Топ 10. Лучшие редакторы HTML

Все мы знаем что название языка HTML произошло от HyperText Markup Language, что в переводе означает – язык гипертекстовой разметки. Терминология языка разметки говорит о том, что это текстовый документ с указаниями на заголовки, списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы можете встретить во всемирной паутине написаны именно на HTML. Передаётся информация от сервера к браузеру по специальным протоколам и с условием сжатия. Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в 1986-1991 годах.
Справедливости ради, редактором может служить обычный блокнот. Но это неудобно, есть много редакторов с более удобными функциями (угадывания символов, визуального редактирования, подсветкой кода и т.п).
Итак, посмотрим лучшие редакторы HTML:
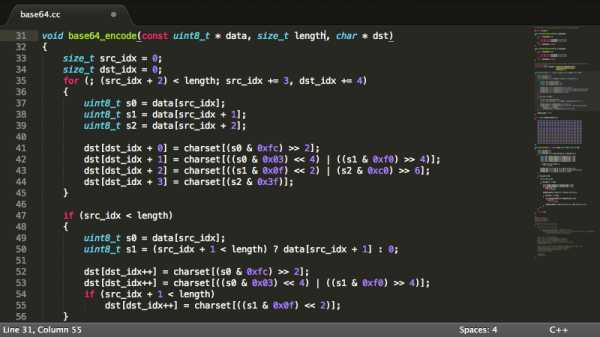
1 место. Sublime Text

Простой, бесплатный, удобный редактор различного кода. Из плюсов нельзя не отметить приятный интерфейс, удобство управления, и гибкую настройку. Также несомненным плюсом является то, что этот редактор мультиплатформенный. Очень понравилась функция множественного выделения и редактирования, этой функции нет у других редакторов. Она работает так: зажимаешь Ctrl и после выделения строк текста они редактируются одновременно. Также в этом редакторе есть функция горячих клавиш на любые действия. Плагинов пока не так много.
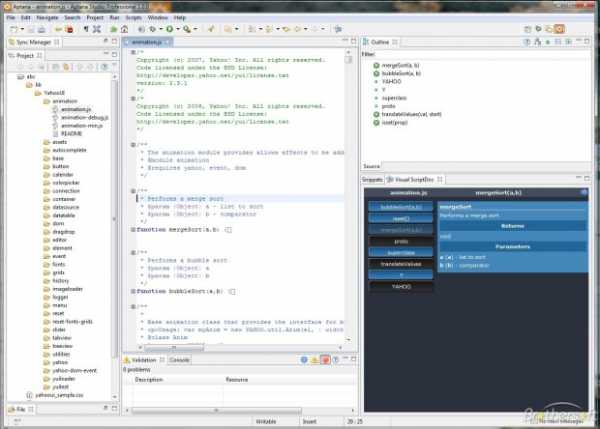
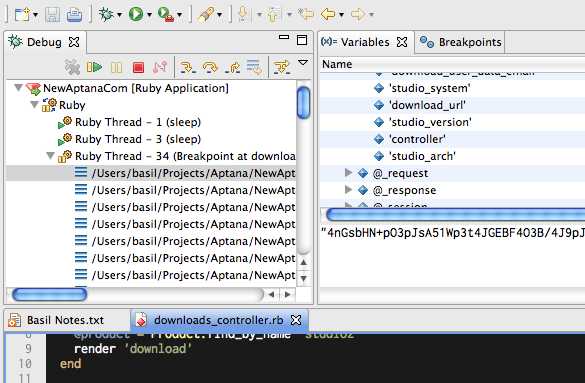
2 место. Aptana Studio

Этот редактор в основном создавался под разработку веб-приложений, но также очень хорошо работает с HTML. Из плюсов нельзя не отметить прекрасное автозавершение, подсветка кода и отличную систему управления проектом. Для бесплатного редактора эти функции просто неоценимы. Также как и у Dreamweaver вы может найти множество плагинов на официальном сайте. Конечно большой выбор плагинов, опций, настроек может напугать новичка, но Aptana Studio является отличным выбором если вам нужен удобный и функциональный редактор HTML.
3 место. Notepad++

Позиционируется как бесплатный редактор с открытым исходным кодом. Хорошо организованны функции подсветки, автозавершения блоков кода, функциональность может быть увеличена за счёт большого количества плагинов и модулей. Также этот редактор очень быстро работает даже с большим количеством плагинов.
4 место. Macromedia (Adobe) Dreamweaver

Является одним из старейших редакторов, держится на плаву благодаря множеству функций. При использовании этой программы вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение тегов и атрибутов HTML. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
5 место. RJ TextEd

Несложный бесплатный редактор, написанный в 2004 году для операционной системы Windows. В нём можно настроить подсветку кода под себя, частично работает автозакрытие тегов, кавычек. Имеется приличное количество минусов, как серьёзных, так и незаметных, к примеру нету FTP клиента, нету также подхвата зависимых файлов, нету поддержки CSS 3, JS и т.п.
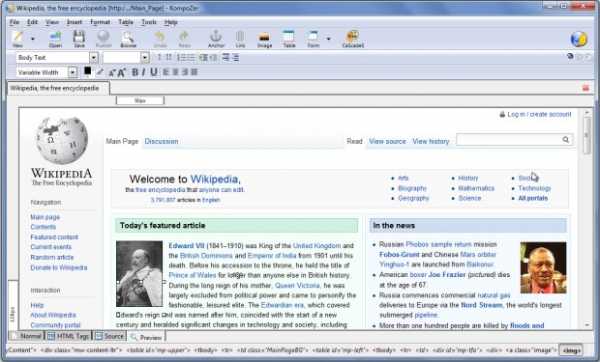
6 место. KompoZer

Это один из лучших бесплатных визуальных редакторов. Сразу видно как страница при редактировании будет выглядеть в браузере. Поддерживает все элементы HTML. KompoZer это конечно не платный Dreamweaver и ведёт он себя соответственно. Из плюсов нельзя не заметить встроенный CSS редактор и FTP менеджер.
7 место. Komodo Edit

Это бесплатный редактор разработанный от коммерческого Komodo IDE от которого унаследовал множество функций. Редактор имеет стандартное автозавершение, подсветку кода. Из плюсов можно отметить быстрый запуск, удобные горячие клавиши. Также встроен механизм установки расширений. Изначально разрабатывался как многофункциональный редактор.
8 место. Vim

Старый добрый редактор, разработанный на основе более старого Vi который был создан аж в 1976 году. Вы спросите почему мы до сих пор используем то, что было создано почти 40 лет назад? Да потому что это великолепная производительность и удобство управления. Конечно, к этому редактору надо очень сильно привыкать, во первых надо осваивать слепой набор (ибо без него в Vim делать нечего), учиться горячим клавишам, за счёт которых происходит основное управление программой.
9 место. Fraise

Fraise является бесплатным текстовым редактором с подсветкой синтаксиса. Разработал его Jean-François Moy на основе Smultron. Из плюсов это прекрасное управление блоками, кодировка символов, разделение на 2 окна и многое другое. Но главным минусом является то, что этот редактор существует только под Mac OS.
10 место. PSPad

Универсальный текстовый редактор для платформы Windows, с множеством полезных функций. Очень приятная особенность работы этой программы в функции сжатия HTML кода, для более быстрой загрузки страниц, этого я не видел в других редакторах.
uchitel-program.ru
Топ 5 бесплатных HTML-редакторов
Каждый веб-разработчик нуждается в удобном инструменте для создания и редактирования кода, но, далеко не все готовы выкладывать приличную сумму за покупку того же Adobe Dreamweaver. Тем более, что у большинства нет необходимости в использовании такого спектра функционала, который предлагает этот программный комбайн.
Поэтому, мы собрали для вас список из лучших HTML-редакторов, которые распространяются под бесплатной лицензией.
Notepad++

Отличный текстовый редактор, который можно использовать как более функциональную замену Блокноту Windows, так и в качестве редактора с языками верстки и веб-программирования: HTML, CSS, Java Script, PHP.
Работа в режиме вкладок, подсветка синтаксиса, кодировки, макросы, возможность установки дополнительных плагинов, проверка кода и сравнение файлов – эти и другие возможности делают Notepad++ действительно полезным инструментом для веб-разработчика.
Стоит отметить легкость дистрибутива и скорость работы программы.
Komodo Edit

Редактор общего назначения с поддержкой HTML и CSS, который представляет собой полноценную платформу, возможности которой можно увеличивать путем установки различных дополнений. Особенно рекомендуется HTML Toolkit, после добавления которого вы получите такие возможности как предварительный просмотр CSS, автозакрытие тегов, поддержка HTML 5, контекстное автозаполнение и многое другое.
Среди других интересных возможностей можно отметить светлые и темные цветовые схемы, гибкая настройка подсветки кода, выделение блоков, соединение с сайтом по FTP и т. д.
Качественная справочная система и продвинутый функционал делают Komodo Edit одним из лучших редакторов, и отличной альтернативой платным решениям.
Aptana

Основным предназначением программы является работа с HTML, CSS и JavaScript, а поддержка других языков осуществляется путем подключения соответствующих плагинов. Автозаполнение HTML и всплывающие подсказки – отличный бонус для бесплатного редактора.
Aptana частично поддерживает CSS3, и полностью – HTML5. Дистрибутив программы довольно объемный, но это объясняется обширным функционалом. Новичка такое большое количество различных функций и настроек может отпугнуть, но использовать программу в качестве простого редактора, в принципе, никто не мешает.
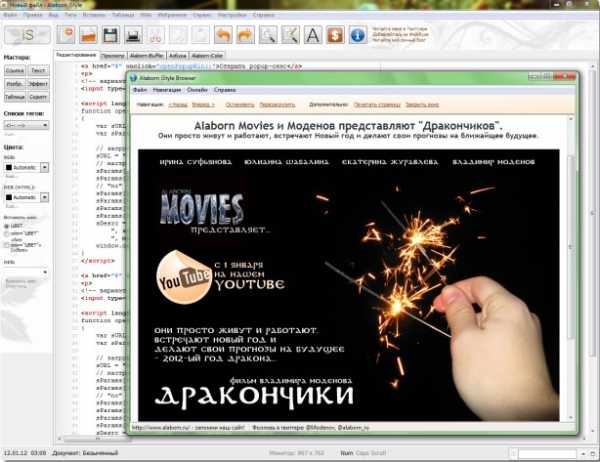
Alaborn iStyle

Еще один качественно сделанный инструмент, разработчики которого смогли найти компромисс между удобством интерфейса, функциональностью и понятностью для пользователя. Интерфейс полностью русскоязычный, а в качестве бонуса – проработанная справочная система.
Среди других возможностей, которые предлагает этот HTML-редактор, стоит отметить:
- скорость работы и нетребовательность к ресурсам;
- большой объем встроенной в интерфейс справочной информации;
- работа с несколькими текстовыми буферами одновременно;
- автоматические пошаговые мастера, для упрощения выполнения стандартных задач.
KompoZer

Если все перечисленные выше редакторы HTML были текстовыми, то этот – единственный, позволяющий работать и в режиме WYSIWYG. Кроме того, его заслуженно можно назвать лучшим из бесплатных. Причем, работать он может в трех режимах: текстовом, визуальном и комбинированном. Таким образом, предоставляя необходимые возможности как для новичков, так и для профессионалов.
Удобство работы с кодом обеспечивается удобным интерфейсом, встроенным редактором CSS и поддержкой всех элементов HTML.
Мы специально не распределяли места в рейтинге, так как у каждой из перечисленных программ есть свои преимущества и недостатки, которые могут играть важную роль для одного человека, и быть совершенно незначительными для другого. Поэтому, мы рекомендуем установить и попробовать каждую из программ на практике, чтобы сделать для себя выводы. Тем более, что это совершенно бесплатно.
www.imagecms.net
Топ 10. Лучшие PHP редакторы

PHP – прекрасный язык для создания веб-страниц. На данный момент он поддерживается большинством хостингов и является лидером из языков программирования, для создания динамических веб-сайтов. Началом создания PHP принято считать 1994 год, когда Расмус Лердорф создал простой набор скриптов для обработки HTML документов… Возможно потому, что в момент создания обработчик PHP писался на Си, синтаксисы языков очень схожи…
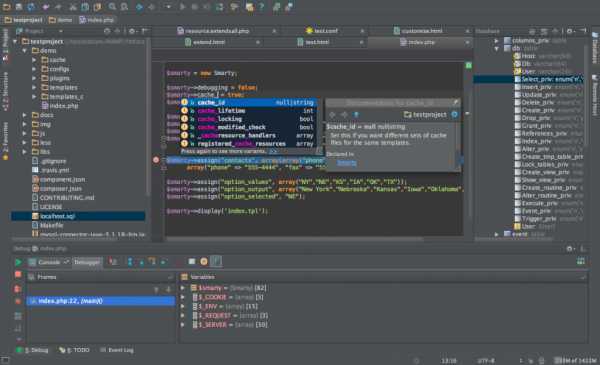
1 место. PhpStorm

PhpStorm – это кросплатформенная среда разработки для языка PHP. Программа представляет многофункциональный и интеллектуальный редактор для языков PHP, HTML и JavaScript. Есть множество возможностей программы, из которых хочется отметить возможность анализа и кодинга на лету, функция предотвращения ошибок обеспечивает непревзойденную работоспособность.
2 место. Sublime Text

Простой, бесплатный, удобный редактор различного кода. Из плюсов нельзя не отметить приятный интерфейс, удобство управления, и гибкую настройку. Также несомненным плюсом является то, что этот редактор мультиплатформенный. Очень понравилась функция множественного выделения и редактирования, этой функции нет у других редакторов. Она работает так: зажимаешь Ctrl и после выделения строк текста они редактируются одновременно. Также в этом редакторе есть функция горячих клавиш на любые действия. Плагинов пока не так много.
3 место. Komodo IDE

Komodo является профессиональным IDE для крупных языков веб-программирования, включая Python, PHP, Ruby, Perl, HTML, CSS и JavaScript. Вы будете наслаждаться этим редактором и развивается быстрее, используя полный набор инструментов. Основные функции: сворачивание кода, многооконное редактирование, умная проверка синтаксиса, подсветка, мощные фрагменты и удобные макросы для инструментов и другие функции, повышающие производительность. Гладкий интерфейс освобождает пространство и даёт простор для творчества.
4 место. Expression Studio

Это не просто приложение, это целый пакет программ, разработанный компанией Microsoft. В составе этого пакета есть: визуальный редактор, инструменты для проектирования интерфейса, графического дизайна, и множество других средств.
5 место. PhpED

Программа имеет множество инструментов, которые очень полезны в разработке как в PHP так и в других языках, которые поддерживает редактор. Для отладки веб-приложений используется встроенный веб-сервер. Сначала вы можете потратить множество времени и усилий на настройку, но это того стоит. Также минусом программы является то, что нет дистрибутива на MAC и Linux.
6 место. PHPEdit

В арсенале этого редактора, имеется не только подсветка синтаксиса, но и функция автоматического заполнения, проверки кода, имеется также и встроенный отладчик. Нехорошо что пока нет русскоязычных учебников, а руководством сыт не будешь. Так же нету дистрибутивов под MAC и Linux.
7 место. Dreamweaver

При использовании этой программы, вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
8 место. phpDesigner

Этот редактор кода специально заточен под PHP, конечно с его помощью вы можете создавать и редактировать проекты на других языках, но это будет малоэффективно. Из недостатков сразу бросается в глаза отсутствие кросплатформенности, этот редактор идёт только под Windows. В отличие от других редакторов в нём нельзя менять размер шрифта (кто его знает, может зрение плохое, а у большинства программистов именно такое). В программе также отсутствует удобное вертикальное выделение. Но несмотря на все имеющиеся недостатки, у phpDesigner имеется лучшая подсветка кода, она очень хорошо организована, вообщем, попробуйте – узнаете.
9 место. PHP Studio 2010

Редактор сам по себе представляет среду разработки для PHP. Он позволяет кодировать быстрее, используя большое количество функций, таких как: встроенный сервер, веб-браузер и многое другое. Как и у большинства редакторов имеется проверка синтаксиса, поддержка различных кодировок, поддержка нескольких языков разработки.
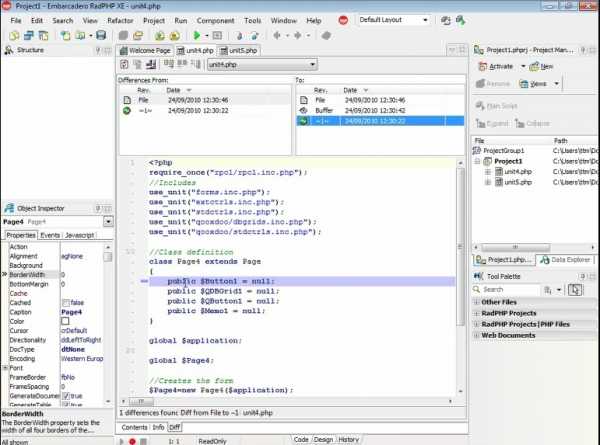
10 место. RadPHP

RadPHP ориентирован на тех, кто не имеет большого опыта кодирования. Из достоинств нельзя не отметить подсветку синтаксиса, наличие встроенного браузера и отладчика, возможность создания точек остановки, сразу заметна простота использования. Имеется тех поддержка, организованная на высшем уровне. Из недостатков сразу бросается что нету дистрибутивов под MAC и Linux.
uchitel-program.ru
Выбираем HTML редактор – путеводитель для новичков
32.6KВремена создания HTML страниц в блокноте Windows прошли и сейчас для вебмастеров создано огромное количество разнообразного программного обеспечения, которое призвано упростить процесс разработки и верстки веб-страниц, а также сократить время, затрачиваемое на эту работу, в несколько раз.
Даже самый простой визуальный HTML редактор, не говоря о сложных программных пакетах, имеет ряд преимуществ:
- Выделение синтаксиса популярных языков программирования и верстки;
- Вставка распространенных веб-конструкций в автоматическом режиме;
- Визуальные редакторы HTML позволяют пользователю создать веб-страницы, не обладая навыками программирования;
- Автоматическое исправление ошибок и коррекция кода;
- Работа с несколькими файлами одновременно.
Все HTML редакторы можно разделить на две основные категории:
- WYSIWYG HTML редактор кода. С помощью программ данного типа можно создавать веб-страницы без знания языков программирования, что следует из названия: What You See Is What You Get (что видишь, то и получаешь). Преимуществом является отсутствие углубления непосредственно в процесс строительства страницы, однако это же является и недостатком.
Редакторы этого типа зачастую формируют объёмные HTML коды, в результате чего документ получается невероятно громоздким и время его загрузки увеличивается;
- Редактор HTML тегов. Работая с программами данного типа вы можете наблюдать непосредственный код страницы и изменять его. HTML документ получается гораздо более компактным по сравнению с результатами работы редакторов первого типа.
Однако для комфортной работы и получения приемлемого результата вам необходимо знать языки веб-программирования на довольно высоком уровне.
Кроме того, HTML редакторы могут быть выполнены как в виде онлайн сервисов, так и в виде полноценных программных пакетов.
Можно выделить две наиболее популярных программы для редактирования HTML кода: Notepad++ и Adobe Dreamweaver.
Notepad++ является бесплатным редактором HTML и разрабатывается open-source сообществом энтузиастов, обладает мультиязычной поддержкой, подсвечивает синтаксис самых распространенных языков веб-программирования (например, CSS, PHP и другие).
Интерфейс данной программы выполнен по принципу вкладок, благодаря чему можно работать сразу с несколькими документами одновременно.
Adobe Dreamweaver — знаменитый WYSIWYG HTML редактор для Mac и Windows, позволяет работать в визуальном, текстовом и смешанном режимах.
Данное приложение успешно развивается на протяжении уже более чем десяти лет, имеет удобный интерфейс и огромные функциональные возможности.
Несмотря на то, что программа является платной, многие веб-мастера считают HTML5 редактор Adobe Dreamweaver лучшим решением на рынке HTML редакторов.
Если вас по какой-либо причине не устраивает использование программ-редакторов HTML, существуют и аналогичные online сервисы, которые позволят вам полноценно работать вдали от домашнего или офисного ПК.
Рассмотрим пять наиболее популярных сервисов:
- HTML Instant. Представляет собой бесплатный редактор HTML тегов.
Имеется возможность создания скриптов, выделения кода, внесения в редактор тегов, кода CSS, а также создания различных таблиц:
- Real-Time HTML Editor. Один из самых простых в использовании HTML редакторов умеет работать с ошибками в синтаксисе и скриптах, которые были допущены при создании кода:
- TimsFreeStuff HTML Editor. Данный редактор HTML online позволяет решить проблему с постоянным переключением окон браузеров в режиме реального времени.
Проблема проверки и тестирования кода при написании упрощается, поскольку всё происходящее вы можете наблюдать на специальной панели:
- Online HTML Editor. Данный редактор кода HTML представляет собой достойную альтернативу программному HTML редактору, оснащённую всеми стандартными и уже описанными функциями большинства подобных программ и сервисов:
- Online WYSIWYG HTML Editor. Бесплатный визуальный HTML редактор с множеством настроек и интуитивно понятным интерфейсом.
Для того чтобы принять правильное решение и выбрать наиболее удобный для вас редактор HTML, следует ознакомиться и опробовать на практике каждый предложенный нами вариант.
Обратите внимание на свои требования к программам подобного рода, такие, как визуальный редактор HTML или текстовый, присутствуют ли функции автоматизации, проверки синтаксиса и прочие, ведь имея чёткое представление о том, что именно вам требуется, выбрать подходящий вариант будет гораздо проще.
Удачи!
www.internet-technologies.ru
Подборка лучших программ — Текстовый редактор html,css,php
 Hello друзья на волнах блога vpluce.ru после новогодних праздников вернулся к новым публикациям, радовать новой интересной информацией. В данном посте приведу подборку наиболее популярных программ для правки кода ( html, css, js, php ). Прежде всего ориентируюсь на разработчиков ( кодеров ) , которым будет удобно работать с подсвеченным синтаксисом, готовыми сниппетами и другими плюшками в составе программы. Определим лучший текстовый редактор html.
Hello друзья на волнах блога vpluce.ru после новогодних праздников вернулся к новым публикациям, радовать новой интересной информацией. В данном посте приведу подборку наиболее популярных программ для правки кода ( html, css, js, php ). Прежде всего ориентируюсь на разработчиков ( кодеров ) , которым будет удобно работать с подсвеченным синтаксисом, готовыми сниппетами и другими плюшками в составе программы. Определим лучший текстовый редактор html.
Прежде чем перейдем к списку html редакторов, хотел бы услышать ваше мнение в комментариях, каким пользуетесь вы редактором кода. Каждому разработчику удобен свой инструмент, к которому он привык и я хотел бы, чтобы было поменьше споров в пользу того или иного продукта. А если и надумаете спорить, то хотел бы вас попросить аргументированно высказаться насчет своей программы, которой пользуетесь.
Надеюсь все помнят, где можно достать платный продукт! Только ттссс, я вам не говорил =)
1. Notepad++

Cвободный текстовый редактор с открытым исходным кодом для Windows с подсветкой синтаксиса огромного количества языков программирования и разметки. Поддерживает открытие более 100 различных форматов. Популярный легкий редактор для быстрой правки документов, использую его правки небольших участков кода налету.
Возможности:
- Подсветка синтаксиса
- Сворачивание кода, раскрываемый значок
- Автодополнение слов и выражений и автоматическое закрытие скобок и тэгов ( включается в настройках )
- Закладки для различных документов
- Регулярные выражения для поиска и замены
- Запись и воспроизведение макросов ( повторение определенных действий пользователя)
- Сравнение файлов
- Менеджер проектов
- Карта документа
- Переопределение любых горячих клавиш
- Резервное копирование сохраняемых файлов (включается в настройках)
- Трансформация текста при помощи подключённого плагина TextFX
- Поддержка и конвертирование кодировок ANSI, UTF-8 и UCS-2
Официальный сайт | Википедия | Бесплатная
2. PSPad
Вы работаете со многими языками программирования? Вам нравится подсветка исходного кода и хотите настраивать ее самостоятельно? Вы стремитесь максимально использовать кнопки клавиатуры, назначаете на всевозможные события горячие клавиши? То PsPad именно для Вас
Возможности:
- FTP клиент — вы можете редактировать файлы прямо с web-сервера
- Поддержка макросов записи, можно сохранять и загружать макросы
- Поиск и замена выражений в файлах
- Сравнение текстов с разноцветной подсветкой различий
- Шаблоны (HTML-теги, скрипты, шаблоны кода…)
- Инсталляция содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl,…
- Подсветка синтаксиса применяется автоматически согласно типа файла
- Определяемые пользователем стили подсветки для экзотических синтаксисов
- Автокоррекция
- Интеллектуальный встроенный HTML-предпросмотр используя IE и Mozilla
- Полноценный HEX редактор
- Вызов внешних программ, отдельно для каждой среды разработки
Официальный сайт | Википедия | Бесплатная
3. phpDesigner
Многофункциональная и очень удобная программа phpDesigner для создания,отладки, редактирования, анализа и публикации веб-страниц и приложений на языке PHP. Программа одинаково подходит как для программистов которые только начинают, так и для профессиональных разработчиков. Кроме языка PHP, программа поддерживает HTML, CSS, Javascript, MySQL, XML, VBScript, JAVA, C, Python и Ruby.
На момент написания статьи, phpDesigner используется мной как основная программа для написания документов на Html, Css, JS, PHP
Возможности:
• Разумная подсветка синтаксиса кода для разных языков
• Проверка синтаксиса для HTML, PHP и CSS
• Автоматическое завершение кода ( необходимые теги и скобки ) для PHP, HTML, CSS и javascript
• Подсказки для языков PHP и javascript
• Интуитивная навигация по объектам вашего кода
• Инспектор кода для HTML
• Кодовый обозреватель для PHP, CSS и javascript
• Переход к любому объявлению Javascript, CSS и PHP
• Легкий, ненавязчивый интерфейс программы
Официальный сайт | Платная ( приблизительно 42 $ ) / Есть пробный период
4. Adobe Dreamweaver
Adobe Dreamweaver — это ведущий html-редактор для разработки, создания и кодирования веб-сайтов, веб-страниц и веб-приложений. Удобные настраиваемые рабочие области Dreamweaver, чистый html-код и широкий набор функций позволили ему заработать репутацию программы первой необходимости для многих веб-разработчиков и веб-дизайнеров.
По праву считается одной из лучших программ для кодинга под web-разработку
Возможности:
- Изменяемая структура «резиновых» макетов
- Улучшенная производительность работы с FTP
- Интеграция с Adobe Business Catalyst
- Улучшенная поддержка мобильной среды jQuery Mobile
- Обновленная поддержка PhoneGap
- Переходы CSS3
- Обновленный интерактивный просмотр
- Обновленная панель «Многоэкранный просмотр
- И много еще всяких новых фишек
Официальный сайт | Википедия | Платная / Есть пробный период
5. NetBeans
NetBeans — это продвинутая среда разработки, позволяющая создавать приложения на таких языках как: PHP, JavaScript, C/C++, Python и даже Ада.
NetBeans IDE является свободной средой разработки и проект разрабатывается сообществом разработчиков-энтузиастов, но по качеству и возможностям не уступает коммерческим приложениям.
Возможности:
- Открытый исходный код программы
- Поддержка следующих языков программирования: JavaScript, C, C++, Java, PHP, Groovy и другие
- Возможность создавать различные виды приложений
- Поддержка функций: выделение синтаксических конструкций цветом, рефакторинг, профилирование, автодополнение, множество подготовленных шаблонов кода и тому подобное
Официальный сайт | Википедия | Бесплатная
6. Sublime Text
Sublime Text — это кроссплатформенный редактор текста и исходных кодов.
Он поддерживает подсветку синтаксиса для :
C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua,
arkdown, Matlab, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile и XML и других языков.
По праву занимает лидирующие позиции как средство разработки, немаловажным плюсом этой программы считается минималистичность интерфейса разработки.
Возможности:
- Встроенные сниппеты для 27 языков
- Миникарта: предпросмотр всего кода
- Мультиселект: возможность выделять и редактировать текст сразу в нескольких местах
- Поддрежка табов для разных исходных файлов
- Закладки для файлов
- Встроенная поддержка 27 языков программирования, с возможностью подключения других языков
- Автосохранение
- Поиск по файлу, основанный на регулярных выражениях
- Полностью настраиваемая подсветка синтаксиса
- Подсветка скобок, автоматическое завершение (auto-complete)
- Поддержка макросов и плагинов на python
- Настраиваемые горячие клавиши
- Поддержка тем оформления (22 темы в комплекте)
Официальный сайт | Википедия | Платная
7. phpStorm
JetBrains PhpStorm подразумевает под собой легкий и удобный редактор PHP, который максимально повысит вашу производительность кодинга. Редактор отлично понимает код, дает удобные подсказки, быструю навигацию и обнаруживает ошибки «на лету». IDE всегда готова помочь Вам собрать ваш код, запустить юнит-тесты и обеспечить визуальную отладку. PhpStorm поддерживает следующие языки PHP, CSS, HTML, XML, YAML, javascript — все необходимое для разработки web-сайтов.
Возможности:
- Интеллектуальный редактор PHP кода с подсветкой синтаксиса, автодополнением кода, расширенными настройками форматирования кода, предотвращением ошибок налету
- Поддерживает PHP 5.6, 5.5, 5.4 и 5.3, генераторы, сопрограммы и все синтаксические улучшения
- PHP рефакторинги, code (re) arranger, детектор дублируемого кода
- Поддержка Vagrant, Composer, встроенный REST клиент, Command Line Tools, SSH консоль
- Поддержка фреймворков (MVC view для Symfony2, Yii) и специализированные плагины для ведущих PHP фреймворков (Symfony, Magento, Drupal, Yii, CakePHP и многие другие)
- Визуальный отладчик для PHP приложений, валидация конфигурации отладчика, PHPUnit с покрытием кода, а также интеграция с профилировщиком
- HTML, CSS, JavaScript редактор. Отладка и модульное тестирование для JS. Поддержка HTML5, CSS, Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, ECMAScript Harmony, Emmet и других передовых технологий веб-разработки
- Полный набор инструментов для фронтенд-разработки
- Поддержка стилей кода, встроенные стили PSR1/PSR2, Symfony2, Zend, Drupa lи другие
Официальный сайт | Википедия | Платная
8. phpED
Один из лучших PHP-редакторов. Содержит огромное количество функций. Среди них есть совершенно особенная функция отладки PHP-скриптов, аналогов которой я не видел. Теперь процесс отладки скриптов стал такой же как в популярных интегрированных средах программирования (Delphi, Visual C++). Есть пошаговая отладка, вывод значений переменных. Программа включает в себя мини веб-сервер
Возможности:
- Сворачивание кода
- MVC представление
- Рефакторинг кода
- Встроенная поддержка DBG — отладчик и профилировщик для PHP
- Генерация кода (методы доступа к членам класса, мастер классов и интерфейсов)
- Анализ и исправление кода
- Поиск и отслеживание меток TODO
- Поддержка PHP 4 и PHP 5 (включая замыкания и пространства имен)
- Поддержка языков HTML, CSS, JavaScript, Smarty
- Работа на уровне проекта (project) и рабочих пространств (workspace)
- Иерархическое представление классов и методов
- Отладка PHP-скриптов (как локально, так и удаленно)
- Поддержка юнит тестов через PhpUnit
- Интеграция с phpDocumentor
- Встроенная версионность CVS и через Tortoise SVN, GIT
- Поддержка FTP, SFTP и FTP через SSH
Официальный сайт | Википедия | Платная
9. jsfiddle.net
jsfiddle.net — Является Онлайн инструментом для написания кода на языке ( Html, Css, Javascript ) и представление ( обработка ) кода в отдельном окне web интерфейса
Возможности:
- Онлайн написание ( обработка ) кода Html, Css, Javascript
- Удобный помощник в случае, если нет под рукой никаких прикладных программ для программирования
- 4 окна равномерных окна для кода и вывода результата
Официальный сайт | Бесплатный сервис
Подведем итоги:
Для того чтобы лучше понять каким будет удобно пользоваться и работать естественно необходимо проверить среду разработки на практике, прощупать своими навыками и уже далее принимать решение, что брать на вооружение и использовать. Уверен список программ поможет Вам выбрать текстовый редактор html по вкусу, по цвету, по функциональности.
Старался наиболее наглядно освятить возможности каждой программы чтобы выбор давался легко, отвечая вашим требования.
Релиз подготовлен vpluce.ru
vpluce.ru
Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Спасибо http://www.noupe.com и рекомендую:
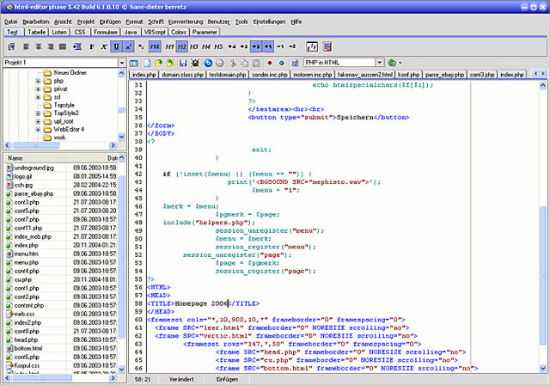
Редактор — Phase 5

Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
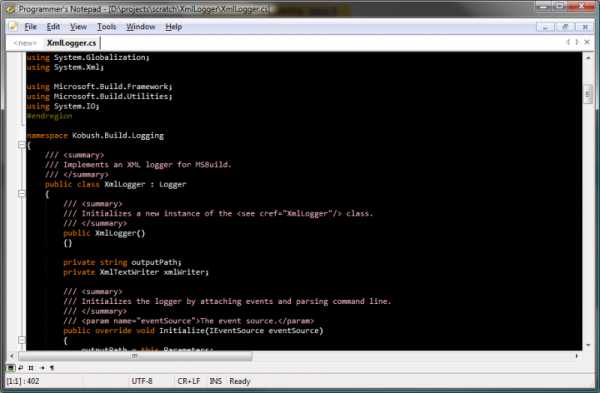
Бесплатный редактор кода — Programmer’s Notepad

Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Скачать
HTML редактор — SynWrite

SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:

Эта функция сэкономит Вам уйму времени.
Скачать
Бесплатный HTML редактор — PlainEdit.NET

Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++

Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
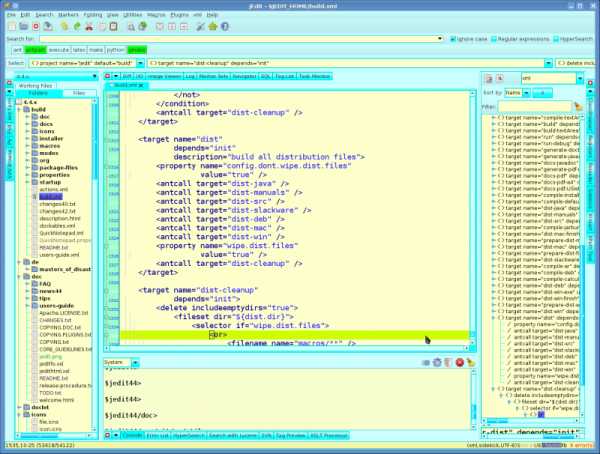
Бесплатный редактор — jEdit

Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
Sublime Text 2

Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Скачать
Aptana Studio 3

Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
beloweb.ru
Топ 10. Лучшие CSS редакторы

По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
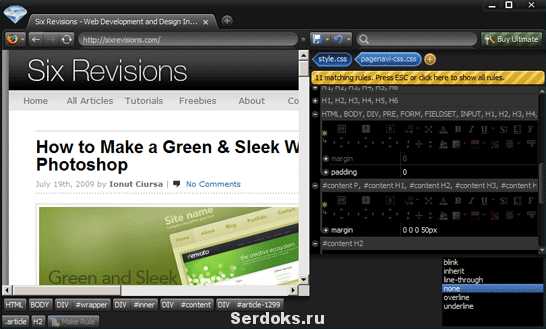
1 место. Stylizer

Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
2 место. Style Master

Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
3 место. CSS Toolbox

Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
4 место. CoffeeCup StyleSheet Maker

Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
5 место. CSSEdit

При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS

При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS

Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
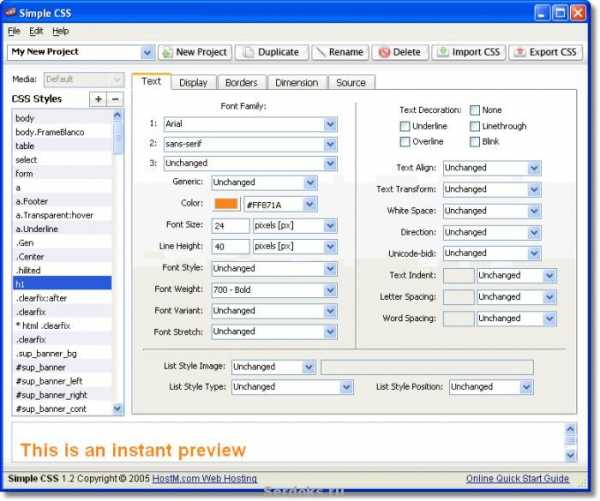
8 место. Simple CSS

Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
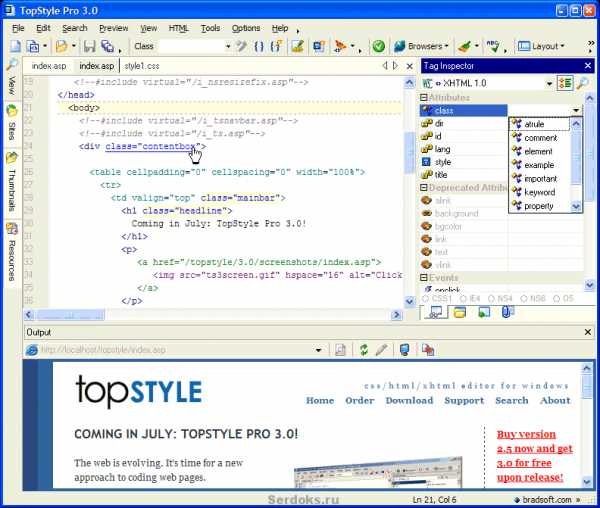
9 место. TopStyle

Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
10 место. tsWebEditor

Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
uchitel-program.ru
