| названия тегов | краткое описание тегов |
|---|---|
| <a> | Предназначен для создания ссылок (гипертекста). Атрибуты: name — Присваивает имя элементу. href — Присваивает адрес ресурса, к которому ведет ссылка. для создания ссылки вызова почтовой программы href=»mailto:e-mail» title— Всплывающая подсказка Синтаксис: Читать о теге подробно в учебнике HTML |
| <abbr> | Выделяет в тексте аббревиатуру. Обычно подчеркивается пунктирной линией. title— всплывающая подсказка Синтаксис: |
| <acronym> | Выделяет в тексте акроним. Обычно подчеркивается пунктирной линией. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <address> | Указывает автора документа и его адрес. Обычно отображается курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <area> | Определяет области карты-изображения которые являются ссылками на тот или иной документ. располагается внутри тега <map> Атрибуты: alt — альтернативный текст для области изображения title— всплывающая подсказка href — указывает путь к открываемому документу shape — форма области рисунка которая будет служить ссылкой. Может иметь одно из трёх значений:
nohref target — указывает в каком окне следует открывать документ.
<area href=»primer.html» shape=»rect» coords=»15,15,80,80″ alt=»описание» title=»описание» target=»_blank»> не требует закрывающего тега Читать о теге подробно в учебнике HTML |
| <b> | Делает текст полужирным. Аналогичен тегу <strong> |
| <base> | в редакции.. |
| <basefont> | в редакции.. |
| <bdo> | Определяет направление вывода текста. Основное предназначение работа с текстами языковых групп, где чтение происходит справа — налево. Атрибуты: dir — Направление
Синтаксис: <bdo dir=»rtl» title=»Ваше описание»>Упер казак репу</bdo> |
| <bgsound> | Внедряет в документ звуковой файл. Файл проигрывается в качестве фоновой музыки. Атрибуты: loop — Указывает на количество повторов воспроизведения файла.
Синтаксис: Не требует закрывающего тега. |
| <big> | |
| <body> | «Тело» документа указывает содержание видимой части документа. Атрибуты: bgcolor — задаёт цвет фона документа. background — указывает адрес рисунка делая его фоном документа. text — цвет текста документа. link — цвет ссылок. vlink — цвет посещённых ссылок. alink — цвет нажатой, активной ссылки. bgproperties=»fixed» — делает рисунок фон фиксированным.(фоновое изображение не прокручивается при нажатии PageDown) Синтаксис: содержание видимой части документа </body> Читать о теге подробно в учебнике HTML |
| <blockquote> | Предназначен для создания цитат. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <br> | Перенос строки. |
| <button> | в редакции.. |
| <caption> | в редакции.. |
| <center> | Горизонтальное выравнивание всех элементов по центру документа. |
| <cite> | Выделяет в тексте цитату. Обычно курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <code> | Отмечает текст как некий программный код. Обычно отображается моноширинным шрифтом. Атрибуты: title — всплывающая подсказка Синтаксис: |
| <col> | в редакции.. |
| <colgroup> | в редакции.. |
| <dd> | Описание списка определений. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <del> | Выделяет удалённый текст в новой версии документа. Выделенный текст станет перечёркнутым. Атрибуты: title Синтаксис: |
| <dfn> | Отмечает текст как определение. Обычно отображается курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <div> | Определяет блок HTML. Преимущественно используется совместно с CSS. Атрибуты: align — Выравнивание блока относительно страницы:
unselectable — Запрещает или разрешает пользователю выделять текст в блоке.
<div unselectable=»on» align=»center» title=»подсказка»>Текст в этом блоке нельзя выделить</div> Читать о теге подробно в учебнике HTML |
| <dl> | Создаёт список определений. |
| <dt> | Определение списка определений. Атрибуты: title— Всплывающая подсказка Синтаксис: <dt title=»подсказка»>Опрределение <dd>Описание определения </dl> Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <em> | Выделяет особенно важный фрагмент текста. Обычно браузерами отображается курсивом. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <embed> | в редакции.. |
| <fieldset> | в редакции.. |
| <font> | Шрифт. Атрибуты: size — размер шрифта color — цвет шрифта face — задаёт шрифт из библиотеки шрифтов Синтаксис: Читать о теге подробно в учебнике HTML |
| <form> | в редакции.. |
| <frame> | Определяет фрейм в фреймовой структуре документа. Располагается внутри тега <frameset>. Атрибуты: srs — Путь к документу. Обязательный атрибут name — Присваивает имя фрейму. marginwidth — Отступ в пикселях от левого и правого края фрейма. marginheight — Отступ в пикселях от верхнего и нижнего края фрейма. scrolling — Определяет наличие полос прокрутки содержимого фрейма.
frameborder — Определяет наличие рамок у фрейма.
Синтаксис: Не требует закрывающего тега. Читать о теге подробно в учебнике HTML |
| <frameset> | Определяет фреймовую структуру документа. Используется вместо тега <body>. Атрибуты: rows — Определяет количество и размеры горизонтальных фреймов в пикселях процентах или * — использовать всё свободное пространство. cols — Количество и размеры вертикальных фреймов. border — Определяет ширину рамок фреймов в пикселях. frameborder — Определяет наличие рамок у фрейма.
Синтаксис: Читать о теге подробно в учебнике HTML |
| <h2> | Делает текст заголовоком. Может иметь значение от 1-6. Атрибуты: align -выравнивание заголовока по:
Синтаксис: Читать о теге подробно в учебнике HTML |
| <head> | «Голова» определяет место в документе не для отображения видимой его части «тела» может располагать в себе теги предназначенные для поисковых машин, а так же название документа. |
| <hr> | Рисует горизонтальную линию. Атрибуты: align -выравнивание линии по:
width — ширина линии color — присваивает цвет линии noshade — указывает на отсутствие тени линии Синтаксис: Читать о теге подробно в учебнике HTML |
| <html> | Указывает программам просмотра html страниц начало и конец документа. |
| <i> | Делает текст наклонным. |
| <iframe> | Вводит на страницу не фреймовой структуры плавающий фрейм. Атрибуты: src — Путь к вводимому документу (обязательный атрибут) width — ширина плавающего фрейма в пикселях или процентах height — высота плавающего фрейма scrolling — показ полосы прокрутки:
<iframe src=»primer.html» align =»left» scrolling=»auto» frameborder=»1″></iframe> Читать о теге подробно в учебнике HTML |
| <img> | Выводит графическое изображение (рисунок). Атрибуты: src — адрес рисунка. (обязательный атрибут) align -выравнивание рисунка по:
title— Всплывающая подсказка border — Толщина рамки bordercolor — Цвет рамки width — Ширина рисунка height — Высота рисунка hspace — Горизонтальный отступ vspace — Вертикальный отступ ismap — Изображение является навигационной картой на сервере usemap — Изображение является навигационной картой на стороне клиента. Синтаксис: Читать о теге подробно в учебнике HTML |
| <input> | в редакции.. |
| <ins> | Выделяет новый текст в новой версии документа. Выделенный текст станет подчёркнутым. Противоположен по значению тегу <del>. Атрибуты: Синтаксис: |
| <kbd> | От английского keyboard — клавиатура. Указывает текст вводимый с клавиатуры. Обычно отображается моноширинным шрифтом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <label> | в редакции.. |
| <legend> | в редакции.. |
| <li> | Обозначает элемент списка. Используется в нумерованных и ненумерованных списках. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <link> | Указывает на связь документа с каким либо внешним файлом. Тег <link> является ссылкой, но не для людей а для программ, и ведет к внешнему файлу например иконке или таблице стилей.. Располагается в «голове» документа между тегом <head></head> и не выводится браузерами на экран. Атрибуты:
Синтаксис: Не требует закрывающего тега. |
| <map> | Определяет место в коде документа в котором создаётся описание карты-изображения с помощью тега/тегов <area> Атрибуты: name — указывает имя графического изображения которое является картой Синтаксис: Читать о теге подробно в учебнике HTML |
| <marquee> | Бегущая строка. Атрибуты: behavior — определяет тип скроллинга, может иметь следующие значения:
loop задает количество прокруток бегущей строки. direction — направление движения текста. значения:
height — высота строки, width — ширина строки. title— Всплывающая подсказка Синтаксис: Читать о теге подробно в учебнике HTML |
| <meta> | Определяет мета теги информация в которых предназначена для браузеров и поисковых систем. Мета теги не видны пользователю и располагаются в заголовке HTML документа между тегами <head> </head> Атрибуты: Синтаксис: Не требует закрывающего тега. Читать о теге подробно в учебнике HTML |
| <nobr> | Запретить перенос строки. Противоположенный по значению тег <br> |
| <noembed> | в редакции.. |
| <noframes> | Тег <noframes> выводит текст заключенный в него в том случае если браузер пользователя не поддерживает фреймы или они принудительно выключены в его настройках. |
| <noscript> | Тег <noscript> выводит текст заключенный в него в том случае если браузер пользователя не поддерживает скрипты или они принудительно выключены в его настройках. |
| <object> | в редакции.. |
| <ol> | Определяет нумерованный (упорядоченный) список. Атрибуты: type-Тип маркера
start — Начальное значение для нумерованного списка Синтаксис: Читать о теге подробно в учебнике HTML |
| <optgroup> | в редакции.. |
| <option> | в редакции.. |
| <p> | Создаёт параграф. Атрибуты: align — Выравнивание параграфа относительно страницы:
Синтаксис: Читать о теге подробно в учебнике HTML |
| <param> | в редакции.. |
| <pre> | Обрамляет предварительно отформатированный текст. Браузер при выводе текста на экран не удаляет пробелы и переносы строк. |
| <q> | Предназначен для создания цитат. От <blockquote> отличается тем что цитата не имеет отступов. А в отличие от тега <cite> цитата обозначенная тегом <q> автоматически берётся браузерами в кавычки. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <s> | Делает текст перечёркнутым. Аналогичент тегу <strike>. |
| <samp> | Выделяет текст как образец. Используется для отметки текста являющемся результатом работы программ. Отображается моноширинным шрифтом. Атрибуты: Синтаксис: |
| <script> | Внедряет на страницу скрипт. Атрибуты: defer — Указывает на то что перед выполнением скрипта следует полностью загрузить документ в который он внедрён. type — Определяет тип содержимого тега <script> language — Определяет язык скрипта.
Синтаксис: |
| <select> | в редакции.. |
| <small> | Делает текст малым. |
| <span> | Определяет контейнер для внутреннего текста. Как правило используется совместно с CSS. Атрибуты: title — Всплывающая подсказка. unselectable — Запрещает или разрешает пользователю выделять текст в блоке.
<span unselectable=»on» title=»Описание»>Первое</span> слово в параграфе имеет собственыые свойства |
| <strike> | Делает текст перечёркнутым. Аналогичент тегу <s>. |
| <strong> | Выделяет особенно важный фрагмент текста. Обычно браузерами отображается полужирным. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <style> | Служит для определения стилей элементов страницы. Тег <style> распологается в заголовке страницы между <head></head>. Атрибуты: media — Указывает на устройство вывода, для работы с которым предназначена таблица стилей.
Стили style type=»text/css»> a:link { color: #008000; text-decoration: none; font-size: 14px; } a:hover { text-decoration: none; color: #ff0000; font-size: 18px; } </style> открыть страницу |
| <sub> | Нижний индекс. |
| <sup> | Верхний индекс. |
| <table> | Создаёт таблицу. Атрибуты: align — Выравнивание таблицы по:
border — Толщина бордюра в пикселях. background — Задает фоновый рисунок в таблице. bordercolor — Цвет бордюра. cellspacing — Расстояние между ячейками таблицы. cellpadding — Расстояние между содержимым ячейки и рамкой. width — Ширина таблицы в процентах или пикселях. height — Высота таблицы в процентах или пикселях. cols — Определяет число колонок в таблице. Позволяет браузерам показывать содержимое таблицы ещё до окончания её полной загрузки. frame — Определяет в каких местах таблицы следует показывать бордюр.
table cols=»2″ border=»5″ frame=»vsides» align=»center» cellpadding=»5″ cellspacing=»2″ bgcolor=»#ffa0cf»> строка1 ячейка1 строка1 ячейка2 строка2 ячейка1 строка2 ячейка2 </table> Читать о теге подробно в учебнике HTML |
| <tbody> | в редакции.. |
| <td> | Создаёт отдельную ячейку в таблице. Атрибуты: width — Ширина ячейки в процентах или пикселях height — Высота ячейки в процентах или пикселях align — Выравнивает текст в ячейке:
rowspan — количество рядов занимаемое ячейкой bgcolor — Цвет фона ячейки background — Задает фоновый рисунок в ячейке. bordercolor — Цвет бордюра. title — Всплывающая подсказка nowrap — Запрещает перенос строк в ячейке. Синтаксис: Читать о теге подробно в учебнике HTML |
| <textarea> | в редакции.. |
| <tfoot> | в редакции.. |
| <th> | Создаёт ячейку в таблице которая определяется как заголовок. Обычно браузеры выравнивают содержимое ячейки/заголовка по центру и делают текст жирным. Атрибуты: align — Выравнивает текст в ячейке:
rowspan — количество рядов занимаемое ячейкой bgcolor — Цвет фона ячейки background — Задает фоновый рисунок в ячейке. bordercolor — Цвет бордюра. title — Всплывающая подсказка nowrap — Запрещает перенос строк в ячейке. Синтаксис: |
| <thead> | в редакции.. |
| <title> | Заголовок и название документа. |
| <tr> | Создаёт строку в таблице. Атрибуты: align — Выравнивает текст в ячейках строки:
bgcolor — Цвет фона ячеек строки Синтаксис: Читать о теге подробно в учебнике HTML |
| <tt> | Делает текст моноширинным. |
| <u> | Делает текст подчёркнутым. |
| <ul> | Определяет ненумерованныый (неупорядоченный)список. Атрибуты: type-Тип маркера
Синтаксис: Читать о теге подробно в учебнике HTML |
| <var> | Выделяет в тексте переменные. Обычно отображается курсивом. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <wbr> | Разрешает перенос строки. Используется внутри тега <nobr> Синтаксис: Не требует закрывающего тега. |
| <xmp> | Отображает текст в том виде в котором он и был набран. Пробелы, переносы строк не удаляются, кроме того спецсимволы выводятся как обычный текст. Синтаксис: |
www.webremeslo.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Гиперссылки (или просто «ссылки») определяются тегом <a> (HTML Anchor Element).
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Определяет кодировку, связанного документа. |
| coords | coordinates | Не поддерживается в HTML5. Определяет координаты ссылки. |
| download | filename | Если атрибут указан, то браузер не переходит по ссылке, а предлагает скачать документ, указанный в адресе ссылки. |
| href | URL | Задает URL страницы, или документа на которую ведёт ссылка. |
| hreflang | language_code | Определяет язык связанного документа на который ведёт ссылка. |
| media | media_query | Указывает, что документ на который ведёт ссылка адаптирован под определённые виды устройств. |
| name | section_name | Не поддерживается в HTML5. Задает имя якоря. Вместо этого атрибута используйте глобальный атрибут id. |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag | Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
| rev | text | Не поддерживается в HTML5. Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
| shape | default rect circle poly | Не поддерживается в HTML5. Определяет форму ссылки (использовался с атрибутом coords). Используйте вместо данного тега элемент <area>. |
| target | _blank _parent _self _top framename | Указывает, где открыть документ. |
| type | media_type | Указывает MIME-тип документа на который осуществляется переход. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример размещения ссылки в HTML документе<title> </head> <body> <a href = "http://www.yandex.ru">Найдется всё</a> </body> </html>
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Атрибут href (аббревиатура от hyper reference) — это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
В приведенном выше примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
<a href = "https://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол https) --> <a href = "http://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол http) --> <a href = "//www.yandex.ru">Содержимое элемента</a> <!-- допускается указывать полный путь без протокола -->
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла.
Пример подключения файлов:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов к HTML документу из той же папки<title> </head> <body> <img src = "image.png" alt = "someimage info"> <!-- размещаем изображение --> <a href = "page.html">Содержимое элемента</a> <!-- ссылаемся на страницу --> </body> </html>
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из дочернего каталога<title> </head> <body> <img src = "etc/image.png" alt = "someimage info"> <!-- размещаем изображение из дочернего каталога --> <a href = "etc/page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, из дочернего каталога --> </body> </html>
Обратите внимание, как мы указываем путь к нашим файлам — мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
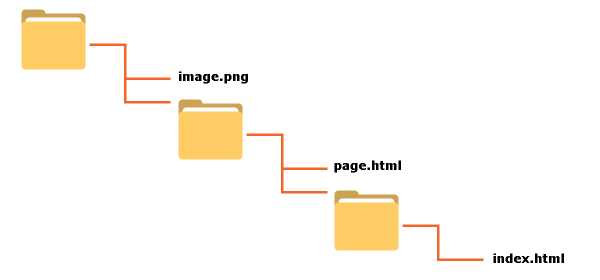
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:

<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из родительского каталога<title> </head> <body> <img src = "../../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше --> <a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше --> </body> </html>
Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой.
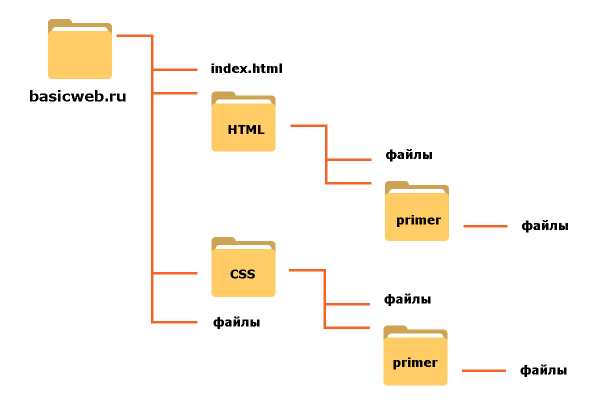
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:

Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <img src = "/html/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/html/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> <img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> </body> </html>
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:[email protected]">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:[email protected]?subject=Тема%20моего%20письма&[email protected]&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:[email protected], mailto:[email protected] ">Написать автору </a>
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>:
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве ссылки<title> </head> <body> <a href = "http://yandex.ru"> <img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки --> </a> </body> </html>
При этом при клике на картинку будет осуществлён переход по указанной ссылке:

Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута download<title> </head> <body> <a href = "/path/to/file.mp3" download>Любимая песня</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Отличия HTML 4.01 от HTML 5
В HTML 4.01 элемент мог быть как гиперссылкой, так и якорем, а в HTML5 элемент всегда гиперссылка (в случае отсутствия атрибута href является контейнером для гиперссылки). В HTML5 добавлено два новых атрибута и пять удалено.Значение CSS по умолчанию
a:link, a:visited {
color: (internal value); <!-- в зависимости от браузера пользователя -->
text-decoration: underline;
cursor: auto;
}
a:link:active, a:visited:active {
color: (internal value); <!-- в зависимости от браузера пользователя -->
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
| Тег | Описание |
| <!–…–> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
| <bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
| <bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
| <blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). |
| <br> | Перенос текста на новую строку. |
| <button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
| <canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
| <caption> | Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
| <cite> | Используется для указания источника цитирования. Отображается курсивом. |
| <code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. |
| <colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
| <datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. |
| <dd> | Используется для описания термина из тега <dt>. |
| <del> | Помечает текст как удаленный, перечёркивая его. |
| <details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. |
| <dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
| <div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
| <dl> | Тег-контейнер, внутри которого находятся термин и его описание. |
| <dt> | Используется для задания термина. |
| <em> | Выделяет важные фрагменты текста, отображая их курсивом. |
| <embed> | Тег-контейнер для встраивания внешнего интерактивного контента или плагина. |
| <fieldset> | Группирует связанные элементы в форме, рисуя рамку вокруг них. |
| <figcaption> | Заголовок/подпись для элемента <figure>. |
| <figure> | Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью. |
| <footer> | Определяет завершающую область (нижний колонтитул) документа или раздела. |
| <form> | Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action. |
| <h2-h6> | Создают заголовки шести уровней для связанных с ними разделов. |
| <head> | Элемент-контейнер для метаданных HTML-документа, таких как<title>, <meta>, <script>, <link>, <style>. |
| <header> | Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе. |
| <hr> | Горизонтальная линия для тематического разделения параграфов. |
| <html> | Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов. |
| <i> | Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент. |
| <iframe> | Создает встроенный фрейм, загружая в текущий HTML-документ другой документ. |
| <img> | Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес встраиваемого изображения. |
| <input> | Создает многофункциональные поля формы, в которые пользователь может вводить данные. |
| <ins> | Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ. |
| <kbd> | Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace. |
| <keygen> | Генерирует пару ключей — закрытый и открытый. При отправке формы, закрытый ключ хранится локально, и открытый ключ отправляется на сервер. Работает внутри тега <form>. |
| <label> | Добавляет текстовую метку для элемента <input>. |
| <legend> | Заголовок элементов формы, сгруппированных с помощью элемента <fieldset>. |
| <li> | Элемент маркированного или нумерованного списка. |
| <link> | Определяет отношения между документом и внешним ресурсом. Также используется для подключения внешних таблиц стилей. |
| <main> | Контейнер для основного уникального содержимого документа. На одной странице должно быть не более одного элемента <main>. |
| <map> | Создаёт активные области на карте-изображении. Является контейнером для элементов <area>. |
| <mark> | Выделяет фрагменты текста, помечая их желтым фоном. |
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиа ресурсов для элементов <video> и <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
prog-time.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Текст между тегами <html> и </html> сообщает браузеру, что необходимо прочитать документ как программный код, написанный на языке гипертекстовой разметки — HTML. Является корневым элементом HTML документа и все остальные элементы должны быть его потомками (вложены в него).
Перед тегом <html> может находится только декларация DOCTYPE, которая определяет тип документа (не является тегом HTML это только инструкция для веб-браузера о том, какая версия HTML используется в документе, она помогает браузеру отобразить веб-страницу правильно, для этого браузер должен знать, как тип, так и версию документа).
Обращаю Ваше внимание, что рекомендуется совместно с элементом <html> указывать глобальный атрибут lang, который определяет язык документа. В некоторых случаях это упрощает индексацию страниц поисковыми роботами, указывает браузеру как корректно отобразить некоторые символы с особенностью, указанного языка, служит подсказкой для устройств, предназначенных для чтения с экрана и так далее.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| manifest | URL | Указывает URL адрес ресурса c манифестом, в котором содержится перечень ресурсов, которые должны быть в кэше (для возможности автономного просмотра). Атрибут поддерживается Internet Explorer с версии 10.0. |
| xmlns | http://www.w3.org/1999/xhtml | Задает пространство имен XML для документа (если необходимо соответствие документа XHTML). Этот атрибут необходим в XHTML. В HTML 5 нет необходимости в его использовании. |
Пример использования
<!DOCTYPE html> <!-- сообщает, что в этом документе используется пятая версия языка гипертекстовой разметки --> <html> <!--корневой элемент HTML документа (все остальные элементы должны быть его потомками) --> <head> <title>Пример использования тега <html></title> </head> <body> Содержимое страницы. </body> </html> <!--закрывающий элемент (после него не должно быть каких-либо элементов) -->
Отличия HTML 4.01 от HTML 5
В HTML 5 добавлен новый атрибут manifest.Значение CSS по умолчанию
html {
display : block;
}
html:focus {
outline : none;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент не поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | right left center justify char | Не поддерживается в HTML5. Выравнивает содержимое в строке таблицы. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для строки таблицы. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в строке таблицы по заданному символу. Атрибут char может быть использован только если атрибут align = «char». |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = «char». |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальная выравнивает содержимое в строке таблицы |
Пример использования
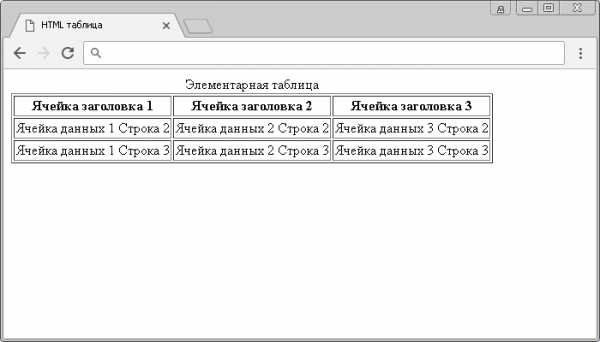
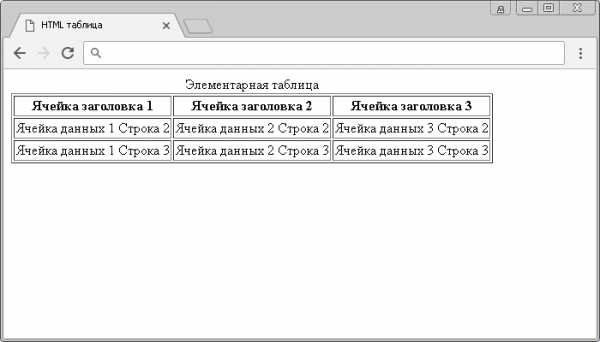
<!DOCTYPE html> <html> <head> <title>Пример использования тега <tr></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
 Пример таблицы, составленной на HTML.
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
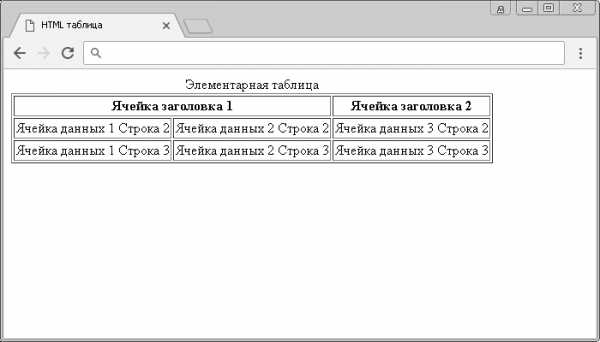
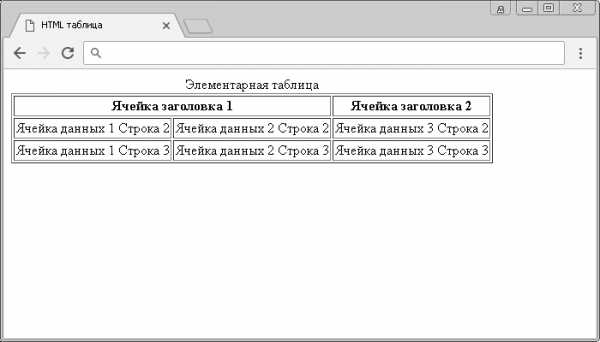
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблице</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами на HTML.
Пример таблицы с объединёнными столбцами на HTML.Объединение строк
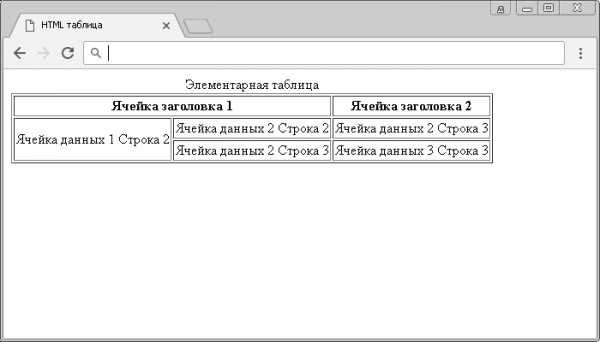
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблице</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами и строками на HTML.
Пример таблицы с объединёнными столбцами и строками на HTML.Отличия HTML 4.01 от HTML 5
В HTML 5 прекращена поддержка всех атрибутов тега.Значение CSS по умолчанию
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
Тег | HTML справочник
HTML тегиЗначение и применение
HTML-тег <q> (HTML Quote Element) используется для выделения коротких цитат (строчная цитата). Как правило, браузеры автоматически устанавливают открывающиеся и закрывающиеся кавычки в начале и в конце выделенного текста.
Обращаю Ваше внимание, что для использования длинных цитат в документе, существует специальный блочный HTML элемент <blockquote>.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| cite | URL | Указывает URL адрес ресурса/документа, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <q cite = «http://basicweb.ru/html/tag_q.php»>), так и относительные (например: <q cite = «tag_q.php»>. |
Пример использования
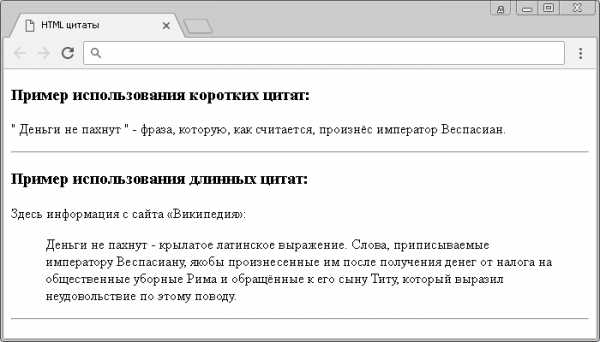
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <q></title> </head> <body> <h4>Пример использования коротких цитат:</h4> <p><q cite = https://ru.wikipedia.org/wiki/Pecunia_non_olet> Деньги не пахнут </q> - фраза, которую, как считается, произнёс император Веспасиан.</p> <hr> <h4>Пример использования длинных цитат:</h4> <p>Здесь информация с сайта «Википедия»:</p> <blockquote>Деньги не пахнут - крылатое латинское выражение. Слова, приписываемые императору Веспасиану, якобы произнесенные им после получения денег от налога на общественные уборные Рима и обращённые к его сыну Титу, который выразил неудовольствие по этому поводу. </blockquote> </body> </html>
Атрибут cite указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера.
Ниже приведён пример, как это отображается в браузере (к заголовкам применен тег <h4>, а между примерами использован тег <hr> – горизонтальная черта):
 Пример использования коротких и длинных цитат в HTML.
Пример использования коротких и длинных цитат в HTML.Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
q {
display: inline;
}
q::before {
content: open-quote;
}
q::after {
content: close-quote;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Определяет сокращенный вариант содержания в ячейке заголовка, либо выступает в роли альтернативного текста. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| align | right left center justify char | Не поддерживается в HTML5. Выравнивает содержимое ячейки заголовка таблицы. |
| axis | category_name | Не поддерживается в HTML5. Назначение категории ячейки заголовка. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для ячейки заголовка таблицы. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в ячейке заголовка таблицы по заданному символу. Атрибут char может быть использован только если атрибут align = «char». |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание в ячейке заголовка с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = «char». |
| colspan | number | Определяет количество столбцов, которое ячейка заголовка должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 1000, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| headers | th_id | Указывает id одной или нескольких заголовочных ячеек (HTML тег <th>), связанных с данной ячейкой. В случае если указывается несколько id, то они записываются как список строк, разделенных пробелом. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| height | pixels % | Не поддерживается в HTML5. Устанавливает высоту ячейки заголовка. |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержание в ячейке заголовка не должно переноситься. |
| rowspan | number | Определяет количество строк, которые ячейка заголовка должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| scope | col colgroup row rowgroup auto | Определяет набор ячеек данных для которых текущая заголовочная ячейка предназначена (столбец / строка / группа столбцов / группа строк / в зависимости от контекста). Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| sorted | reversed number reversed number number reversed | Атрибут отсутствует в спецификации 5.1. Определяет направление сортировки столбца. |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину ячейки заголовка. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <th></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
 Пример таблицы, составленной на HTML.
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблице</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами на HTML.
Пример таблицы с объединёнными столбцами на HTML.Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
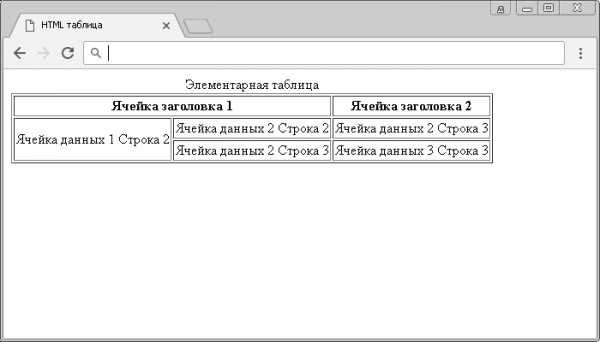
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблице</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами и строками на HTML.
Пример таблицы с объединёнными столбцами и строками на HTML.Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 9 атрибутов и одного в 5.1.Значение CSS по умолчанию
th {
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: center;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
