Создание HTML документа (файла). Смена расширения файла
HTML документ — это обычный текстовой файл c расширением .html, который содержит HTML-код. HTML документ иначе ещё называют HTML файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML документ, нужно сменить расширение с .txt на .html.
Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
Windows
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на
открыть с помощью...→ выбрать нужный браузер.
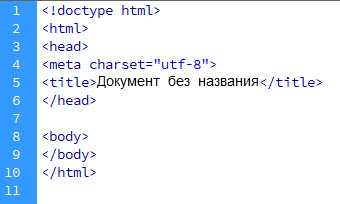
При получении HTML документа браузер будет отображать его в виде веб-страницы (веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
</head>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац</p>
</body>
</html>
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:

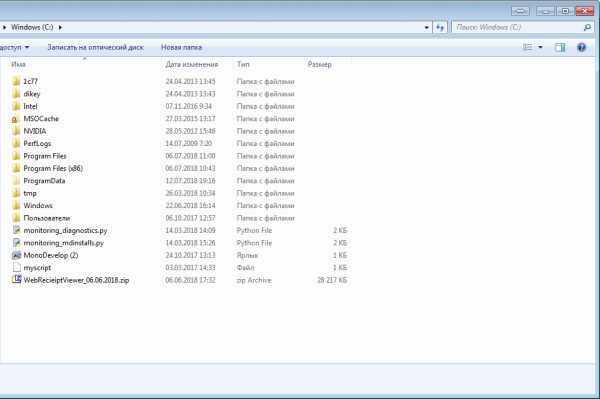
Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на Выбрать программу... и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Смена расширения файла
Windows:
- В открытом редакторе (или в обычном текстовом документе) нажимаем
файл→ выбираемсохранить как→ внизу в текстовом полеимя файла:напишем к примеру так:mypage.html→ жмём - Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем
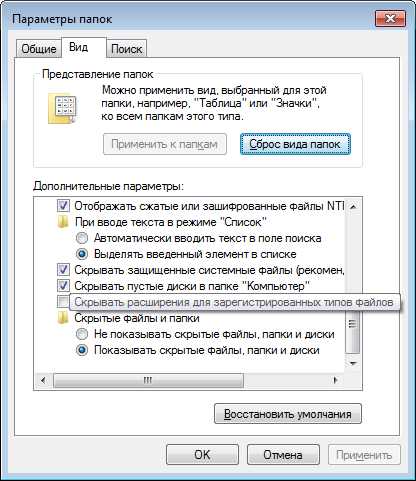
переименоватьи меняем расширение с.txtна.html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: открываемПанель управления→ выбираемПараметры папок(в Windows 10 данный пункт называетсяПараметры проводника) → вкладкаВид→ прокручиваем в самый низ и убираем галочку наСкрывать расширения для зарегистрированных типов файлов.
С этой темой смотрят:
puzzleweb.ru
Как создать HTML файл » Pechenek.NET
Как создать HTML файл? Рано или поздно пользователи интернета, а если точнее начинающие веб-мастера познающие технологии написания веб-страниц сталкиваются с проблемой создания HTML-файла, даже когда код уже написан. В этой маленькой статье мы расскажем несколько способов преображения txt файла в файл HTML.
Как создать HTML файл?
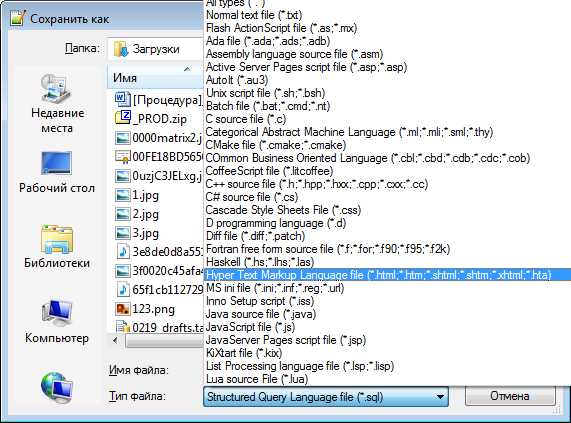
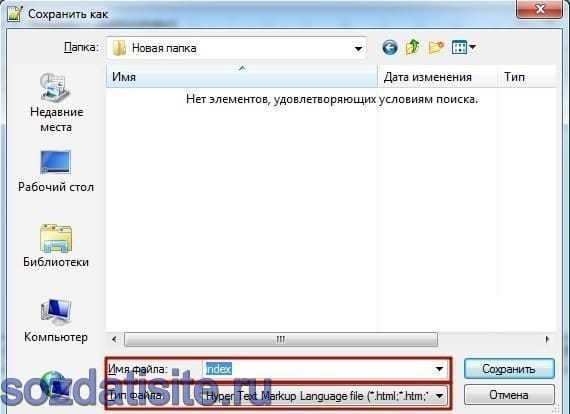
На самом деле, все проще простого. Если вы обладатель Notepad++ , Нажимаете Файл -> Сохранить как… В открывшемся окошке в строке «Тип файла:» ищете и выбираете — Hyper Text Markup Language file(*.html…), выбираете место куда хотите сохранить ваш файл и нажимаете сохранить:

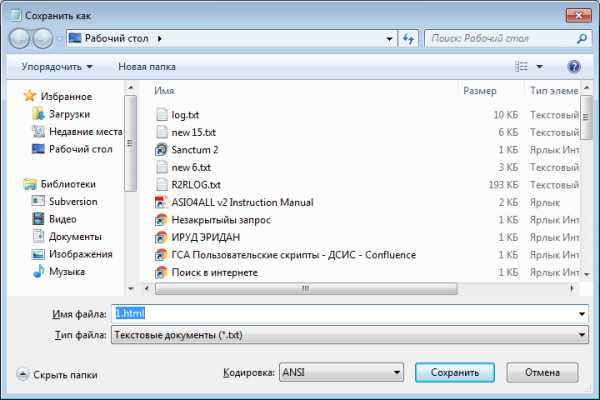
Следующий способ потребует от вас не больше усилий, чем предыдущий. Работаем чем стандартный блокнот. Мы имеем уже определенный код, который необходимо просмотреть в браузере. Нажимаем Файл -> Сохранить как… После имени файла пишем: (имя_файла).html и нажимаем кнопку «Сохранить».

Файл корректно сохранился, давайте посмотрим что получилось:
Иногда возникают проблемы при отображении
html-файла сохраненного через стандартный блокнот, вместо букв отображаются так называемые «кракозябры», в таком случае попробуйте выбрать кодировку UTF-8 и снова сохранить файл.
Есть еще один метод преобразования текстового файла с кодом в любой формат! Не только в html. Для того, чтобы воспользоваться этим методом необходимо отобразить формат файлов. Чтобы это сделать заходим в Панель управления -> Оформление и персонализация -> Параметры папок. В появившемся окне переходим на вкладку «Вид». Опускаем ползунок в самый низ в области «Дополнительные параметры:» и убираем галочку со строки «Скрывать расширения для зарегистрированных типов файлов»:

После чего каждый файл, у которого определен тип будет иметь следующий вид: имя_файла.формат

Включая возможность просматривать формат файлов, будьте осторожны при переименовании файлов, так как удалив лишний символ из формата, файл вы запустить больше не сможете. Для того, чтобы это исправить необходимо вернуть формат в исходное название. Тем не менее не рекомендуется использовать данный способ изменения формата файлов, если вы в полной не понимаете опасности подвергнуться неработоспособным файлам.
Как видите создать HTML файл
pechenek.net
Немного о том, как создать файл HTML
Сейчас мы расскажем вам, как создать файл HTML, ведь именно с этого начинается составление сайта. Для того чтобы получить такой документ, можно использовать текстовый редактор или специализированные приложения. Чтобы добиться корректного отображения файла в обозревателе, потребуется соблюдение определенных правил при оформлении кода.
Определение
 Отвечать на вопрос о том, как создать файл HTML, начнем с определения. Такой материал представляет собой обычный текстовый документ, однако в нем с помощью специальных дескрипторов можно задать расположение элементов содержания страницы относительно отдельных объектов либо окна браузера. При этом просмотреть результат можно посредством интернет-обозревателя.
Отвечать на вопрос о том, как создать файл HTML, начнем с определения. Такой материал представляет собой обычный текстовый документ, однако в нем с помощью специальных дескрипторов можно задать расположение элементов содержания страницы относительно отдельных объектов либо окна браузера. При этом просмотреть результат можно посредством интернет-обозревателя.Для того чтобы отредактировать HTML-код, можно использовать текстовый редактор или подобрать специальные программы, имеющие функции автоматического ввода и подсветки синтаксиса. Отметим, что примером приложения, которое хорошо подходит для эффективной работы с указанными документами, стал Sublime Text.
Во время использования редактора кода выберите в основном меню приложения пункт «Файл», а после этого «Сохранить как…». Далее в возникшем диалоговом окне следует указать директорию, в которой будет сохранен файл HTML, а также его имя и точное расширение. Таким образом, формат легко сменить.
Можно отконвертировать текстовый документ, превратив его в HTML-страницу, просто дописывая в конце названия расширение .html. Следует помнить о том, что существует ряд определенных ситуаций, при которых даже верно созданный файл, имеющий правильный формат, в браузере не открывается. Причиной тому может стать неверное оформление структуры HTML-кода.
Правила
 Существует ряд правил, без полного соблюдения которых страница Интернета отображается некорректно или не открывается вовсе. Если вы хотите знать, как создать файл HTML без ошибок, следует помнить о нескольких рекомендациях. Тег необязателен, однако его наличие поможет браузеру верно интерпретировать полученный код, а также распознать заданную структуру документа.
Существует ряд правил, без полного соблюдения которых страница Интернета отображается некорректно или не открывается вовсе. Если вы хотите знать, как создать файл HTML без ошибок, следует помнить о нескольких рекомендациях. Тег необязателен, однако его наличие поможет браузеру верно интерпретировать полученный код, а также распознать заданную структуру документа.В определенных ситуациях причиной некорректного показа веб-страницы является отсутствие либо неправильное написание данного тега. Парный код <html> </html> представляет собой дескриптор. В него заключается содержимое веб-страницы целиком. При этом элементы материала, которые расположены за пределами данного тега, отображаются в виде обычного текста либо блокируются браузером.
Исключением выступает <DOCTYPE!>. Если говорить о том, как создать файл HTML, важно знать, что одноименный дескриптор является обязательным для материалов такого типа. При этом такое обозначение нельзя использовать на правах тега более 1-го раза на странице. С помощью особых обозначений <head> и </head> указывается информация относительно документа.
Отметим, что между данными тегами с помощью дескрипторов <title> и </title> следует задавать заголовок веб-страницы. В свою очередь, посредством <link> можно подключить файлы JavaScript или CSS.
Аналогично внутри параметра <head> приводятся тип документа, кодировка, стили, версии оформления в разных браузерах, а также ряд других параметров. Хотя содержимое тега и не отображается браузером, данный дескриптор обязателен.
Основа
 Тег совместно с заключает в себе тело сайта — информацию, которая отображается на экране пользователя. Речь может идти о заголовках, подзаголовках, параграфах и строках текста, изображениях, видео или других объектах мультимедиа. При этом указанный дескриптор обязателен.
Тег совместно с заключает в себе тело сайта — информацию, которая отображается на экране пользователя. Речь может идти о заголовках, подзаголовках, параграфах и строках текста, изображениях, видео или других объектах мультимедиа. При этом указанный дескриптор обязателен.Внутри могут быть применены другие элементы: <footer>, <article> или <header>. Хотя они и не влияют непосредственно на отображаемый в браузере результат, однако создают структуру кода HTML, это принято считать хорошим тоном среди web-разработчиков и верстальщиков.
Блокнот под рукой
 Сейчас мы рассмотрим, как создать файл HTML в «Блокноте». Именно с разработки страниц HTML в этом приложении начинали обучение сайтостроению все веб-программисты. Вы также можете освоить такую несложную науку. Заполнять «Блокнот» информацией следует, основываясь на советах, которые были приведены ранее, то есть изучить значение тегов, расставить их в нужных местах, заполнить содержимым.
Сейчас мы рассмотрим, как создать файл HTML в «Блокноте». Именно с разработки страниц HTML в этом приложении начинали обучение сайтостроению все веб-программисты. Вы также можете освоить такую несложную науку. Заполнять «Блокнот» информацией следует, основываясь на советах, которые были приведены ранее, то есть изучить значение тегов, расставить их в нужных местах, заполнить содержимым.Превратить «Блокнот» в HTML-страницу очень просто, как это сделать, мы уже описывали. Таким образом, вы ознакомились с основами процесса, и, возможно, согласитесь, что создать файл HTML не очень сложно.
fb.ru
Основы HTML. Урок №1. Как создать HTML документ?
С этой статьи я начинаю свой цикл, посвященный основам HTML, где я буду доступным и постараюсь понятным для новичков языком объяснять основы данного веб-языка.

В первой статье я хотел бы рассказать вам о том, как создать файл с кодом HTML, чтобы браузер данный файл воспринимал как интернет страничку.
HTML-документы могут быть созданы при помощи любого текстового редактора или специализированных HTML-редакторов и конвертеров. Выбор редактора, который будет использоваться для создания HTML-документов, зависит исключительно от понятия удобства и личных пристрастий каждого автора.
Я бы посоветовал вам обратить свое внимание на редактор Dreamweaver, о котором более подробно написано в статье на нашем сайте раздела Софт.
Перейдем к основам и пониманию что собой представляет страничка на HTML. Пока представим, что мы уже немного разбираемся в данном языке и смогли написать простейший код страницы, можете просто скоппировать код, вставленный ниже.
Простейший пример кода HTML страницы
<HTML> <HEAD> <TITLE>Заголовок страницы</TITLE> </HEAD> <BODY> <P>Здравствуй, мир!</P> </BODY> </HTML>
Итак, приступим. Объяснять буду на примере стандартного приложения Windows, «Блокноте». У себя на компьютере вы его можете открыть, найдя в меню Пуск, в папке Стандартные.
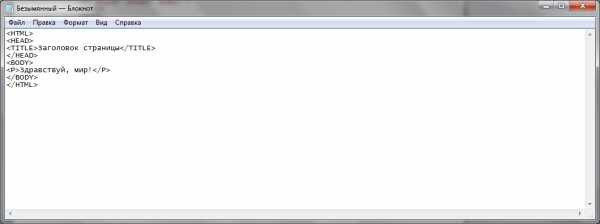
Открываем Блокнот и коппируем наш код или пишем свой, не суть главное чтобы были соблюдены все правила синтаксиса HTML для создания страницы.
В результате на экране будет следующая картина:

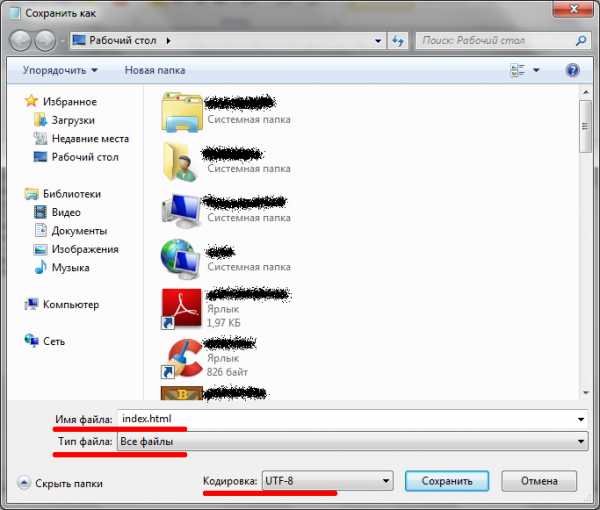
После чего на панельке верхнего меню Блокнота находим пункт «Файл» — «Сохранить как…» и нажимаем на нее, откроется окно с параметрами сохранения, выбираем место где сохранить нашу первую страничку. В выпадающем пункте Тип файла, выбираем пункт Все файлы, после чего в пункт Имя файла записываем index.html, ниже находим пункт кодировка и выбираем кодировку UTF-8(о кодировках читайте в нашем FAQ). Примечание! Имя для файла index идет стандартное, по приоритету оно самое главное при открытии сайта, и именно эта страничка будет открываться при вводе домена сайта, приставка «.html» указывает на тип расширения файла, в нашем случае это HTML расширение и указываеться оно так, следите за тем, чтобы после него не было дополнительного расширения типо «.txt» в таком случае у вас создасться обычный текстовый документ.
Окно с настройками сохранения:

После чего нажимаем Сохранить. Теперь при помощи стандартного или любого браузера мы можем открыть нашу страничку и посмотреть результат.
Результат создания странички:

www.web.cofp.ru
Как создать html страницу

Каждый начинающий вебмастер должен знать, как создать html страницу, а делается это очень легко и просто. Я могу вам уверенно сказать что после того как прочитаете эту статью, Вы будете
Вы можете написать html код в любом текстовом редакторе ( даже в блокноте ) но, я вам рекомендую для начало воспользоваться таким замечательным редактором как notepad++. Он очень удобный и простой в использований. Вы можете скачать его на официальном сайте https://notepad-plus-plus.org.
Основной плюс у этого редактора в том, что есть подсветка кода. Поверьте это очень удобно, т.к. сразу заметно, где открывается тег и где он закрывается.
Открываем программу и как вы заметили новый файл с именем new 1, создался автоматически.

Этапы создания html страницы
Теперь из нового файла создаем html документ следующим образом: 1. Идем в меню файл и выбираем пункт сохранить как… или нажимаем горячие клавиши ( Ctrl+Alt+S)
2. В появившемся окне выбираем место, где хотим сохранить файл.
3. В поле имя файла пишем index и выбираем тип файла Hyper Text Markup Language file (*html; *htm; *shtml; *shtm; *xhtml;*hta).

После того как выбран тип файла, в конце имени файла автоматически вставляется расширение html.
4. Нажимаем сохранить. Имя файла изменилось на index.html

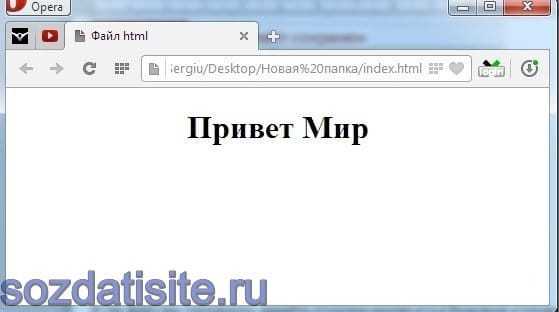
Закрываем Notepad++ и едем в указанной папке, где сохранили файл. Там создался файл index, с расширением html и со значком браузера который установлен у вас по умолчанию. При двойном щелчке, файл открывается в вашем браузере. У меня браузер по умолчанию выбран опера, поэтому сохраненный файл выглядит так:
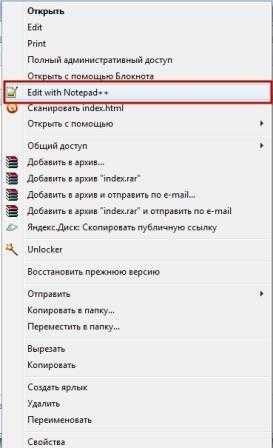
После того как открыли файл в браузере мы ничего не видим так как наш файл пустой, в нем нету ни одной строчки кода html. Давайте исправим ситуацию, напишем в файле пару строчек кода. Для этого идем в папку с нашим файлом, кликаем на него правым кликом мыши и в появившемся меню выбираем пункт Edit with Notepad++.

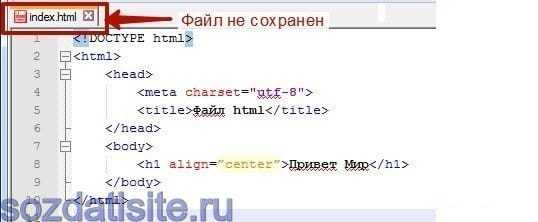
Файл откроется в редакторе Notepad++. Теперь напишем в файле следующий код:
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8" />
<title>Файл html</title>
</head>
<body>
<h2 align="center" > Привет Мир </h2>
</body>
</html>
После этого нужно сохранить файл, для этого идем в меню файл и выбираем пункт сохранить или нажимаем горячие клавиши ( Ctrl + S )
Также есть еще один способ для сохранения файла, нужно нажать на значок дискеты который находится на панеле инструментов.
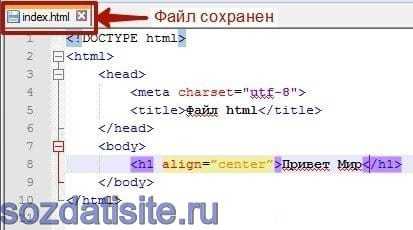
Обратите внимание на цвет дискеты возле имени файла. Если в файле сделаны какие то изменения, то цвет дискеты становится красным, это означает что файл не сохранен.

После того как сохранили файл, цвет дискеты становится синим.

И так файл мы сохранили, давайте откроем заново его в браузере и посмотрим что получилось.

В браузере выводился заголовок Привет Мир, это означает, что мы все сделали правильно.
На этом пожалую все, думаю, вы поняли на 100 % как создать html страницу и теперь у вас не возникнут трудностей сделать это.
Похожие статьи:
Видео:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2014-02-19 01:58:52
sozdatisite.ru
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Вся серия видео курса по HTML здесь
Как я уже говорил ранее, HTML-файл представляет собой обычный текстовый документ, поэтому создать его можно в любом текстовом редакторе.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».

И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver (я писал об этой программе здесь).
Способ 2. Создание файла HTML в универсальном редакторе кода Dreamweaver.
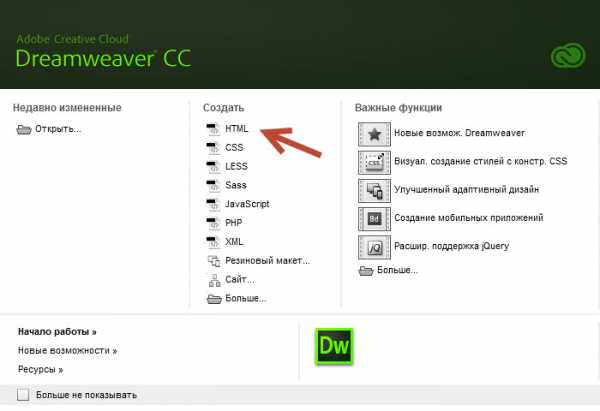
После того, как программа загрузиться появляется следующее окно приветствия:

Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
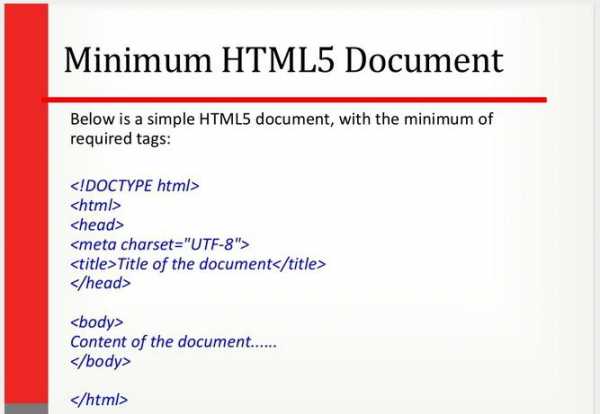
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.

Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
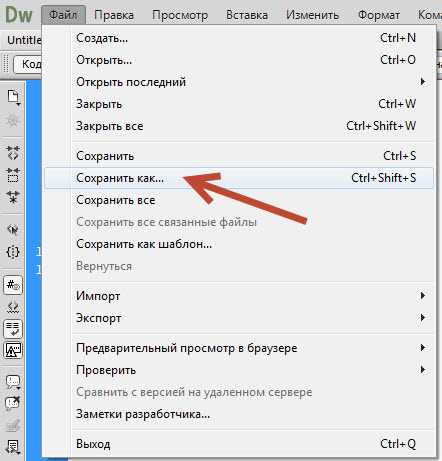
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»

Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Домашнее задание
Прямо сейчас создайте HTML-файл любым способом, который описан выше. Это очень важно научиться делать прямо сейчас, т.к. все дальнейшие уроки будут основываться на том, что у вас уже есть этот файл.
Вся серия видео курса по HTML здесь
lead-woman.ru
что это за расширение? HTML для начинающих: коды, файлы и редакторы. Как создать HTML-файл? :: SYL.ru
В настоящее время любой веб-программист уверенно ответит на вопрос: HTML — что это за расширение? Но ведь не все являются веб-программистами. Наверняка есть люди, не готовые пока дать правильный ответ на такой вопрос. Поэтому рассмотрим связанные с этим понятия, так сказать, с азов.
HTML — что это?

HTML (Hypertext Markup Language, язык разметки гипертекста) — это общепринятый язык для разметки интернет-документов (а не язык программирования!). При помощи него формируются практически все веб-страницы. Последние отличаются от обычных документов, содержащих текст, другие элементы (изображения, таблицы), тем, что содержат специальные дескрипторы (тэги), которые необходимы, чтобы текст был понятен любому браузеру. HTML-расширение (или HTM) является признаком того, что файл принадлежит к разряду веб-документов.
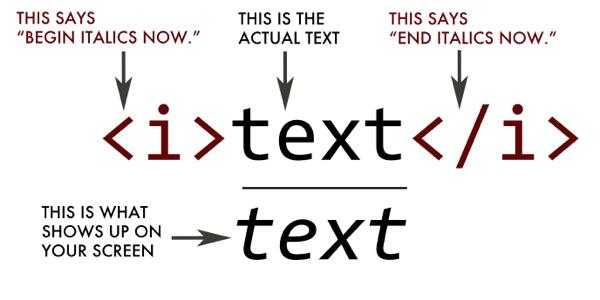
Тэги HTML — это специальные инструкции, которые содержат информацию о структуре и форматировании веб-страницы. Каждый тэг включается в текст внутри угловых скобок <>. Почти все тэги являются парными и содержат открывающую и закрывающую части, воздействуя на текст, вставленный внутри этих частей.
Примеры применения дескрипторов HTML можно увидеть, открыв любую веб-страницу в режиме просмотра тегов. Для этого в меню браузера надо выбрать пункт «Вид» — «В виде HTML». Для некоторых браузеров срабатывают и горячие клавиши: Ctrl + U, при нажатии которых в отдельной вкладке браузера открывается та же страница в режиме, позволяющем видеть HTML-коды.
Из истории стандартов языка разметки
Существуют разные версии HTML. Язык постоянно совершенствуется, поэтому почти ежегодно выходит его новая версия. Разные веб-браузеры (программы для просмотра HTML-страниц) разработаны различными компаниями и различаются по интерпретации отдельных тэгов и их поддержке. В результате один и тот же HTML-код отображается разными браузерами по-своему, а некоторые браузеры вообще не понимают отдельные тэги.
До 1990 года вряд ли кто-нибудь в мире правильно ответил бы на вопрос: HTML — что это? Впервые документация по этому языку опубликована в 1991 году. Автор — физик Тим Бернерс-Ли — придумал его как инструмент, позволяющий превращать набор символов, передаваемый по сети, в заголовки, ссылки и абзацы. Вскоре этот язык стал стандартным для разметки документов в Интернете.
В своем развитии он прошел путь от начальной редакции до HTML 5 и продолжает совершенствоваться. В составе этого языка имеются дескрипторы как структуры, так и форматирования. В дальнейшем приняли стандартную технологию CSS, которая предполагает выделение описания форматирования в отдельный CSS-файл, оставляя для тэгов HTML описание структуры документа. В результате часть дескрипторов перестала использоваться.
Структура HTML-документа

Она четко регламентирована и должна содержать несколько обязательных тэгов. К таковым относятся:
- Тег <!DOCTYPE> – тип документа и его характеристики.
- Теги <HTML> </HTML> – обозначают начальную и конечную границы документа.
- Теги <head> </head> – ограничивают служебную секцию документа, которая содержит указания браузерам, поисковым роботам, а также ссылки на файлы, скрипты.
- Теги <meta/> – для ввода инструкций браузерам и поисковым роботам.
- Теги <title> </title> – задают главный заголовок документа, он виден только в верхней вкладке окна браузера.
- Теги <body> </body> – ограничивают видимую часть документа.

Тэги, которые полезно знать
Функции общеупотребимых тегов должны быть понятны любому копирайтеру, добавление их в текст возможно в любом текстовом редакторе. Их можно применять при оформлении текста, не имея под рукой специального редактора. Общеупотребимыми, в частности, являются HTML-коды:
- <p>абзац</p> — для выделения абзаца.
- <br>текст<br/> — для переноса текста на следующую строку.
- <b>выделение жирным</b> — для выделения полужирным шрифтом.
- <i> прописью</i> — для выделения текста прописью.
- <a href=»ссылка»>анкор</a> — для вставки любого анкора – слова или объекта, инициирующего переход по ссылке, заданной в тэге. Вместо слова «анкор» пишете «ЗДЕСЬ» или вводите любое другое слово, фразу, объект; вместо слова «ссылка» вставляете адрес в Интернете, куда ведёт ссылка.
- <h2>Заголовок</h2> — для выделения заголовка первого уровня.
- <h3>Подзаголовок</h3> — то же для заголовка 2-го уровня и т. д. до шестого уровня.
Веб-страницу (то есть HTML-файл) можно набрать в любом редакторе текста (например, в Блокноте). Но все тэги придется набирать вручную. Достоинство такого метода — абсолютно минимизированный код. Недостатки – требуется хорошее знание языка гипертекстовой разметки и невозможность сразу посмотреть результаты своего труда. Поэтому такой метод годится только для создания самых простых веб-страниц.

Редакторы HTML
Практически все специалисты пользуются специальными HTML-редакторами. Наибольшей популярностью из них пользуются Macromedia HomeSite и Dreamweaver MX. Они позволяют автоматизированно вводить многие тэги, выделять цветом текст и служебные элементы кода, сразу просматривать в специальном окне получаемый результат. Но эти программы платные.
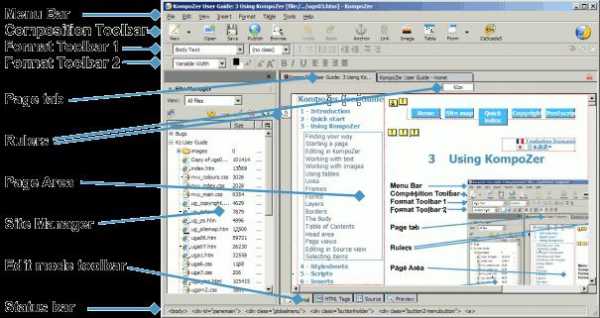
Для новичка лучше сначала испытать свои силы, пользуясь свободно распространяемыми редакторами. К наиболее популярным из них можно отнести Notepad++, Komodo Edit, Aptana, Alaborn iStyle и KompoZer. Каждая из этих программ обладает своими преимуществами, предоставляет пользователю большие или меньшие функциональные возможности, имеет свой интерфейс. Для выбора подходящей именно вам надо попробовать работать в каждой из них. Это легко осуществимо, поскольку за эти попытки не надо платить.

Кроме указанных программ-редакторов существуют средства визуального проектирования (например, HoTMetal Pro). При создании веб-страниц они позволяют абсолютно исключить необходимость ручного ввода дескрипторов HTML. Однако такие программы выдают в результате слишком избыточный код, объем которого значительно превышает необходимый минимальный размер. Кроме того, часто требуется ручная правка кода для его доводки до желаемого качества.
Ознакомление с материалом этой статьи, надеемся, позволит даже начинающему пользователю не сомневаться в ответе на вопрос: HTML — что это?
www.syl.ru
