Почему вам пригодятся знания HTML и CSS, даже если вы думаете, что это не так
Сегодня интернет пронизывает все области нашей жизни — в интернете мы общаемся, наша домашняя техника образует интернет вещей, через него же работают наши приложения, в нем мы ищем информацию. Однако основу интернета по-прежнему составляют веб-сайты и язык, на котором они написаны, — HTML.
Если для моего проекта нужен будет сайт, то я найму дизайнера и всё будет хорошо. Так?
Не совсем. Конечно, если у вас достаточно средств, чтобы нанять на постоянную работу верстальщика, то это решит все ваши проблемы. Но часто после разработки дизайна крупная работа, связанная с вёрсткой сайта, на этом и заканчивается. Дальше содержать дизайнера ради мелких правок по сайту одного из десятка ваших проектов — не слишком практичное решение.
Разве всё остальное не сделает за меня CMS?
Не всегда. Для какой-нибудь из ваших потребностей вы можете не найти пункта в панели управления CMS. Невозможно реализовать настройки абсолютно для всего через «админку» — туда обычно выводят только самые необходимые и часто используемые настройки.
Часто решить проблему проще не теми средствами, которые даны разработчиком движка, а напрямую — внося исправления в базу данных, содержимое движка или таблицы стилей.
Но ведь для этого придётся много всего выучить?
Да, для этого придётся потратить какое-то время на изучение основ языка разметки HTML и язык описания таблицы стилей CSS. Это можно сделать эффективно, например, пройдя курс «Веб-мастер», который предлагает 5 месяцев обучения и 2 месяца командной стажировки в крупных IT-компаниях и проектах.
Причем учить можно и эффективно, и бесплатно — например, с интенсивом «Основы веб-разработки».
Хорошо. Но ведь если мне не нужен сайт, то не нужен и HTML?
Это не совсем так. Веб-интерфейс — самый универсальный способ взаимодействия с пользователем. Благодаря развитию современных браузеров, он одинаково хорошо отображается и на Android, и на компьютере, и на iPad. Поэтому зачастую для приложений, которым требуется поддержка на многих платформах, выбирается именно веб-интерфейс — на десктопе он может отображаться в виде обособленного приложения, а на других платформах — в виде браузерного приложения.
Мой проект не связан с веб-технологиями. Мне всё ещё нужно уметь верстать?
Не обязательно. Но, например, с помощью фреймворка Electron для Node.js можно разрабатывать и обычные десктоп-приложения, используя только веб-технологии. Это очень удобно: одни и те же навыки подойдут для любых целей.
А эти знания будут востребованы на рынке труда? Стоит ли тратить время?
Да, веб сейчас — достаточно перспективная область. Если вы пройдёте курс «Веб-мастер», то после стажировки в крупных компаниях вполне сможете сразу начать успешную карьеру в веб-индустрии. В качестве подтверждения того, что вы обладаете необходимыми знаниями, вам будет выдан специальный сертификат. Если вы пока хотите просто познакомиться с областью, попробуйте пройти интенсив «Основы веб-разработки».
Десять типичных вопросов на собеседованиях на знание HTML / Хабр
Аурэлио Де Роза несколько дней назад выпустил, на мой взгляд, очень привлекательную статью, которой я хочу с вами поделиться на тот случай, если у вас плохо с английским.
Несколько недель назад на SitePoint были опубликованы две мои статьи, в которых я рассмотрел наиболее часто задаваемые на собеседовании вопросы по JavaScript (в случае, если вы пропустили: «5 Typical JavaScript Interview Exercises» и «5 More JavaScript Interview Exercises»).
Обе эти статьи имели огромный успех, что было крайне неожиданным. Я решил, что пришло время написать подобную статью, но уже на тему HTML — и вот, что у меня получилось.
Валидация разметки
Рассмотрим следующую разметку:
<figure>
<picture>
<source media="(min-width: 40em)"
srcset="large.jpg 1024w, medium.jpg 640w, small.jpg 320y">
<img src="medium.jpg" alt="London by night">
</picture>
<figcaption>A landscape of London by night</figcaption>
</figure>
Валидный ли это код? Поясните, почему.
Ответ
В разметке используется тэг picture, который совсем недавно вошел в спецификацию.
 Код валидный вплоть до последнего изображения в атрибуте
Код валидный вплоть до последнего изображения в атрибуте srcset; 320y — невалидное значение. Если изменить yw, то код будет валидным полностью.Элемент
main Дайте определение элементу
main. Какова его цель? Сходятся ли в определении этого элемента спецификации W3C и WHATWG?Ответ
main элемент не имеет единого определения и в каждой спецификации оно разное.Спецификация W3C описывает элемент как главное содержание страницы, то есть контент, который описывает основную тему страницы или является ключевым элементом функциональности приложения. В спецификации также говорится, что на странице не может быть больше одного main элемента.
Спецификация WHATWG не наделяет тэг main какой-либо семантикой и описывает элемент как контейнер для главенствующего содержания какого либо элемента. Также, согласно WHATWG, вам не запрещается иметь на одной странице несколько элементов  Если у вас имеется несколько
Если у вас имеется несколько article элементов на странице, то вы можете выделить главенствующее содержимое каждого article с помощью тэга main.
WAI-ARIA
Рассмотрим следующую разметку:
<header> <h2>Main title</h2> <form action="/" method="get"> <input type="search"> <input type="submit"> </form> </header> <ul> <li><a href="/">Home</a></li> <li><a href="/products">Products</a></li> <li><a href="/about">About</a></li> </ul> <main> <article> <h2>Main title</h2> <p>This is the content of this section</p> </article> </main> <footer> <small>Copyright © Aurelio De Rosa 2014</small> </footer>
Можете ли вы улучишь доступность разметки с помощью WAI-ARIA ролей, где это возможно, учитывая старые технологии?
Ответ
Код должен быть переписан следующим образом:
<header role="header"> <h2>Main title</h2> <form action="/" method="get" role="search"> <label for="search">Search:</label> <input type="search"> <input type="submit"> </form> </header> <nav role="navigation"> <ul> <li><a href="/">Home</a></li> <li><a href="/products">Products</a></li> <li><a href="/about">About</a></li> </ul> </nav> <main role="main"> <article role="article"> <h2>Main title</h2> <p>This is the content of this section</p> </article> </main> <footer role="contentinfo"> <small>Copyright © Aurelio De Rosa 2014</small> </footer>
Чтобы улучшить доступность, список навигации был помещен в тэг nav. Чтобы улучшить доступность для старых технологий, которые не поддерживают новые семантичные тэги, роли
Чтобы улучшить доступность для старых технологий, которые не поддерживают новые семантичные тэги, роли header, navigation, main, article, и contentinfo были добавлены элементам header, nav, main, article, и footer соответственно.
Другое улучшение касается формы поиска. Сначала форме была добавлена роль label, который связан с элементом input с помощью атрибута for.
Элемент
small Расскажите, в каких случаях уместно использование элемента
small и приведите пример.Ответ
Элемент
small был представлен в HTML 4.01 и предназначался для того, чтобы делать текст маленьким. В HTML5 этому тэгу придали семантическое значение и рекомендуют помещать в него различного рода предупреждения, юридические текст и прочее, что должно быть написано «мелким шрифтом». При этом текст может выглядеть маленьким, но это уже не обязательно.
При этом текст может выглядеть маленьким, но это уже не обязательно.<img src="image.jpg" alt="London by night">
<small>Права на это изображение являются собственностью Аурелио Де Роза.</small>
Подзаголовки
Подзаголовки — это одни из самых распространенных элементов в любом вебсайте. Несколько лет назад тэг
hgroup был представлен как раз для этих нужд, однако совсем недавно он был удалён из спецификации. Можете ли вы описать, почему отказались от hgroup и как проблему с разметкой заголовков решают сегодня?Ответ
Элемент
hgroup был создан для того, чтобы группировать заголовки (h2—h6) и тем самым исключить возможность непреднамеренного создания подуровня в иерархии. Чтобы понять, к какой же все-таки проблеме взывает данный тэг, давайте рассмотрим следующую разметку:<article> <h2>Main title</h2> <h3>This is a subtitle</h3> <p>This is the content of this section</p> </article>
Вот что мы получаем, если попробовать изобразить иерархию вышеизложенной разметки:
h2
|
---h3
|
p
Эта простая схема наглядно показывает, что параграф являестя содержимым элемента h3 вместо того, чтобы быть содержимым элемента h2, вне зависимости от того, планировалось ли так сделать. Если же было намерение создать подзаголовок, а
Если же было намерение создать подзаголовок, а p связать с h2, то данная разметка является неправильной.
Собственно, элемент hgroup и был создан для того, чтобы решить эту проблему. Однако он был удалён из спецификации HTML5 в апреле 2013 года в виду отсутствия реализаций и отсутствия прецедентов, что делает его использование недопустимым.
Решением для задачи создания подзаголовка так, чтобы следующий далее параграф был связан с h2, изложено ниже:
<article>
<h2>
Main title
<span>This is a subtitle</span>
</h2>
<p>This is the content of this section</p>
</article>
Изображения и доступность
Является ли атрибут
alt обязательным для img элемента? Если нет, то приведите пример, в котором атрибут alt может иметь пустое значение. Изменится ли как-то доступность этого элемента в данном случае?Ответ
Атрибут alt является обязательным для тэга
img, однако значение этого атрибута может быть пустым (т. е.
е. alt=""). Имеет смысл оставлять значение атрибута пустым в случае, когда изображение используется только для декоративных целей и не является частью содержания страницы. Что касается доступности, если атрибут alt ничего не содержит, то экранные дикторы проигнорируют изображение. Оставлять атрибут пустым в данном случае крайне рекомендуется, ведь что-нибудь вроде «Разделитель содержимого» будет только раздражать тех, кто слушает экранного диктора.Элемент
timeВозможно ли изобразить интервал дат с помощью одного элемента
time?Ответ
Нет, невозможно. Можно представить эту информацию используя два элемента time. Например, для того, чтобы представить временной интервал от 6-го ноября 2014 до 9-го ноября 2014 года, разработчик может написать:
<time datetime="2014-11-06">6</time>-
<time datetime="2014-11-09">9 November 2014</time>
meter и progress В чем разница между элементами
meter и progress?Ответ
«Элемент meter призван представить скалярное измерение в пределах известного диапазона или дробное значение.
 Этот элемент не очень хорошо подходит для измерения чего-нибудь вроде температуры, потому что не имеет фиксированного диапазона. Тем не менее,
Этот элемент не очень хорошо подходит для измерения чего-нибудь вроде температуры, потому что не имеет фиксированного диапазона. Тем не менее, meter может быть использован для описания занимаемой памяти жесткого диска.Элемент progress используется для того, чтобы показать прогресс выполнения задачи. В отличии от элемента meter, прогресс, описываемый элементом progress, может быть и не определен. Например, вы могли бы этим элементом показать, что прогресс выполнения задачи имеется, но вы не сможете указать, когда задача будет выполнена.
Атрибут
longdescЧто такое атрибут
longdesc? Можете ли вы объяснить его цель?Ответ
Атрибут
longdesc элемента img был и во времена HTML4, но и до сих пор считается валидным в HTML5. Этот атрибут был сделан для того, чтобы позволить более детально описывать изображения, нежели это позволяет сделать атрибут alt. Интересная вещь: вместо того, чтобы являть собой описание изображения (как это делает атрибут alt), longdesc указывает на гиперссылку, содержащую описание.
Ниже продемонстрирован пример использование атрибута longdesc:
<img src="italy.jpg"
alt="This image represents the map of Italy" longdesc="italy.html#description">
<!-- other content here ... -->
<section>
<h3>Italy</h3>
<p>The shown map of Italy illustrates its division
in regions...</p>
</section>
Элемент
mark Что такое элемент
mark? Приведите пример использования этого элемента.Ответ
Элемент mark подсвечивает текст. Распространённый пример использования — это подсвечивание ключевого слова или ключевых слов, которые ищет пользователь.
Заключение
В данной статье я рассмотрел десять вопросов для собеседования, которые вы можете использовать для тестирования на знание HTML. В следующем своем собеседовании вы можете использовать один или несколько из них.
Чтобы помочь вам изучить эти и другие смежные по теме семантики вопросы, я рекомендую прочитать некоторые из следующих статей SitePoint:
Если у вас есть интересные вопросы по HTML? Делитесь ими в комментариях, возможно, тем самым вы поможете другим разработчикам, когда они будут проходить своё собеседование.

Учить или не учить? Кому пригодятся HTML-основы
Уже невозможно представить свою жизнь без IT. Информационые технологии (IT) везде: в жизни, на работе, на отдыхе. И совершенно не удивительно, что на собеседовании на не айтишную должность можно услышать: есть ли у Вас знания HTML?
Если бы у вас спросили: знаете ли вы язык разметки страниц HTML? Скорее всего, вы подумали бы, что это какой-то язык программирования. Почти в точку, но не совсем.
HTML- это язык гипертекстовой разметки страниц. Другими словами, код, который выполняет правильное размещение блоков, кнопок и других элементов на страницах сайтов.
Сегодня знание HTML необходимо не только программистам и верстальщикам, но и другим специальностям.
Каким?
Читайте ниже:
- Тестировщики
QA-специалисты пишут тесткейсы на предмет ошибок в работе программы, игры, приложения и т.д. Для того, чтобы писать эти тесткейсы обучение html и базовым навыкам программирования просто необходимо. Без них выполнить свою основную работу ни один тестировщик просто не сможет.
Без них выполнить свою основную работу ни один тестировщик просто не сможет.
- Веб-дизайнеры
Чтобы создавать красивый и удобный дизайн веб-страницы, специалистам данной сферы необходимо понимать, как устроена данная страница: как располагаются блоки, кнопки, текст и прочие элементы страницы сайта. А для этого будет полезным изучение HTML&CSS.
Также веб-дизайнеру будет полезно понимать как работать с фреймворками, понимание которых опять же требует знаний HTML&CSS.
- Маркетологи
Сегодня маркетинг включает в себя не только классический маркетинг, но интернет-маркетинг.
В требования к такому маркетологу обязательно входят знания основных принципов и правил работы поисковых машин. Более того, крупные компании включают знание HTML&CSS в дополнительные требования к специалистам на данную вакансию.
А если интернет-маркетолог умеет верстать хотя бы простейшие страницы сайта или лендинг-пейдж – он будет более привлекательным кандидатом на позицию в компанию.
- Копирайтеры
Профессиональным качеством копирайтера является владение навыками смежных профессий. Если говорить о вёрстке, то копирайтеру в помощь станут знания и умения пользоваться html-тегами, которые помогут оформить внешний вид статьи на странице сайта: работа с текстом, картинками, абзацами. А знание тегов для оформления заголовков (h2, h3, h4…) – это уже базовые знания SEO.
Не стоит думать, что копирайтеру следует изучить HTML-верстку от и до. Базовый курс HTML поможет освоить HTML для начального уровня.
- Блогеры
Популярно, интересно, перспективно! А требует ли «профессия» блогера каких-то обязательных умений и навыков? Конечно! Если ты не просто человек, которому нравится писать для себя и для портфолио, если ты хочешь зарабатывать деньги своим blogging, то без умения оформлять (верстать) статьи, создавать блоги и размещать в них платную рекламу для компаний с помощью элементарных навыков работы с HTML&CSS тебе не обойтись.
Знания HTML&CSS помогут тебе не только создать свой блог на любом бесплатном «движке», но и придать ему привлекательный вид.
- Веб-аналитики
html-обучение станет полезным и тем, кто занимается аналитикой веб-сайтов. Основные понятия, категории и правила помогут людям данной профессии эффективно анализировать все показатели сайта или страницы, выводить статистику.
- Контент-редактор, он же контент-менеджер
Имея повседневное «общение» с текстовым контентом на веб-ресурсе, контент-редактору, практически в первую очередь, необходимо владеть базовыми навыками html. Этот специалист должен уметь вовремя исправить простые ошибки на сайте, устранить несложные неполадки сайта, а также уметь «верстать» статьи. Здесь в первую очередь пригодятся умения редактировать разметку страницы с помощью html и css. Базовые знания html и css являются вторыми по значимости требованиями к кандидатам на позицию контент-менеджера.
Подводя итоги, можно сказать, что HTML пригодится не только IT-специалистам, но и представителям других профессий, ведь не зря сегодня основы HTML включены уже в школьную программу.
Каждый специалист, желающий оставаться востребованным профи, всегда стремиться к обогащению запаса своих знаний и навыков. Оставаясь специалистом своего дела, важно шагать в ногу со временем, овладевать навыками работы смежных профессий.
Овладев основами верстки на HTML, вы сможете сделать вашу работу проще и эффективнее, а также станете более ценным специалистом в глазах работодателей.
Лилия Гордиенко
HTML и CSS для начинающих — базовый багаж знаний
Вы планируете записаться на курс HTML и CSS, но не знаете, что нужно уметь перед стартом уроков, какими знаниями владеть и сможете ли потянуть учебную программу? В этой статье мы поговорим о том, что необходимо изучить перед стартом курсов. Также затронем перспективы, которые открываются перед выпускниками и что делать после окончания обучения.
Нужны ли базовые навыки в программировании перед курсом HTML и CSS
Для таких курсов нет необходимости предварительного изучения программирования. Данные занятия рассчитаны на новичков в этой области, только-только начинающих знакомиться с профессией. Если задумываетесь о записи на данную обучающую программу, необходимо просто овладеть базовыми навыками работы с компьютером.
Отметим, что человеку не обязательно устанавливать какие-либо программы или приложения, регистрироваться на всевозможных ресурсах, перед началом айтишного пути, если ему не сообщали обратного. Он сможет сделать это на ознакомительном занятии, вместе с одногруппниками. Общение в группе проходит в чате Телеграмма, там же можно в любое время задать вопрос ментору. Это достаточно удобно, так как снижается вероятность возникновения пробуксовки, когда человек стоит на месте, не понимая что нужно сделать для разрешения ситуации.
Важность самостоятельного обучения
Хорошо, если перед стартом будущий студент начнет изучать данную область IT. Это поможет быстрее усваивать получаемое на занятиях. Учебе в одиночку способствует онлайн обучение, видео на профильных ресурсах или ютубе, а также дополнительные материалы, предоставленные лектором на занятии. Перед тем, как идти в IT-школу можно посмотреть вводные видео на ютуб-канале EasyCode — они помогут сформировать понимание разметки, стилей или JavaScript — в зависимости от уровня будущего студента. Не лишним будет ознакомиться с распространенными ошибками, открыть Git и/или редактор кода, чтобы примерно понимать, с чем придется столкнуться в ближайшие несколько месяцев.
Это поможет быстрее усваивать получаемое на занятиях. Учебе в одиночку способствует онлайн обучение, видео на профильных ресурсах или ютубе, а также дополнительные материалы, предоставленные лектором на занятии. Перед тем, как идти в IT-школу можно посмотреть вводные видео на ютуб-канале EasyCode — они помогут сформировать понимание разметки, стилей или JavaScript — в зависимости от уровня будущего студента. Не лишним будет ознакомиться с распространенными ошибками, открыть Git и/или редактор кода, чтобы примерно понимать, с чем придется столкнуться в ближайшие несколько месяцев.
С чего начать формирование багажа знаний:
Понять процесс создания сайта и роль верстки в нем. Без этого пункта невозможно продвигаться дальше, ведь сложно наслаивать факты на отсутствующую базу.
Разобраться что такое теги и атрибуты. Стоит уточнить, что новичку не обязательно заучивать их все, ведь в стандартных обстоятельствах верстальщик использует только часть из них, а остальные может найти в справочнике. Главное — понять общую систему работы с тегами, особенности вложенности и прокачивать внимательность. Такой подход может сэкономить время.
Главное — понять общую систему работы с тегами, особенности вложенности и прокачивать внимательность. Такой подход может сэкономить время.
Научиться ориентироваться в структуре документа и видеть части, на которые он делится.
Ниже приведена таблица с основными тегами и атрибутами, большинство из которых используются во всех проектах. Именно такие обозначения стоит запомнить, чтобы ориентироваться в коде, понимать как будет выглядеть страница еще на этапе ее написания.
Не критично, если у будущего ученика нет времени подготовиться, ведь преподаватель рассказывает материал последовательно, начиная с азов. Предварительное ознакомление полезно для тех, кто хочет прийти с готовыми вопросами и начать получать от учебы максимум уже с первых занятий. Менторы делились мнением, что это наиболее эффективный способ обучения. Они советовали не только просмотреть тематическую информацию перед стартом, но и попробовать сверстать несложную страницу — не столь важно сделать ее качественно или глубоко копнуть, пробовать что-то оптимизировать или делать адаптацию под разные устройства. Цель — просто попробовать и увидеть что вызывает сложности, более-менее понять с чем студент будет соприкасаться и сформулировать вопросы наставнику.
Цель — просто попробовать и увидеть что вызывает сложности, более-менее понять с чем студент будет соприкасаться и сформулировать вопросы наставнику.
Что изучают на уроках по HTML и CSS
Обучение верстке — это комплексный процесс, затрагивающий не только разметку и стили, но и необходимые инструменты, вроде Git. Но актуальны не только хард скиллы. Часть проектов на курсе не индивидуальны — крупная задача разбивается на мелкие, прикрепляемые к ученикам. Чтобы создать цельный продукт, все члены группы будут взаимодействовать, что поспособствует повышению soft skills: ответственности, урегулирования конфликтных ситуаций, тайм-менеджмента.
Стоит отметить, что HTML и CSS — это в первую очередь практика. Их изучение не будет проходить в режиме: «Месяц учим теорию, только потом приступаем к настоящим заданиям». Студент получает ДЗ, уделяет внимание большим проектам, которые позже сможет включить в свое портфолио и начинать искать вакансию сразу после выпуска. Всем ученикам полагается бонус — оффлайн или онлайн-занятие с HR и по фрилансу. Оба урока направлены на поддержку новоиспеченного специалиста в поиске работы — отличие в том, будет она проходить онлайн или в штате какой-либо компании. На встрече с HR можно обновить свое резюме и пройти тестовое собеседование. Лучшие ученики также получают помощь в трудоустройстве.
Оба урока направлены на поддержку новоиспеченного специалиста в поиске работы — отличие в том, будет она проходить онлайн или в штате какой-либо компании. На встрече с HR можно обновить свое резюме и пройти тестовое собеседование. Лучшие ученики также получают помощь в трудоустройстве.
Технологии, в которые углубляются на базовом курсе, помимо HTML и CSS:
- Gulp;
- jQuery;
- SASS;
- Bootstrap;
- Git;
- npm.
Также полезны: английский, минимальное понимание JS и другие сопутствующие технологии. Также в IT ценятся soft skills, ведь любой продукт создается в команде. Специалисту по верстке приходится взаимодействовать, как минимум, с веб-дизайнером, а в некоторых компаниях еще и с заказчиком.
Для эффективной коммуникации желательно овладеть рядом прикладных навыков: коммуникабельностью, обучаемостью, способностью укладываться в дедлайны, инициативностью, аккуратностью — перечисление можно продолжать очень долго . Такие умения пригодятся, вне зависимости от выбранного направления. Но существует некий список наиболее актуальных навыков, необходимых для конкретной профессии. С такими перечнями можно выяснить список софт скиллов необходимых ему для профессиональной деятельности, проанализировать свои исходные данные при помощи приведенного ниже «колеса баланса» понять что именно требует немедленной прокачки и насколько далеко поставленная цель.
Но существует некий список наиболее актуальных навыков, необходимых для конкретной профессии. С такими перечнями можно выяснить список софт скиллов необходимых ему для профессиональной деятельности, проанализировать свои исходные данные при помощи приведенного ниже «колеса баланса» понять что именно требует немедленной прокачки и насколько далеко поставленная цель.
Пользоваться этой методикой просто — определить категории, честно оценить свой уровень по шкале от одного до десяти и соединить края секторов. Хорошо, когда получается ровное колесо — не обязательно, чтобы все отметки были на десяти или девяти баллах. Такое положение дел означает гармоничное развитие, что уже отлично. В таком случае потребуется меньше усилий, если сравнивать с ситуацией, когда один из навыков находится на нуле или единичке. Если же заметны впадины — целесообразно в первоначально приложить усилия к проседающим секторам.
Как развиваться после курса по HTML и CSS
Выпускники могут пойти на уроки по JavaScript. Зачастую, следующим шагом разработчики хотят освоить серверную сторону сайтов, переходя на изучение смежных языков — например, на курсах по PHP в Харькове. Другие люди выбирают направление веб-дизайна. Такой путь подходит специалистам, интересующимся дизайном сайтов, процессом создания продукта, привлекательного для пользователя. Часто в эту сферу идут люди, имевшие дело с рисованием или стремящиеся к более творческим занятиям. При расхожем стереотипе, что веб-дизайнер не может обойтись без художественных талантов, живопись совсем не задействуется в этом виде деятельности. Веб-дизайн — это больше о продумывании поведения посетителя, отслеживании трендов, умении наиболее привлекательно отобразить имеющийся контент и сделать так, чтобы веб-ресурс отображал некую суть.
Зачастую, следующим шагом разработчики хотят освоить серверную сторону сайтов, переходя на изучение смежных языков — например, на курсах по PHP в Харькове. Другие люди выбирают направление веб-дизайна. Такой путь подходит специалистам, интересующимся дизайном сайтов, процессом создания продукта, привлекательного для пользователя. Часто в эту сферу идут люди, имевшие дело с рисованием или стремящиеся к более творческим занятиям. При расхожем стереотипе, что веб-дизайнер не может обойтись без художественных талантов, живопись совсем не задействуется в этом виде деятельности. Веб-дизайн — это больше о продумывании поведения посетителя, отслеживании трендов, умении наиболее привлекательно отобразить имеющийся контент и сделать так, чтобы веб-ресурс отображал некую суть.
На самом деле, сегодня есть масса возможностей для прокачки себя в качестве программиста. Можно поработать на фрилансе, расширив свое портфолио, и создать почву для того, чтобы устроиться высокооплачиваемую должность в IT-компанию.
Альтернативным путем являются стажировки — их можно найти в крупных компаниях. Если выпускник выбирает работу оффлайн, такой опыт может принести максимум пользы, даже при неоплачиваемой практике, ведь он помогает прокачаться в сжатые сроки, работая над реальными проектами, перенимая опыт старших коллег.
Возможность трудоустройства после обучения
Лучшие школы программирования предлагают возможность трудоустройства. Перед началом уроков уточните у администратора школы, присутствует ли такая опция. Помните, что сразу после выпуска трудоустроиться могут только те, кто своевременно выполнял домашние задания, трудился над проектами для портфолио и задавал осмысленные вопросы. Желательно присутствовать на всех лекциях — больше одного-двух пропусков сложно наверстать.
Школа EasyCode предлагает своим студентам помощь в трудоустройстве. Мы сотрудничаем с самыми крупными компаниями Харькова и Украины — талантливые выпускники могут построить дальнейшую карьеру в большой IT-корпорации. Если возникли вопросы, звоните — наши менеджеры ответят на них.
Если возникли вопросы, звоните — наши менеджеры ответят на них.
В качестве вывода отметим, что для новичков HTML и CSS становятся лучшей точкой входа в IT, ведь создают хорошую базу, позволяют «попробовать IT» и после выпуска сделать осознанный выбор. Базовые знания верстки пригодятся не только будущим frontend-разработчикам или веб-дизайнерам, но и HR, project или product manager, копирайтерам, контент-менеджерам, sales manager и любому человеку, пользующемуся интернетом.
Как познакомиться с HTML и CSS — IT-Agency
Знание основ HTML и CSS полезно маркетологам, менеджерам, дизайнерам и другим нетехнологам. Входит в план обучения джедаев.»
Чем полезно
Реже нужно привлекать технолога → проще вносить изменения → меньше преград для улучшения проектов:
- внести мелкие исправления в контент;
- поиграть с размерами шрифтов и стилями элементов прямо в браузере;
- проверить корректность размещения счетчиков и отправки событий;
- сделать качественную постановку задачи на верстку;
- запустить простой сплит-тест.

Как начать
Начните без специальных инструментов, откройте любую страницу:
Видим длинный заголовок, попробуем перенести больше текста на вторую строку. Кликните на заголовок правой кнопкой мыши и выберите «Просмотреть код» или «Inspect» (если вы в гугл хроме):
Появился код справа и страница ужалась — неудобно.
Перенесём код вниз. Нажмите на меню в верхнем правом углу, затем «Dock to bottom»:
Теперь можно редактировать:
Перенесём «и условий по вкладам» на вторую строку. Нажмите на строку кода с заголовком правой кнопкой мыши и выберите «Edit as HTML»:
Добавьте между «рекламой» и «и» тег «br»:
Смотрим, что получилось:
Стало лучше, делаем принтскрин и показываем дизайнеру.
Так же меняем размеры, цвет текста и прочее: выделяем элемент и меняем его код в списке стилей справа. Увеличим размер с 36 пикселей до 48:
Ищите html-теги и css-стили в интернете
или справочнике
htmlbook слева, добавляйте в код и оценивайте
изменения. Нравится — делайте скриншот и отправляйте дизайнеру.
Нравится — делайте скриншот и отправляйте дизайнеру.
Браузер меняет страницу только для вас, другие посетители этого не видят. Удобно визуально протестировать гипотезу.
Следующий шаг
Если хочется углубиться в вёрстку, выполните упражнение от Артёма Поликарпова:
- Откройте блокнот на компьютере.
- Вставьте туда код:
<style> .angry { color: red; } </style> <p>Красный текст.</p> - Нажмите «Файл → Сохранить как», назовите файл «some.html», сохраните.
- Откройте файл через браузер:
- Вернитесь в блокнот, red замените на blue, после точки с запятой поставьте пробел и добавьте font-size: 100px. Нажмите «Файл → Сохранить» и обновите вкладку в браузере:
Примечание: чтобы сохранить файл как html должны быть включены расширения или введите код и сохраните файл через Notepad++.
Что дальше
Дальше можно пройти один из онлайн-курсов:
Курсы простые, пройти их может каждый.
Что об этом думают сотрудники
Эльдар Забитов, ведущий менеджер:«HTML знаю неплохо, а CSS совсем базово. Изучал на HTML Academy и Codecademy. Базовые знания HTML необходимы для SEO. Иногда неплохо через инструменты разработчика в браузере посмотреть, тот ли цвет подобрали элементу. Плюс если курируешь разработку сайта или лендинга, хорошо понимать что такое bootstrap, на чём он основан и в чём прелести.»
Павел Алимов, менеджер:
«В школе верстал сайт, а фрилансером проверял баги и работал с разработчиками. Также проходил курс на Codeacademy, поэтому понимаю логику вёрстки. Если вижу баг в аналитике сайта — сразу проверяю, правильно ли установлен код. Смотрю в код, когда хочу узнать, какой установлен код аналитики или какие сервисы есть на сайте. Могу потестировать дизайн в браузере через инструменты для разработчиков. Такие мелочи ускоряют работу.»
Роман Игошин, руководитель направления джедаев:
«Отдельный курс не проходил → был предмет в универе плюс работал вебмастером. Знание основ HTML и CSS — мастхев для джедая: добавить что-то на сайт клиента, сверстать рассылку, найти в коде сайта счётчик или элементы разметки. Дополнительно знания CSS позволяют «ковырять» верстку в firebug: менять расположение и оформление блоков, размер и цвет текста. Можно самостоятельно прикинуть улучшения и обсудить с дизайнером.»
Знание основ HTML и CSS — мастхев для джедая: добавить что-то на сайт клиента, сверстать рассылку, найти в коде сайта счётчик или элементы разметки. Дополнительно знания CSS позволяют «ковырять» верстку в firebug: менять расположение и оформление блоков, размер и цвет текста. Можно самостоятельно прикинуть улучшения и обсудить с дизайнером.»
«Я проходила курс около месяца по полчаса-час в день. Сейчас мне эти знания каждый день не нужны, но могу уверенно посмотреть в коде где что настроено, могу сама GTM настроить на любые элементы. Ну и когда хоть немного знаешь код, чувствуешь себя увереннее, когда ставишь таск программисту.»
Сергей Михайлов, дизайнер:
«Год работал вместе с верстальщиком и понимаю, как можно верстать. Если мне говорят, например, что нельзя переводить человека на гугл карты в мобильной версии сайта, я рассказываю, как уже делал подобное. Иногда верстальщик знает один способ решить задачу, а я знаю, что можно пойти другими путями. Понимание особенностей вёрстки помогает, когда продумываешь функционал лендинга и отдаешь его в вёрстку.»
Иногда верстальщик знает один способ решить задачу, а я знаю, что можно пойти другими путями. Понимание особенностей вёрстки помогает, когда продумываешь функционал лендинга и отдаешь его в вёрстку.»
Илья Кузнецов, ведущий джедай:
«Проходил курсы на HTML Academy в 2014 году. Потратил примерно 10 часов — изучил только то, что помогает в работе.
Настройка ретаргетинга из соцсетей всегда завязана на коде. Соцсети отдают небольшие куски кода, которые нужно установить на страницу. Я понимаю устройство страницы, поэтому могу объяснить разработчикам, куда установить код. Знание вёрстки помогает освоить более сложные вещи — править пиксели и писать пользовательские события для ретаргетинга.»
Резюме
Знание основ HTML и CSS полезно нетехнологам, которые работают с сайтами.
Самый простой способ познакомиться с версткой — поиграть с кодом через браузер.
Следующий уровень — работа через блокнот. Откройте блокнот, введите код и сохраните файл, как some.html. Откройте в браузере и посмотрите, как выглядит страница. Поменяйте код и снова посмотрите.
Откройте блокнот, введите код и сохраните файл, как some.html. Откройте в браузере и посмотрите, как выглядит страница. Поменяйте код и снова посмотрите.
Если попробовали и понравилось, пройдите онлайн-курсCodeacademy или HTML Academy. На Codeacademy курсы по основам HTML и CSS занимают примерно 15 часов, на HTML Academy — 20–30 часов.
Тест на знание HTML с ответами
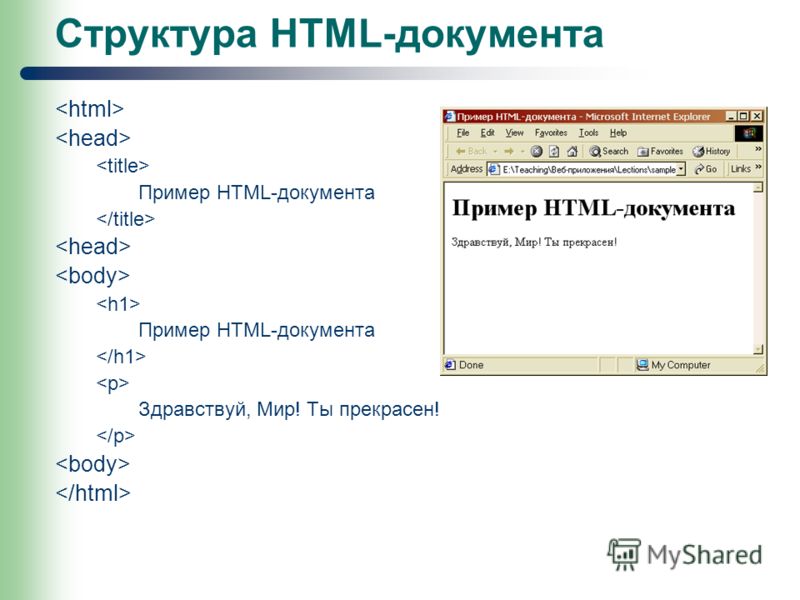
Что помещается в тег и где он должен располагаться?
Заголовок, не отображаемый на самой странице. Располагается в теге
Заголовок, отображаемый на странице, чаще всего в центре сверху. Располагается в теге
Заголовок, не отображаемый на самой странице. Располагается в теге
Заголовок, отображаемый на странице, чаще всего в центре сверху. Располагается в теге
Как правильно оставлять комментарии в HTML-коде?
// Комментарий
/* Комментарий */
Комментарий
Как называется тег, который осуществляет перенос строки?
Тег для переноса строки используется в HTML, а — в XHTML. Использование обоих верно.
Использование обоих верно.
Разработчику необходимо ввести заголовки разного уровня. Какой тег ему стоит использовать для наименее значимых заголовков?
— тег заголовка первого, самого важного уровня. Всего браузеры распознают 6 уровней, следовательно, самым низким является заголовок с тегом
Как правильно отформатировать текст, используя теги HTML, чтобы получить результат как на изображении?
Тег задает жирность тексту, а — курсивное написание
Lorem ipsum dolor sit amet, consectetuer adipiscing elit , sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit , sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit , sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Что делает тег ?
Открывает новую секцию разметки
Подчеркивает текст
Перечеркивает текст
В чем различие между списками и ?
— ненумерованный список, а — нумерованный
— нумерованный список, а — ненумерованный
— горизонтальный вывод элементов списка, а — вертикальный
— вертикальный вывод элементов списка, а — горизонтальный
Какой тег нужно использовать, чтобы записать цифру 2 в следующей химической формуле?
В какой атрибут тега записывается адрес, на который пользователь переходит при нажатии на ссылку?
go
target
href
title
Документ по ссылке должен открываться в новом окне браузера. Как этого добиться?
Как этого добиться?
Никак
Что записывается в атрибут alt тега ?
Альтернативная ссылка на изображение
Описание изображения
Изменение размера изображения
Такого атрибута нет
В чем разница между тегами и при оформлении таблицы?
имеет границы, а — нет
необходимо закрывать, а — нет
создает строку, а — ячейку таблицы
создает ячейку, а — строку таблицы
Какой атрибут тега необходим для объединения ячеек таблицы? Введите только название атрибута
Правильный ответ — colspan. Приравнивая его к числу, разработчик объединяет заданное количество ячеек, например создает ячейку из трех объединенных.
colspan
colspan
Как работает карта изображений в HTML?
Задается тегом , включает в себя один или несколько тегов , в которых прописываются координаты гиперссылок на картинке. При нажатии на область в координатах происходит переход по ссылке.
Задается тегом , включает в себя один или несколько тегов , в которых прописываются координаты гиперссылок на картинке. При нажатии на область в координатах происходит переход по ссылке.
При нажатии на область в координатах происходит переход по ссылке.
Задается тегом , создает графическую карту сайта. При нажатии на заголовок происходит переход на нужную страницу сайта.
Для чего нужны формы в HTML?
Для обмена данными между пользователем и сервером.
Для создания редактируемых полей.
В HTML нет форм.
Как правильно задать список элементов выпадающего списка в форме?
Junior HTML-разработчик
Похоже, Вы еще в самом начале изучения HTML и Вам еще многое предстоит узнать! Надеемся, этот тест показал Вам, на что стоит обратить особое внимание и какие задачи нужно решать. Вооружитесь терпением и вперед! Желаем Вам удачи 🙂 Покажите тест друзьям: пусть и они определят свой уровень!
Middle HTML-разработчик
Вы уже многое знаете, но до профессионального уровня еще не добрались. Надеемся, этот тест показал, какие пробелы в знаниях Вам стоит восполнить. Желаем удачи на пути изучения веб-разработки! Покажите тест друзьям: пусть и они определят свой уровень!
Senior HTML-разработчик
Вы отлично справились со всеми вопросами. Возможно, Вы уже работаете разработчиком? 🙂 Если нет, у Вас есть все шансы! Не забудьте изучить CSS и JavaScript для расширения своих возможностей в профессии, и все дороги будут открыты. Покажите тест друзьям: пусть и они определят свой уровень!
Возможно, Вы уже работаете разработчиком? 🙂 Если нет, у Вас есть все шансы! Не забудьте изучить CSS и JavaScript для расширения своих возможностей в профессии, и все дороги будут открыты. Покажите тест друзьям: пусть и они определят свой уровень!
предложения работы для маркетологов, дизайнеров и ИТ-специалистов
Найдено 889 вакансий
Удаленная работаДобрый день! Студия мебели Costanova, занимаемся производством кухонных гарнитуров по индивидуальным размерам и проектам, а также подбором обеденных групп. Ищем Seo-копирайтера для блога на нашем сайт…
Вознаграждение:
По договоренности
Тип работы:
Удаленная работа
Опыт:
от 1 до 3 лет
Удаленная работаИнтересует сборка B2B маркетплайса на magento 2. Полностью русифицированный как фронд, так и бэк (панель покупателя, продавцы, админ панель).
Система должна постоянно развиваться и обн…
Полностью русифицированный как фронд, так и бэк (панель покупателя, продавцы, админ панель).
Система должна постоянно развиваться и обн…
Вознаграждение:
от 115 000
Тип работы:
Удаленная работа
Опыт:
от 3 до 5 лет
Удаленная работаТребуется контент-менеджер для наполнения сайта. Тематика сайта — дейтинг. Опыт работы приветствуется, но не обязателен. Условия: • свободный рабочий график (5 часов ежедне…
Вознаграждение:
33 000 – 40 000
Тип работы:
Удаленная работа
Опыт:
Нет опыта
Удаленная работаВаш заработок будет зависеть от вас. Есть группа по разработке чат-ботов, у которой люди делают заказ. За каждый заказ вы будете получать 40% от стоимости бота. Вы должны уметь адаптироваться и изучат…
Есть группа по разработке чат-ботов, у которой люди делают заказ. За каждый заказ вы будете получать 40% от стоимости бота. Вы должны уметь адаптироваться и изучат…
Вознаграждение:
9 000 – 27 000
Тип работы:
Удаленная работа
Опыт:
Нет опыта
Удаленная работаКомпании LC SAFIR требуются внештатные редакторы для сотрудничества на постоянной основе под постоянный проект. ВАЖНО! — МЫ ИЩЕМ РЕДАКТОРОВ с английского на русский язык в сфере м…
Вознаграждение:
10 000 – 30 000
Тип работы:
Удаленная работа
Опыт:
больше 5 лет
КраснодарЕсли вы можете :
— настраивать и оптимизировать кампании в рекламных кабинетах TikTok, Ads Manager (Facebook/Instagram), «ВКонтакте» и MyTarget;
— анализировать конкурентов;
— работать . ..
..
Вознаграждение:
50 000 – 100 000
Тип работы:
Работа в офисе
Опыт:
от 1 до 3 лет
КраснодарОбязанности: Участие в разработке контентной стартегии брендов Ежемесячная подготовка контент-плана и последующий анализ его эффективности Разработка и размещение постов и сториз О…
Вознаграждение:
от 50 000
Тип работы:
Работа в офисе
Опыт:
от 1 до 3 лет
Удаленная работаХочешь развиваться в области SMM-продвижения и в будущем стать руководителем отдела продаж агентства www.mastersmm.ru?
Именно сейчас мы находимся в поиске удаленного менеджера по продажам дл. ..
..
Вознаграждение:
По договоренности
Тип работы:
Удаленная работа
Опыт:
от 1 до 3 лет
Удаленная работаВ СММ-агентство требуется таргетолог: Задачи: Настройка таргетированной рекламы разного уровня сложности в зависимости от проекта Навыки: — Опыт в настройке таргетир…
Вознаграждение:
30 000 – 80 000
Тип работы:
Удаленная работа
Опыт:
от 1 до 3 лет
Санкт-ПетербургМы поставщики серверного и активного оборудования известных мировых брендов: HPE, Dell, Lenovo и Cisco. Первые в России по продаже восстановленных серверов в соответствии со стандартами полного цикла. ..
..
Вознаграждение:
от 50 000
Тип работы:
Работа в офисе
Опыт:
от 1 до 3 лет
Базовый HTML, который должен знать каждый
Для некоторых из вас HTML (язык гипертекстовой разметки) является таким же иностранным языком, как и тогда, когда вы впервые научились читать и писать. Эта статья для вас. Для тех из нас, кто работает с HTML более 10 лет, эта статья не применима. Однако растет число авторов и участников информационных сайтов, которые никогда не работали с HTML, потому что их опыт заключается в написании и редактировании, а не обязательно форматировании статей для публикации в Интернете.
Однако в наши дни, если вы писатель-фрилансер, вас, вероятно, просят отправить свои статьи через какую-то CMS (систему управления контентом), будь то WordPress, Joomla! или собственная система управления контентом. Тем не менее, все они относятся к HTML одинаково, и изучение небольшого количества HTML сейчас может помочь писателям в будущем.
Тем не менее, все они относятся к HTML одинаково, и изучение небольшого количества HTML сейчас может помочь писателям в будущем.
Некоторые из основных проблем возникают, когда писатель начинает работу в Word или другом текстовом редакторе. Когда писатель копирует текст из Word, а затем вставляет его в CMS, вместе с ним копируется тонна проприетарного кода MS.Это может испортить CSS по умолчанию (каскадную таблицу стилей) и форматирование для сайта. Решение — скопировать из Word, вставить в Блокнот или другой тип текстового редактора, а затем скопировать и вставить его в CMS. Однако это не всегда помогает.
По своему опыту я видел, как появляются разные странные коды, когда писатель отправляет статью в Joomla! CMS, которую я использую для своего сайта. Все, от дополнительных тегов
, отображаемых после каждой строки вместо каждого абзаца и тегов , которые не имеют никакой цели в коде, кроме как обмануть форматирование CSS по умолчанию.Дополнительные теги Надеюсь, эта статья поможет вам избавиться от ошибок новичков и достичь звания начинающего эксперта по HTML. Это, несомненно, будет хорошо смотреться в вашем резюме, и вы можете упомянуть об этом в следующий раз, когда будете искать новую внештатную работу. В большинстве CMS ‘, скорее всего, есть значок в текстовом редакторе WYSIWYG (то, что вы видите, то и получаете).Вы можете идентифицировать значок HTML, потому что на нем, вероятно, есть пара морковок (<>). Если вы щелкните значок редактора HTML в текстовом редакторе, вы увидите, как ваша статья выглядит в HTML. Отсюда вы можете найти любой дополнительный код, перенесенный из Word или любого другого программного обеспечения, которое вы использовали для написания статьи. Удалив лишний код и убедившись, что есть только чистый код, вы сэкономите своим редакторам и издателям огромный объем работы. Начнем с основ.В HTML вы работаете с тегами, которые обозначаются морковкой. У каждой бирки есть открывашка и доводчик. в начале нового абзаца. Скорее всего, вам не придется беспокоиться о шрифте, размере, цвете и остальном, потому что CSS в CMS позаботится об этом за вас. Вам также необходимо закрыть абзац закрывающим тегом : Это предложение, отформатированное с помощью тегов абзаца HTML. Это будет начало нового абзаца. А теперь давайте немного займемся SEO (поисковой оптимизацией), чтобы помочь посетителям найти ваши статьи в результатах поиска в Google, Bing и т. Д. Теги заголовков рассматриваются как важный текст в статье, и поисковые системы читают его, чтобы помочь определить содержание страницы и результаты поиска. Как правило, заголовок статьи заключен в теги . Здесь находится вводный абзац. Абзац текста. Абзац текста. Можно поспорить, что на CMS, которую вы используете для отправки статей, есть какой-то значок изображения, который вы можете щелкнуть, чтобы загрузить и вставить изображение. Однако, как только это изображение появится в вашей статье, вы должны знать, как отформатировать его так, чтобы изображение перетекло вместе с текстом. В теге Атрибуты поля допускают 10 пикселей (пикселей) пространства вокруг изображения, чтобы текст не натыкался на него. Какой был бы Интернет без ссылок? Именно ссылки обеспечивают бесперебойную работу всемирной паутины, чтобы посетители могли переходить с одного сайта на другой. Без ссылок мы могли бы иметь печатные книги. Ссылки в HTML создаются с помощью тегов Тег Иногда писателям нравится делать ударение на определенных словах. Этого можно добиться, используя жирный шрифт или курсив. Скорее всего, когда вы скопируете свою статью из текстового редактора в CMS, вы потеряете этот тип форматирования. Чтобы добавить его обратно, проще всего найти жирный и / или курсивный значок в текстовом редакторе CMS.Но если вы хотите изучить его HTML-код, просто используйте тег для полужирного шрифта и для курсива. Не забудьте закрыть эти теги с помощью и . Теперь, когда вы узнали еще несколько тегов, давайте посмотрим, как они выглядят вместе. Эта статья основана на другой статье , которая была ранее опубликована. Мне очень нужен этот текст жирным шрифтом . Мне очень нужен этот текст курсивом . Изучая теги , теги заголовков, как форматируются изображения, как работают ссылки и как выполнять базовое форматирование, например, полужирный и курсив, вы улучшаете свои навыки как писателя, так и редактора. В следующий раз, когда вас спросят о ваших знаниях HTML, вы можете с уверенностью сказать, что понимаете основы. Я оставлю вам еще несколько выводов, которые вы сможете использовать в следующий раз, когда кто-нибудь спросит, знакомы ли вы с Joomla! Большая часть Joomla! информационные сайты показывают аннотацию текста на первой странице с кнопкой «Подробнее», которая переводит посетителей к полной статье. Итак, если вы видите это в своем HTML, не удаляйте его. Этот код служит очень специальной цели и должен оставаться на месте. Кроме того, ваш издатель может использовать модули для вставки одного и того же контента в каждую статью. Для моего сайта эти модули появляются в начале статьи и в самом конце. Если сайт, для которого вы пишете, использует этот метод для вставки контента, хорошо, что они используют модули. Каждый из этих модулей будет иметь собственное имя. Чтобы вставить модуль в свою статью, используйте этот код: {loadposition nameofmodule} Опять же, это особенное для Joomla! Вам нужно будет спросить своего редактора или издателя, используют ли они это, и если да, то каковы названия модулей. Наконец, каждый писатель любит читать комментарии к своей статье. Это показывает, что посетители достаточно заботились, чтобы оставить сообщение. {jcomments on} К настоящему времени мы знаем, как извлекать данные из HTML. Теперь мы собираемся пойти в обратном направлении, превратить данные в HTML.К счастью, логика для обоих, по крайней мере, в массовом автоматическом масштабе, в основном одинакова. В этом руководстве рассматриваются некоторые основы HTML (при условии, что вы буквально ничего о нем не знаете) и еще несколько методов работы с многострочными строками в Bash. Поскольку веб-дизайн и разработка — это отдельные области, это руководство, очевидно, не может охватить все, поэтому считайте это минимальным знанием HTML, необходимым для создания работающей страницы. Если вы хотите узнать больше, помимо того, что я охватываю (а вам следует ), я настоятельно рекомендую начать с главы 3 книги Скотта Мюррея (бесплатно, онлайн) «Интерактивная визуализация данных для Интернета», в которой рассматриваются основы и цели HTML, CSS и JS. Для обзора прочтите руководства / разделы по адресу: Мы знаем, как отправить строку текста в новый файл: Мы используем heredocs , чтобы упростить работу с многострочными строками.Таким образом, вы захотите освоить эту нотацию, используя cat , чтобы добавить heredoc к файлу (хотя мы попрактикуемся в этом подробнее в другом уроке): Чтобы добавить к файлу, вы уже должны быть знакомы с Вот вам еще один абзац Если вы используете corn.stanford.edu , подумайте о работе в каталоге Например, в приведенном ниже фрагменте кода я создаю страницу по адресу: Просто тестирую HTML и использую Heredoc Вот
котенок :
А вот и Билл Мюррей Мой SUnet ID — это http://stanford.edu/~dun/playground/hello.html Структурным строительным блоком HTML является элемент HTML Ниже приведен пример элемента абзаца :
«Они не будут мешать мне», - настаивала она.«Чтобы попасть в аварию, нужны двое».
Текстовое содержимое в элементе абзаца заключено в начальный тег , И это почти все, что нам нужно знать, чтобы сделать функциональную (хотя и совершенно нестандартную) веб-страницу.
«Они не будут мешать мне», - настаивала она. «Чтобы попасть в аварию, нужны двое».
Примечание: Выше я использовал так называемый «heredoc», чтобы быстро записать строку в новый файл.Если вы находите его синтаксис странным, просто используйте nano для создания нового файла. Если вы посетите http://www.stanford.edu/~your_sunet_id/webtest/foo.html, вы должны увидеть что-то вроде этого: Это не очень впечатляет, поэтому добавьте еще пару элементов абзаца (и несколько произвольных пробелов). Опять же, используйте nano для копирования и вставки, если вам не нравится внешний вид этого
"Предположим, вы встретили кого-то столь же беспечного, как вы."
«Надеюсь, никогда не буду», - ответила она. «Я ненавижу беспечных людей. Вот почему ты мне нравишься».
Результат: Одна вещь, которая должна быть очевидна, заключается в том, что количество пробелов , как между элементами, так и внутри тегов элементов, не имеет большого значения в физическом макете веб-страницы , отображаемом браузером. Подтвердим это через командную строку.Выполните команду, которая удаляет символов новой строки из Посетите HTML считается языком без пробелов, . Теперь вместо удаления пробелов давайте удалим теги элементов и сохраним результат в виде нового файла — или через хороший ‘ol sed и его подстановку функцию : Теперь посетите Похоже, теги Примечание: Блочный характер элемента абзаца (т.е. Одной из характеристик HTML является способность вкладывать элементы друг в друга.Например, если мы хотим, чтобы выделил предложение в абзаце, мы бы заключили это предложение в теги (обратите внимание на использование групп захвата: одна из лучших особенностей регулярных выражений) Результат:
«Они не будут мешать мне», - настаивала она.
"Предположим, вы встретили кого-то столь же беспечного, как вы."
«Надеюсь, никогда не буду», - ответила она. « Я ненавижу беспечных людей . Вот почему ты мне нравишься».
И результат, если мы перенаправим его на новую страницу с именем Здесь особо особо не на что обращать внимание, за исключением того, что вы хотите, чтобы ваши вложенные начальный и конечный теги были самодостаточными в пределах своего родительского элемента . Элемент
«Надеюсь, никогда не буду», - ответила она.« Я ненавижу беспечных людей . Вот почему ты мне нравишься».
Это неправильная форма , имеющая закрывающий тег дочернего элемента после закрывающего тега его родительского элемента:
«Надеюсь, никогда не буду», - ответила она. — но визуально , большинство браузеров могут справиться с такими ошибками. Однако в целях сохранения рассудка вам не следует проявлять неряшливость.Как мы видели ранее, отмеченные элементы по существу определяют структуру документа. Еще один бит синтаксиса, и мы рассмотрели почти все, что нам нужно знать о HTML. Код для тега привязки , обычно называемого гиперссылкой , выглядит следующим образом: Тег Суммируя компоненты указанного выше элемента гиперссылки: Правильный синтаксис атрибутов состоит в том, что они находятся внутри начального тега , и тег может иметь более одного атрибута.Следующий вариант приведет к тому, что браузер откроет новое окно для нажатой ссылки: Некоторым тегам не нужен соответствующий тег end . Одним из примеров является тег На концептуальном уровне в этом есть определенный смысл: изображение является отдельным элементом, оно не должно включать текстовый элемент или какой-либо другой элемент. Хотите верьте, хотите нет, но теперь мы знаем основы создания удобной веб-страницы HTML.Остальное — это запоминание определенных соглашений и типов тегов и их соответствующих атрибутов (как мы увидим в уроке CSS, имя тега и его внешний вид, отображаемый браузером, не имеют ничего общего друг с другом) . Почему нам удается так мало запоминать, так это то, что веб-браузеры научились справляться с плохим HTML, поэтому наша страница foo.html , состоящая только из абзацев, отображается нормально. Существует минимальное количество шаблонов, чтобы сделать его действительным документом HTML5… И опять же, это в основном не имеет значения, поскольку браузер компенсирует нашу лень, по крайней мере, на базовых страницах. Однако, когда мы начнем работать с таблицами стилей и JavaScript, мы захотим быть более формальными в нашем шаблоне. Вот пример страницы с тегом
Это абзац текста.
Вот ссылка на NYT
Вот еще несколько шаблонов: элемент
Это абзац текста.
Вот ссылка на NYT
Попробуйте вывести эти два файла в каталог «~ / WWW», один с некоторым шаблоном, а другой с дополнительным шаблоном, а затем откройте их в своем браузере: Эта страница будет находиться по адресу
Это абзац текста.
Вот ссылка на NYT
Эта другая страница будет находиться по адресу
Это абзац текста.
Вот ссылка на NYT
Посетите те две страницы, которые вы создали. Заметили разницу (хотя бы в современном браузере)? Скорее всего, не будет, и когда дело доходит до метаданных, таких как атрибутов HTML, они в любом случае не должны отображаться на странице. Итак, это все, что касается нашего головокружительного тура по HTML. С точки зрения того, что мы рассмотрим в этом курсе, мы сосредоточимся на том, как использовать и перебирать данные для программного построения страниц.HTML — это просто еще один «фильтр», через который мы отправляем наши данные. Составьте план изучения HTML и всех других технических навыков, которые вам понадобятся для получения новой работы, с помощью этой БЕСПЛАТНОЙ электронной книги из 60+ страниц! Готовы сделать карьеру в сфере технологий в качестве веб-разработчика? Хороший! Веб-разработчики используют языки программирования, чтобы оживить веб-сайты и мобильные приложения, а это означает, что это работа с большим спросом (И она платит в среднем 73 тысячи долларов в год). Чтобы точно объяснить, что такое HTML (и как начать его изучать), мы составили руководство, демистифицирующее этот фундаментальный технический навык и показывающее, насколько легко начать работу. Содержание TL; DR: HTML (язык разметки гипертекста) — это язык кодирования, используемый для определения частей веб-страниц или мобильных приложений для веб-браузеров, которые их посещают Звук основной? Потому что это так! HTML, вероятно, является самым основным строительным блоком в процессе веб-разработки, и именно поэтому его так важно изучать.Чтобы расширить определение выше: Вы не продвинетесь далеко, создав веб-сайт без структурированной веб-страницы с возможностью поиска, и именно поэтому HTML — один из первых языков, которые вам следует выучить, если вы заинтересованы в программировании. Но что включает в себя изучение HTML? (вверх) Если вы новичок в технологиях, изучение HTML может показаться сложной задачей, но не паникуйте! Изучить HTML намного проще, чем вы думаете. Срок изучения HTML — не годы и даже не месяцы: Вы можете реально познакомиться с HTML за неделю . И — после того, как вы потратите эти недели на освоение HTML (и родственного ему языка CSS, используемого для определения таких вещей, как шрифты, цвета фона и стили макета страницы) — вы сможете начать выполнять оплачиваемую работу, например создание веб-сайта, создание собственного шаблона электронной почты или работа в качестве менеджера социальных сетей. Не хотите заниматься разработкой? Без проблем. Тем не менее, стоит потратить пару месяцев на знакомство с HTML. Почему? Потому что добавление HTML в ваше резюме может помочь поднять вашу зарплату на любой работе. Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите быть веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе программирования. Если вы готовы изучать HTML, то это так же просто, как начать прямо сейчас с бесплатными онлайн-руководствами, такими как это руководство от сети разработчиков Mozilla (люди, стоящие за веб-браузером Firefox).Затем, когда вы будете готовы сделать следующий шаг (И добавить дополнительные навыки, такие как CSS и JavaScript), подумайте о платных курсах под руководством инструктора, таких как наш курс Skillcrush Front End Web Developer. Этот онлайн-класс рассчитан на то, чтобы его завершить всего за три месяца, потратив час в день на изучение материалов. (вверх) Составьте план изучения HTML и всех других технических навыков, которые вам понадобятся для получения новой работы, с помощью этой БЕСПЛАТНОЙ электронной книги из 60+ страниц! Хотя вы можете этого не осознавать, вполне вероятно, что вы уже знакомы с HTML. Например, вы знаете, когда вы посещаете веб-сайт и видите текстовый заголовок, за которым следует группа абзацев? Используемый вами веб-браузер может отличить абзац от заголовка, потому что каждый имеет свой собственный HTML-тег. HTML-теги выглядят так: Это абзац. Когда вы используете HTML-теги для создания чего-то вроде заголовка или абзаца, вы создаете «элементы». Элементы — это отдельные компоненты HTML, составляющие документ HTML или веб-страницу, определяемые открывающими тегами ( ) и закрывающими тегами ( Чтобы разместить на своей веб-странице какой-либо один тип мультимедиа, вы должны использовать соответствующий HTML-тег. Элементы также могут включать: Метаэлементы — это элементы HTML, которые пользователи не видят при посещении веб-страницы, но предоставляют веб-браузерам дополнительную информацию о странице, например ключевые слова, автора документа, время и дату его последней публикации. изменен и т. д. Они в основном используются для ведения записей на стороне веб-разработчика или для оптимизации веб-сайта для результатов поисковых систем, что повышает вероятность появления сайта, когда люди ищут в Google темы по ключевым словам. Структурные элементы — это элементы HTML, используемые для организации содержимого веб-страницы. Структурные элементы, такие как
Тег абзаца
 Чтобы отформатировать абзац, вы используете тег
Чтобы отформатировать абзац, вы используете тег Теги заголовка
, что является высшим уровнем заголовков.Затем идут теги
,
и иногда даже
. Скорее всего, подзаголовками в ваших статьях будут теги
и
, но узнайте у своего редактора и издателя, что они используют для подзаголовков.
 Вот несколько примеров, показывающих, как использовать теги заголовка вместе с тегами
Вот несколько примеров, показывающих, как использовать теги заголовка вместе с тегами Название статьи
Подзаголовок
Другой подзаголовок
Теги изображений
вы можете установить всевозможные параметры для форматирования ваших изображений и помощи в SEO.Тег
— один из редких тегов, для которого не требуется закрывающий тег. Вот пример кода:

 Атрибут float поддерживает выравнивание изображения по левому или правому краю. Атрибут alt предназначен для SEO, поэтому используйте здесь хорошие ключевые слова. Src — это место, где хранится изображение. А ширина и высота говорят сами за себя.Более подробно об изображениях вы можете прочитать в моей предыдущей статье.
Атрибут float поддерживает выравнивание изображения по левому или правому краю. Атрибут alt предназначен для SEO, поэтому используйте здесь хорошие ключевые слова. Src — это место, где хранится изображение. А ширина и высота говорят сами за себя.Более подробно об изображениях вы можете прочитать в моей предыдущей статье. Теги HREF
 Вы должны закрыть этот тег с помощью , иначе вся остальная часть страницы будет отображаться в виде ссылки. Вы можете добавить еще один фрагмент кода в
Вы должны закрыть этот тег с помощью , иначе вся остальная часть страницы будет отображаться в виде ссылки. Вы можете добавить еще один фрагмент кода в Полужирный и курсив

Название статьи

Подзаголовок
Другой подзаголовок
Joomla! Дополнительные выносы
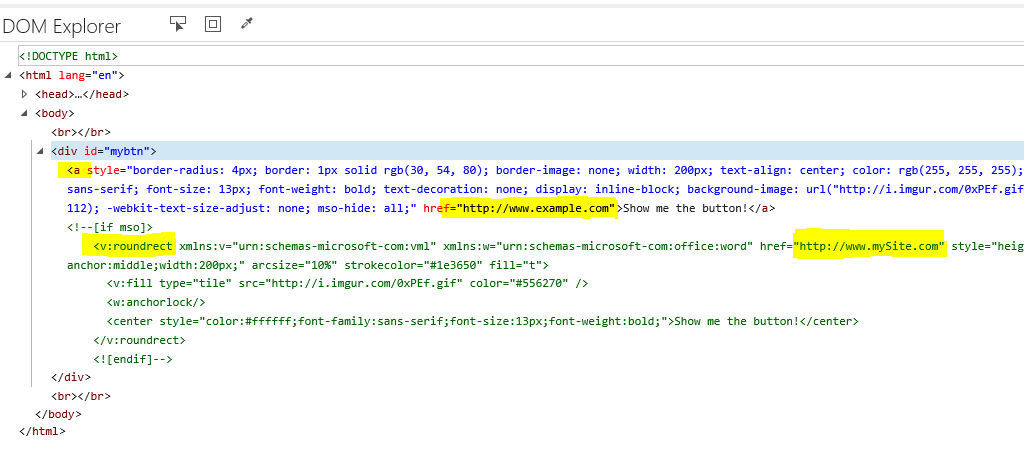
 Код, который вставляет эту кнопку «Подробнее» и сообщает CMS, где разбить текст, следующий:
Код, который вставляет эту кнопку «Подробнее» и сообщает CMS, где разбить текст, следующий: В Joomla !, код, позволяющий оставлять комментарии к вашей статье, выглядит так:
В Joomla !, код, позволяющий оставлять комментарии к вашей статье, выглядит так: Понимание основ HTML

Баш и строки
# Чтобы отправить строку в новый файл, старый, неуклюжий способ:
echo " Здравствуйте
"> some.html
# Чтобы отправить строку в новый файл, используя cat и heredocs
cat> some.html << 'EOF'
Здравствуйте
Эй, мама, я использую "цитаты"!
EOF
>> :
# Чтобы добавить строку с помощью cat и heredocs
cat >> некоторые.  html << 'EOF'
html << 'EOF'
Просмотр собственных веб-страниц
~ / WWW , так как все страницы и файлы, сохраненные в нем, могут быть доступны в Интернете. ~ / WWW / plays / hello.html :
mkdir -p ~ / WWW / площадка
кот> ~ / WWW / игровая площадка / привет.html << 'EOF'
Здравствуйте
EOF
# И давайте добавим еще немного, обратите внимание на использование double
# правые скобки для добавления к файлу
кот >> ~ / WWW / игровая площадка / привет.html << 'EOF'

dun , что означает, что ~ / WWW / plays / hello.html можно будет просмотреть по адресу: О HTML
Элемент HTML
Сделаем веб-страницу
 Если вы находитесь на corn.stanford.edu , перейдите в свой личный (но не private ) каталог
Если вы находитесь на corn.stanford.edu , перейдите в свой личный (но не private ) каталог ~ / WWW и создайте подкаталог для проверки:
mkdir -p ~ / WWW / webtest
cd ~ / WWW / webtest
# Сделайте веб-страницу с именем `foo.html` состоящей из одного элемента абзаца:
cat> foo.html << 'EOF'
EOF :
cat >> foo.  html << 'EOF'
html << 'EOF'
Незначительные пробелы
foo.html и перенаправляет ее в новый файл: foo-oneline.html
cat foo.html | tr -d '\ n'> foo-oneline.html
foo-oneline.html в своем браузере. Вы не должны увидеть изменений внешнего вида текста. Что касается содержимого , пробелы не имеют значения — все последовательные пробелы и символы новой строки обрабатываются как один пробел.Для нас это в основном пустяки, но с практической точки зрения это означает, что мы можем размещать элементы HTML столько (или меньше), сколько нам нужно, не нарушая то, что отображается в браузере.
Что касается содержимого , пробелы не имеют значения — все последовательные пробелы и символы новой строки обрабатываются как один пробел.Для нас это в основном пустяки, но с практической точки зрения это означает, что мы можем размещать элементы HTML столько (или меньше), сколько нам нужно, не нарушая то, что отображается в браузере. Теги как структура
foo-no-p.html . Мы можем сделать это двумя способами; с помощью парсера HTML pup :
cat foo.html | щенок 'текст {}'> фу-но-р.html
cat foo.html | sed -E 's # ## g'> foo-no-p.html
foo-no-p.html : По умолчанию веб-браузеры обрабатывают элементы
По умолчанию веб-браузеры обрабатывают элементы Вложенные элементы HTML
:
cat foo.html | sed -E 's # (ненавижу беспечных людей) # \ 1 #'
 «Чтобы попасть в аварию, нужны двое».
«Чтобы попасть в аварию, нужны двое».
foo-em.html — обратите внимание на текст, выделенный курсивом: :
:max_bytes(150000):strip_icc():format(webp)/web-coding-463376515-5b91ade54cedfd002584b22b.jpg) " Я ненавижу беспечных людей. Вот почему ты мне нравишься".
" Я ненавижу беспечных людей. Вот почему ты мне нравишься".
HTML-атрибуты
Нажмите здесь, пожалуйста
включает текстовый элемент Нажмите здесь, пожалуйста, , и имеет атрибут с именем href .Значение этого атрибута href — это "http://www.example.com" , который является целевым URL. Тег Атрибут href Значение атрибута "http://www. example.com"
example.com" Текст Нажмите здесь, пожалуйста,
Нажмите здесь, пожалуйста
Незакрытые теги
, который используется для отображения изображения, которое существует по URL-адресу, на который указывает его атрибут
src :
 То же самое с тегом
То же самое с тегом , который обозначает разрыв строки . Какие теги не нужно закрывать ? Это вопрос запоминания, но бывает всего несколько (если вы добавите ненужный закрывающий тег, он не сломает страницу).
Шаблон HTML

(который не нужно закрывать) и метатегом Заголовок
используется для включения метаинформации и ссылок на внешние файлы и код, о которых мы поговорим позже, а тег обертывает все фактическое содержимое страница:
Заголовок
www. stanford.edu/~yourname/test/simple.html
stanford.edu/~yourname/test/simple.html
mkdir -p ~ / WWW / test /
cat> ~ / WWW / test / simple.html << 'EOF'
Заголовок
www.stanford.edu/~yourname/test/more.html
mkdir -p ~ / WWW / test /
cat> ~ / WWW / test / more.html << 'EOF'
Заголовок
Заключение
 Если вы хотите узнать больше, начните с главы 3 книги Скотта Мюррея (бесплатно, онлайн) «Интерактивная визуализация данных для Интернета
Если вы хотите узнать больше, начните с главы 3 книги Скотта Мюррея (бесплатно, онлайн) «Интерактивная визуализация данных для Интернета Что такое HTML? Вот все, что вам нужно знать
Получите наше бесплатное полное руководство по программированию для начинающих
 Но с чего начать переход? Вначале, конечно! А когда дело доходит до веб-разработки, началом является HTML.
Но с чего начать переход? Вначале, конечно! А когда дело доходит до веб-разработки, началом является HTML. Что такое HTML?
HTML: базовое определение
 Д.
Д. Изучение HTML — сколько времени это займет и с чего начать

Думайте недели, а не годы

Вы можете начать обучение прямо сейчас
Получите наше бесплатное полное руководство по программированию для начинающих
Как выглядит HTML?
 Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настраивать свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами, и они являются основным компонентом HTML.
Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настраивать свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами, и они являются основным компонентом HTML. Это заголовок
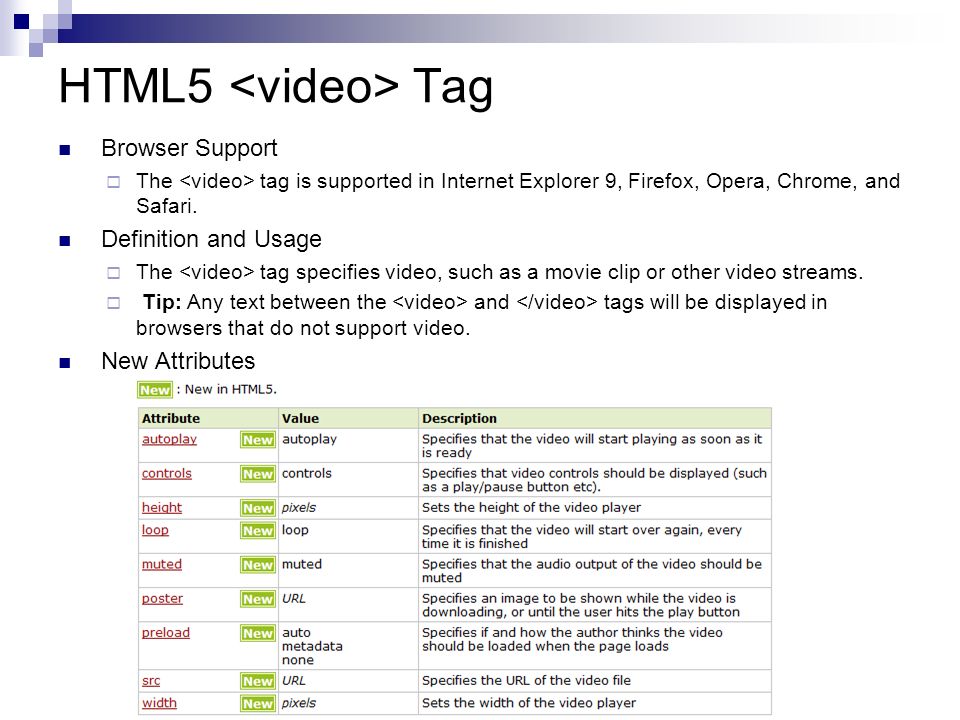
/html-5---wooden-mannequin-demonstrating-this-word-185298248-592674a65f9b585950c8605a.jpg) Например, изображения получают теги
Например, изображения получают теги , видео — теги