Как сделать в html подпись под картинкой?
От автора: как сделать в html подпись под картинкой? Действительно, как? С первого взгляда все кажется проще некуда, но на деле не каждый может сам додуматься до того, как же все-таки разместить текст ровно под картинкой, ведь она является строчным элементом.
Самый примитивный вариант
Сразу после изображения поставьте тег br и напишите нужный текст. Конечно, он не будет располагается по центру, но зато будет под картинкой, так что его уже можно назвать подписью. Вариант не годится для тех случаев, когда фото располагается в строке не в самом начале, потому что в таком случае по напечатанному тексту непонятно будет, к чему он вообще относится.
Тег br ставить необязательно, можно просто заключить подпись в тег абзаца, тогда текст сам перенесется на следующую строку, так как абзац – блочный элемент.
Ладно, это был самый простой способ, который не всегда подойдет, поэтому предлагаю рассмотреть более правильные.
Соединение изображения и подписи в блок
Все очень просто. Мы поместим картинку и подпись к ней в отдельный блок.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<div class = «frog»> <img src = «frog.png»> <p>Лягушка</p> </div>
<div class = «frog»> <img src = «frog.png»> <p>Лягушка</p> </div> |
При таком способе вы легко сможете выровнять текст подписи ровно по центру изображения, но при этом нужно ограничить ширину главного контейнера, поставить ее ровно такой, каковой является ширина изображения:
.frog p{ text-align: center; } .frog{ max-width: 200px; }
.frog p{ text-align: center; } .frog{ max-width: 200px; } |
В моем случае это 200 пикселей.
С помощью селектора .frog p вы можете применить дополнительные стили к подписи.
Использование тега figure
Следующее решение является наиболее оптимальным, так как в нем используются теги html5 – figure и figcaption. Они предназначены для группировки каких-либо элементов вместе.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПо сути, нам даже практически полностью подходит код предыдущего примера, нужно только заменить div на figure и p на figcaption:
<figure class = «frog»> <img src = «frog.png»> <figcaption>Лягушка</figcaption> </figure>
<figure class = «frog»> <img src = «frog.png»> <figcaption>Лягушка</figcaption> </figure> |
Все остальное актуально и для этого варианта. В частности, само по себе нахождение текста в теге figcaption не выравнивает его по центру. Чтобы выровнять, нужно сделать то же самое, что мы делали в предыдущем способе. Я изменил цвет текста, чтобы подпись в этом примере хоть чем-то отличалась от того, что мы сделали в предыдущем примере.
Как видите, оба способа дают одинаковый результат. Ну и еще 1 вариант вдогонку
В этом примере не нужно помещать картинку и подпись в блок или фигуру, они могут быть просто самостоятельными элементами, но при этом должны стоять друг за другом в разметке.
<img class = «frog» src = «frog.png»> <p>Лягушка</p>
<img class = «frog» src = «frog.png»> <p>Лягушка</p> |
Теперь стилевой класс я прописал не блоку, а изображению, потому что блока то и нет. Вся загвоздка тут в стилях, вот они:
.frog{ display: block; } .frog + p{ width: 200px; text-align: center; }
.frog{ display: block; } .frog + p{ width: 200px; text-align: center; } |
Значит, мы делаем наше изображение блочным. В принципе, в случае с абзацем это было делать необязательно, но если бы подпись вы бы писали, например, в теге span, то необходимость задать блочное поведение была бы, потому что иначе картинка и подпись находились бы на одной строке.
Ну а чтобы выровнять подпись по центру картинки, мы даем ему ширину картинки и выравнивание текста по центру. Заметьте, какой селектор я использовал. Такие селекторы называются соседними. Например: .frog + p – будет выбран абзац, который лежит в html-разметке сразу за элементом с классом frog.
Результат аналогичен предыдущим способам, даже скриншот не буду показывать. Что ж, это все способы сделать в html подпись под изображением, которые я хотел вам показать. Дело то на самом деле очень мелочное, поэтому особо над его решением нет смысла задумываться, просто выбирайте любой способ и делайте.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как сделать подпись под картинкой в HTML5
Всем привет!
В сегодняшней статье я расскажу, как сделать подпись под картинкой в HTML5.
Что такое подпись под картинкой и как же она выгладит?

Чтобы создать такую подпись под картинкой, в HTML5 придумали специальные теги:
- тег «figure» создан для группировки HTML изображений и подписей под ними;
- тег «figcaption» создан для подписи под изображением.
Синтаксис:
<figure> <img src = "картинка"> <figcaption>Подпись к картинке </figcaption> </figure>
Пример:
<figure> <img src = "bloggood-ru.jpg"> <figcaption>Автор блога bloggood.ru </figcaption> </figure>
Результат:

Внешний вид, конечно, можно подправить, если использовать таблицу стилей CSS.
Добавьте вот такой стиль CSS:
figure {
border: 1px solid #ccc; /* рамка */
background-color: #f1f0f0; /* цвет фона */
padding: 5px; /* отступы от картинки */
width: 182px; /* ширина картинки */
}
figcaption {
text-align: center; /* подпись по центру*/
}
В результате получится вот такое:

Так что, для подписи под картинкой
Удачи!
Подписывайтесь на обновление блога! Вас ждет много интересных статьей.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
bloggood.ru
Как заменить текст изображением? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Заменить текст заголовка изображением, которое будет отображаться в браузере при сохранении текста в коде.
Решение
Ограничения, накладываемые на HTML, не всегда позволяют задавать для текста любой шрифт установленный в системе. Поэтому вычурный текст обычно делают в графическом редакторе и вставляют на веб-страницу в виде картинки. Этим обеспечивается единый вид для всех пользователей. Однако и этот вариант имеет недостатки. Во-первых, пользователь может отключить показ рисунков в браузере. Во-вторых, поисковые системы лучше индексируют текст в заголовках и тем самым повышают рейтинг сайта, чем текст в атрибуте alt. Наилучшим методом будет сочетание заголовка с изображением, при этом текст прячется с помощью стилей, а посетителю показывается фоновая картинка.
Для выполнения поставленной задачи существует несколько способов решения, ниже они перечислены с указанием автора методики.
Метод Лэнгбриджа-Лихи
Предварительно в графическом редакторе готовим изображение для замены текста. На рис. 1 приведена картинка, которую мы будем использовать в дальнейшем.
Рис. 1. Изображение для замены текста заголовка
В стилях для селектора h2 указываем следующий код (пример 1).
Пример 1. Стиль для отображения фоновой картинки
h2 { padding-top: 54px; /* Высота изображения */ height: 0; /* Нулевая высота заголовка */ overflow: hidden; /* Скрывает область */ background: url(head1.png) no-repeat; /* Фоновый рисунок для замены текста */ }
Задача данного стиля — спрятать текст и вывести изображение. Само скрытие происходит достаточно хитро. Вначале текст смещается вниз за счет использования свойства padding-top со значением, равным высоте нашей картинки. Далее явно устанавливаем нулевую высоту заголовка. Высота элемента при этом будет равна 54 пиксела, поскольку складывается из значений height и padding-top. Несмотря на явно заданную нулевую высоту блока заголовка, текст всё равно отображается, поэтому прячем его через свойство overflow со значением hidden. В этом случае становится видна только область внутри элемента заданных размеров. Так как текст смещён вниз за пределы этих 54 пикселов высоты, то его не видно.
Сама картинка выводится в виде фона с помощью свойства background, где обязательно надо указать значение no-repeat, чтобы фон не повторялся. Окончательный код с использованием заголовков первого и второго уровня приведён в примере 2.
Пример 2. Замена текста изображением
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Замена текста</title> <style> h2, h3 { overflow: hidden; /* Скрывает область */ height: 0; /* Нулевая высота заголовка */ } h2 { background: url(images/head1.png) no-repeat; /* Фоновый рисунок для замены текста */ padding-top: 54px; /* Высота изображения */ } h3 { background: url(images/head2.png) no-repeat; padding-top: 28px; margin-bottom: 0; } </style> </head> <body> <h2>История Белоснежки</h2> <p>Столкнувшись со сложной задачей создания полнометражного мультфильма, Дисней понимал, что имеющиеся технические средства ему не подходят. Тогда он сам придумал и воплотил в жизнь многоплановую камеру, идею которой в той или иной мере используют спустя десятилетия после ее изобретения.</p> <h3>Интересные факты</h3> <p>Уолт Дисней специально не смотрел на актрис, которые пробовались на озвучивание роли Белоснежки. Так он мог объективно оценить голос. Однажды он услышал песню в великолепном исполнении.<br> — Ну, как? — спросили Уолта коллеги.<br> — Голос хорош, но... староват, — ответил Дисней.</p> <p>Эта была 14-летняя Дина Дурбин, впоследствии прославившаяся на весь мир.</p> </body> </html>
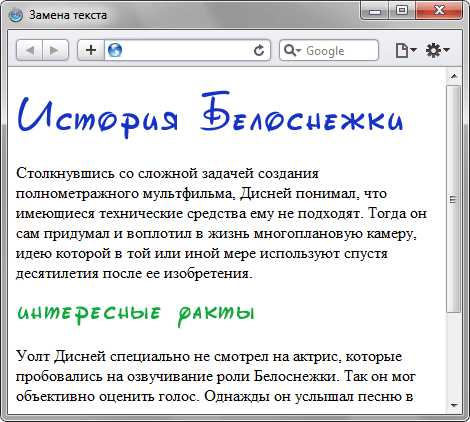
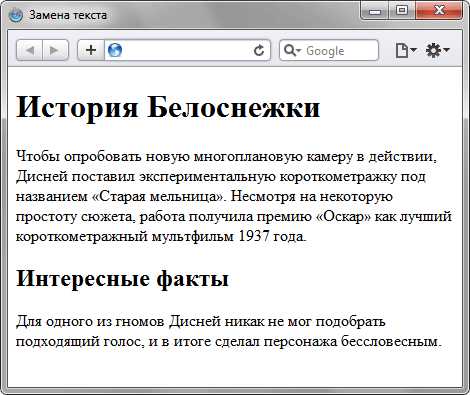
Результат данного примера показан на рис. 2.

Рис. 2. Страница с замещенными заголовками
Среди достоинств данного метода — простота и удобство реализации. Внутрь тегов <h2> и <h3> не надо добавлять дополнительных элементов, всё делается через стили. Однако метод не работает при отключении картинок в браузере, в этом случае мы увидим пустые прямоугольники.
Метод Левина
Александр Левин придумал интересный подход, при котором текст закрывается пустым блоком, а поверх выводится фоновое изображение. Код для текста заголовка будет следующим (пример 3).
Пример 3. Заголовок с тегом <span>
<h2>Заголовок<span></span></h2>Стиль для замены текста приведен в примере 4.
Пример 4. Стиль для отображения фоновой картинки
h2 {
position: relative; /* Относительное позиционирование */
}
h2 span {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение относительно левого края */
width: 100%; /* Ширина закрываемого блока */
height: 54px; /* Высота рисунка */
background: url(head1.png) no-repeat; /* Фоновый рисунок для замены текста */
}Для заголовка вначале задаётся относительное позиционирование с помощью значения relative свойства position, а для тега <span> внутри заголовка — абсолютное позиционирование (position: absolute). Это сделано для того, чтобы задать точное положение внутреннего элемента относительно левого края родителя. С этой целью добавляется свойство left с нулевым значением. Также необходимо задать ширину и высоту закрываемого блока и фоновый рисунок, который будет отображаться поверх текста. Окончательный код приведен в примере 5.
Пример 5. Замена текста изображением
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h2, h3 {
position: relative; /* Относительное позиционирование */
}
h2 span, h3 span {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение относительно левого края */
width: 100%; /* Ширина закрываемого блока */
}
h2 span {
height: 54px; /* Высота рисунка */
background: url(images/head1.png) no-repeat; /* Рисунок для замены текста */
}
h3 span {
height: 28px;
background: url(images/head2.png) no-repeat;
}
</style>
</head>
<body>
<h2>История Белоснежки<span></span></h2>
<p>Чтобы опробовать новую многоплановую камеру в действии, Дисней
поставил экспериментальную короткометражку под названием
«Старая мельница». Несмотря на некоторую простоту сюжета, работа
получила премию «Оскар» как лучший короткометражный мультфильм 1937
года.</p>
<h3>Интересные факты<span></span></h3>
<p>Для одного из гномов Дисней никак не мог подобрать подходящий
голос, и в итоге сделал персонажа бессловесным.</p>
</body>
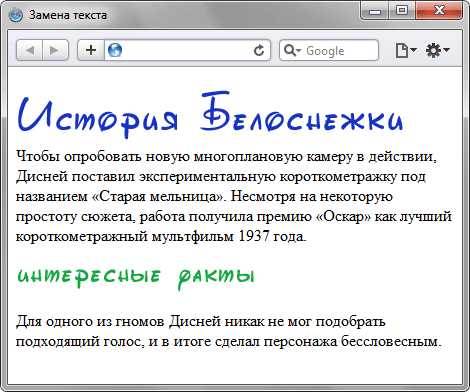
</html>Результат данного примера показан на рис. 3. Та же страница с отключенными изображениями представлена на рис. 4.

Рис. 3. Изображения поверх текста

Рис. 4. Страница с отключенными рисунками
Хотя стиль в примере получился достаточно громоздким, поставленная цель выполнена. Текст в заголовках сохраняется, он виден при отключенных картинках, а сами рисунки эффективно накладываются поверх надписи. Следует также отметить возможные неприятности:
- при увеличении размера шрифта в браузере, возможно появление текста из-под рисунка;
- при включении в изображении прозрачности нижележащий текст начинает проступать через прозрачные области.
Несмотря на указанные недостатки приведенных методов, они работают и выполняют свои задачи — выводят вместо заголовков изображения, сохраняя при этом текст для поисковых систем и речевых браузеров.
Метод Рандла
Метод основан на сокрытии текста путём его смещения за край экрана с помощью свойства text-indent с отрицательным значением. Значение должно быть достаточно велико, чтобы при любом разрешении монитора текст не отображался на странице. Вывод картинки происходит, как и в других приведенных методах за счет применения свойства background, как показано в примере 6.
Пример 6. Использование text-indent
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h2{
text-indent: -6000px; /* Прячем текст */
background: url(images/head1.png) no-repeat; /* Рисунок для замены текста */
width: 392px; /* Ширина картинки */
height: 54px; /* Высота картинки */
}
</style>
</head>
<body>
<h2>История Белоснежки</h2>
<p>Многие критики прочили «Белоснежке» оглушительный провал, мотивируя
это тем, что зритель не пойдёт смотреть на рисованных артистов. Однако сам
Дисней верил в успех, его вера и творческий подход не подвели, эту картину
любят и смотрят спустя десятилетия после ее выхода.</p>
</body>
</html>htmlbook.ru
