Коды цветов в html и css | History-of-Blog.ru

Коды цветов в html и css – все что нужно знать
Коды цветов в html и css имеют повсеместное распространение на каждом сайте. Цвета в html применяются везде – они задают фон для сайта и его составляющих элементов, а так же цвет текста и ссылок. Прочитав эту статью Вы узнаете о кодах цвета все что нужно и даже больше!
Работа с кодами цветов не занимает много времени технически – ведь для того, что бы их задать нужно всего навсего дописать в коде пару строк. Единственная трудность с которой может столкнуться владелец сайта – это подбор нужного цвета, ведь так хочется чтобы цвета подошли идеально! Этой статьей я постараюсь сэкономить Ваше время.
Как задать нужный цвет для элементов сайта?
Чтобы задать нужный цвет достаточно прописать: “Я хочу чтобы фон сайта был серым, текст черным, а ссылки синими” – вот и все! Но для того, чтобы Ваше желание смог понять любой браузер и оценил посетитель – придется обратиться к кодам цветов.
Существует три варианта, как задать нужный цвет:
- Через #. Код цвета в html или css можно задать шестью символами написанными после #. Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00.
- Словами. Для наиболее распространенных цветов можно использовать слова (англ.). Белый цвет будет white, а черный black и так далее. Лично я очень редко пользуюсь таким способом, и чаще всего прибегаю к первому.
- Через rgb.
RGB коды цветов – в чем их преимущество?
RGB – это аббревиатура, которая расшифровывается как красный зеленый синий (red green blue). Почему именно эти цвета? Все очень просто – меняя количественное содержание любого из них можно получить абсолютно любой цвет – это нужно понимать, но особо не вдаваться в подробности.
Количество одного цвета может колебаться от 0 до 255 условных единиц:
- Если мы совсем не дадим цвета: по 0 единиц красного, зеленого и синего, то получиться черный цвет.
- Если мы дадим все цвета по максимуму: 255 единиц красного, зеленого и синего, то получится белый цвет.
- Все остальные цвета находятся между ними.
Прописывается код цвета так: rgb (255, 255, 255).
- Первое преимущество rgb перед другими способами задания цвета очевидно – этим способом можно задать любой нужный оттенок, ведь используется аж 9 переменных, а не 6 или 1 как в первом и втором соответственно.
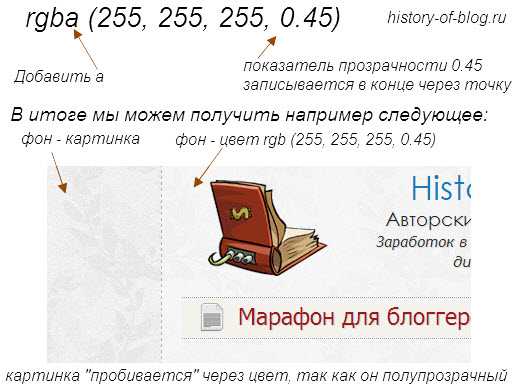
- Второе преимущество не столь очевидно, и чтобы его применить – его нужно знать. В код цвета можно дописать прозрачность.
Прозрачный цвет – как сделать?
В некоторых случаях цвет с определенным показателем прозрачности смотрится просто великолепно. Прозрачность может колебаться: от 0 – полностью прозрачный, до 1 – абсолютно не прозрачный. Смысла прописывать такие значения нет, а вот промежуточные положения прозрачности могут пригодится, например:
Со способами прописывания цвета определились, теперь для большей ясности приведем некоторые примеры кодов цветов в html и css.
Таблица кодов цветов.
Наиболее удобным способом записи цвета для меня является первый (#), поэтому приведу примеры для него. Основные цвета:
- Код белого цвета: #fff;
- Код черного цвета: #000;
- Код красного цвета: #f00;
- Код зеленого цвета: #0f0;
- Код синего цвета: #00f;
Можно найти множество картинок посвященных таблице кодов цветов и так далее, но это не самый лучший способ выбрать нужный цвет, есть вариант гораздо более рациональный.
Посмотрите это видео, и у Вас никогда не будет проблем с подбором нужного кода цвета, кроме того, Вы сразу будете видеть результат на своем сайте:
Как узнать код цвета?
В некоторых случаях может потребоваться узнать код цвета. Вариантов здесь может быть 2:
- Нужно узнать какой цвет используется на сайте. Здесь нужно поступить так же как в видео выше, кликнуть правой кнопкой мыши и сразу посмотреть нужный код цвета в css.
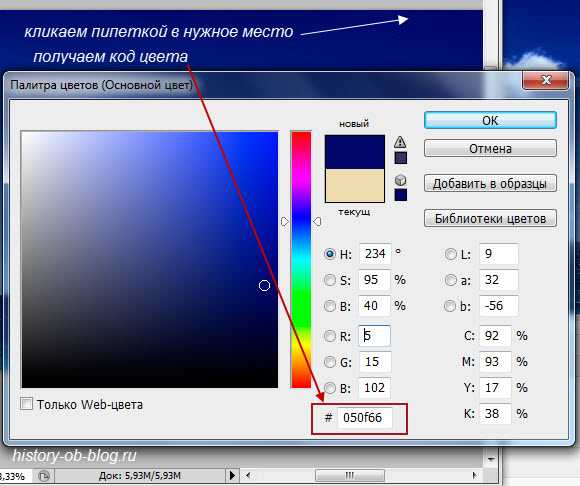
- Требуется узнать кодовое значение цвета по картинке. Для этого я пользуюсь фотошопом:
Открываем картинку и кликаем сюда:

Этой информации будет достаточно чтобы знать что такое код цвета в html и css:
- Как записать, подобрать или узнать код цвета? – уже не такие страшные вопросы, правда?
Похожие статьи:
Комментировать через ВКонтакте:
history-of-blog.ru
HEX коды цветов в HTML // Вебшкола онлайн
Названия цветов, поддерживаемые всеми браузерами
Список, представленный ниже, содержит названия цветов, поддерживаемые всеми браузерами.
Такой же список, но отсортированный по названию
| Название цвета | HEX-код | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| #0000FF | ||
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| #00CED1 | ||
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | ||
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGrey | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Заметка: Названия цветов, представленные выше, не являются стандартом W3C.
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS:
aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатеричный код (HEX) или код RGB.
Понравилась запись? Сказать «Спасибо» очень просто, поделитесь записью в социальных сетях!
weblabla.ru
Кодировка цвета и изображения. Методические рекомендации:
Учащиеся пользуются знаниями, полученными ранее Системы счисления, перевод чисел из одной системы в другую.
Используется и теоретический материал темы:
Цветное растровое изображение формируется в соответствие с цветовой моделью RGB, в которой тремя базовыми цветами являютсяRed(красный),Green(зеленый) иBlue(синий). Интенсивность каждого цвета задается 8-битным двоичным кодом, который часто для удобства выражают в шестнадцатеричной системе счисления. В этом случае используется следующий формат записиRRGGBB.
Уровень «3»
27. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении. (2.51 [3])
Решение:
Красный цвет соответствует максимальному значению интенсивности красного цвета и минимальным значениям интенсивностей зеленого и синего базовых цветов, что соответствует следующим данным:
Коды/Цвета | Красный | Зеленый | Синий |
двоичный | 11111111 | 00000000 | 00000000 |
шестнадцатеричный | FF | 00 | 00 |
десятичный | 256 | 0 | 0 |
28. Сколько цветов будет использоваться, если для каждого цвета пикселя взято 2 уровня градации яркости? 64 уровня яркости каждого цвета?
Решение:
1. Всего для каждого пикселя используется набор из трех цветов (красный, зеленый, синий) со своими уровнями яркости (0-горит, 1-не горит). Значит, K=23 =8 цветов.
2.643 =262144
Ответ: 8; 262 144 цвета.
Уровень «4»
29. Заполните таблицу цветов при 24- битной глубине цвета в 16- ричном представлении.
Решение:
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е для каждого из цветов возможны 256 уровней интенсивности (28 =256). Эти уровни заданы двоичными кодами (минимальная интенсивность -00000000, максимальная интенсивность -11111111). В двоичном представлении получается следующее формирование цветов:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00000000 | 00000000 | 00000000 |
Красный | 11111111 | 00000000 | 00000000 |
Зеленый | 00000000 | 11111111 | 00000000 |
Синий | 00000000 | 00000000 | 11111111 |
Белый | 11111111 | 11111111 | 11111111 |
Переведя в 16-ричную систему счисления имеем:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00 | 00 | 00 |
Красный | FF | 00 | 00 |
Зеленый | 00 | FF | 00 |
Синий | 00 | 00 | FF |
Белый | FF | FF | FF |
30.На «маленьком мониторе» с растровой сеткой размером 10 х 10 имеется черно-белое изображение буквы «К». Представить содержимое видеопамяти в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки. ([6], c.143, пример 4)
studfiles.net
Кодирование цвета — различные подходы
Как закодировать цвет
Модель RGB (red-green-blue, красный-зеленый-синий)
Различные цвета получаются смешиванием этих 3-х основных цветов. Чтобы определить,какие цвета нужно смешать для получения искомого цвета сделаем следующее: 1)нарисуем радугу в виде колеса, используя такое предложение:
«Каждый Охотник Желает Знать Где Сидит Фазан»
Первые буквы в словах обозначают цвета. К-красный, О-оранжевый, Ж-желтый, З-зеленый, Г-голубой, С-синий, Ф-фиолетовый.

2)выделим из представленных цветов основные красный, зеленый и синий. На рисунке видно, что между красным и зеленым расположены цвета оранжевый и желтый. Их можно получить смешиванием красного и зеленого, а синий цвет должен отсутствовать. Между зеленым и синим расположен голубой. Чтобы получить голубой цвет, нужно смешать синий и зеленый, а красный должен отсутствовать. Между синим и красным цветом расположен фиолетовый. Чтобы получить фиолетовый цвет, нужно смешать синий и красный, зеленый должен отсутствовать. Если смешать все три цвета красный, зеленый и синий, то получим белый цвет. Черный цвет получаем, когда нет ни одного цвета.
В данной модели для кодирования цвета выделено 3 байта, по 1 байту на каждый из трех основных цветов. Поэтому интенсивность цвета может принимать значение от 0 до 255 (28=256 комбинаций). Для примера, пусть цвета нужны яркие, интенсивность максимальна(255). В таблице опишем как будут закодированы цвета:

Серый цвет-переход от черного к белому. Три основных цвета имеют одинаковую интенсивность. Если нам нужен темно-серый цвет, то нужно уменьшмить интенсивность основных цветов, т.е сдвинуться к черному. Например, 10-чный код такой:(64,64,64). Если нужен светло-серый, значит, будем двигаться в сторону белого, т.е. увеличим интенсивность базовых цветов: (192,192,192).
В общем случае кодирование цвета — это распределение мощности светового потока по частотам. Свет представляет собой смесь гармонических (синусоидальных) электромагнитнных колебаний разных частот. На каждой частоте f колебание можно охарактеризовать интенсивностью (амплитудой) и фазой колебания: y(t)=Asin(2πft+φ). Суммарное колебание можно описать, задав зависимости амплитуды и фазы от частоты: A(f) и φ (f). Эти зависимости называют амплитудным и фазовым спектрами электромагнитного колебания. Человеческий зрительный анализатор воспринимает световые колебания.
Примечание: Обратите внимание, чтобы исчерпывающим образом описать свет, излучаемый точечным источником, надо использовать две непрерывные (т.е. характеризуемые бесконечным множеством значений) функции амплитудного и фазового спектра (при этом мы еще опускаем возможность поляризации света).
В то же время известно, что в компьютерной технике характеристику света, испускаемого элементом изображения, характеризуют всего лишь тремя составляющими (например, красной, зеленой и синей). Чтобы понять, почему это возможно, надо рассмотреть особенность человеческого зрения. Гипотеза цветового зрения — трехкомпонентная
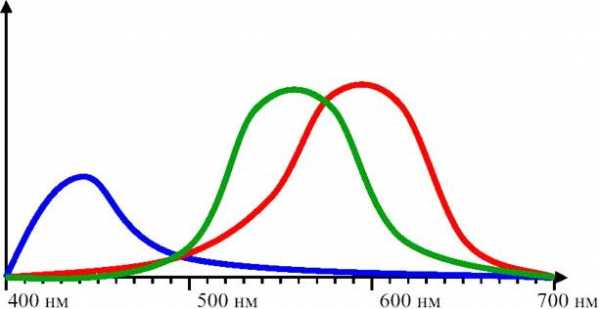
Человеческий глаз имеет три типа цветовых анализаторов (R,G,B) Каждый из них имеет свою (непрерывную) частотную характеристику (см. рисунок ниже) с достаточно широкой полосой пропускания, а на выходе каждого цветового анализатора — сигнал, пропорциональный интегральной интенсивности излучения в полосе.

Отсюда понятно, что получить данную величину сигнала интенсивности на выходе цветового рецептора можно, подавая на вход свет с разным спектральным составом, и, в частности, монохроматический свет. Только поэтому данный (широкополосный) свет воспринимается глазом субьективно так же, как сумма трех (не обязательно R,G,B) компонент. Таким образом, трехкомпонентное цветовое представление предназначено прежде всего для визуализации (т.е. для восприятия глазом) и может не годиться для других технических целей. В рамках трехккомпонентного представления цвета надо задавать три независимых величины интенсивности для каждой цветовой компоненты. Насколько точно надо представлять каждую компоненту?
Это зависит от назначения системы. Если она предназначена для субъективного восприятия, а человек способен различать яркость соседних участков в монохромном изображении, когда она отличается на величину около 1%…0,5%., — достаточно 8 битов на каждую цветовую компоненту пиксела.
список сайтов: http://perscom.ru/index.php/2012-03-16-15-10-21/517-2012-03-16-19-09-02 http://infoegehelp.ru/index.php?option=com_content&view=article&id=65:kodirovanieizobr&catid=45:2011-12-18-16-49-04&Itemid=66
Назад: Кодирование цвета — различные подходы
wiki.vspu.ru
кодирование цвета пиксела цветного изображения
Кодирование цвета. Палитра
Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере. Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0). Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1]. Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры. Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера. Наиболее простой является организация палитры на EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов. ^ 16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет. ^ 256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров. В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224). Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows): C = 00000000 bbbbbbbb gggggggg rrrrrrrr. ^
Индексные палитры
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество байтов на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным. При ограничении количества цветов используют палитру, предоставляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели. Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную цветовую палитру. Каждый цветовой оттенок представляется одним числом, причем это число выражает не цвет пиксела, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры называют индексными палитрами. ^ Индексная палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом. Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой. ^
Фиксированная палитра
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна 256-я доля общего непрерывного спектра красок, доступных в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тыс. записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Безопасная палитра
Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного. При этом возникает проблема, связанная с тем, что создатель Web-страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей. В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов. Такая палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
studfiles.net
коды цветов // Вебшкола онлайн
Названия цветов, поддерживаемые всеми браузерами
Список, представленный ниже, содержит названия цветов, поддерживаемые всеми браузерами.
Такой же список, но отсортированный по названию
| Название цвета | HEX-код | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGrey | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Заметка: Названия цветов, представленные выше, не являются стандартом W3C.
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS:aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатеричный код (HEX) или код RGB.
weblabla.ru
Цвета в «Майнкрафте» — кодировка
Вопрос форматирования текста во многих играх очень актуален. Когда игрокам нечем «померяться», каждый начинает задумываться, как бы ему выделиться. Учитывая то, что в игре присутствует большое количество поверхностей, на которых можно писать. Таким образом, у людей появляется простор для творчества в направлении цветных надписей. Давайте разберёмся, как сделать цвета в «Майнкрафте» еще ярче.

Радуга
По умолчанию все надписи в книгах и на знаках имеют черный цвет. Для того чтобы его изменить, перед непосредственным текстом вам придется вставить специальный символ и номер цвета, который соответствует таблице, заложенной в память игры. Всего существует 16 цветов, и обозначаются они согласно 16-ричной системе счисления. Для начала мы с вами разберём базовые краски по известной пословице «Каждый оформитель желает знать, где скачать фотошоп».
- Красный — «с».
- Оранжевый — «6». Кстати, в игре такого цвета нет. Ближайший его аналог — золотой. Его номер мы и использовали.
- Желтый — «е».
- Зелёный. Существует всего два оттенка данного цвета в «Майнкрафте».
- Светлый — «а».
- Темный — «2».
- Голубой. Согласно таблице цветов, данного оттенка в игре также нет. Вместо него можно использовать аква — «b».
- Синий. У него также имеется два цвета в «Майнкрафте», как и у зелёного.
- Синий (индиго) под номером «9».
- Темный — «1».
- Фиолетовый — «5».

Дополнительные
Цвета в «Майнкрафте» не очень разнообразны, однако их можно разбавить некоторыми оттенками других. Да и базовые настройки никто не отменял. Ниже вы сможете увидеть те цвета в «Майнкрафте», которые не вошли в предыдущий список.
- Черный — «0».
- Темный аква. Больше напоминает болотный. Код — «3».
- Темно-красный. Вишневый — «4».
- Серый — «7».
- Темно-серый — «8».
- Розовый — «d».
- Белый — «f».
Обращаем ваше внимание на то, что все буквенные коды пишутся латиницей. Для того чтобы изменить цвет надписи, вам сначала нужно ввести специальный символ «&» (Shift + 7 в английской раскладке клавиатуры), затем номер цвета (код), а после, через пробел, текст сообщения. Например, «&d Привет!». Таким образом вы получите надпись розового цвета.
fb.ru
