word-wrap | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 10.5+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-text/#word-wrap |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS3 выдает ошибку.
Синтаксис
word-wrap: normal | break-word | inherit
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>word-wrap</title> <style> .col { background: #f0f0f0; /* Цвет фона */ width: 230px; /* Ширина блока */ padding: 10px; /* Поля */ font-size: 1.5em; /* Размер шрифта */ word-wrap: break-word; /* Перенос слов */ } </style> </head> <body> <div> <p>Cуществительное</p> <p>высокопревосходительство</p> <p>Одушевленное существительное</p> <p>одиннадцатиклассница</p> <p>Химическое вещество</p> <p>метоксихлордиэтиламинометилбутиламиноакридин</p> </div> </body> </html>
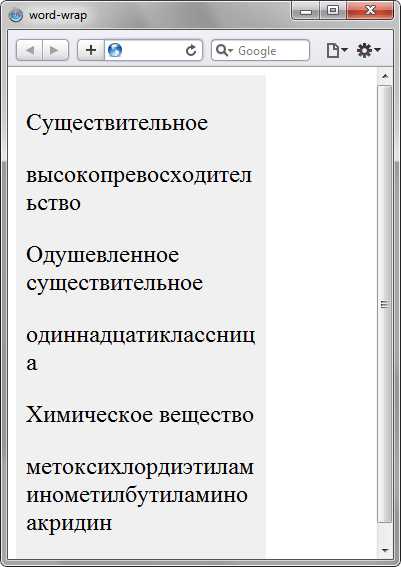
Результат данного примера показан на рис. 1.

Рис. 1. Перенос длинных слов
Свойство overflow-wrap (word-wrap) — перенос длинного слова на новую строку
Свойство overflow-wrap (новое название), оно же word-wrap (устаревшее название) позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса «-» при этом не появляется (используйте для этого hyphens).
Внимание: свойство word-wrap работает во многих старых браузерах, а overflow-wrap — только в новых. Поэтому, в настоящее время, указывать приходится оба свойства, сначала устаревшее (для старых браузеров), а потом новое (для новых браузеров):
селектор { word-wrap: break-word; overflow-wrap: break-word; }
Существует очень похожее свойство word-break, которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-break, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
селектор { overflow-wrap: break-word | normal | inherit; }
Значения
| Значение | Описание |
|---|---|
| break-word | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. При этом слово начнется с новой строки. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
#elem {
word-wrap: normal;
overflow-wrap: normal;
border: 1px solid red;
width: 200px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-word
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку (при этом длинное слово все равно будет начинаться с новой строки):
#elem {
word-wrap: break-word;
overflow-wrap: break-word;
border: 1px solid red;
width: 200px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-break: break-all
В отличие от word-wrap (overflow-wrap): break-word, при word-break: break-all длинное слово НЕ начнется с новой строки, а продолжится на той же:
#elem {
word-break: break-all;
width: 200px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
#elem {
word-wrap: break-word;
word-break: break-all;
width: 200px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
code.mu
word-wrap | CSS | WebReference
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Анимируется | Нет |
Синтаксис ?
word-wrap: normal | break-wordОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>word-wrap</title> <style> .col { background: #f0f0f0; /* Цвет фона */ width: 230px; /* Ширина блока */ padding: 10px; /* Поля */ font-size: 1.5em; /* Размер шрифта */ word-wrap: break-word; /* Перенос слов */ } </style> </head> <body> <div> <p>Cуществительное</p> <p>высокопревосходительство</p> <p>Одушевленное существительное</p> <p>одиннадцатиклассница</p> <p>Химическое вещество</p> <p>метоксихлордиэтиламинометилбутиламиноакридин</p> </div> </body> </html>
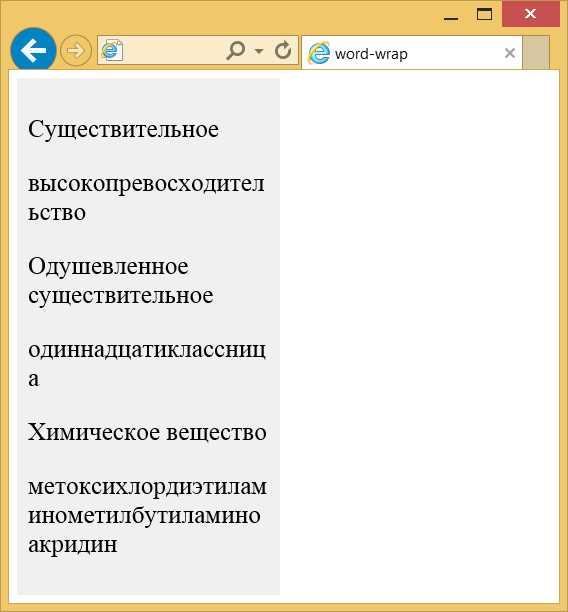
Результат данного примера показан на рис. 1.

Рис. 1. Перенос длинных слов
Объектная модель
Объект.style.wordWrap
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Редакторы: Влад Мержевич
webref.ru
