7 инструментов для тестирования кроссбраузерности
20 мая 2016
Вконтакте
Google+
Повсеместное распространение концепций адаптивного дизайна и прогрессивного улучшения не избавило нас от проблем с кроссбраузерной версткой. Ручная проверка отображения сайта на всех необходимых браузерах во всех возможных операционных системах занятие утомительное и, по сути, бессмысленное: инструменты для тестирования кроссбраузерности сайта значительно упростят эту задачу.
Сегодня мы подготовили для вас список из 7 инструментов, которые помогут протестировать ваш сайт в разных условиях и гарантировать, что все пользователи увидят именно то, что вы запланировали. Некоторые из инструментов могут быть вам уже знакомы, так как служат разработчикам верой и правдой на протяжении нескольких лет. В списке представлены как платные, так и бесплатные инструменты.
1. Browsershots
Browsershots это простой бесплатный инструмент, но его функционал мало чем уступает его платным конкурентам. Благодаря Browsershots вы сможете получить скриншот того, как ваш сайт будет выглядеть в каждом конкретном случае. В вашем распоряжении просто гигантский список поддерживаемых браузеров, а также возможность выбрать размер экрана, насыщенность цветов, включить и выключить JavaScript (вы можете указать конкретную версию JavaScript) Java и Flash.
К сожалению, бесплатный сервис не дает возможности автоматизировать процесс тестирования, поэтому он может занимать довольно продолжительное время. К тому же в списке доступных браузеров отсутствуют мобильные, но, несмотря на это, инструмент делает даже больше того, что ожидалось от бесплатной утилиты. Это прекрасный способ проверить работу, прежде чем отдавать ее клиенту.
Если Вам требуется больше возможностей и инструментов для тестирования, можно перейти на платную версию за 29. 95$ в месяц.
95$ в месяц.
2. Browser Sandbox
К сожалению, Browser Sandbox будет полезным только для пользователей Windows, хотя разработчики обещают выкатить версию для Mac в самое ближайшее время. Он может похвастаться довольно внушительным списком поддерживаемых браузеров, который включает IE, Firefox, Chrome, ChromiumCanary, Firefox Mobile, Safari, Opera, и FirefoxNightly. Правда, в бесплатном варианте доступна возможность тестирования только в последней версии конкретного браузера.
Если вы должны проверять и старые версии, вам придется воспользоваться платной версией. К счастью, ее цена всего 4.95 доллара в месяц.
3. IE Testers
Если корректное отображение вашего сайта в IE ваша главная головная боль, к вашим услугам несколько инструментов, которые помогут вам проверить отображение сайта в браузере от Microsoft.
3.1. Netrenderer
Благодаря Netrenderer вы можете протестировать свой проект в версиях IE от 5.5 до 11. Это простая и интуитивно понятная утилита, хотя она и не может похвастаться впечатляющим списком функций.
3.2. Microsoft Edge
Microsoft Edge это целая платформа для тестирования сайта в IE. Хотя он и дает возможность получить скриншот вашего сайта и в других браузерах, в том числе и в мобильных, есть важная причина, по которой мы отнесли этот инструмент к группе IE Testers. Microsoft Edge предоставляет в ваше распоряжение виртуальную машину только для тестирования в IE7 и новее.
3.3 My Debugbar
My Debugbar, также известный, как IETester, представляет собой десктопное приложение, которой устанавливается только под Windows. Программа очень подробно документирована и имеет ряд ограничений, поэтому прежде, чем начинать тестирование, стоит ознакомиться с разделом помощи.
4. Webshot by Mobile Ready
В отличие от других инструментов, представленных в этом списке, Webshot by Mobile Ready, как становится понятно из его названия, предназначен только для тестирования сайта на мобильных устройствах.
На момент написания обзора попытка зарегистрироваться на сайте сервиса выдавала 500 ошибку и никакой информации о том, когда возобновится его работа, мы не нашли. Но мы надеемся, что этот полезный ресурс станет доступным в скором времени.
5. Browsera
Browsera открывает собой раздел платных утилит. Это действительно многофункциональный инструмент и он определенно стоит тех денег, которые придется заплатить за его полноценное использование. Он позволяет тестировать не только кроссбраузерность макета, но и работоспособность скриптов в разных ситуациях, отображение динамических страниц, степень защищенности сайта и т.д.
Вы можете воспользоваться бесплатной тридцатидневной пробной версией или остановиться на базовом бесплатном варианте, который ну уж очень урезан в функционале. Также существуют планы с оплатой 39 и 99$.
6. CrossBrowserTesting
Действительно классная особенность CrossBrowserTesting в том, что он использует реальные устройства для тестирования вашего сайта. Хотя эмуляторы работают довольно неплохо, ничто не даст вам столь исчерпывающей информации, как боевое тестирование на реальных девайсах. Список функций довольно объемный, и в общем, этот инструмент реально стоит своих денег. Существует подозрение, что CrossBrowserTesting может похвастаться самым большим списком поддерживаемых браузеров (около 900) и операционных систем (около 40), включая iOS, Android,Windows, Mac и другие.
Еще одна отличительная особенность режим live testing , в котором вы можете тестировать свой сайт в реальном окружении, получая возможность проверить работоспособность AJAX, HTML-форм, JavaScript, Flash и всего остального. Кроме того, представлена возможность автоматизации тестов и сравнения скриншотов.
Кстати, месячная плата за этот арсенал составляет всего 29 долларов, а для того чтобы вы могли пощупать его своими руками существует возможность использовать триал версию в течение недели.
7. BrowserStack
BrowserStack это еще одно громкое имя в кроссбраузерном тестировании. Он также использует реальные устройства для тестирования и поддерживает 700+ браузеров. Существует возможность локального тестирования и быстрого получения скриншотов на разных разрешениях экранов от 800 600 до 2048 1536. Основной план стоит 29$, но у них есть план для фрилансеров, который стоит 12,5 долларов в месяц. Для некоторых open source проектов они даже предлагают бесплатные услуги.
Список подобных сервисов можно продолжать довольно долго, но мы решили ограничиться этими 7 инструментами. Мы включили только те сервисы, которые демонстрируют приемлемое соотношение цены и функциональности. Возможно, в конце обзора вам бы хотелось увидеть вывод о том, какой из инструментов самый лучший, но это решение было бы довольно субъективным. Конечно, список функций у платных сервисов значительно шире, но бесплатные инструменты отлично подходят для быстрого тестирования.
Вконтакте
Google+
что это, как проверить и сделать сайт кроссбраузерным
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer.
Любой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.

Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Как сделать сайт кроссбраузерным?Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
Применение CSS хаковCSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Внедрение универсальных элементовПодобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse.com, который доступен совершенно бесплатно.
Вендорные префиксыОни являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Сервисы проверки кроссбраузерностиЕсли ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
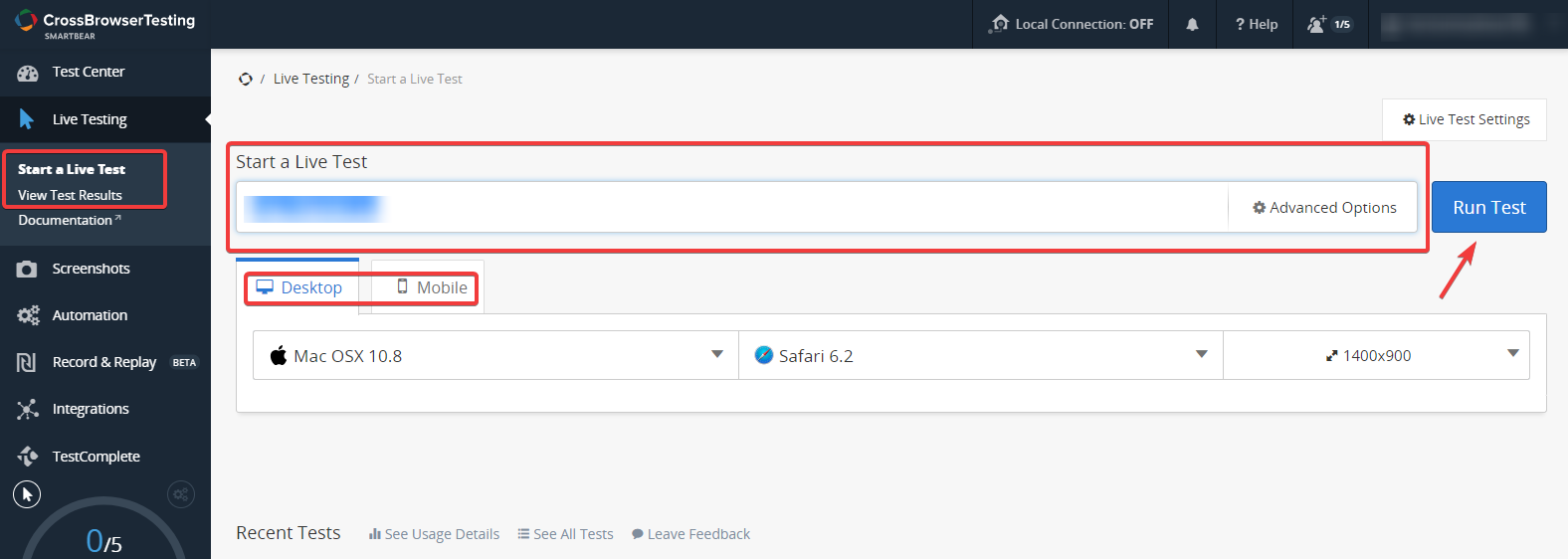
№1. CrossBrowserTesting
Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
- «Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
https://crossbrowsertesting.com
№2. Browsershots
Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
http://browsershots.org
№3. IE NetRenderer
Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
https://netrenderer.com
№4. IE TesterЯвляется специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
https://ietester.ru.softonic.com
№5. Browserling
Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.![]()
https://www.browserling.com
№6. Spoon Browser Sandbox
Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
https://turbo.net/browsers
№7. MultiBrowser
Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
- работать с ресурсом в нужном браузере;
- смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
- автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
https://www.multibrowser.com
№8. Sauce Labs
Онлайн сервис тестирования кроссбраузерности. Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
https://saucelabs.com
№9. Browsera
Browsera
Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
http://www.browsera.com
№10. Litmus
Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
Home№11. Equafy
Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
https://www.utest.com/tools/equafy
№12. Browserstack
Платное приложение, демо-версию которого можно опробовать в первые 30 минут. Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
https://www.browserstack.com
№13. Viewlike.us
Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
https://www.viewlike.us
№14. Ghostlab
Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
https://www.vanamco.com/ghostlab
ЗаключениеКроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
17 лучших инструментов для кроссбраузерной проверки
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!
Источник
Как проверить кроссбраузерность сайта
Вы можете просматривать сайт, используя последнюю версию Firefox , и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9 , и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Для чего мне тестировать сайт на совместимость с разными браузерами?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies , компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Как выполнить кроссбраузерное тестирование?
Firefox , Internet Explorer , Safari , Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые имитируют эти браузеры.
Например, BrowserStack , Ghostlab и CrossBrowserTesting , но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле « протестировать » элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon Browser Sandbox
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome , Firefox , Internet Explorer , Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike. us будет полезен.
us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer
IE NetRenderer показывает тестируемый сайт только в Internet Explorer , но зато позволяет выбрать версию от IE 5.5 до IE 11 . Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript , Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, « недопустимое значение свойства «:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer . Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript . Конечно, платные тарифы предлагают больше возможностей и опций.
Какой из инструментов использовать?
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots . Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Используете ли вы уже эти инструменты?
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация представляет собой перевод статьи « Ultimate Free Tools for Cross-Browser Testing » , подготовленной дружной командой проекта Интернет-технологии.ру
Привет читатели seoslim.ru! Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Для веб-разработчика это крайне важный момент, так как заказчики обращают большое внимание на одинаковое отображение конечного продукта в разных браузерах.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
Данный нехитрый способ подойдет для личных блогов, которые вы используете для общения, а вот профессиональные сайты требуют более тщательной проверки.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
Browsershots Итак, начнем с наиболее доступных сайтов. По праву считается, что browsershots.org в этом списке можно поставить на первое место среди бесплатных вариантов.
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:
После нажатия на кнопку “Submit” вы встанете в очередь на проверку, появится вот такое сообщение:
Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:
Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
Viewlike Следующий сайт, который можно однозначно порекомендовать — www.viewlike.us . С помощью сервиса вы также сможете оценить успешность юзабилити тестируемого ресурса и проверить скорость его работы.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
Вводим адрес в специальную строку, нажимаем “Test now!”:
По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.
Заходим на страницу crossbrowsertesting.com , небольшая сложность здесь в том, что для использования возможностей сервиса нужно зарегистрироваться, а для начала нажмите “Start Your Free Trial”:
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:
Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:
Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:
Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
Quirktools Довольно интересный сервис по адресу quirktools.com , не требуется регистрации или оплаты каких-либо функций.
Перед вами просто строка, куда необходимо ввести адрес:
Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:
Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.
Browserstack Если ничего из перечисленного выше вам не понравилось, попробуйте перейти по ссылке www.browserstack.com и поработать здесь, вводим адрес:
Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.
После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
Например, выбираю браузер Chrome, загружается программа последней версии:
Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:
В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.
Browserling Еще один вариант — www.browserling.com , удобен тем, что сразу есть возможность выбрать из выпадающего списка необходимую для тестирования операционную систему, браузер и его версию, далее кликнуть на “Test now!”:
Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.
Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo.net в подразделе Browser Sandbox.
Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.
Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:
После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.
Те, кто хочет постоянно пользоваться сервисом, стоит скачать прилагающееся приложение, точнее расширение, для этого нажмите на “Install Turbo.net” в нижней части страницы.
Browsera Один из иностранных ресурсов — www.browsera.com , ничего сложного в работе с ним нет. Для начала работы нажмите соответствующую команду на главной странице:
Далее потребуется легкая регистрация — указываете самые простые данные о себе, почта может быть любая, не обязательно с доменом .com.
Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:
При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
- Еще один конкурент — saucelabs.com , зайдите и сюда.
- А тем, кого интересует читабельность сайта и прочих характеристики относительно только IE, советую обратиться к ресурсу netrenderer.com .
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
Может быть, в будущем все веб браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кросс браузерная проверка станет не нужна. Но такие рассуждения все еще остаются фантастикой, и проверка вашего проекта в современных и старых версиях браузеров необходима.
Старая школа тестирования предполагала загрузку вашего кода на как можно большем количестве компьютеров с различными комбинациями браузеров и операционных систем. Такой способ великолепно работает в условиях наличия большого количества разных компьютеров (и времени, которое придется потратить на настройку и проверку). Но есть более эффективный способ проверить кросс браузерность своего детища – бесплатные и коммерческие веб сервисы и программы. В данной статье представлены наиболее интересные из них.
Такой способ великолепно работает в условиях наличия большого количества разных компьютеров (и времени, которое придется потратить на настройку и проверку). Но есть более эффективный способ проверить кросс браузерность своего детища – бесплатные и коммерческие веб сервисы и программы. В данной статье представлены наиболее интересные из них.
Бесплатная проверка на кросс браузерность
Adobe BrowserLab
Adobe BrowserLab – это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.
Browsershots
Browsershots – вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.
SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape
Lunascape – это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.
IETester
IETester – браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.
Spoon
Spoon – сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browserling (бесплатная и коммерческая версии)
Browserling – сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
Коммерческие инструменты для тестирования
Коммерческие инструменты для тестирования имеют опции, которые отсутствуют у бесплатных сервисов, например, интерактивную визуализацию браузеров и проверку для мобильных устройств.
Mogotest
Mogotest выполняет проверки на кросс браузерность даже страниц, которые требуют регистрации пользователей. У сервиса есть API, и он может быть интегрирован в ваш проект. Mogotest также выдает отчет о состоянии проверяемого сайта, в котором сообщается о неправильных ссылках, закольцованных перенаправлениях и других проблемах разметки. На сервисе есть инструмент для сравнения снимков экрана. Поддерживаются системы регистрации на основе HTML и куки.
Доступны несколько тарифных планов. Персональный тарифный план стоит $15 в месяц и допускает проверки до 50 страниц на трех сайтах. Тарифный план для фрилансеров стоит $45 в месяц и допускает проверки на 10 сайтах и до 350 страниц. Групповой тарифный план стоит от $125 в месяц до $4499+ за неограниченный доступ.
Cloud Testing
Cloud Testing предлагает функциональное тестирование проекта. Вы можете записать предполагаемые действия пользователя в вашем браузере с помощью Selenium IDE, затем загрузить их, а Cloud Testing выполнит скрипт в разных операционных системах и браузерах. А затем будет предоставлены снимки экранов и диагностика HTML и компонентов.
BrowserCam
BrowserCam включает инструменты тестирования для версий браузеров настольных систем и мобильных устройств (что отсутствует во многих других инструментах проверки). Также доступен удаленный доступ для реальной проверки в конфигурациях Windows, Linux и OS X. Возможен перехват email для проверки HTML, RTF и TXT версий писем.
Стоимость использования BrowserCam начинается от $19.95 за один сервис в день и заканчивается $999.95 за годовую подписку на полный комплект услуг.
Multi-Browser Viewer
Multi-Browser Viewer выполняет проверки для браузеров настольных систем и мобильных устройств. Он включает 26 виртуализированных веб браузеров, 5 браузеров для мобильных устройств (включая iPhone и iPad) и 61 вариант браузеров для снимков экрана (вы сможете видеть, как сайт выглядит, но взаимодействовать с ним нельзя). Также доступны пять языков: английский, испанский, немецкий, русский и французский.
Multi-Browser Viewer стоит $139.95 за однопользовательскую лицензию, включая годовую поддержку. Обновления после года использования стоят $99.95. Также доступен пробный период использования инструмента через веб сайт.
Сравнение инструментов
В ниже приведённой таблице сведены вместе некоторые сведения об инструментах тестирования для сравнения их между собой и выбора наиболее подходящего варианта.
| Инструмент | Количество поддерживаемых браузеров | IE? | Интерактивное тестирование? | Визуальное сравнение? | Цена |
|---|---|---|---|---|---|
| Adobe BrowserLab | 13 | IE6+ | Нет | Да | Бесплатно |
| Browsershots | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Изменяется | IE6+ | Да | Да | Бесплатно |
| Lunascape | 3 | IE6+ | Да | Да | Бесплатно |
| IETester | 6 версий IE | IE5. 5+ 5+ | Да | Да | Бесплатно |
| IE NetRenderer | 5 версий IE | IE5.5+ | Нет | Нет | Бесплатно |
| Spoon | 16+ | Нет IE | Да | Нет | Бесплатно |
| Browsera | 9 | IE6+ | Нет | Да | Бесплатно – $99/месяц |
| Browserling | 9 | IE5.5+ | Нет | Нет | Бесплатно – $20/месяц |
| Mogotest | 7+ | IE6+ | Нет | Да | $15 – $4,499/месяц |
| Cloud Testing | 4+ | IE6+ | Да | Да | Нет сведений |
| BrowserCam | 90+ | IE5.2+ | Нет | Да | $19.95 – $89.95/месяц |
| Multi-Browser Viewer | 80+ | IE6+ | Для некоторых браузеров | Да | $139.95 |
| CrossBrowserTesting | 100+ | IE6+ | Да | Да | $29.95 – $199.95/месяц |
Заключение
Вне зависимости от инструмента, которым вы пользуетесь, регулярное тестирование вашего проекта в процессе разработки помогает избавиться от больших проблем, которые могут возникнуть при его использовании, и сохраняет ваше время. Выбирайте сервис, который больше подходит к вашему рабочему процессу, и проверяйте все существенные изменения дизайна.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.smashingmagazine.com/2011/08/07/a-dozen-cross-browser-testing-tools/
Перевел: Сергей Фастунов
Урок создан: 9 Августа 2011
Просмотров: 139990
Правила перепечатки
5 последних уроков рубрики «Разное»
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг – это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex. com. Отличное место для твоего проекта с перспективами бурного роста.
com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта – процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Быстрая заметка: массовый UPDATE в MySQL
Ни для кого не секрет как в MySQL реализовать массовый INSERT, а вот с UPDATE-ом могут возникнуть сложности. Чтобы не прибегать к манипуляциям события ON_DUPLICATE можно воспользоваться специальной конструкцией CASE … WHEN … THEN.
Что такое кроссбраузерность сайта и как она влияет на продвижение
Содержание статьи
У каждого браузера – свои характеристики и особенности отображения сайтов. Это нужно учитывать при разработке проектов, иначе красивый и удобный ресурс, сделанный под Firefox, может неожиданно плохо отображаться в Explorer. Делать сайт под самый популярный браузер – ошибка, так как рыночные исследования показывают, что у каждой возрастной и социальной группы пользователей – свои любимые браузеры. Стоит ли сознательно отказываться от среза определенной аудитории? Выход – верстать сайты так, чтобы они одинаково хорошо отображались во всех браузерах (хотя бы в пятерке самых популярных). Единое качественное отображение называют кроссбраузерностью. Сейчас это – один из самых важных элементов оптимизации ресурса, так как от него зависит рост поведенческих факторов и успешное развитие проекта.
Что такое корректное отображение сайта? Это цельная верстка, одинаковое отображение статей и фотографий, нормально работающие функциональные элементы, отсутствие кусков кода и сообщений о критических ошибках на страницах. Существует много способов проверки правильности отображения страниц ресурса в разных типах браузеров. В идеале владелец сайта или веб-мастер должен сам установить все известные браузеры и проверить, как функционирует проект в каждой программе. Это самый надежный, но в то же время и самый сложный путь, занимающий огромное количество усилий и времени (особенно, если проект крупный). Если есть время и желание заниматься самостоятельной проверкой кроссбраузерности, предварительно следует воспользоваться сервисами Яндекс.Метрика/Браузеры (показывает, какие из браузеров чаще всего использует целевая аудитория), а также Google Analуtics (демонстрирует те же данные, позволяет определить, какие виды страниц нужно корректировать).
Существует много способов проверки правильности отображения страниц ресурса в разных типах браузеров. В идеале владелец сайта или веб-мастер должен сам установить все известные браузеры и проверить, как функционирует проект в каждой программе. Это самый надежный, но в то же время и самый сложный путь, занимающий огромное количество усилий и времени (особенно, если проект крупный). Если есть время и желание заниматься самостоятельной проверкой кроссбраузерности, предварительно следует воспользоваться сервисами Яндекс.Метрика/Браузеры (показывает, какие из браузеров чаще всего использует целевая аудитория), а также Google Analуtics (демонстрирует те же данные, позволяет определить, какие виды страниц нужно корректировать).
Самые популярные свободные сервисы для этой цели:
- IE NetRenderer. Из названия понятно, что подходит он только для браузеров Internet Explorer почт всех последних версий. Использование сервиса элементарное: нужную ссылку вводят в специальную форму и выбирают версию браузера. Для отображения результата понадобится пара секунд.
- net. Этот сервис позволяет протестировать отображение сайта в браузерах Firefox, Chrome, Opera и Safari. По сути, он эмулирует популярные браузеры. А вот отображение в Internet Explorer через сервис проверить невозможно: услуга отключена после претензий правообладателей.
Browsershots.org – сервис, который делает скрин-шоты проверяемого сайта в разных браузерах и операционных системах. Учитываются особенности нескольких десятков браузеров, популярных и не очень. В бесплатной версии следует приготовиться к длительной проверке – около 3 часов. За 30 долларов можно приобрести лицензию и получить 10-минутную (вместо 3-часовой) проверку с защитой данных.
Adobe Edge Inspect CC – сервис от вездесущего Адоба. Работает с бесплатным 30-дневным периодом, после чего обязательно нужно будет покупать лицензию. Litmus – сервис проверки на кроссбраузерность, а также валидность Html и CSS. После 7-дневной бесплатной версии нужно будет приобретать лицензию за 49 долларов в месяц. Есть несколько десятков других сервисов и систем для проверки на кроссбраузерность. Но даже если учитывать все требования стандартов верстки, все равно может оказаться, что в ряде браузеров сайт отображается не так, как задумано. Выход – ориентироваться на особенности самых распространенных в Рунете браузеров.
После 7-дневной бесплатной версии нужно будет приобретать лицензию за 49 долларов в месяц. Есть несколько десятков других сервисов и систем для проверки на кроссбраузерность. Но даже если учитывать все требования стандартов верстки, все равно может оказаться, что в ряде браузеров сайт отображается не так, как задумано. Выход – ориентироваться на особенности самых распространенных в Рунете браузеров.
Автор: Евгений Калатушкин
Полная проверка верстки сайта
Верстку сайта нужно проверять по нескольким направлениям:
- Наличие ошибок в верстке.
- Валидность верстки сайта.
- Кроссбраузерность верстки (корректное отображение сайта в различных браузерах).
- Адаптивность под разные размеры экрана (мобильная версия сайта).
- Кроссплатформенность верстки
Обо всем по порядку.
Наличие ошибок в верстке сайта
Самое простое и быстрое, что Вы можете сделать для проверки, посмотреть ошибки верстки прямо в браузере. Нажмите клавишу F12, откроется панель разработчика.
Если ошибки есть, то справа красным цветом будет отображаться их количество. Посмотреть, что это за ошибки можно здесь же на вкладке Console. Ошибки нужно исправлять. Они могут влиять, как на работу сайта, так и на выдачу в поисковых системах.
Валидность верстки сайта
Валидность верстки сайта — это ее соответствие стандартам. Существуют определенные мировые стандарты HTML, которых необходимо придерживаться при верстке. Валидность легко проверить на сайте validator.w3.org. Валидность может учитываться поисковыми системами, так как если сайт с ошибками в HTML, он может некорректно отображаться для пользователя.
Иногда не получится исправить абсолютно все ошибки, указанные валидатором validator.w3.org, так как некоторые могут присутствовать в подключаемых сторонних плагинах. Но нужно стараться свести ошибки к минимуму.
Проверять нужно каждую типовую страницу сайта. Например, если у Вас интернет-магазин, проверьте главную страницу, какую-нибудь одну страницу товара, одну страницу категории и далее по такому же принципу. Те страницы, которые не участвуют в поиске, проверять необязательно.
Те страницы, которые не участвуют в поиске, проверять необязательно.
Кроссбраузерность верстки сайта
Кроссбраузерность сайта — это его корректное отображение во всех популярных интернет-браузерах:
- Google Chrome
- Yandex-browser
- Mozilla Firefox
- Safari
- Inernet Explorer
- Opera
Для проверки кроссбраузерности сразу в нескольких браузерах и различных их версиях существуют специальные сервисы.
Самый популярный и доступный из них — browsershots.org. Здесь Вы можете указать ссылку на нужную страницу сайта и выбрать необходимые версии браузеров. Проверка занимает несколько минут, так как при бесплатном использовании сервиса, Вы встаете в очередь. В течение этих нескольких минут постепенно появляются скриншоты Вашего сайта в проверенных версиях браузеров.
Адаптивность верстки сайта
Современная верстка должна быть адаптивной под различные размеры экрана. Сайт должен корректно отображаться на мобильных устройствах. При просмотре сайта все смысловые блоки страницы выстраиваются в один столбик, а не самые важные элементы скрыты с возможностью их отображение по кнопке.
Быстро проверить адаптивность можно так: просто постепенно уменьшайте браузер по ширине. Вы увидите, как перестраиваются блоки сайта. Чтобы видеть, какие в данный момент размеры окна, нажмите клавишу F12, и после этого меняйте размеры браузера.
Еще один способ прямо в барузере. Нажмите клавишу F12, и в открывшейся панели слева нажмите кнопку . После этого Вы сможете менять размеры как мышкой, так и задавать цифрами.
Ну, а самый эффективный и точный способ — тестирование верстки на мобильном устройстве.
Кроссплатформенность верстки сайта
Кроссплатформенность сайта — это корректное отображение сайта на разных операционных системах (Windows, IOS, Android). В принципе, после тщательной проверки на кроссбраузерность и адаптивность, желательно проверить отображение сайта на iPhone и iPad. На этом достаточно.
Задавайте вопросы по верстка в комментариях.
Тестирование сайта в разных браузерах ☛ закажите тестирование кроссбраузерности сайта
Тестирование сайта в разных браузерах
Тест на кроссбраузерность – вид тестирования, который проводится для того, чтобы понять, одинаково ли ведет себя ваш продукт при взаимодействии с разными версиями браузеров. Пользователь должен обращаться к сервисам вашего программного продукта независимо от того, каким браузером пользуется и какую аппаратную платформу предпочитает. Если каждый десятый человек использует нестандартный браузер (или определенную устаревшую версию), в котором ваше приложение меняет внешний вид или отступает от заданного поведения, вы рискуете потерять аудиторию в 10%.
Актуально по умолчанию
При тестировании сайтов в разных браузерах, как правило, большая часть дефектов выявляется непосредственно в интерфейсе пользователя. Но не стоит забывать про функциональные возможности сайтов или приложений. При проведении кроссбраузерного тестирования могут быть выявлены функциональные проблемы, связанные с неработоспособностью:
- форм;
- фильтров;
- динамических элементов;
- отдельных модулей и разделов сайта.
Постоянное внедрение новых стандартов и следование им при разработке само
по себе дает достаточно высокий уровень совместимости. Однако, не все браузеры
работают одинаково с этими стандартами. А разработчики в свою очередь зачастую
пренебрегают ими, потому как практически невозможно, создавая продукт, учесть абсолютно
все факторы и поддержать все разновидности клиентского ПО. Только тест продукта
в разных браузерах поможет выявить все проблемы совместимости, оптимизировать
производительность и добиться однообразия представления информации в
поддерживаемых версиях. Плюс ко всему: не все из наиболее часто используемых
браузеров оперативно выпускают новые версии, которые соответствуют новейшим стандартам,
и, что более важно, не все пользователи следят и регулярно обновляют свое ПО. Если
такие версии браузеров отвечают запросам целевой аудитории системы, то тест на
кроссбраузерность просто необходим.
Плюс ко всему: не все из наиболее часто используемых
браузеров оперативно выпускают новые версии, которые соответствуют новейшим стандартам,
и, что более важно, не все пользователи следят и регулярно обновляют свое ПО. Если
такие версии браузеров отвечают запросам целевой аудитории системы, то тест на
кроссбраузерность просто необходим.
Возможности WebmartQA – в ваших интересах
Наша стратегия, парк устройств, браузеров и операционных систем позволяют провести тест совместимости, покрывающий аудиторию пользователей с огромным перечнем программных конфигураций. Мы учитываем всевозможные окружения, включая:
- сетевые устройства;
- базы данных;
- системное программное обеспечение;
- периферию (веб-камеры, принтеры и др.).
Стратегия тестирования и детали тестового покрытия определяются как на основе реальных данных из аналитических систем (к пример, Яндекс.Метрики, GoogleAnalytics), так и с помощью глобальной статистической информации от авторитетных источников в сети. Такой подход позволяет предложить клиентам необходимый уровень покрытия, идеально отражающий реальные требования текущих и потенциальных потребителей сервиса.
Нельзя игнорировать и тенденцию увеличения числа пользователей мобильных устройств.
Как следствие – растет процент использования Интернет-ресурсов именно через
телефоны и планшеты. Чтобы вы приумножали свою аудиторию, мы также
аккомпанируем адаптации вашего продукта под мобильный рынок, учитывая
всевозможные факторы, такие как данные по использованию устройств, версий ОС и
мобильных браузеров; размеры и разрешения экрана; ресурсы устройства и
аппаратные характеристики и т.д. Для этих целей в рамках нашей компании создан
и постоянно расширяется Парк мобильных устройств, который позволяет провести
необходимые проверки на реальных девайсах.
Еще глубже – кроссплатформенность
Совместимость с различными операционными системами в настоящее время является очень важным качеством программных продуктов; в особенности, это свойство критично для десктопных программных продуктов. При тестировании кроссплатформенной совместимости таких программ производятся проверки инсталляции/деинсталляции, корректности функционального наполнения, применения глобальных и программных настроек, работоспособности при различных наборах ресурсов, возможностей взаимодействия с файловой системой, сетью, другими программами и инструментами и многое другое.
Такой тип тестирования также актуален для веб-приложений по причине того, что одна и та же версия браузера может быть запущена из различных операционных систем (от дистрибутивов Linux до MacOS), что может изменить визуальное представление интерфейса, повлиять на функциональность модулей веб-приложения.
Таким образом, для продуктов, подразумевающих широкое применение и поддержку на различных платформах, этот тип тестирования жизненно важен. К тому же, чем выше количество поддерживаемых ОС, тем шире список потенциальных пользователей ПО, что выгодно заказчикам проекта. Для проверки таких совместимостей Webmart QA проводит кроссплатформенное тестирование программных продуктов на любой версии операционной системы семейств:
- Windows
- Windows Server
- Linux
- MacOS
Тест кроссбраузерности сайта — гарантии
Тестирование сайта в разных браузерах и приложениях, на разных платформах гарантирует
значительное расширение аудитории, снижение расходов на техническую поддержку
пользователей и повышение общего качества продукта. Если вы заинтересованы в адаптации
продукта под реалии рынков браузеров, ОС и мобильных устройств, свяжитесь с
нами.
5 лучших инструментов для тестирования кроссбраузерной совместимости в 2019 году | автор: ImpactQA
За последние два десятилетия в Интернете произошел огромный рост. В 1998 году было около 2,4 миллиона веб-сайтов, а сейчас их около 1,8 миллиарда. Больше устройств приводит к большему количеству пользователей, большему количеству платформ и большему количеству браузеров и, в конечном итоге, большему количеству способов просмотра вашего веб-сайта. Каждый браузер поддерживает исключительное сочетание веб-технологий, но вместе с тем имеет недостатки. Не все технологии поддерживаются всеми веб-браузерами.Безупречный пользовательский интерфейс в одном браузере не гарантирует одинаковый опыт работы в разных браузерах. Следовательно, становится чрезвычайно важным, чтобы вы протестировали свой веб-сайт во всех браузерах. Именно здесь вступают в игру кроссбраузерные тесты.
Если ваш сайт не поддерживает кроссбраузерность, ваши конкуренты извлекут выгоду из этого! Да!!
- 45% не будут уверены, что посетят ваш веб-сайт снова, или они могут никогда не посетить его в будущем
- 32% пользователей считают ваш веб-сайт проблематичным в той или иной мере с меньшей вероятностью заплатить вам за ваши услуги
- 35% они создадут негативное восприятие вашей компании
- Но 21–22% пользователей уйдут навсегда
Несколько факторов, которые необходимо проверить при выполнении кроссбраузерного тестирования:
1) Проверка HTML или XHTML
2) Проверка CSS
3) Все изображения и выравнивание и проверка размера шрифта
4) Проверка страниц без и с включенным JavaScript
5) Функциональность Ajax и JQeury
6) Стили страниц с разными разрешениями
7) Разделы нижнего и верхнего колонтитула
8) Специальные символы с кодировкой символов HTML
11) Специальные символы с кодировкой символов HTML
12) Форматы даты
13 ) Функции уменьшения и увеличения страницы
Зная эти факторы, становится ясно и понятно, почему возможно выбрать лучший инструмент кроссбраузерного тестирования.
Чтобы убедиться, что ваши веб-сайты будут работать для максимального количества пользователей, вот список из 5 лучших инструментов кроссбраузерного тестирования:
1. BrowserStack- BrowserStack тестируйте с помощью реальных браузеров на реальных машинах, которые позволяют как тестировщику программного обеспечения, так и разработчику тестировать веб-сайты и мобильные приложения.
- Он основан на облаке и поэтому не требует установки. Предустановленные инструменты разработчика полезны для быстрой отладки и кросс-браузерных тестов.
- С его помощью вы можете проводить тестирование в реальном времени и автоматическое тестирование на мобильных устройствах и в веб-браузерах. Он поддерживает Opera Mobile, Windows (XP, 7 и 8), Android, лев и горный лев, iOS, снежный барс OSX и т. Д.
- Еще одна особенность — это собственный интерфейс, где вы можете наслаждаться тестами через браузеры с помощью DevTools.
- Sauce Labs — это лучшая облачная комплексная среда для тестирования ваших сайтов и мобильных приложений на всех основных устройствах и в браузерах.
- Еще одна особенность, которая выделяет его из толпы, заключается в том, что он не требует настройки или обслуживания виртуальной машины для запуска тестовых примеров.
- SauceLabs обычно фокусируется на непрерывных тестах, чтобы получать мгновенную обратную связь о ваших изменениях на протяжении всего процесса разработки.
- Он предлагает масштабируемость, широкий охват тестированием и многолетний опыт, чтобы ускорить жизненный цикл тестирования программного обеспечения и сократить время сборки.
- Кроссбраузерное тестирование обеспечивает интерактивные тесты совместимости браузеров как в мобильных, так и в настольных браузерах.
 Он доступен для нескольких ОС.
Он доступен для нескольких ОС. - Это известный коммерческий инструмент для кросс-браузерного тестирования. Он поддерживает более 1000 сочетаний различных операционных систем и браузеров, включая мобильные браузеры.
- Их основная черта — живые тесты (ручное тестирование), визуальное тестирование (скриншоты) и автоматическое тестирование. Это является отличной платформой для дизайнеров, QA и разработчиков для совместной работы над тестовыми проектами.
- Кроссбраузерное тестирование, среди прочего, включает автоматические функции создания снимков экрана, поддержку локального хоста и тестирование после входа в систему.
- Browsershots — это платформа для тестирования с открытым исходным кодом. Он позволяет тестировать сайты в любом браузере и ОС. Это широко используемый инструмент тестирования программного обеспечения из-за его функций и доступных настроек.
- Можно легко запустить тестирование совместимости между браузерами с широкими возможностями настройки, такими как тип браузера, размер экрана, операционная система, статус JavaScript, глубина цвета и настройки включения или отключения Flash.
- Этот бесплатный инструмент для тестирования браузера позволяет делать снимки экрана примерно в 61 браузере и в нескольких операционных системах.
- Поддерживаемые браузеры: Firefox, IE, Google Chrome, Minefield, Opera, Netscape, Safari и т. Д. Практически со всеми версиями.
- LambdaTest — это мощная облачная платформа для кроссбраузерного тестирования, которая позволяет вам проводить кроссбраузерные тесты совместимости вашего веб-приложения или веб-сайтов
- Этот инструмент позволяет вам тестировать ваш сайт в огромном списке веб-браузеров и их соответствующих версий.Особенность этого инструмента заключается в том, что он обеспечивает как автоматические, так и ручные кроссбраузерные тесты для вашего веб-приложения.

- Инструмент LambdaTest действительно быстр, чем остальные, особенно с настольными компьютерами, и, похоже, они больше концентрируются на удовлетворении потребностей клиентов, поскольку они действительно быстро реагируют на проблемы пользователей. Он имеет чистый пользовательский интерфейс и обеспечивает простой в использовании опыт тестирования.
- Поддерживаемые устройства: Android, Windows, Mac, iPhone / iPad и Интернет.
Доступно множество инструментов кроссбраузерного тестирования, таких как Browsershots, Browserling, вкладка IE, мультибраузерность, BrowserEmAll, NetRendere, Litmus и т. Д. .которые помогут вам протестировать веб-приложение и мобильное приложение (Android и iOS) на совместимость между браузерами . Выбор хорошего инструмента кроссбраузерного тестирования часто зависит от ваших потребностей, поскольку каждый из этих инструментов проверки совместимости браузеров имеет свои особенности.
Хотите поделиться своим опытом работы с инструментами кросс-браузерного тестирования? Пожалуйста, поделитесь в разделе комментариев ниже. Мы были бы очень признательны.LinkedIn : https: // www.linkedin.com/company/impactqa-it-services-pvt-ltd/
Twitter : https://twitter.com/Impact_QA
Facebook : https://www.facebook.com/ImpactQA/
Instagram: https://www.instagram.com/impactqa/
PS Мы всегда рады прочитать ваши комментарии и мысли;)
Как создавать кроссбраузерные сайты
Размещено в Производительность от WP Engine
Последнее обновление 30 мая 2019 г.
Несмотря на то, что большинство людей придерживаются одного браузера, у вас есть десятки вариантов как для настольных, так и для мобильных устройств.В идеале веб-сайты будут отображаться идеально независимо от того, какой браузер вы используете. Однако это не всегда так, и здесь на помощь приходит кроссбраузерное тестирование.
Однако это не всегда так, и здесь на помощь приходит кроссбраузерное тестирование.
С помощью тщательного кросс-браузерного тестирования вы можете убедиться, что ваш веб-сайт выглядит и ведет себя безупречно во всех популярных вариантах. Таким образом, ваши посетители получат одинаково хорошие впечатления, независимо от того, используют ли они Chrome, Firefox, Opera или менее известные варианты, такие как SeaMonkey.
В этой статье мы немного поговорим о важности кросс-браузерного тестирования.Затем мы рассмотрим несколько шагов, которые помогут вам создать веб-сайт, совместимый с несколькими браузерами. Давай приступим к работе!
Почему важна кроссбраузерная совместимость?
Большинство людей используют известные браузеры, такие как Google Chrome, Safari, Firefox и Opera. Однако вариантов гораздо больше, чем вы можете себе представить. Это хорошо для потребителя, но проблема в том, что каждый браузер построен по-своему. Это означает, что ваш веб-сайт может отлично работать в Chrome, но испытывать проблемы в Firefox (просто чтобы привести один пример).
По нашему опыту, большинство ошибок, которые вы увидите в одном браузере, но не в другом, — это относительно небольшие проблемы. Один конкретный элемент вашего сайта может не выглядеть должным образом, или определенная функция может работать некорректно. Хотя эти проблемы могут быть незначительными, их необходимо решить, если вы хотите, чтобы все посетители вашего сайта были одинаковыми.
В идеале вам нужно, чтобы ваш веб-сайт был полностью совместим с несколькими браузерами. Таким образом, вы не рискуете оттолкнуть пользователей любого конкретного браузера.В следующих нескольких разделах мы покажем вам, как это сделать.
Как создать кроссбраузерный веб-сайт
Идея создания кросс-браузерного веб-сайта может показаться устрашающей. Однако несколько простых шагов могут иметь большое значение для обеспечения безупречной работы вашего сайта в большинстве браузеров. Давайте поговорим о том, что это такое!
Давайте поговорим о том, что это такое!
Шаг 1. Установите Doctype для ваших файлов HTML
Когда браузер загружает ваш сайт, он должен выяснить, какую версию HTML вы используете.Это важно, потому что разные версии HTML содержат разные правила.
«doctype» — это утверждение, которое сообщает браузерам: «Эй, это версия HTML, которую мы собираемся использовать!» Таким образом, браузерам не придется делать никаких предположений, что может уменьшить количество ошибок, с которыми столкнутся ваши пользователи.
К счастью, этот шаг на удивление прост. Все, что вам нужно сделать, это добавить следующий фрагмент кода в свои HTML-документы:
« http://www.w3.org/TR/html4/strict.dtd »>
Как вы заметите, этот фрагмент кода предназначен для HTML версии 4.01. Если вы хотите использовать HTML5 вместо этого, вы можете использовать этот код:
Проблема в том, что некоторые браузеры все еще плохо работают с HTML5. Несмотря на множество улучшений, использование может повлиять на кроссбраузерность, поэтому вам нужно взвесить этот факт наряду с его преимуществами.
Шаг 2. Используйте правила сброса CSS
Обычно CSS является основной причиной ошибок совместимости браузеров.Это потому, что в каждом браузере есть свой набор правил CSS. Другими словами, CSS вашего сайта может отображаться по-разному в зависимости от того, какой браузер используют ваши посетители.
Один из способов решить эту проблему — использовать «сброс CSS». Это наборы правил, которые вы можете добавить на свой веб-сайт, которые задают основу для работы CSS в браузерах.
Есть несколько вариантов сброса CSS, но один из наших любимых — Normalize.css, из-за того, насколько он всеобъемлющий:
Вы можете скачать normalize.css из библиотеки GitHub и используйте его в качестве отправной точки для CSS вашего сайта. Это поможет вам максимизировать кроссбраузерность на вашем сайте.
Это поможет вам максимизировать кроссбраузерность на вашем сайте.
Шаг 3. Используйте кроссбраузерные библиотеки и платформы
Библиотеки JavaScript и широкие фреймворки, такие как Foundation и Bootstrap, невероятно популярны в наши дни. Если вы собираетесь использовать такие элементы для создания своего веб-сайта, вы можете избавить себя от множества головных болей, используя кросс-браузерные варианты.
Некоторые библиотеки и фреймворки были разработаны с нуля для работы с максимально возможным количеством браузеров. Вообще говоря, самые популярные фреймворки, включая те, которые мы только что упомянули, созданы для совместимости с максимально возможным количеством браузеров.
Однако на всякий случай не забудьте проверить документацию по любой библиотеке или фреймворку, которые вы собираетесь использовать. В большинстве случаев информацию о кросс-браузерной совместимости найти довольно легко. Например, вот страница совместимости Foundation из его документации:
Небольшое исследование поможет вам подарить удивительный опыт всем вашим посетителям, а не только тем, кто использует определенный браузер.
Кросс-браузерное тестирование
Даже если вы приложили усилия для создания веб-сайта с кроссбраузерностью, все равно рекомендуется проверить, все ли работает должным образом. Этот процесс относительно прост — все, что вам нужно сделать, это загрузить свой веб-сайт в нескольких браузерах и проверить наличие ошибок.
Проблема в том, что существует лот, браузеров. Чтобы охватить ваши базы, мы рекомендуем вам сосредоточиться на пяти основных вариантах в соответствии с долей рынка, а именно:
- Google Chrome
- Safari
- Firefox
- UC Browser
- Opera
Вы можете заметить, что Microsoft Edge не попал в список.Его доля на рынке в наши дни довольно мала, но все же рекомендуется убедиться, что ваш сайт также работает с ним.
Конечно, установка пяти или шести различных браузеров на ваш компьютер может оказаться сложной задачей. Вот почему существует множество сервисов, позволяющих проводить кросс-браузерное тестирование в Интернете. Это значительно упрощает процесс, а связанные с этим сборы обычно незначительны.
Не жертвуйте своим цифровым опытом
Не все посетители вашего сайта будут использовать один и тот же браузер.Это означает, что если вы хотите, чтобы каждый пользователь получил удовольствие от вашего веб-сайта, вам необходимо провести кросс-браузерное тестирование.
Однако имейте в виду — даже если ваш сайт отлично работает во всех браузерах, вам все равно нужно использовать высококачественный веб-хостинг, если вы хотите обеспечить наилучший цифровой опыт. С WP Engine вы получите потрясающую производительность и доступ к поддержке на уровне экспертов, так что ознакомьтесь с нашими планами!
Как протестировать веб-сайт в разных браузерах
Существует множество широко используемых веб-браузеров, включая Internet Explorer, Firefox, Chrome, Safari и Opera.Доступны десятки мобильных браузеров, и с каждым новым устройством на полках их становится все больше. Но не все браузеры и версии этих браузеров работают одинаково. Веб-сайт продавца может не выглядеть или работать одинаково на каждом из них, что может привести к потере дохода.
К счастью, в сети есть множество инструментов для тестирования совместимости браузеров. Некоторые из них бесплатны, например Browser Shots, а некоторые стоят денег, например Gomez.com, Sauce Labs, PowerMapper или Perfecto Mobile.
Эти инструменты могут тестировать скорость и работать в разных операционных системах и регионах, при высоком и низком уровне трафика. Мы рассмотрим тесты совместимости браузера BrowserShots, тест кроссбраузерной совместимости Gomez.com, тест PowerMapper.com SortSite и тест PerfectoMobile.com Handset Cloud.
Кросс-браузерный тест BrowserShots
Бесплатное кросс-браузерное решение BrowserShots тестирует примерно 80 версий широко используемых браузеров. BrowserShots — это простой инструмент, который позволяет продавцам видеть скриншоты данной веб-страницы в различных операционных системах (ОС), включая Linux, Windows, Mac и Berkeley Software Distribution (BSD) с открытым исходным кодом.Доступны все основные браузеры, за (основным) исключением Internet Explorer (IE). Однако IE можно протестировать в тесте Gomez.com ниже.
BrowserShots — это простой инструмент, который позволяет продавцам видеть скриншоты данной веб-страницы в различных операционных системах (ОС), включая Linux, Windows, Mac и Berkeley Software Distribution (BSD) с открытым исходным кодом.Доступны все основные браузеры, за (основным) исключением Internet Explorer (IE). Однако IE можно протестировать в тесте Gomez.com ниже.
Домашняя страница BrowserShots.org.
- Когда вы впервые зайдете на BrowserShots.org, вы увидите, что почти все доступные браузеры предварительно выбраны. Если вы хотите протестировать все доступные операционные системы и версии браузеров, просто введите URL-адрес своего веб-сайта в открытое поле и нажмите «Отправить».
Browser Shots — результаты тестирования всех браузеров во всех операционных системах.
- Если вы хотите уточнить свое тестирование, просто нажмите кнопку «Нет» внизу веб-страницы и снимите все флажки. Затем установите флажки для каждого браузера для каждой ОС, которую вы хотите протестировать.
- Тест может занять от 3 минут до 2 часов, в зависимости от количества выбранных браузеров. Вы можете добавить страницу в закладки и вернуться в любое время, чтобы увидеть, как продвигаются тесты.
- Продавцы могут даже установить размер экрана, глубину цвета, включить или отключить код или запустить определенную версию кода.
- По завершении каждого теста браузера в вашей «очереди» на веб-странице BrowserShots будет появляться снимок экрана. Щелкните любой эскиз и посмотрите большой снимок экрана своей веб-страницы, работающей в различных операционных системах и браузерах.
Обратной стороной использования BrowserShots является 30-минутный таймфрейм очереди по умолчанию. После начала тестирования браузера 30-минутный отсчет времени начинается. Когда время истекает, очередь истекает, и тест отменяется. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее нужно нажимать вручную.
BrowserShots.org Кнопка «Расширить».
Тест кроссбраузерной совместимости Gomez
Gomez.com предлагает набор инструментов, который он называет «Центром мгновенного тестирования» с тестами, включая кроссбраузерную совместимость, мультибраузерность и множество тестов скорости. Хотя центр тестирования называется «мгновенным», в действительности получение результатов может занять до 24 часов. В этом случае результаты теста обычно возвращаются в течение часа после ввода URL-адреса.
Гомес.com Test Center.
Мы будем использовать бесплатный тест на кроссбраузерную совместимость Gomez.com для этого примера, используя в качестве испытуемого URL-адрес Practical eCommerce. Тест предоставит скриншоты того, как выглядит веб-сайт в Windows 7, Vista, XP и Mac OS X 10.4 в четырех основных веб-браузерах: Internet Explorer, Firefox, Safari и Chrome.
- Начните тестирование, перейдя в Центр мгновенного тестирования Gomez.com в верхней части раскрывающегося списка «Ресурсы». Или скопируйте и вставьте этот URL-адрес для прямого доступа: http: // www.gomez.com/resources/instant-test-center.
- Далее вы найдете шесть тестов, которые можно выполнить бесплатно. В этом примере мы будем использовать тест на кроссбраузерность. Щелкните ссылку «Пройти бесплатный тест сейчас» под миниатюрой этого теста.
- Просто заполните необходимую информацию в тестовой форме в правой части экрана и нажмите «Отправить». В течение 24 часов вы получите электронное письмо от Гомеса с доступом к результатам теста.
- Когда письмо будет получено, щелкните ссылку «Просмотреть результаты».Результаты теста появятся в вашем браузере на сайте Gomez.com. Нажмите на эскизы, чтобы увидеть большой снимок экрана, на котором показано, как ваш веб-сайт выглядит в четырех разных операционных системах с четырьмя разными браузерами.
Результаты кросс-браузерного тестирования Gomez.com.
Тест PowerMapper SortSite
Этот простой тест работает очень похоже на тест браузера для настольных компьютеров, но дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, битые ссылки, совместимость кода браузера, поисковую оптимизацию и другие проблемы удобства использования на десяти страницах данного веб-сайта.По завершении тестирования создается отчет с графиками проблем, обнаруженных во время тестирования.
Тест «SortSite» проверяет доступность, битые ссылки, совместимость кода браузера, поисковую оптимизацию и другие проблемы удобства использования на десяти страницах данного веб-сайта.По завершении тестирования создается отчет с графиками проблем, обнаруженных во время тестирования.
PowerMapper.com Тестовая страница SortSite.
- Для начала просто зайдите на PowerMapper.com и найдите заголовок «Продукты». Вы увидите два инструмента: PowerMapper и SortSite. В этом примере мы будем использовать SortSite. Щелкните кнопку «SortSite». На странице SortSite вы можете быстро протестировать свой сайт с помощью онлайн-пробной версии, загрузить бесплатную 30-дневную пробную версию или купить полную версию.Мы рассмотрим бесплатный онлайн-тест SortSite.
- Нажмите кнопку «Попробовать SortSite Online» в правой части экрана и введите URL-адрес веб-сайта и адрес электронной почты в открытые поля. Результаты появятся в вашем браузере, и отчет также будет отправлен вам по электронной почте.
- Бесплатная пробная версия даст хорошее представление о проблемах, которые могут возникнуть на веб-сайте, а дополнительные данные будут доступны после покупки полной версии.
График результатов тестирования PowerMapper.
Тест мобильного телефона Perfecto
Perfecto Mobile — это служба тестирования, которая позволяет продавцам тестировать веб-сайт на мобильную совместимость с сотнями реальных мобильных устройств.Продавцы также могут тестировать в разных географических регионах, включая США, Великобританию, Канаду, Францию и Израиль.
Домашняя страница PerfectoMobile.com.
- Для начала перейдите на PerfectoMobile.com, настройте и войдите в свою учетную запись.
- Выберите телефонную трубку из множества моделей устройств большинства основных производителей.
Perfecto Меню выбора мобильного телефона.
- Вы забронируете сеанс тестирования в определенную дату и время для тестирования на выбранных мобильных устройствах.

- После начала сеанса тестирования вы можете управлять выбранными устройствами и тестировать внешний вид и функционирование своего веб-сайта на этих нескольких платформах устройств.
После завершения тестирования мобильного браузера Perfecto Mobile также предлагает тестирование отдельных приложений в одной и той же облачной тестовой среде в одних и тех же географических точках.
5 лучших инструментов для тестирования кроссбраузерной совместимости
За последние два десятилетия в Интернете произошел огромный рост.В 1998 году было около 2,4 миллиона веб-сайтов, а сейчас их около 1,8 миллиарда. Больше устройств приводит к большему количеству пользователей, большему количеству платформ и большему количеству браузеров и, в конечном итоге, большему количеству способов просмотра вашего веб-сайта.
Вам также может понравиться: Как развивается кроссбраузерное тестирование
Каждый браузер поддерживает исключительное сочетание веб-технологий, но вместе с тем имеет недостатки. Не все технологии поддерживаются всеми веб-браузерами. Безупречный пользовательский интерфейс в одном браузере не гарантирует того же опыта в других веб-браузерах.
Следовательно, крайне важно протестировать производительность своего веб-сайта во всех браузерах. Именно здесь вступают в игру кроссбраузерные тесты.
Если ваш сайт не поддерживает кроссбраузерность, конкуренты вас обойдут.
- 45% будут сомневаться, что посетят ваш веб-сайт снова, или они могут никогда не посетить его в будущем.
- 32% пользователей считают ваш сайт тем или иным проблемным, и они с меньшей вероятностью будут платить вам за ваши услуги.
- 35% из них составят негативное восприятие вашей компании.
- 21-22% пользователей уйдут навсегда.
Несколько факторов, которые необходимо проверить при выполнении кросс-браузерного тестирования:
- Проверка HTML или XHTML
- Проверка CSS
- Все изображения, выравнивание и проверка размера шрифта
- Проверка страниц без и с включенным JavaScript
- Функциональность Ajax и JQeury
- Стили страниц с разным разрешением
- Разделы нижнего и верхнего колонтитула
- Специальные символы с кодировкой символов HTML
- Специальные символы с кодировкой символов HTML
- Форматы даты
- Функции уменьшения и увеличения страницы
Зная эти факторы, становится ясно, почему можно выбрать лучший инструмент для кросс-браузерного тестирования.
Чтобы убедиться, что ваши веб-сайты будут работать для максимального количества пользователей, вот список из 5 лучших инструментов кроссбраузерного тестирования:
1. BrowserStack- BrowserStack тестирует реальные браузеры на реальных машинах, что позволяет тестировщикам программного обеспечения и разработчикам тестировать веб-сайты и мобильные приложения.
- облачный, поэтому не требует установки. Предустановленные инструменты разработчика полезны для быстрой отладки и кросс-браузерных тестов.
- С его помощью вы можете проводить тестирование в реальном времени и автоматическое тестирование на мобильных устройствах и в веб-браузерах. Он поддерживает Opera Mobile, Windows (XP, 7 и 8), Android, лев и горный лев, iOS, снежный барс OSX и т. Д.
- Еще одна особенность — это собственный интерфейс, в котором вы можете тестировать через браузеры с помощью DevTools.
- Sauce Labs — это лучшая облачная универсальная среда для тестирования ваших сайтов и мобильных приложений на всех основных устройствах и в браузерах.
- Еще одна особенность, которая выделяет его из толпы, заключается в том, что он не требует настройки или обслуживания виртуальной машины для запуска тестовых примеров.
- SauceLabs обычно фокусируется на непрерывных тестах, чтобы получать мгновенную обратную связь о ваших изменениях на протяжении всего процесса разработки.
- Он предлагает масштабируемость, широкий охват тестированием и многолетний опыт для ускорения жизненного цикла тестирования программного обеспечения и сокращения времени сборки.
- Инструмент кросс-браузерного тестирования обеспечивает интерактивные тесты совместимости браузеров через мобильные и настольные браузеры.
 Он также доступен для нескольких ОС.
Он также доступен для нескольких ОС. - Это известный коммерческий инструмент кроссбраузерного тестирования. Он поддерживает более 1000 сочетаний различных операционных систем и браузеров, включая мобильные браузеры.
- Их основная черта — живые тесты (ручное тестирование), визуальное тестирование (скриншоты) и автоматическое тестирование. Это является отличной платформой для дизайнеров, QA и разработчиков для совместной работы над тестовыми проектами.
- Кроссбраузерное тестирование, среди прочего, включает автоматические функции создания снимков экрана, поддержку локального хоста и проверку входа в систему.
- Browsershots — это платформа для тестирования с открытым исходным кодом. Он позволяет тестировать сайты в любом браузере и ОС. Это широко используемый инструмент тестирования программного обеспечения из-за его функций и доступных настроек.
- Можно легко запустить кросс-браузерное тестирование совместимости с широким выбором настроек, таких как тип браузера, размер экрана, операционная система, статус JavaScript, глубина цвета и настройки включения или отключения Flash.
- Этот бесплатный инструмент для тестирования браузера позволяет делать снимки экрана примерно в 61 браузере и в нескольких операционных системах.
- Поддерживаемые браузеры: Firefox, IE, Google Chrome, Minefield, Opera, Netscape, Safari и т. Д. Почти со всеми версиями.
- LambdaTest — это мощная облачная платформа для кросс-браузерного тестирования, которая позволяет выполнять тесты кросс-браузерной совместимости вашего веб-приложения или веб-сайтов.
- Этот инструмент позволяет вам протестировать ваш сайт в огромном списке веб-браузеров и их соответствующих версий. Особенность этого инструмента заключается в том, что он обеспечивает как автоматические, так и ручные кроссбраузерные тесты для вашего веб-приложения.
 Инструмент
Инструмент - LambdaTest действительно быстрее, чем остальные, особенно с настольными компьютерами, и, похоже, они больше концентрируются на удовлетворении потребностей клиентов, поскольку они действительно быстро реагируют на проблемы пользователей. Он имеет чистый пользовательский интерфейс и обеспечивает простой в использовании опыт тестирования.
- Поддерживаемые устройства: Android, Windows, Mac, iPhone / iPad и веб-устройства.
Выбор хорошего инструмента кроссбраузерного тестирования часто зависит от ваших потребностей, поскольку каждый из этих инструментов проверки совместимости браузеров имеет свои особенности.
Дополнительная литература
Лучшие советы по улучшению кросс-браузерного тестирования
5 лучших инструментов для кроссбраузерного тестирования
14 способов, которыми кроссбраузерное тестирование обеспечивает лучший пользовательский интерфейс
Как сделать кроссбраузерное тестирование более эффективным с помощью LambdaTest — Smashing Magazine
Об авторе
Сюзанна Скакка — бывший разработчик WordPress, тренер и менеджер агентства, а сейчас работает копирайтером-фрилансером. Она специализируется на маркетинге, веб … Больше о Сюзанна ↬
Создаете ли вы новый сайт или управляете уже существующим, вы не можете позволить себе вносить какие-либо изменения без процесса кроссбраузерного тестирования и инструмента, который сделает за вас тяжелую работу.Широкий спектр тестов LambdaTest — вот ответ. От полностью автоматизированных кросс-браузерных тестов до полуавтоматических задач — мы собираемся изучить гораздо более эффективный способ проверки ваших веб-сайтов и всех их браузерных итераций на предмет ошибок.
До того, как потребители часами сидели перед мобильными устройствами каждый день, веб-дизайнерам приходилось иметь дело с множеством браузеров и операционных систем. Итак, концепция кросс-браузерного тестирования не нова.
Поскольку веб-браузеры не всегда отображают веб-сайты одинаково или обрабатывают данные так, как было задумано изначально, кроссбраузерное тестирование уже давно является важной частью веб-дизайна и разработки.Это единственный способ гарантировать, что то, что создается за кулисами, должным образом реализовано во внешнем интерфейсе веб-сайта.
Но это может быстро превратиться в утомительное занятие, если вы попытаетесь самостоятельно просмотреть каждый браузер, ОС и устройство.
К счастью, мы живем в эпоху, когда автоматизация является королем, и теперь у нас есть лучший способ проведения кросс-браузерных тестов (и все чаще). Итак, давайте поговорим о том, почему вам нужно автоматизировать этот процесс и как это сделать с помощью LambdaTest.
Улучшенный способ проведения кросс-браузерного тестирования
Когда вы приступаете к созданию веб-сайта для своих пользователей, вы учитываете, кто они, что им нужно и на что они будут отвечать на своем пути. Но как и , когда , вы обращаетесь к различным результатам, которые могут возникнуть у ваших пользователей благодаря их выбору браузера?
Адаптивный дизайн может помочь смягчить некоторые из этих различий, но это не панацея от внутренних проблем с отображением между браузерами и устройствами.
Чтобы полностью гарантировать, что выбранный вами код и дизайн веб-сайта не окажут негативного влияния на пользователей, необходимо кроссбраузерное тестирование на протяжении всего процесса веб-дизайна.
И если вы хотите убедиться, что обширное кроссбраузерное тестирование не окажет отрицательного воздействия на вашу прибыль , тогда автоматизация — лучший способ.
Вот несколько советов, которые помогут вам встроить автоматическое тестирование в свой процесс:
Ознакомьтесь с различиями в поддержке браузеров
Это сводка от Statista о лучших веб-браузерах по доле рынка:
Статистические данные о самых популярных веб-сайтах и мобильных устройствах браузеры в 2020 году.(Источник: Statista) (превью в большом разрешении)Проблема не в том, что каждый браузер обрабатывает данные вашего веб-сайта по-разному. Что действительно портит, так это негласный движок браузера.
Например, ведущие веб-браузеры используют следующие движки:
- Chrome использует Blink + V8;
- Edge использует Blink;
- Firefox использует Quantum / Gecko + SpiderMonkey;
- Safari использует WebKit + Nitro;
- Internet Explorer использует Trident + Chakra.
Многие из этих движков по-разному обрабатывают один и тот же фрагмент кода. Например, посмотрите на этот эксперимент, созданный LambdaTest:
Эксперимент LambdaTest показывает, как браузер Chrome отображает этот фрагмент кода. (Источник: LambdaTest) (Большой предварительный просмотр)HTML-тег даты является одним из наиболее часто используемых тегов, и, тем не менее, Chrome, Firefox и Opera — единственные, которые его полностью поддерживают, как указано в верхней синей полосе над областью тестирования. . Даже тогда эти браузеры предоставляют очень разный пользовательский интерфейс.
Например, на изображении выше показано, как выглядит тег даты в Chrome. Вот как тот же код отображается в Edge:
Эксперимент LambdaTest показывает, как браузер Edge отображает этот фрагмент кода. (Источник: LambdaTest) (Большой предварительный просмотр)Не только стиль и размер шрифта немного отличаются, но и способ отображения раскрывающегося списка выбора даты сильно отличается.
Итак, прежде чем вы начнете думать о кроссбраузерном тестировании и устранении недостатков между этими браузерами и движками, ознакомьтесь с ключевыми различиями.
Инструмент, который вы можете использовать в качестве справки, — Могу ли я использовать….
Вы можете найти неточности в наиболее часто используемых компонентах и технологиях. Возьмем, к примеру, макет сетки CSS:
Могу ли я использовать… отслеживает кроссбраузерность для макета сетки CSS. (Источник: Могу ли я использовать…) (Большой предварительный просмотр)Большинство ведущих (и некоторые не очень) браузеры поддерживают макет сетки CSS (те, что показаны зеленым). Internet Explorer (синий) обеспечивает частичную поддержку, а Opera Mini (фиолетовый) не поддерживает вообще.
Или, допустим, вы пытаетесь использовать больше изображений WebP в своих проектах, поскольку они намного лучше по производительности и разрешению. Вот что я могу использовать… сообщает нам о поддержке браузером формата изображения:
Могу ли я использовать… данные о кроссбраузерной поддержке формата изображений WebP. (Источник: Могу ли я использовать…) (Большой предварительный просмотр)Последние версии Internet Explorer и Safari (веб и мобильные) не поддерживают их , а не . Итак, если вы собираетесь проектировать с использованием изображений WebP, вам нужно будет создать обходной путь для этих браузеров.
Итог: найдите время, чтобы понять, какой контент или код поддерживается, чтобы вы могли более эффективно создавать веб-сайт с самого начала.
Совет для профессионалов: создайте матрицу браузера для справки
Вы можете понять, почему так важно понимать разницу между визуализацией в браузере и поддержкой. Чем больше вы с ними познакомитесь, тем меньше придется ломать голову, когда обнаруживается новое несоответствие.
Чтобы упростить себе жизнь, было бы неплохо создать матрицу браузера для всех этих различий сейчас.
Вот простой пример, разработанный LambdaTest:
Пример того, как веб-дизайнеры могут создавать свои собственные матрицы поддержки браузеров. (Источник: LambdaTest) (превью в большом разрешении)Я бы порекомендовал создать свой собственный. Вы можете использовать данные из Can I use… , а также документировать проблемы поддержки, с которыми вы столкнулись в своих собственных проектах.
Это также поможет вам расставить приоритеты при проектировании. Например, вы можете решить, какие неподдерживаемые функции стоит использовать, исходя из того, какое влияние они оказывают на цели вашего веб-сайта.
Было бы также полезно иметь эту электронную таблицу под рукой после того, как сайт будет запущен. Используя данные из Google Analytics, вы можете начать расставлять приоритеты при выборе дизайна в зависимости от того, какие веб-браузеры в основном используют ваши пользователи.
Получите инструмент для кроссбраузерного тестирования, который может все
Не имеет значения размер создаваемых вами веб-сайтов. Все общедоступные сайты выиграют от автоматического кросс-браузерного тестирования.
Что особенно приятно в автоматизации с помощью LambdaTest, так это то, что она дает пользователям дополнительные возможности.От полностью автоматизированных тестов, которые проверяют, как ваш код влияет на интерфейс, до полуавтоматических задач, которые упрощают работу по управлению обновлениями и ошибками, существует множество способов автоматизировать и оптимизировать ваш процесс.
Вот некоторые из основных функций, о которых вам следует знать:
Тестирование в реальном времени: лучшее для отслеживания ошибок
Тестирование в реальном времени полезно, когда есть что-то нацеленное, вам нужно изучить своими глазами. Например, если вы отправили дизайн клиенту для проверки, а он настаивает, что с его стороны что-то не так, вы можете просмотреть веб-сайт, используя его точную конфигурацию.Это также было бы полезно для подтверждения ошибок и выяснения, какие браузеры затронуты.
На панели Real-Time Testing введите URL своего сайта, а затем выберите параметры просмотра.
Это позволяет вам получить супер-конкретный выбор:
- Mac и Android,
- Тип устройства,
- Версия устройства,
- Операционная система,
- Веб-браузер.
После начала теста вы увидите следующее (в зависимости от типа устройства, которое вы выберете, конечно):
Тест в реальном времени, проводимый LambdaTest. (Источник: LambdaTest) (Большой превью)Выше вы можете увидеть первую опцию на боковой панели, позволяющую быстро переключать вид устройства. Таким образом, если у вас есть несколько представлений браузера, в которых вы пытаетесь сравнить или проверить ошибки, вам не придется возвращаться.
Что касается других вариантов тестирования в реальном времени, большинство из них полезно для выявления проблем и сообщения о них в контексте, в котором они действительно произошли.Тестирование в реальном времени
LambdaTest можно использовать для отслеживания ошибок и создания отчетов. (Источник: LambdaTest) (превью в большом разрешении)В инструменте отслеживания ошибок выше вы можете определить место на странице, где произошла ошибка. Затем вы можете пометить его, используя ряд инструментов на боковой панели.
Пользователи также могут использовать параметры снимков экрана и видео, чтобы фиксировать более серьезные ошибки, особенно те, которые возникают при переходе по сайту или взаимодействии с ним.
Тестирование снимков экрана: лучшее для ускорения ручного тестирования
Нет причин, по которым вы или ваш QA по-прежнему не можете самостоятельно проверять свой веб-сайт.Тем не менее, зачем заставлять процесс занимать больше времени, чем нужно? Вы можете позволить инструментам визуального тестирования пользовательского интерфейса LambdaTest ускорить процесс.
Инструмент «Снимок экрана», например, позволяет сразу выбрать все устройства и браузеры для сравнения:
LambdaTest Visual UI Testing позволяет одновременно делать снимки экрана в разных браузерах. (Источник: LambdaTest) (превью в большом разрешении)По завершении теста все запрошенные скриншоты будут собраны в одном месте:
снимков экрана LambdaTest позволяют дизайнерам быстро проверять несоответствия между браузерами.(Источник: LambdaTest) (Большой превью)Вы можете просмотреть их здесь, загрузить на свой компьютер или поделиться ими с другими.
Вы также можете упорядочить скриншоты по проектам и версиям / раундам. Таким образом, если вы работаете над несколькими раундами изменений и хотите вернуться к предыдущей версии, все копии предыдущей итерации будут здесь. (Вы также можете использовать снимки экрана в регрессионном тестировании, о котором я вскоре расскажу.)
Адаптивное тестирование: лучшее для подтверждения опыта использования мобильных устройств
Если вам нужно увидеть больше, чем просто статический снимок экрана, адаптивные тесты помогут вам.Все, что вам нужно сделать, это выбрать, какие ОС и устройства вы хотите сравнить, и инструмент заполнит полные рабочие версии сайта в мобильном браузере:
LambdaTest включает тесты реагирования в реальном времени для всех ОС и устройств. (Источник: LambdaTest) (Большой предварительный просмотр)Вы можете проверить дизайн и интерактивность своего веб-сайта не только во всех возможных браузерах, но также можете изменить ориентацию сайта (в случае возникновения проблем при переходе в горизонтальную ориентацию).
Что хорошо в этом инструменте тестирования, так это то, что если что-то покажется нестабильным, вы можете пометить ошибку, как только ее обнаружите.Для этого есть кнопка прямо над интерактивным мобильным браузером. Это позволит быстрее сообщать об этих дорогостоящих мобильных ошибках и устранять их.
Интеллектуальное тестирование: лучше всего подходит для регрессионного тестирования
Глаз может обнаружить только очень многое, особенно когда вы просматриваете один и тот же раздел веб-страницы в течение нескольких недель.
Итак, когда вы начинаете вносить изменения на свой сайт — во время разработки, непосредственно перед запуском и даже после — регрессионное тестирование будет иметь решающее значение для выявления этих потенциально труднодостижимых проблем.
Это должно происходить каждый раз, когда что-то меняется:
- Вы вручную обновляете часть дизайна.
- Код настраивается на бэкэнде.
- Кто-то сообщает об ошибке, и исправление внедрено.
- Программное обеспечение обновлено.
- API переподключен.
Если вы знаете, какая страница и какая часть этой страницы непосредственно затронуты, интеллектуальное тестирование может облегчить работу по подтверждению того, что все в порядке.
Просто загрузите исходный снимок экрана затронутой страницы, а затем добавьте изображение для сравнения после внесения изменений.(Именно здесь этот инструмент для создания снимков экрана действительно пригодится.)
LambdaTest позволяет пользователям проводить параллельные сравнительные тесты веб-страниц. (Источник: LambdaTest) (превью в большом разрешении)Примечание: Очевидно, что с веб-сайтом Smashing Magazine все в порядке. Но в приведенном выше примере я использовал рендеринг для разных версий iPhone. Очевидно, что регрессионные тесты работают не так, но я хотел показать вам, как выглядит эта функция сравнения, когда что-то не так.
Теперь, что касается того, почему эта функция так хороша, вот как она работает:
Пользователи LambdaTest могут сравнивать две версии одной и той же сети, расположенные друг над другом. (Источник: LambdaTest) (превью в большом разрешении)Этот единственный снимок экрана позволяет увидеть, где две версии вашей страницы больше не совпадают. Итак, если изначально скриншоты были сделаны из одного и того же представления браузера, это могло быть проблемой, если бы вы не планировали перестроить все элементы.
Вы также можете использовать тесты параллельного сравнения, чтобы проверить то же самое:
Пользователи LambdaTest могут сравнивать две версии одной и той же веб-страницы бок о бок.(Источник: LambdaTest) (Предварительный просмотр)Опять же, интеллектуальное тестирование предназначено для того, чтобы помочь вам быстро найти и сообщить о проблемах во время регрессионного тестирования. Найдите метод, который лучше всего подходит для вас, чтобы с этого момента вы могли решить эти проблемы как можно быстрее.
Автоматическое тестирование: лучше всего подходит для выявления проблем в более крупном масштабе
Технически все, что мы рассмотрели до сих пор, имеет некоторую встроенную автоматизацию, будь то одновременная обработка 20 различных снимков экрана браузера или возможность мгновенно увидеть интерфейсы мобильного тестирования все устройства iOS и Android одновременно.
Тем не менее, платформа LambdaTest также поставляется с инструментом под названием «Автоматизация». И это позволяет вам проводить тестирование Selenium в облаке более чем в 2000 браузерах. Более новая функция, «Лямбда-туннель», также может использоваться для тестирования Selenium на вашем локальном хосте. Таким образом, вы можете увидеть, как выглядят изменения вашего кода, еще до того, как они появятся.
Комбинирование LambdaTest с тестированием Selenium дает массу преимуществ:
- Это очень эффективный способ проведения большого количества кросс-браузерных тестов, тем самым увеличивая охват вашего браузера (что невозможно сделать вручную).
- Благодаря параллельным кроссбраузерным тестам вы сократите время, затрачиваемое на выполнение тестов автоматизации в целом.
- Поскольку тестирование Selenium начинается с определения предпочтительного языка программирования, оно может более разумно обнаруживать ошибки, которые появятся в браузерах.
Конечно, самым большим преимуществом использования LambdaTest Selenium Automation Grid является то, что LambdaTest поможет вам оценить, проходят ли ваши тесты или нет.
LambdaTest может помочь пользователям квалифицировать кроссбраузерные тесты как неудачные при обнаружении ошибок.(Источник: LambdaTest) (Большой предварительный просмотр)Вам все равно необходимо просмотреть результаты, чтобы убедиться, что все ошибки являются истинными ошибками и наоборот, но это сэкономит вам много времени и избавит от головной боли, если LambdaTest выполнит начальную работу за вас.
Заключение
Кроссбраузерное тестирование — это не только проверка того, что веб-сайты адаптируются к мобильным устройствам. В конечном итоге мы стремимся избавиться от догадок в веб-дизайне. Может быть более десятка возможных браузеров и сотни конфигураций браузера / устройства, но автоматизированные кросс-браузерные тесты могут значительно упростить проверку всех этих возможностей и поиск ошибок.
(ms, ra, yk, il)Кроссбраузерная совместимость веб-сайтов | Pedalo digital agency
что такое совместимость с браузером?
Совместимость с браузером означает, что ваш веб-сайт может быть эффективно «переведен» с помощью определенного браузера или операционной системы, чтобы он был доступен для пользователя и был полностью функциональным для пользователя. Сайт может работать безупречно в одном браузере, но при этом иметь проблемы и ошибки в других. Хороший сайт является кроссбраузерным, так что он работает во всех или в большинстве браузеров (включая любые версии для мобильных устройств и планшетов) с согласованным макетом и функциями.
почему важна совместимость с браузером?
Если ваш сайт несовместим с определенным браузером, люди, использующие этот браузер, будут разочарованы и могут решить выйти, прежде чем совершить покупки или начать работу с информацией. Такие проблемы с пользовательским интерфейсом могут сильно повлиять на вашу прибыль — 88% онлайн-потребителей говорят, что они с меньшей вероятностью вернутся на сайт после неудачного опыта.
Даже если ваш сайт сейчас совместим с определенным браузером или системой, он может быть несовместим с будущими версиями и обновлениями браузера / системы.
как обеспечить совместимость браузера?
Вот наши основные советы по обеспечению совместимости браузера:
- Тестирование, тестирование, тестирование : Запланируйте регулярное тестирование, чтобы обеспечить постоянную совместимость вашего сайта, и планируйте время для дополнительного тестирования всякий раз, когда вы вносите значительные обновления на свой сайт. Обязательно протестируйте как можно более широкий спектр браузеров, включая как старые, так и новые версии, а также версии для разных устройств.
- Используйте инструменты : Существует огромное количество инструментов для тестирования совместимости браузеров.Бесплатные инструменты включают Browserling, где вы можете тестировать интерактивные версии браузеров по одной, и Browser Shots, который предлагает скриншоты вашего сайта одновременно в нескольких браузерах. Кроме того, для более полного обзора совместимости вашего сайта с браузером попробуйте CrossBrowserTesting, Sauce Labs или BrowserStack.
- Расставьте приоритеты с помощью аналитики : узнайте, как большинство пользователей получают доступ к вашему сайту, проверив Google Analytics (в Аудитории> Технологии и Аудитория> Мобильные устройства) и сделайте эти браузеры / системы своим приоритетом.Например, если большинство людей используют Chrome на настольном компьютере, это должно быть вашим приоритетом при разработке и тестировании браузера.
- Будьте проще : Проблемы с браузером часто можно решить, упростив код веб-сайта и удалив все ненужное. Это облегчает браузерам точный перевод кода. Но если это не сработает, в этом блоге есть более подробные советы по преодолению проблем с совместимостью браузеров.
Если вам нужна поддержка по запросу с совместимостью браузера или повышение производительности вашего веб-сайта каким-либо другим способом, свяжитесь с нами.
7 инструментов для кроссбраузерного тестирования, которые вам понадобятся в 2019 году
Эта статья была создана в сотрудничестве с LambdaTest. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Эта статья была обновлена в третий раз в апреле 2019 года, чтобы отразить инструменты кроссбраузерного тестирования, которые появились и ушли, а также отразить текущую статистику использования браузеров сегодня.
Во-первых, что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это формальность тестирования веб-приложений и веб-сайтов во всех распространенных веб-браузерах, которые используют сегодня пользователи. Это гарантирует, что мы обеспечиваем единообразие взаимодействия с пользователем везде, а не только в браузере, который нам нравится.Вот некоторые из вещей, на которые следует обратить внимание:
- Проверка кода: сообщают ли некоторые браузеры об ошибках кода?
- Производительность: сайт работает медленно или даже вызывает сбои?
- Адаптивный дизайн: постоянно ли адаптируется дизайн?
- Несоответствия пользовательского интерфейса: есть ли еще недостатки дизайна?
- Другое странное поведение: что-то еще просто не работает?
Что произойдет, если я не пройду тест?
Несоответствия на самом деле очень нормальны.Дело в том, что все веб-браузеры ведут себя и отображают веб-сайты немного по-разному, а некоторые браузеры могут даже не поддерживать функции, которые мы изначально намеревались использовать; и когда эти несоответствия появляются, это может иметь прямое влияние на наш доход (среди прочего).
Возьмем, к примеру, электронную коммерцию. 69,89% проверок прекращаются, и 17% из них связаны с ошибками и сбоями веб-сайта. Если предположить, что бизнес будет накапливать полмиллиона продаж в год, это 59 407 продаж, потерянных из-за ошибок и сбоев, которые можно было предотвратить с помощью кросс-браузерного тестирования.
Поскольку Microsoft объявила, что откажется от собственных движков EdgeHTML и Chakra в пользу широко распространенных движков Blink и V8, это означает, что многие из основных браузеров сегодня предлагают аналогичные уровни совместимости кода. Хотя это шаг назад с точки зрения здоровой конкуренции, это означает, что, если веб-сайт работает в Google Chrome, он, скорее всего, будет работать в Brave, Opera и в будущем Microsoft Edge. В сочетании с тем фактом, что даже Microsoft проинструктировала нас прекратить использование Internet Explorer, кроссбраузерное тестирование стало проще, чем когда-либо прежде: только Safari и Firefox используют свои собственные движки.
Технически веб-браузеры, которые мы должны поддерживать сегодня, — это те, которые используют наши пользователи и клиенты, информацию, которую достаточно легко найти с помощью Google Analytics или какого-либо другого программного обеспечения для отслеживания веб-аналитики. Но если у вас нет таких данных, вот мировая статистика *:
- Хром: 61,75%
- Safari: 15.12%
- Firefox: 4.92%
- ОК: 4,22%
- Опера: 3.15%
- Internet Explorer: 2.8%
- Интернет Samsung: 2,74%
- Microsoft Edge: 2,15%
* По состоянию на ноябрь 2018 г.
Также имейте в виду, что существует несколько выпусков каждого веб-браузера для нескольких ОС. Звучит страшно? Не совсем, но — это чертовски скучно тестировать веб-сайты на всех из них!
К счастью, существует ряд отличных инструментов для кроссбраузерного тестирования, поэтому сегодня мы рассмотрим 7 из них.
Имея немедленный доступ к более чем 2000 веб-браузеров, работающих на реальных устройствах Android и iOS, хорошо известный BrowserStack позволяет разработчикам и другим заинтересованным сторонам участвовать в кросс-браузерном тестировании, будь то создание нескольких снимков экрана, отладка ошибок в реальном времени или собственно взаимодействовать с браузером изначально и видеть, как макет меняется при изменении размера окна.Нет необходимости идти на компромисс с симуляторами и эмуляторами, BrowserStack предлагает вам полный контроль, поскольку вы будете взаимодействовать с настоящими браузерами на удаленных машинах.
Это не , как настоящая вещь, это — это настоящая вещь.
BrowserStack также поддерживает Selenium, инструмент с открытым исходным кодом, который поможет вам автоматизировать различные тесты, чтобы вам не приходилось делать это вручную.
Хотя перечисленные выше функции являются довольно стандартными, когда дело доходит до инструментов кроссбраузерного тестирования, что действительно отличает BrowserStack, так это то, что вы можете начать работу всего с 12 долларов.50 в месяц, инициатива для фрилансеров, предлагающая более легкую функциональность.
CrossBrowserTesting от SmartBear предлагает как ручное, так и автоматическое тестирование с помощью Selenium, более 1500 удаленных браузеров на мобильных и настольных компьютерах и имеет такую же настройку подписки, что и BrowserStack (за исключением их «Плана для фрилансеров»). Благодаря полному доступу к расширениям браузера и инструментам разработчика, таким как Chrome Dev Tools и FireBug, возможности взаимодействовать с помощью движений пальцем и многому другому, и, наконец, средствам для отладки внешних ошибок, CrossBrowserTesting не так уж сильно отличается от BrowserStack.
CrossBrowserTesting и BrowserStack также позволяют пользователям сравнивать версии (в реальном времени или снимки экрана), запускать несколько тестов (или делать несколько снимков экрана) одновременно и даже делиться результатами.
All-in-all, подходящая альтернатива BrowserStack, однако я бы выбрал BrowserStack, если для вас важно количество поддерживаемых браузеров (BrowserStack поддерживает еще 500).
Благодаря неограниченному тестированию браузера в реальном времени, неограниченному автоматическому тестированию, неограниченному тестированию отклика, неограниченному тестированию скриншотов и круглосуточной поддержке, у вас не будет ни малейшего беспокойства относительно ограничений при использовании Lambdatest.А с самым дешевым тарифным планом, начинающимся всего с 15 долларов в месяц, Lambdatest предлагает лучшую отдачу от вложенных средств. Фактически, существует даже высокофункциональная опция «пожизненно бесплатно», что делает его одним из самых доступных инструментов кроссбраузерного тестирования, доступных сегодня на рынке, и очень подходящим для тех, кто впервые озабочен кроссбраузерным тестированием.
В качестве дополнительного бонуса все опции включают бесплатные минуты автоматизации; это если вы не выберете их мощную опцию автоматизации!
Все опции также включают:
- 2000+ собственных тестовых браузеров
- Отслеживание проблем с помощью журналов тестирования
- Функциональность локального тестирования
- Автоматизированное тестирование скриншотов
- Адаптивное и визуальное сравнительное тестирование
- Доступ к расширению WordPress и Chrome
- Интеграция с Trello, Asana, Jira и Slack
Короче говоря, платформа автоматизации LambdaTest — это онлайн-сетка селена, которая дает вам возможность запускать тестовые сценарии в более чем 2000 браузерных средах.
Несмотря на то, что это один из самых дешевых инструментов кроссбраузерного тестирования по цене 19 долларов в месяц (уступает только Lambdatest по стоимости), не позволяйте веб-сайту Browserling без излишеств вводить вас в заблуждение. Если вашу команду не беспокоит автоматическое тестирование, то использование браузера является довольно экономичным вариантом.
Кроме того, у них есть расширения для Chrome, Firefox, Opera и Safari!
Experitest предлагает довольно стандартные функции, но с меньшими затратами, начиная с 9 долларов в месяц, и даже имеет привлекательный вариант freemium, такой как Lambdatest.При этом Experitest не так хорошо выглядит на Lambdatest, поэтому Experitest может быть лучшим вариантом, только если у вас ограниченный бюджет.
Что отличает инструменты кроссбраузерного тестирования Functionize от конкурентов, так это широкое использование искусственного интеллекта и тот факт, что если вы настроите тесты для одного браузера , нет необходимости перекодировать тесты для других, что может сэкономить немало денег. время. Все они посвящены автономному тестированию (с использованием технологии Adaptive Event Analytics ™), чтобы вы могли уделять больше времени анализу результатов.
Не указано, сколько браузеров поддерживает Functionize, однако они предлагают тот же стандарт функций, что и другие инструменты кросс-браузерного тестирования, такие как отладка кода и визуальное тестирование.
Просто к сведению: их инструменты кроссбраузерного тестирования поставляются как часть более крупной платформы, и их цены не являются общедоступными.
Несмотря на то, что Sauce Labs предлагает функциональность, аналогичную другим инструментам кроссбраузерного тестирования, начинается от 89 долларов в месяц (для тестирования на реальных устройствах).Однако они существуют довольно давно и заявляют, что имеют «самое большое в мире облако для непрерывного тестирования», поэтому, если у вас есть бюджет, стоит попробовать.
Заключение
Несмотря на то, что большинство инструментов кроссбраузерного тестирования, представленных сегодня на рынке, поддерживают очень высокие стандарты с точки зрения предлагаемых функций, что позволяет командам разработчиков расширить охват тестированием и обеспечить более согласованный пользовательский интерфейс на всех устройствах и экранах всех размеров, у многих из них есть хотя бы одна маленькая черта, которая отличает их от конкурентов.


 Он доступен для нескольких ОС.
Он доступен для нескольких ОС.

 Он также доступен для нескольких ОС.
Он также доступен для нескольких ОС.