение типа Long, представляющее значение цвета RGB.
Синтаксис
RGB( красный, зеленый, синий )
Функция RGB имеет следующие аргументы:
|
Аргумент |
Описание |
|
красный |
Обязательный аргумент. Variant (Integer). |
|
зеленый |
Обязательный аргумент. Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее зеленый компонент цвета. |
|
|
Обязательный аргумент. Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее синий компонент цвета. |
Замечания
Использование спецификации цвета методами и свойствами приложения основано на предположении, что численное значение спецификации является значением цвета RGB. Значение RGB определяет отображаемый цвет, задавая относительную яркость красного, зеленого и синего.
Значение RGB определяет отображаемый цвет, задавая относительную яркость красного, зеленого и синего.
Значение любого Аргумента функции RGB, превышающее 255, приравнивается к 255.
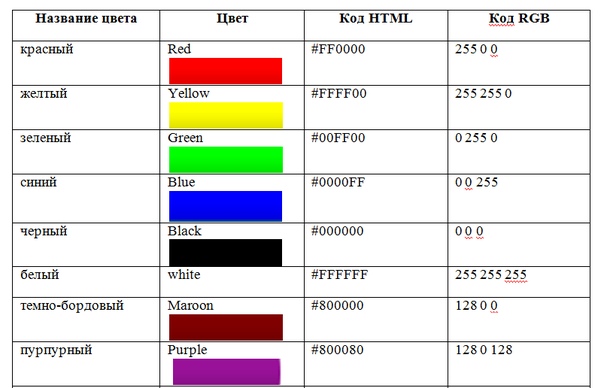
В следующей таблице представлены некоторые стандартные цвета и образующие их значения красного, зеленого и синего компонентов.
|
Цвет |
Значение красного компонента |
|
Значение синего компонента |
|
Черный |
0 |
0 |
0 |
|
Синий |
0 |
0 |
255 |
|
Зеленый |
0 |
255 |
0 |
|
Голубой |
0 |
255 |
255 |
|
Красный |
255 |
0 |
0 |
|
Пурпурный |
255 |
0 |
255 |
|
Желтый |
255 |
255 |
0 |
|
Белый |
255 |
255 |
255 |
Возвращаемые данной функцией цвета RGB несовместимы с цветами, используемыми в операционной системе masOS. Они могут использоваться в контексте приложений Майкрософт для masOS, но не должны применяться, когда цвет передается непосредственно в операционную систему masOS.
Они могут использоваться в контексте приложений Майкрософт для masOS, но не должны применяться, когда цвет передается непосредственно в операционную систему masOS.
Пример
Примечание: В примерах ниже показано, как использовать эту функцию в модуле Visual Basic для приложений (VBA). Чтобы получить дополнительные сведения о работе с VBA, выберите
В данном примере показано использование функции RGB для возврата целого числа, представляющего цвет RGB. Она применима к тем методам и свойствам приложения, которые принимают спецификацию цвета. Объект MyObject и его свойства служат только для иллюстрации. Если объект MyObject отсутствует или для него не задано свойство Color, возникает ошибка.
Dim RED, I, RGBValue, MyObject
' Return the value for Red.
Red = RGB(255, 0, 0)
' Initialize offset.
I = 75
RGBValue = RGB(I, 64 + I, 128 + I)
' Same as RGB(75, 139, 203).
' Set the Color property of MyObject to Red.
MyObject.Color = RGB(255, 0, 0)
Светильник светодиодный «Радуга» RGB (красный, зеленый, синий) круглый
Световые панно представляют собой специальные тонкие конструкции в виде пластиковой панели в форме различных раскрашенных фигур, подсвеченных изнутри светодиодными или мини лампами.
Характеристики товара, информация о внешнем виде, изготовителе и т.д. основана на данных, доступных на момент публикации и носит исключительно справочный характер.
Кислотно-зелёный — Arteqo Consulting
Кислотно-зелёный — это цвет спектра зелёных цветов. Он принадлежит подгруппе тёмно-зелёных цветов, который также известен как оливковый.
Здесь Вы можете увидеть, как Кислотно-зелёный выглядит рядом со своими соседями по цветовому кругу:
Кислотно-зелёный в центре
Параметры HTML цветов
Кислотно-зелёный, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Кислотно-зелёный состоит из 69% красного, 75% зелёного и 10% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 175 красного, 191 зелёного и 25 синего. Таким образом, Кислотно-зелёный в системе RGB имеет код rgb(175, 191, 25).
График RGB
Кислотно-зелёный в системе RGB содержит следующее количество составляющих цветов:
Кислотно-зелёный: количество красного Красный
Кислотно-зелёный: количество зелёного Зелёный
Кислотно-зелёный: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Кислотно-зелёный состоит из 8% сине-зелёного, 0% пурпурного, 86% жёлтого и 25% чёрного. Другими словами, Кислотно-зелёный в системе CMYK имеет код cmyk(8%, 0%, 86%, 25%)
Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Кислотно-зелёный состоит из 8% сине-зелёного, 0% пурпурного, 86% жёлтого и 25% чёрного. Другими словами, Кислотно-зелёный в системе CMYK имеет код cmyk(8%, 0%, 86%, 25%)
График CMYK
Кислотно-зелёный в системе CMYK содержит следующее количество составляющих цветов:
Кислотно-зелёный: количество циановогоСинее-зелёный
Кислотно-зелёный: количество пурпурногоПурпурный
Кислотно-зелёный: количество жёлтогоЖёлтый
Кислотно-зелёный: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Кислотно-зелёный в рамках данной цветовой модели имеет код B0BF1A.
Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Кислотно-зелёный в рамках данной цветовой модели имеет код B0BF1A.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Кислотно-зелёный в системе HSV имеет код hsv(65, 0.86%, 0.75%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого). Кислотно-зелёный в системе HSL имеет код hsl(65, 76%, 43%).
Кислотно-зелёный в системе HSL имеет код hsl(65, 76%, 43%).
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Кислотно-зелёный не является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Кислотно-зелёный видят люди с различными видами дальтонизма.
Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Кислотно-зелёный видят люди с различными видами дальтонизма.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Кислотно-зелёный выглядит как цвет с кодом rgb(176, 176, 176), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Кислотно-зелёный.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Кислотно-зелёный, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Acid Green имеет длинну волны 500 — 570 nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Кислотно-зелёный и четыре аналоговых цвета:
hsl(97, 76%, 43%) hsl(81, 76%, 43%) Кислотно-зелёный hsl(49, 76%, 43%) hsl(33, 76%, 43%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т.п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т.е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Кислотно-зелёный и пример четырёх монохроматических цветов:
hsl(65, 60%, 27%) hsl(65, 68%, 35%) Кислотно-зелёный hsl(65, 84%, 51%) hsl(65, 92%, 59%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Кислотно-зелёный и два соответствующих триадных цвета:
hsl(185, 76%, 43%) Кислотно-зелёный hsl(-55, 76%, 43%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Кислотно-зелёный и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Кислотно-зелёный:
Кислотно-зелёный hsl(245, 76%, 43%) hsl(155, 76%, 43%) hsl(-25, 76%, 43%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Кислотно-зелёный предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Кислотно-зелёный hsl(245, 76%, 43%) hsl(185, 76%, 43%) hsl(5, 76%, 43%)
И вторая:
Кислотно-зелёный hsl(245, 76%, 43%) hsl(-55, 76%, 43%) hsl(125, 76%, 43%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Кислотно-зелёный предоставляет две возможные комбинации сопряжённых цветов. Первая:
Кислотно-зелёный hsl(245, 76%, 43%) hsl(95, 76%, 43%) hsl(-85, 76%, 43%)
И вторая:
Кислотно-зелёный hsl(245, 76%, 43%) hsl(35, 76%, 43%) hsl(215, 76%, 43%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Кислотно-зелёный и соответствующий комплиментарный цвет:
Кислотно-зелёный hsl(245, 76%, 43%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Кислотно-зелёный) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Кислотно-зелёный включается в следующую пару расщеплённых комплиментарных цветов:
hsl(215, 76%, 43%) Кислотно-зелёный hsl(-85, 76%, 43%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Кислотно-зелёный). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Кислотно-зелёный и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Кислотно-зелёный позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Кислотно-зелёный позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Кислотно-зелёный позволяет составить следующую палитру:
CMYK И RGB для печати: в чем разница?
29.03.2019При разработке дизайна для печати, есть целый ряд вещей, которые необходимо учитывать.Вам нужно подумать о самом дизайне, типе бумаги, которую вы собираетесь использовать, о выборе типографии (мы, конечно, надеемся, что вы рассмотрите нас!), а также о любых расходах, связанных с проектом. К сожалению, есть еще одна вещь, которую вы должны добавить в этот список — цветовые режимы.
Если вы делайте дизайн для диджитала, вам не нужно беспокоиться о цветовых режимах, поскольку цвета выглядят примерно одинаково на всех мониторах (все они отображают цвета в RGB-режиме). Однако неправильно полагать, что при проектировании для печати цвета, которые вы видите на экране при создании дизайна (будь то визитка, флаер, баннер и т. д.), останутся такими же при печати.
Как одна из ведущих российских типографий, мы знаем, как важно понимать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны или не должны их использовать. Если ошибиться при создании дизайна, предназначенного для печати, скорее всего, получится один недовольный клиент.
Но что именно означают RGB и CMYK и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали типичные ошибки, которые совершают большинство дизайнеров, поэтому мы разместили полное руководство по RGB и CMYK ниже.
Что такое цветовой режим RGB?
RGB — аббревиатура английских слов red, green, blue — красный, зелёный, синий. Цветовой режим RGB использует эти базовые цвета для формирования любого другого цвета, который вы можете себе представить, поскольку красный, зеленый и синий являются аддитивными цветами. По сути, это означает, что цветовой режим RGB создает другие цвета, комбинируя (или «добавляя») различные количества красного, зеленого и синего.
Например, если вы хотите создать желтый цвет, вы просто объедините зеленый и красный. Если вы хотите создать светло-голубой цвет, вы бы добавили зеленый и синий. Очевидно, что на практике это немного сложнее,но современные принтеры точно знают, как комбинировать эти цвета, чтобы обеспечить нужный цвет. То же самое относится и к компьютерным мониторам.
RGB — это цветной режим, который обычно ассоциируется с компьютерными мониторами и другими дисплеями. LCD / LED-телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных количествах, вы можете добиться любого цвета с большой точностью. Большинство программ для редактирования фотографий используют RGB в качестве стандарта (включая Photoshop), поэтому вам нужно быть особенно осторожным при разработке дизайна для печати (подробнее об этом позже).
Что такое цветовой режим CMYK?
CMYK работает совершенно по-другому, чем RGB, поскольку вместо использования «аддитивных» цветов, он фактически использует субтрактивные цвета (CMYK — аббревиатура английских слов Cyan, Magenta, Yellow, Key color). “Key” — просто другое название для черного.
Основное отличие заключается в следующем; Когда вы комбинируете все цвета цветового режима RGB (красный, зеленый и синий) в разных количествах, вы получаете белый цвет (то есть наиболее чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающимися, и поэтому, чем больше цветов вы добавляете вместе, тем темнее будет конечный цвет.
Например, если вы добавите пурпурный и желтый вместе (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Понятно, что это работает совершенно по-другому, чем RGB, поскольку цветовые комбинации по существу противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Так как модель CMYK применяют в основном в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
CMYK не используется слишком часто в наши дни, так как многие домашние принтеры действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний, поэтому, если вы хотите получить что-то профессионально напечатанное, вы должны знать об этом.
Типичные ошибки
Мы напечатали тысячи проектов для сотен клиентов и, одна из самых распространенных ошибок, которые мы видим, это отсутствие различия между RGB и CMYK.
Многие клиенты создают свои проекты (предназначенные для печати) в таком приложении, как Photoshop, которое по умолчанию использует цветовой режим RGB. Это связано с тем, что Photoshop в основном используется для дизайна веб-сайтов, редактирования изображений и различных других форм мультимедиа, которые обычно появляются на экране компьютера. Поэтому CMYK не используется (по крайней мере, не по умолчанию).
Проблема здесь заключается в том, что, когда дизайн RGB печатается с использованием процесса печати CMYK, цвета отображаются по-разному (если не преобразованы должным образом). И, хотя дизайн может выглядеть абсолютно идеально, когда клиент просматривает его в Photoshop на мониторе своего компьютера, будет существовать четкая разница в цвете между экранной версией и печатной версией.
Если вы посмотрите на изображение выше, вы увидите, как могут различаться RGB и CMYK. Одним из наиболее заметных различий между двумя цветовыми режимами является то, как они представляют синий цвет. Как правило, синий цвет будет выглядеть немного более ярким, когда представлен в RGB по сравнению с CMYK. Это означает, что если вы создадите свой дизайн в RGB и напечатаете его в CMYK (помните, что большинство профессиональных принтеров используют CMYK), вы, вероятно, увидите красивый ярко-синий цвет на экране, но в печатной версии он будет выглядеть как фиолетовый голубой
То же самое верно для зеленых, они имеют тенденцию выглядеть немного плоскими при конвертации в CMYK из RGB. Яркие зеленые цвета являются худшими для этого, более тусклые / более темные зеленые обычно не так плохи.
Так стоит ли использовать RGB или CMYK при проектировании?
Это вопрос, который нам часто задают и, честно говоря, это зависит от того, что вы разрабатываете, и от того, для чего он предназначен (например, для печати или для цифровых устройств). Если вы разрабатываете для цифровых носителей, вы всегда будете хотеть использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вы захотите использовать CMYK.
Однако в большинстве случаев вы должны просто работать в RGB и конвертировать свой проект в CMYK ближе к концу дизайна, перед тем как отправлять его в типографию. Сделав это, вы сможете создать свой дизайн с полным спектром RGB, который даст вам гораздо больше свободы в цвете.
Однако бывают случаи, когда вы должны начать весь процесс проектирования с использованием цветового режима CMYK. Если ваш дизайн в основном «серый» по цвету (не полностью, а по большей части), вы можете подумать о дизайне в CMYK. Причина этого в том, что в RGB серый создается с использованием красного, зеленого и синего (в основном в равных количествах). В CMYK, с другой стороны, он будет напечатан с использованием голубого, желтого и пурпурного.
В процессе печати серый является одним из самых сложных цветов для правильного контроля. Использование цветового режима RGB часто приводит к тому, что печатная версия изображения выглядит розовой. Однако в процессе CMYK у вас есть «ключевой» цвет (черный), который можно использовать для управления процессом и обеспечения того, чтобы серый был напечатан так, как должно быть.
Как правильно подобрать цвет для печати
В некоторых случаях вам не нужно преобразовывать RGB в CMYK для процесса печати, все зависит от сложности вашего дизайна и используемых вами цветов. Понятно, что если вы используете много серого или черного, вам нужно конвертировать в CMYK для печати. Но как именно ты это делаешь?
Если вы используете Photoshop, это довольно просто. Если вы перейдете в меню «Вид», а затем выберите опцию «Цветовой профиль», Photoshop покажет вам, как будет выглядеть дизайн, когда он будет преобразован в CMYK. Для большинства дизайнов вы, вероятно, заметите несколько различий в цветах, особенно между синим и зеленым.
Если вы заметили, что синие цвета выглядят немного иначе, лучше всего использовать корректирующий слой «Выборочный цвет». Когда вы сделаете это, вы можете удалить немного пурпурного и заменить его на дополнительный голубой и черный. Это поможет остановить синеватую окраску во время процесса печати.
Если вы заметили, что ваши зеленые цвета выглядят немного по-другому, используйте другой корректирующий слой «Выборочный цвет», но на этот раз удалите немного голубого и замените его на желтый. Делая это, вы должны заметить, что зеленый возвращается в нормальное состояние.
В каком приложении делать дизайн для печати?
Пожалуй, самым распространенным и наиболее широко используемым дизайнерским приложением для печати и Интернета является Adobe Photoshop. Как мы упоминали ранее, Photoshop по умолчанию использует цветовой режим RGB, но у него есть много опций для преобразования в CMYK и предварительного просмотра того, как будет выглядеть ваш дизайн при печати с использованием процесса CMYK.
Тем не менее, документы Photoshop обычно создаются в растровом формате, что означает, что хотя изображения могут выглядеть четкими при печати на небольшом флаере, они не всегда выглядят настолько хорошо при печати на большом рекламном щите (в зависимости от разрешения исходной картинки, конечно).
Adobe Illustrator часто может быть лучшей альтернативой при проектировании для печати, поскольку это редактор векторной графики. По сути, это означает, что изображения, созданные в приложении, будут масштабироваться намного лучше. Это делает их идеальными для использования на рекламных щитах или других крупных носителях. Более того, Adobe Illustrator по умолчанию использует цветовой режим CMYK, что означает, что любые дизайны, созданные в приложении, будут идеальными для отправки в профессиональную типографию без какой-либо коррекции цвета (в большинстве случаев).
В результате Adobe Photoshop часто является предпочтительным приложением для цифровых носителей, тогда как Illustrator часто используется для печатных носителей. Конечно, есть и другие приложения на выбор.
Заключение
По сути, дизайн для печати довольно прост. До тех пор, пока вы знаете о различиях между RGB и CMYK, а также о возможных вариациях цвета на экранных носителях и печатных носителях при печати дизайнов RGB в CMYK, вы сможете обеспечить выполнение необходимых шагов для избежания проблем.
Если вы создали свои проекты в цветном режиме RGB, вам нужно не забыть преобразовать дизайн в CMYK, прежде чем отправлять его на печать. Вам также может понадобиться вручную откорректировать цвет, отрегулировав голубой, пурпурный, желтый и основные цветовые вариации.
Цвета HTML Color Цветовой круг
Цветовой круг
Цветовой круг является наглядной организацией цветов вокруг окружности, Отображение связей между основными цветами, дополнительными цветами и третичными цветами.
Три важных колеса цвета
Сколько способов можно переставить радугу?
RGB
Red, Green, Blue
CMY
Cyan, Magenta, Yellow
RYB
Red, Yellow, Blue
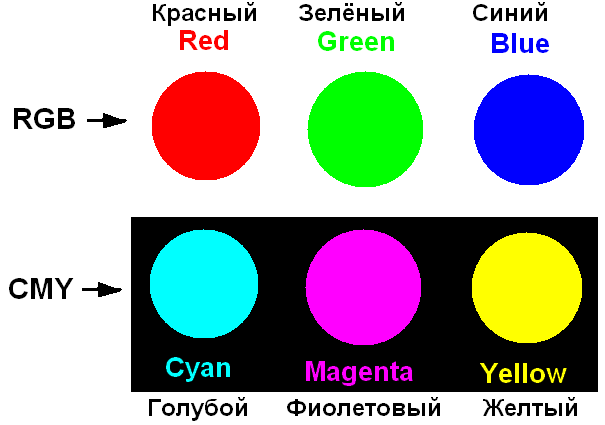
Цветное колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Read more about RGB.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
Подробнее о CMYK.
Колесо цвета синтез системе RYB
Синтез системе RYB (красный, желтый, синий) цвет колеса используется художников, художников и дизайнеров для смешивания пигмента цветов.
3 основных цвета красный, желтый и синий.
Вторичные цвета создаются путем смешивания основных цветов.
3 вторичных цвета оранжевый, зеленый и фиолетовый.
Красный и желтый = оранжевый
Желтый и синий = зеленый
Синий и красный = фиолетовый.
Третичные цвета изготавливаются путем смешивания двух вторичных цветов.
6 третичных цветов красно-оранжевый, желтый-оранжевый, желтый-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый
12 основных цветов синтез системе RYB:
| RED #FE2712 | R-O #FC600A | ORANGE #FB9902 | Y-O #FCCC1A | YELLOW #FEFE33 | Y-G #B2D732 |
| GREEN #66B032 | B-G #347C98 | BLUE #0247FE | B-P #4424D6 | PURPLE #8601AF | R-P #C21460 |
Синтез системе RYB является лучшим цветовым колесом, чтобы определить цвета, которые хорошо сочетаются друг с другом.
Синтез системе RYB колесо может быть использовано для создания приятных цветовых схем для Интернета.
Вы узнаете больше о цветовых схемах в главе Цветовые схемы.
Понимание цветовой модели RGB — gadgetshelp,com
Графические дизайнеры используют различные модели для измерения и описания цвета в зависимости от среды. Те, кто разрабатывает для просмотра на экранах, таких как компьютеры и телевизоры, полагаются на RGB (красный, зеленый, синий).
Основы цветовой модели RGB
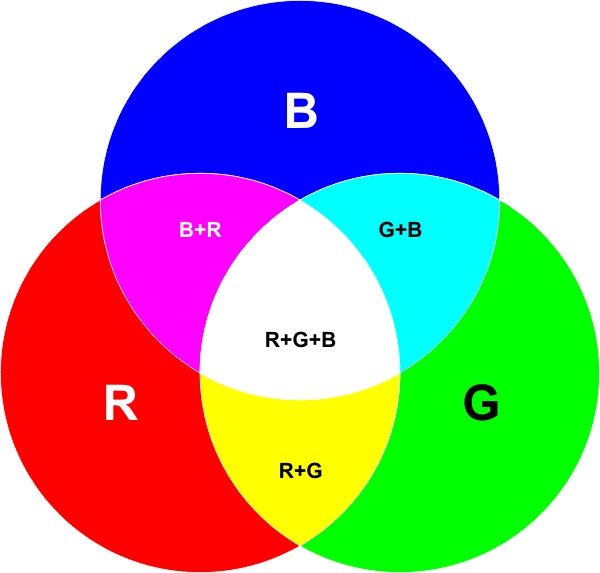
Цветовая модель RGB основана на теории, что все видимые цвета могут быть созданы с использованием красного, зеленого и синего цветов. Эти цвета известны как первичные добавки, потому что при объединении в равных количествах они дают белый цвет. Когда два или три из них объединяются в разных количествах, производятся другие цвета.
Изменяя количество красного, зеленого и синего, вы можете создать практически бесконечный набор цветов. Когда один из этих основных аддитивных цветов отсутствует, вы получаете черный цвет.
Хаски Говард МедведьЦвет RGB выражается в виде серии из трех чисел, известных как шестнадцатеричный триплет; Каждое число соответствует значению красного, зеленого или синего в этом порядке в диапазоне от 0 до 255. Например, rgb (255 255 255) выдает белый цвет.
Цвет RGB в графическом дизайне
Экран, на котором вы читаете эту статью, использует аддитивные цвета для отображения изображений и текста, разработанных в модели RGB. Вот почему ваш монитор позволяет настраивать только красный, зеленый и синий цвета, а калибратор цвета вашего монитора также измеряет экраны этих трех цветов.
Однако, если вы разрабатываете для печати, вы будете использовать цветовую модель CMYK. При разработке проекта, который будет отображаться как на экране, так и в печати, вам нужно будет преобразовать печатную копию в CMYK.
Как дизайнер, вы, вероятно, создаете много файлов для различных носителей, поэтому важно оставаться организованным. Для этого добавьте в имена файлов такие индикаторы, как «-CMYK» и «-RBG», и сохраняйте папки в чистоте. Это значительно облегчит вашу работу, когда вам нужно найти определенный файл для вашего клиента.
Типы цветовых рабочих пространств RGB
В модели RGB существуют различные цветовые пространства, известные как рабочие пространства . Два наиболее часто используемых sRGB и Adobe RGB. При работе с графическим программным обеспечением, таким как Adobe Photoshop или Illustrator, вы можете выбрать, в какой настройке работать.
- sRGB: лучше всего подходит для разработки веб-сайтов, приложений и других цифровых носителей.
- Adobe RGB: содержит больший выбор цветов, которых нет в пространстве sRGB, поэтому он лучше подходит для печати и для фотографий, снятых высококачественными камерами.
Изображения Adobe RGB могут создавать проблемы на веб-сайте. Изображение может выглядеть потрясающе в вашем программном обеспечении, но скучно на веб-странице. Довольно часто это затрагивает апельсины и красные больше всего. Чтобы устранить эту проблему, просто преобразуйте изображение в sRGB в Photoshop и сохраните копию, предназначенную для использования в Интернете.
Что такое RGB и как используется? — Сеть без проблем
Если вы когда-либо использовали игровой компьютер, телевизор или камеру, вы не можете не встретить термин RGB. Вы хотите знать, что означает RGB, для чего он используется или почему вы так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Мы здесь, чтобы сделать все это немного более понятным, поэтому, если вы хотите узнать, что такое RGB, каковы наиболее распространенные способы его использования и почему, прочитайте эту статью.
RGB — это сокращение от «Red Green Blue», и, как вы уже догадались, оно относится к цветам и их составу. Вы можете спросить, почему красный, зеленый и синий? Ответ в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Другими словами, смешивая равные части 100% красного, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность 0% дает белый.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет . Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что ее цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсветкой, таких как фото- и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели. Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов. Однако диапазоны трех чисел могут различаться в зависимости от того, какую ссылку вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самым чистым красным будет RGB (255, 0, 0), самым чистым зеленым будет RGB (0, 255, 0), а самым чистым синим будет RGB (0, 0, 255).
Мы не выбрали этот пример случайно: RGB часто представлен в программном обеспечении 8-битной нотацией на канал . Если вам интересно, почему 255 является максимальным значением в 8-битной нотации, это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Увеличьте 2 (количество значений в бите) до степени 8 (число битов, назначенных для каждого цвета), и вы получите 256, которое является точным числом чисел из От 0 до 255. Гики, верно? 🙂
Однако обычно используются и другие нотации, такие как 16-битные на канал или 24-битные на канал . Например, в 16-битном диапазоне значений для каждого из цветов RGB от 0 до 65535, а в 24-битной нотации — от 0 до 16777215. 24-битная нотация охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который достигает около 10 миллионов .
Добро пожаловать в радугу RGB освещения
Начиная с программного обеспечения и заканчивая аппаратным обеспечением, RGB — это все, и одним из самых модных способов использования RGB в современном мире является освещение RGB. Мы говорим об использовании RGB-светодиодов для освещения не только наших экранов, но и задних панелей наших мониторов, телевизоров, игровых аксессуаров, таких как клавиатуры и мыши, материнские платы, видеокарты, корпуса ПК, процессорные кулеры, вентиляторы и даже игровые кресла. !
Освещение RGB проникло в огромное количество устройств и даже в мебель. Хотя некоторые люди думают, что это довольно глупо, другие думают, что это круто. Любите ли вы радугу или предпочитаете освещать все одним цветом, RGB позволяет вам это сделать.
Но как работает освещение RGB? Ответ проще, чем вы думаете, и все это относится к тому, что означает RGB: красный, зеленый, синий . По сути, все устройства и светильники с подсветкой RGB имеют полоски или пучки светодиодов RGB. Светодиод RGB представляет собой сочетание трех разноцветных светодиодов, соединенных вместе: один красный светодиод, один зеленый светодиод и один синий светодиод.
Комбинируя три светодиода, смешивая их интенсивность цвета и яркость, вы можете получить практически любой цвет, какой пожелаете. То есть, если вы не смотрите на светодиоды слишком близко.
Возможно, лучшая реализация RGB-освещения — это та, которую мы все чаще видим в игровых компьютерах. Одна из лучших вещей в этом — то, что вы можете использовать программное обеспечение для настройки и адаптации световых эффектов RGB вашего компьютера, как вы хотите. В качестве примера можно привести программное обеспечение ASUS Aura, которое позволяет синхронизировать световые эффекты RGB и даже иметь специальные внутриигровые эффекты, которые настраиваются на лету в зависимости от действий в вашей игре.
В любом случае, после того, как вы перейдете на RGB-путь, вам, вероятно, понравится, благодаря степени персонализации, которую вы получаете.
У вас есть другие вопросы, касающиеся RGB?
Это было только краткое объяснение того, что такое RGB и для чего он используется. Это сложный вопрос со сложными последствиями во многих технологиях и отраслях, связанных как с аппаратным, так и программным обеспечением. Таким образом, мы уверены, что у вас могут возникнуть дополнительные вопросы о RGB, поэтому, если вы это сделаете, задайте их в разделе комментариев ниже, и мы обещаем сделать все возможное, чтобы помочь вам найти ответы.
Коды зеленого цвета — зеленый цвет RGB
Hex / RGB зеленый цветовой код.
Зеленый цветовой код RGB
Зеленый шестнадцатеричный код цвета / RGB = # 00FF00 = 0 * 65536 + 255 * 256 + 0 = (0,255,0)
КРАСНЫЙ = 0, ЗЕЛЕНЫЙ = 255, СИНИЙ = 0
Таблица кодов зеленого цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| зеленовато-зеленый | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| зеленовато-зеленый | # 32CD32 | RGB (50,205,50) | |
| лайм | # 00FF00 | RGB (0,255,0) | |
| лесозеленый | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | RGB (0,100,0) | |
| зелено-желтый | # ADFF2F | RGB (173,255,47) | |
| желто-зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний зеленый | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-синий | # 8FBC8F | RGB (143 188 143) | |
| средний, зеленый | # 3CB371 | RGB (60,179,113) | |
| светло-зеленый | # 20B2AA | RGB (32,178,170) | |
| сине-зелёный | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый, зеленый | # 556B2F | RGB (85,107,47) | |
| оливидраб | # 6B8E23 | RGB (107,142,35) |
См. Также
Зеленый / # 00ff00 шестнадцатеричный цвет (# 0f0)
В цветовом пространстве RGB шестнадцатеричный код # 00ff00 (также известный как зеленый, электрический зеленый) состоит из 0% красного, 100% зеленого и 0% синего.Тогда как в цветовом пространстве CMYK он состоит из 100% голубого, 0% пурпурного, 100% желтого и 0% черного. Он имеет угол оттенка 120 градусов, насыщенность 100% и яркость 50%. Шестнадцатеричный цвет # 00ff00 может быть получен смешиванием # 00ff00 с # 00ff00. # 00ff00 (или # 0f0) — цвет, безопасный для Интернета.
- ♥
● # 00ff00 Описание цвета: Чистый (или почти чистый) салатовый .
Шестнадцатеричный цвет # 00ff00 имеет значения RGB R: 0, G: 255, B: 0 и значения CMYK C: 1, M: 0, Y: 1, K: 0. Его десятичное значение 65280.
| шестигранник тройной | 00ff00 | # 00ff00 |
|---|---|---|
| RGB Десятичный | 0, 255, 0 | RGB (0,255,0) |
| RGB Процент | 0, 100, 0 | RGB (0%, 100%, 0%) |
| CMYK | 100, 0, 100, 0 | |
| HSL | 120 °, 100, 50 | hsl (120,100%, 50%) |
| HSV (или HSB ) | 120 °, 100, 100 | |
| Веб-сейф | 00ff00 | # 00ff00 |
| CIE-LAB | 87.735, -86.183, 83.18 |
|---|---|
| XYZ | 35,758, 71,516, 11,919 |
| xyY | 0,3, 0,6, 71,516 |
| CIE- LCH | 87.735, 119.776, 136.016 |
| CIE-LUV | 87,735, -83,078, 107,399 |
| Hunter-Lab | 84,567, -72,516, 50,84 |
| Двоичный | 00000000, 11111111, 00000000 |
- # 00b300
# 00b300RGB (0,179,0) - # 00cc00
# 00cc00RGB (0,204,0) - # 00e600
# 00e600RGB (0,230,0) - # 00ff00
# 00ff00RGB (0,255,0) - # 1aff1a
# 1aff1aRGB (26,255,26) - # 33ff33
# 33ff33RGB (51,255,51) - # 4dff4d
# 4dff4dRGB (77,255,77)
Ниже вы можете увидеть некоторые цвета, близкие к # 00ff00.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 40ff00
# 40ff00RGB (64,255,0) - # 2bff00
# 2bff00RGB (43,255,0) - # 15ff00
# 15ff00RGB (21,255,0) - # 00ff00
# 00ff00RGB (0,255,0) - # 00ff15
# 00ff15RGB (0,255,21) - # 00ff2b
# 00ff2bRGB (0,255,43) - # 00ff40
# 00ff40RGB (0,255,64)
Этот текст имеет цвет шрифта # 00ff00.
Текст здесь # 00ff00 цвет фона Цвет фона этого абзаца # 00ff00.
Содержимое
# 00ff00 цвет границы Этот элемент имеет цвет границы # 00ff00.
Содержимое CSS коды .текст {color: # 00ff00;} .background {background-color: # 00ff00;} .border {border: 1px solid # 00ff00;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 001400 — самый темный цвет, а #ffffff — самый светлый.
- # 001400
# 001400RGB (0,20,0) - # 002700
# 002700RGB (0,39,0) - # 003b00
# 003b00RGB (0,59,0) - # 004e00
# 004e00RGB (0,78,0) - # 006200
# 006200RGB (0,98,0) - # 007600
# 007600RGB (0,118,0) - # 008900
# 008900RGB (0,137,0) - # 009d00
# 009d00RGB (0,157,0) - # 00b100
# 00b100RGB (0,177,0) - # 00c400
# 00c400RGB (0,196,0) - # 00d800
# 00d800RGB (0,216,0) - # 00eb00
# 00eb00RGB (0,235,0) - # 00ff00
# 00ff00RGB (0,255,0)
- # 14ff14
# 14ff14RGB (20,255,20) - # 27ff27
# 27ff27RGB (39,255,39) - # 3bff3b
# 3bff3bRGB (59,255,59) - # 4eff4e
# 4eff4eRGB (78,255,78) - # 62ff62
# 62ff62RGB (98,255,98) - # 76ff76
# 76ff76RGB (118,255,118) - # 89ff89
# 89ff89RGB (137,255,137) - # 9dff9d
# 9dff9dRGB (157,255,157) - # b1ffb1
# b1ffb1RGB (177,255,177) - # c4ffc4
# c4ffc4RGB (196,255,196) - # d8ffd8
# d8ffd8RGB (216,255,216) - #ebffeb
#ebffebRGB (235,255,235) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 768976 — менее насыщенный цвет, а # 00ff00 — наиболее насыщенный.
- # 768976
# 768976RGB (118,137,118) - # 6c936c
# 6c936cRGB (108 147 108) - # 629d62
# 629d62RGB (98,157,98) - # 58a758
# 58a758RGB (88,167,88) - # 4eb14e
# 4eb14eRGB (78,177,78) - # 45ba45
# 45ba45RGB (69,186,69) - # 3bc43b
# 3bc43bRGB (59,196,59) - # 31ce31
# 31ce31RGB (49,206,49) - # 27d827
# 27d827RGB (39,216,39) - # 1de21d
# 1de21dRGB (29,226,29) - # 14eb14
# 14eb14RGB (20,235,20) - # 0af50a
# 0af50aRGB (10,245,10) - # 00ff00
# 00ff00RGB (0,255,0)
Ниже вы можете увидеть, как # 00ff00 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # 969696 Ахроматопсия 0,005% населения
- # 78ab78 Атипичная ахроматопсия 0,001% населения
- # 9eea00 Протаномалия 1% мужчин, 0.01% женщин
- # a2e665 Дейтераномалия 6% мужчин, 0,4% женщин
- # 4ff4a2 Тританомалия 0,01% населения
Ярко-зеленый / # 66ff00 шестнадцатеричный цвет (# 6f0)
В цветовом пространстве RGB шестнадцатеричный код # 66ff00 (также известный как ярко-зеленый) состоит из 40% красного, 100% зеленого и 0% синего.Тогда как в цветовом пространстве CMYK он состоит из 60% голубого, 0% пурпурного, 100% желтого и 0% черного. Он имеет угол оттенка 96 градусов, насыщенность 100% и яркость 50%. Шестнадцатеричный цвет # 66ff00 может быть получен смешиванием # ccff00 с # 00ff00. # 66ff00 (или # 6f0) — цвет для веб-безопасности.
- ♥
● # 66ff00 Описание цвета: Чистый (или почти чистый) зеленый .
Шестнадцатеричный цвет # 66ff00 имеет значения RGB R: 102, G: 255, B: 0 и значения CMYK C: 0.6, M: 0, Y: 1, K: 0. Его десятичное значение 6749952.
| шестигранник тройной | 66ff00 | # 66ff00 |
|---|---|---|
| RGB Десятичный | 102, 255, 0 | RGB (102,255,0) |
| RGB Процент | 40, 100, 0 | RGB (40%, 100%, 0%) |
| CMYK | 60, 0, 100, 0 | |
| HSL | 96 °, 100, 50 | hsl (96,100%, 50%) |
| HSV (или HSB ) | 96 °, 100, 100 | |
| Веб-сейф | 66ff00 | # 66ff00 |
| CIE-LAB | 89.084, -74,426, 84,822 |
|---|---|
| XYZ | 41,238, 74,341, 12,176 |
| xyY | 0,323, 0,582, 74,341 |
| CIE- LCH | 89.084, 112.846, 131.265 |
| CIE-LUV | 89.084, -68.977, 107.179 |
| Hunter-Lab | 86,221, -65,515, 51,982 |
| Двоичный | 01100110, 11111111, 00000000 |
- # 47b300
# 47b300RGB (71,179,0) - # 52cc00
# 52cc00RGB (82,204,0) - # 5ce600
# 5ce600RGB (92,230,0) - # 66ff00
# 66ff00RGB (102,255,0) - # 75ff1a
# 75ff1aRGB (117,255,26) - # 85ff33
# 85ff33RGB (133,255,51) - # 94ff4d
# 94ff4dRGB (148,255,77)
Ниже вы можете увидеть некоторые цвета, близкие к # 66ff00.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # a6ff00
# a6ff00RGB (166,255,0) - # 91ff00
# 91ff00RGB (145,255,0) - # 7bff00
# 7bff00RGB (123,255,0) - # 66ff00
# 66ff00RGB (102,255,0) - # 51ff00
# 51ff00RGB (81,255,0) - # 3bff00
# 3bff00RGB (59,255,0) - # 26ff00
# 26ff00RGB (38,255,0)
Этот текст имеет цвет шрифта # 66ff00.
Текст здесь # 66ff00 цвет фона Цвет фона этого абзаца # 66ff00.
Содержимое
# 66ff00 цвет границы Этот элемент имеет цвет границы # 66ff00.
Содержимое CSS коды .текст {color: # 66ff00;} .background {background-color: # 66ff00;} .border {border: 1px solid # 66ff00;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 081400 — самый темный цвет, а #ffffff — самый светлый.
- # 081400
# 081400RGB (8,20,0) - # 102700
# 102700RGB (16,39,0) - # 183b00
# 183b00RGB (24,59,0) - # 1f4e00
# 1f4e00RGB (31,78,0) - # 276200
# 276200RGB (39,98,0) - # 2f7600
# 2f7600RGB (47,118,0) - # 378900
# 378900RGB (55,137,0) - # 3f9d00
# 3f9d00RGB (63,157,0) - # 47b100
# 47b100RGB (71,177,0) - # 4ec400
# 4ec400RGB (78,196,0) - # 56d800
# 56d800RGB (86,216,0) - # 5eeb00
# 5eeb00RGB (94,235,0) - # 66ff00
# 66ff00RGB (102,255,0)
- # 72ff14
# 72ff14RGB (114,255,20) - # 7eff27
# 7eff27RGB (126,255,39) - # 89ff3b
# 89ff3bRGB (137,255,59) - # 95ff4e
# 95ff4eRGB (149,255,78) - # a1ff62
# a1ff62RGB (161,255,98) - # adff76
# adff76RGB (173,255,118) - # b8ff89
# b8ff89RGB (184,255,137) - # c4ff9d
# c4ff9dRGB (196,255,157) - # d0ffb1
# d0ffb1RGB (208,255,177) - # dcffc4
# dcffc4RGB (220,255,196) - # e7ffd8
# e7ffd8RGB (231,255,216) - # f3ffeb
# f3ffebRGB (243,255,235) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 7e8976 — менее насыщенный цвет, а # 66ff00 — самый насыщенный.
- # 7e8976
# 7e8976RGB (126,137,118) - # 7c936c
# 7c936cRGB (124 147 108) - # 7a9d62
# 7a9d62RGB (122,157,98) - # 78a758
# 78a758RGB (120,167,88) - # 76b14e
# 76b14eRGB (118,177,78) - # 74ba45
# 74ba45RGB (116,186,69) - # 72c43b
# 72c43bRGB (114,196,59) - # 70ce31
# 70ce31RGB (112,206,49) - # 6ed827
# 6ed827RGB (110,216,39) - # 6ce21d
# 6ce21dRGB (108,226,29) - # 6aeb14
# 6aeb14RGB (106,235,20) - # 68f50a
# 68f50aRGB (104,245,10) - # 66ff00
# 66ff00RGB (102,255,0)
Ниже вы можете увидеть, как # 66ff00 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # b4b4b4 Ахроматопсия 0,005% населения
- # a4c390 Атипичная ахроматопсия 0,001% населения
- # c6ec00 Протаномалия 1% мужчин, 0.01% женщин
- # c7e86d Дейтераномалия 6% мужчин, 0,4% женщин
- # 88f4a2 Тританомалия 0,01% населения
цветовых кодов флуоресцентного зеленого цвета — необходимые значения Hex, RGB и CMYK
Цветовые коды флуоресцентного зеленого цвета Hex, RGB и CMYK
Если вы ищете конкретные значения цвета флуоресцентного зеленого цвета, вы найдете их на этой странице.Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок зеленого? Перейдите по этой ссылке: Коды зеленого цвета
Флуоресцентный зеленый
PMS:
Hex Color: # 08FF08;
RGB: (8,255,8)
CMYK: (97,0,97,0)
Оттенки и вариации флуоресцентного зеленого
# 06BF06
# 048004
# 024002
# 07E607
Дополнительные цвета для флуоресцентных цветов Зеленый
# 03B303
# 21FF21
# B30059
# FF0883
Образец флуоресцентного зеленого цвета
Независимо от того, являетесь ли вы профессиональным графическим дизайнером или художником-любителем, выбор правильного цвета имеет важное значение для успеха ваши графические работы.Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Прекрасным примером этого является флуоресцентный зеленый цвет. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов зеленого, если вы его наденете. не знаю, что ты делаешь.
К счастью для вас, вам не придется действовать в одиночку. Вы можете легко создать флуоресцентный зеленый цвет, используя код флуоресцентного зеленого цвета, соответствующий типу выполняемой вами программы, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, составляющих этот яркий цвет. Продолжайте читать эту статью, чтобы узнать больше!
Флуоресцентный зеленый цветовой код: ШЕСТИГРАННЫЙ код
Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, есть большая вероятность, что вы завершаете свои проекты на основе этого спектра.К счастью, значение HEX для флуоресцентного зеленого просто; код, который вам нужно ввести, — # 08FF08.
Значения и проценты RGB для флуоресцентного зеленого
Каждая система имеет различное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать о флуоресцентном зеленом.
В системе RGB (красный, зеленый, синий) процент флуоресцентного зеленого цвета состоит из флуоресцентного зеленого, в системе RGB (8,255,8).
Значения и проценты CMYK для флуоресцентного зеленого
В то время как значения RGB фокусируются на трехцветной комбинации, значения CMYK ориентированы на четырехцветные комбинации.Кроме того, значения CMYK для флуоресцентного зеленого (97,0,97,0) почти параллельны фактическим процентам.
Знатоки цвета, на которые можно положиться
Теперь, когда вы знаете, какие значения составляют код флуоресцентного зеленого цвета, вы можете быть уверены, что каждый раз будете получать нужный образец. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.
В colorcodes.io мы являемся экспертами в поиске точных кодовых номеров для любого цвета, который вы ищете, и мы действительно имеем в виду любой цвет.Сюда входят спектры как основного цвета (образцы синего, красного и желтого), так и вторичного цвета (образцы оранжевого, пурпурного и зеленого) для цветовых кодов HEX, RGB, CMYK и PMS.
Готовы начать? Просто посетите наш сайт, чтобы узнать больше. Мы уверены, что у нас есть любой цветовой код для всех ваших нужд!
ol {list-style: none; padding: 0; display: flex; align-items: stretch; margin: 0 0 0 -1em} .searchwp-related> ol> li {flex: 1; padding: 0 0 0 1em ; display: flex; align-items: stretch} .searchwp-related> ol> li> a {display: block; width: 100%; text-decoration: none; background-color: # f7f7f7; border: 1px solid # e7e7e7 ; радиус границы: 2 пикселя}.searchwp-related> ol> li> a> span {display: block; padding: 1em} .searchwp-related> ol> li> a> img {display: block; max-width: 100%; height: auto! important} .searchwp-related> ol> li> a: hover {border: 1px solid # e7e7e7}]]>Истинный зеленый | шестнадцатеричный # 089404
Шестнадцатеричный цвет # 089404 — это цвет зеленый , в котором написано rgb (8, 148, 4) либо 3% красного, 58% зеленого, 2% синего; значение HSL составляет hsl (84, 242%, 76%) либо оттенок 84 °, насыщенность 242% и яркость 76%; значение CMYK составляет cmyk (95, 0, 97, 42) либо 95% голубого, 0% пурпурного, 97% желтого и 42% черного.
Цветовая комбинация (или цветовая схема) истинно зеленого цвета
Градиентные цвета и дополнительные цвета ниже позволяют вам найти цвета, близкие к 089404, для хорошей гармонии вашего веб-дизайна и ваших работ.
# 089404: Использование цвета HTML в стиле CSS
Обозначение CSS для использования этого цвета (089404) в качестве цвета текста: color: # 089404;
Это пример текста, написанного шестнадцатеричным цветом # 089404.
Обозначение CSS для использования этого цвета (089404) в качестве цвета фона: background-color: # 089404;
Это поле с шестнадцатеричным цветом фона # 089404
Обозначение CSS для использования этого цвета (089404) в качестве цвета границы — border-color: # 089404;
Это поле с шестнадцатеричным цветом границы # 089404
Обозначение CSS для использования этого цвета (089404) в качестве цвета тени — box-shadow: 0 0 20px # 089404;
Это коробка с шестнадцатеричным цветом тени # 089404
Преобразование шестнадцатеричного цвета 089404 в RGB, HSL и CMYK
- Цветовой код HEX: # 089404
- Цветовой код RGB: rgb (8, 148, 4)
- Цветовой код HSL: hsl (84, 242%, 76%)
- Цветовой код CMYK: cmyk (95, 0, 97, 42)
- Код цвета BIN: 1000 10010100 100
Что такое цвет HEX?
Шестнадцатеричный код состоит из 3 групп по 2 цифры от 00 до FF, представляющих основные цвета: красный, зеленый, синий.
Максимальное количество цветов в шестнадцатеричном формате: 256 x 256 x 256 = 16 777 216
Что такое цветной RGB?
Код RGB состоит из 3 групп от 0 до 255, представляющих основные цвета: красный, зеленый, синий.
Теоретическое максимальное количество также составляет ~ 16 миллионов цветов.
Что такое цветной HSL?
HSL-код состоит из 3 групп: первая по степени определяет оттенок цвета (от 0 ° до 360 °), за которой следуют 2 цифры в диапазоне от 0 до 255 и выраженные в процентах, соответственно, определяют насыщенность и яркость цвета.
Что такое цветной CMYK?
Код CMYK состоит из четырех групп цифр от 0 до 100 и представляет собой процентное содержание голубого, пурпурного, желтого и черного в основном цвете.
Amazon.com: EDGELEC 100 шт. 5 мм RGB, трехцветные (красный, зеленый, синий, многоцветный) 4-контактные светодиодные диоды с общим катодом, рассеянная круглая линза, длинный вывод 29 мм + резисторы 300 шт. (Для постоянного тока 6-12 В) в комплекте, светоизлучающие диоды: Industrial & Scientific
5.0 из 5 звезд Ремонт рождественских огней (светодиодов)
Текст: Big Orange Wookie, 2 декабря 2018 г.
Плюсы
— Обычные цвета, подходят для рождественских огней
— 20 каждого цвета
— Хорошая цена
Минусы
— Основание света шире, чем свет, поэтому оно не сядьте в основание для рождественских фонарей
Я использовал их для ремонта перегоревших светодиодов на нескольких нитях рождественских огней C9.Мне нравится выбор цвета, так как он характерен для большинства прядей с рождественскими огнями. Мои красные, оранжевые, желтые, зеленые и синие. Этот пакет содержит по 20 штук каждого из этих цветов, а также 20 белых и 2 пакета резисторов, что является приятным бонусом (но бесполезным для ремонта моих рождественских огней).
Они работают очень хорошо, моя единственная небольшая претензия — то, что они не сидят плотно в держателе для светодиода, как оригинальные. Они относительно хорошо держатся на месте, когда вы сгибаете провода вокруг основания.
Говоря о проводах, у них очень длинные провода, поэтому, как только вы их согнете, вам нужно будет отрезать лишние. Но … Убедитесь, что вы не отрезаете слишком много, иначе светодиод не будет иметь надлежащего контакта и не загорится (я выяснил это на собственном горьком опыте).
Они очень яркие, цвета настоящие. Я куплю их снова.
В целом я очень доволен этой покупкой. Если это вам помогло, пожалуйста, подумайте о том, чтобы поставить ему палец вверх. Спасибо.
javascript — Почему код RGB для зеленого цвета такой беспорядок?
Таблицы RGB, о которых вы говорите, должны быть списками названных цветов для использования в HTML и CSS (список которых вы можете найти здесь), которые названы в честь того, что вы инстинктивно назвали бы цветом, используемым для не- светлые цвета, поскольку они используются в печати.Однако выражение этих значений в RGB (аддитивные светлые цвета) выполняется в диапазонах от 0 до 255 для трех значений, названных красным, зеленым и синим. Эти имена не имеют ничего общего с именованными цветами HTML / CSS, и просто поэтому они не совпадают (плюс наименование спектра красный-лайм-синий было бы странным).
Согласно приведенной выше таблице, это ваши значения HTML / CSS, имена которых будут заменены:
- зеленый: # 008000
- лайм: # 00FF00
Спектр RGB основан на их названии базовых цветов, которые соответственно смешиваются с другими цветами, как вы можете видеть на следующем рисунке.Как вы можете себе представить, если бы вы использовали CSS-зеленый вместо того, который на самом деле используется RGB, промежуточные цвета одинаково изменили бы свой внешний вид, и вся модель не была бы такой пригодной для использования.
(источник)
На этой заметке, запись в Википедии, которую вы связали, верна в отношении их цветовой атрибуции, поскольку это «истинное» значение зеленого в спектре RGB. Однако названия цветов HTML / CSS объясняются их более инстинктивной интерпретацией, вероятно, потому, что это то, о чем вы могли бы подумать в первую очередь.
Кроме того, есть статья об истории именованных цветов, в которой, хотя и не упоминается этот конкретный цвет, дополнительно подчеркивается мой анализ того, что это делается для целей, которые подходят для глаз среднего пользователя, а не для глаз. средний экранный инженер. Процитирую:
Тем не менее, по общему мнению, полезность этих цветов минимальна; их лучше всего использовать в качестве заполнителей (проще набрать «помидор», чем «# FF6347», когда вам быстро нужен цвет), для дизайнерских проектов начального уровня или как шутку.
.