Абзац, абзацный отступ (красная строка)
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
<p>Абзац</p>
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
<p>Абзац <p>Другой абзац</p>
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
<html>
<head>
<style>
p { text-indent: 25px; }
</style>
<head>
<body>
<p>
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым
некоторые относят и красную строку, считая, что употребление ее не так уж и важно.
Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
</p>
</body>
</html>
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
<p> Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования. </p>Попробовать »
С этой темой смотрят:
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Пример 1. Отступ первой строки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Отступ первой строки</title> <style> p { text-indent: 20px; /* Отступ первой строки в пикселах */ } </style> </head> <body> <p>Вавилонским столпотворением, по библейскому преданию, называется неудавшаяся попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог, разгневавшись на людей за их безрассудное желание, решил покарать строителей: он смешал их язык так, что они перестали понимать друг друга, вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда, как объясняли древние, и пошло различие языков.</p> <p>В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху при большом скоплении народа.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста с отступами первой строки
Отступ абзаца через CSS
Вы здесь: Главная — CSS — CSS Основы — Отступ абзаца через CSS

Читая какую-нибудь книгу, газету, журнал да и вообще любой нормальный текст, Вы встречали множество абзацов, причём первая строка каждого из них содержит небольшой отступ. В этой статье я покажу наилучший вариант задания отступов у абзаца через CSS
Безусловно, любое количество пробелов можно вставить с помощью , тем самым, подобрав необходимый отступ, но, наверняка, Вы понимаете, что данный способ, мягко говоря, неудобный. А решение этой задачи очень простое.
Вы уже должны знать, что в HTML абзац создаётся с помощью тега <p>. Таким образом, каждый абзац должен быть в своём теге <p>. А для создания отступов первой строки каждого абзаца достаточно подключить такой CSS-код:
p {
text-indent: 10px;
}
В данном примере мы сделали отступ в 10 пикселей. Вы можете поиграться с этим значением, чтобы подобрать оптимальный для своего сайта.
Вот таким простым способом Вы можете задать отступ у первых строк любого абзаца в тексте на сайте.
-
 Создано 10.10.2011 12:42:01
Создано 10.10.2011 12:42:01 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
отступ и расстояние между абзацами

Пассивный доход до 20% в месяц на парамайнинге PRIZM. Вывод средств в любое время. 9-уровневая партнерская программа. Получай прибыль из любой точки мира. Не упусти свой шанс!

Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца <p></p>. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
<p>Первый абзац, помещенный в теги p</p>
<p>Второй абзац, помещенный в теги p</p>
Результат
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега <p> и заканчивается закрывающим его тегом </p>. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег <br> для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег <br> используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML

По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
<p align=»left»>Выравниваем абзац по левому краю.</p>
<p align=»right»>Выравниваем абзац по правому краю.</p>
<p align=»center»>Выравниваем абзац по центру.</p>
<p>Выравниваем абзац по ширине.</p>
Результат:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
<p></p>
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
<style>p {text-indent: 10%; /* Задаем красную строку — отступ в абзаце */}</style>
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах <NOBR> и <BR>, которые применяются в особых случаях.
Абзац в html пример код , тег, сделать
Тег абзаца, как обозначается абзац в html, как сделать абзац, изменить расстояние между абзацами!
Что такое абзац в html
Для обозначение абзаца в html существует отдельный тег абзаца.Обозначение абзаца в html
Тег абзаца в html обозначается буквой p, обернутой с двух сторон треугольными скобками:<p> Абзац html с текстом </p>
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Абзац в html
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:<p>Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.</p>
<p>Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац</p>
<p>И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!</p>
Я раньше так и делал! Брал каждую строку. и оборачивал её а абзац! Сейчас я конечно такого не делаю, для этого есть способ проще.Как сделать отступ первой строки абзаца в html
1). Чтобы сделать отступ абзаца в html, нам потребуется подопытный кролик, в смысле текст. Мы возьмем ранее написанный текст с тремя абзацами!
И чтобы можно было ими манипулировать без последствий для других абзацев поместим их в отдельный блок…
<blockexample></blockexample>
2). Нам понадобятся стили… берем данный блок, добавляем ему абзац, и в стилях добавляем свойство text-indent: 25px;<style>
blockexample p {
text-indent: 25px;
}
</style>
И у вас получится отступ абзаца:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Отступ абзаца в html без css
Чем замечателен этот поисковый запрос!? Отступ абзаца в html без css…Очень часто в жизни встречаются ситуации, что есть какие-то правила построения систем… это может быть все, что угодно!
Но приходят в эти системы, очень умные, как им кажется и начинают задавать различные невежественные вопросы! Тебе бы книжку почитать… и не позориться с такими вопросами!
По поводу таких ситуаций есть такая прикольная сказка присказка:Встречаются два бегуна, один маститый бегун, несколько раз олимпиец, чемпион мира, а второй… первый раз на дорожку вышел… и молодой говорит первому, знаешь… я хочу себе ноги отрезать, чтобы быстрее бегать!
— Как так!?(удивленно) — Ты же не только бегать, но и ходить не сможешь!
— Откуда ты знаешь!? — Ты ведь себе ноги не отрезал!
Так и вопрос — Отступ абзаца в html без css… голову себе отрежь, чтобы не мучаться!Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
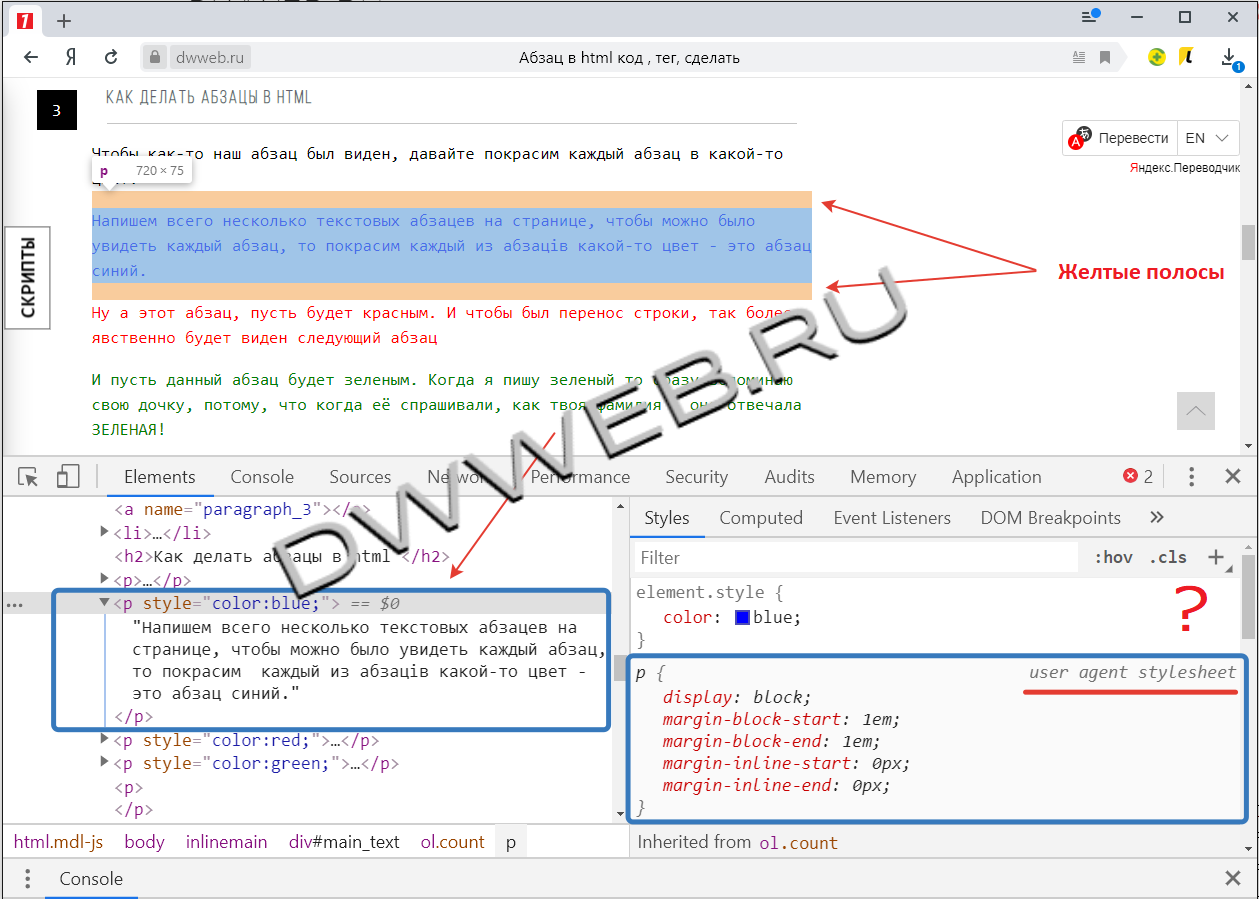
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа — красный вопрос — мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит… но если мы взглянем ниже вопроса, то увидим какие-то стили, которые… непонятно где находится…
user agent stylesheet
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски — то вот собственно, что нам и нужно, как видм, какие-то зазаоры между абзацами существуют!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Эти два свойства:
Свойство по умолчанию верхний отступ между абзацами:
margin-block-start: 1em;
Свойство по умолчанию нижний отступ между абзацами:
margin-block-end: 1em;
Не обязательно использовать именно эти свойства,В смысле того, что вместо этого можно написать — это будет аналогично:
p { margin-top: значение ; }
И нижнее растение между абзацами:
p { margin-bottom: значение ; }
Как увеличить расстояние между абзацами в html -> пример
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта…
<style> blockexample1 p { margin-top: 3em;}</style>
Результат;
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Как уменьшить расстояние между абзацами в html -> пример
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
<style> blockexample2 p { margin-bottom : -15px;;}</style>
Результат:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top…И наоборот…
Если используется margin-bottom , то начало первого элемента не будет иметь margin-bottom …Я предполагаю, что вы в таком состоянии : 
Поисковые запросы на тему Абзац в html пример
Дополнительно о поисковых запросах, которые кроме того, могут быть смешными, тупыми и т.д.тег необособленного абзаца в html
Ээээ…. чтоооо… -> тег необособленного абзаца в html… такого не бывает!

Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Решить задачу можно многими способами, например можно в начале каждого абзаца вставлять подряд несколько специальных символов , но это может занять достаточно большое количество времени. Поэтому я рекомендую для создания красной строки использовать свойство CSS <strong>text-indent</strong>, которое задает отступ первой строки блока текста. При этом никакого воздействия на остальные строки не производиться.
Свойство text-indent имеет простой синтаксис:
text-indent: <значение> | <проценты> | inherit
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Теперь к примерам. Для разделения абзацев в html обычно используют тег <p>. Тогда, чтобы в каждый абзац на странице начинался с красной строки достаточно добавить код css:
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Красная строка</title>
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
<p>На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
</p>
<p>
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
</p>
<p>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
</p>
</body>
</html>
Результат:

Посмотреть в браузере
Если красную строку необходимо добавить только в один абзац, то можно сделать так:
<p>На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.</p>
Результат:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Либо к абзацам, которые должны начинаться с красной строки добавляем атрибут class и добавляем нужный стиль:
<style>
p.indent {
text-indent: 25px;
}
</style>
<p>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
</p>
Результат:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Теперь вы запросто сможете сделать красную строку на своих html страницах. До новых встреч!
Абзацы | htmlbook.ru
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
<p>Абзац 1</p>
<p>Абзац 2</p>Каждый абзац начинается с тега <p> и заканчивается необязательным закрывающим тегом </p>.
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Применение абзацев</title>
</head>
<body>
<p>В одних садах цветёт миндаль, в других метёт метель.</p>
<p>В одних краях ещё февраль, в других - уже апрель.</p>
<p>Проходит время, вечный счёт: год за год, век за век...</p>
<p>Во всём - его неспешный ход, его кромешный бег.</p>
<p>В году на радость и печаль по двадцать пять недель.</p>
<p>Мне двадцать пять недель февраль, и двадцать пять - апрель.</p>
<p>По двадцать пять недель в туман уходит счёт векам.</p>
<p>Летит мой звонкий балаган куда-то к облакам.</p>
<p><i>М. Щербаков</i></p>
</body>
</html>Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега <p> между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег <br>. В отличие от абзаца, тег переноса строки <br> не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Пример 7.2. Тег <br>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Переносы в тексте</title>
</head>
<body>
<p>В одних садах цветёт миндаль, в других метёт метель.<br>
В одних краях ещё февраль, в других - уже апрель.<br>
Проходит время, вечный счёт: год за год, век за век...<br>
Во всём - его неспешный ход, его кромешный бег.<br>
В году на радость и печаль по двадцать пять недель.<br>
Мне двадцать пять недель февраль, и двадцать пять - апрель.<br>
По двадцать пять недель в туман уходит счёт векам.<br>
Летит мой звонкий балаган куда-то к облакам.</p>
<p><i>М. Щербаков</i></p>
</body>
</html>Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Рис. 7.2. Вид текста с учетом переносов
абзац HTML и отступ первой строки
Абзацы
Любой текст имеет свою уникальную структуру: книги делятся на части, разделы и главы, газеты и журналы имеют отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, которые также имеют свою собственную структуру: абзацы, отступы и т. Д.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую структуру, понятную каждому пользователю.Ведь от того, насколько удобный и простой будет восприниматься текст на странице, зависит многое: в первую очередь, какое впечатление посетитель будет иметь на ваш сайт.
Для создания структурных единиц текста, таких как абзацы, в документах HTML используется тег
<Р> Пункт
Примечание: по умолчанию расстояние между абзацами составляет 1em (em — это единица измерения, равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Не забывайте про закрывающий тег
Большинство браузеров будут правильно отображать HTML-документ, даже если вы забыли о закрывающем теге.
<Р> ПунктЕще один абзац
Этот код будет работать в большинстве браузеров, но не полагайтесь на него. Забытый закрывающий тег может привести к неожиданным результатам.
Отступ первой строки
Первая строка — начальная строка абзаца.Чтобы сделать отступ в первой строке ваших абзацев, вам нужно использовать свойство CSS text-indent , которое позволяет сделать отступ в первом предложении:
<Голова>
Заголовок страницы </ title>
<Стиль>
p {text-indent: 25px; }
</ Стиль>
<Голова>
<Тело>
<p> Как и в любом настоящем искусстве, в хороших текстах нет мелочей,
на что некоторые также относятся к красной линии, считая, что его использование
не так важно</ Р>
<p> Однако нужно понимать, что любая запятая несет в себе как эстетическое
и смысловая нагрузка, и не только дань правилам грамматики
и форматирование. </ Р>
</ Body>
</ Html>
</pre>Попытайся »<p> В приведенном выше примере первая строка каждого абзаца на странице начинается с отступа <code> 25px </code>. В приведенном ниже примере показано, как можно указать отступ только для определенного абзаца на странице:</p><pre>
<p> Как и в любом настоящем искусстве, в хороших текстах нет мелочей,
на что некоторые также ссылаются на красную линию, считая, что его использование не так важно.Однако нужно понимать, что любая запятая несет в себе как эстетическое, так и
и смысловая нагрузка, и не только дань правилам грамматики
проблемы и форматирование. </ p>
</pre>Попытайся »<p> Примечание: необязательно устанавливать размер отступа в <code> 25px </code>, вы можете выбрать оптимальный размер отступа самостоятельно, также используя свойство text-indent </code> <code>, которое можно сделать выступающим над остальной текстовой строкой, вы необходимо установить отрицательное значение для свойства (например: <code> -30px </code>).</p> ,<h2><span class="ez-toc-section" id="text-indent"> text-indent - веб-технология для разработчиков </span></h2><p> CSS-свойство <strong> <code> text-indent </code> </strong> устанавливает длину пустого пространства (отступа), которое ставится перед строками текста в блоке.</p><p> Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на извлечение.</p><p> Горизонтальный интервал - относительно левого (или правого, для макета справа налево) края поля содержимого элемента уровня блока.</p><h3><span class="ez-toc-section" id="i-15"> Синтаксис </span></h3><pre> / * <длина> значения * /
отступ для текста: 3 мм;
текстовый отступ: 40px;
/ * <процент> значение
относительно ширины содержащего блока * /
текстовый отступ: 15%;
/ * Значения ключевых слов * /
текстовый отступ: 5em каждая строка;
текстовый отступ: 5em висит;
текстовый отступ: 5em висят на каждой строке;
/ * Глобальные значения * /
текстовый отступ: наследовать;
текстовый отступ: начальный;
текстовый отступ: не задан;
</pre><h4><span class="ez-toc-section" id="i-16"> Значения </span></h4><dl><dt> <code> <длина> </code></dt><dd> Отступ задается как абсолютное значение <code> <длина> </code>.Отрицательные значения допускаются. См. <code> <длина> </code> значений для возможных единиц.</dd><dt> <code> <процент> </code></dt> Отступ<dd> - это <code> <процент> </code> от ширины содержащего блока.</dd><dt> <code> каждая линия </code> <i> </i></dt> Отступ<dd> влияет на первую строку контейнера блока, а также на каждую строку после принудительного разрыва строки <em> </em>, но не влияет на строки после разрыва <em> мягкого переноса </em>.</dd><dt> <code> висит </code> <i> </i></dt><dd> Инвертирует, какие строки имеют отступ.Все строки <em>, кроме </em>, будут с отступом первой строки.</dd></dl><h4><span class="ez-toc-section" id="i-17"> Формальный синтаксис </span></h4><pre> <длина-процент> && висит? && каждая строка? <p>, где <br/> <code> <длина-процент> = <длина> | <процент> </code> </p> </pre><h3 name="Simple_indent"><span class="ez-toc-section" id="i-18"> Пример простого отступа </span></h3><h4><span class="ez-toc-section" id="HTML"> HTML </span></h4><pre> <p> Lorem ipsum dolor sit amet, эликсир для взрослых
нибх евсимод tincidunt ут лаореет долоре магна аликвам эрат волутпат.</ Р>
<p> Lorem ipsum dolor sit amet, эликсир для совершеннолетних, sed dim nonummy
нибх евсмод тскидидун ут лаорит долоре магна аликвам эрат волутпат. </ p>
</pre><h4><span class="ez-toc-section" id="CSS"> CSS </span></h4><pre> р {
текстовый отступ: 5em;
фон: пудрово-синий;
} </pre><h3 name="Percentage_indent_example"><span class="ez-toc-section" id="i-19"> Процент отступа пример </span></h3><h4><span class="ez-toc-section" id="HTML-2"> HTML </span></h4><pre> <p> Lorem ipsum dolor sit amet, эликсир для взрослых, elit sed, diaum nonummy
нибх евсимод tincidunt ут лаореет долоре магна аликвам эрат волутпат.</ Р>
<p> Lorem ipsum dolor sit amet, эликсир для совершеннолетних, sed dim nonummy
нибх евизмод тскидидун ут лаорит долоре магна аликвам эрат волутпат. </ p> </pre><h4><span class="ez-toc-section" id="CSS-2"> CSS </span></h4><pre> р {
текстовый отступ: 30%;
фон: слива;
} </pre><h3><span class="ez-toc-section" id="i-20"> Технические характеристики </span></h3><h3><span class="ez-toc-section" id="i-21"> Совместимость браузера </span></h3> Обновление данных о совместимости GitHub<table><thead><tr><td/><th colspan="6"> Рабочий стол</th><th colspan="6"> Мобильный</th></tr><tr><td/><th> Chrome</th><th> Edge</th><th> Firefox</th><th> Internet Explorer</th><th> Opera</th><th> Safari</th><th> Веб-браузер Android</th><th> Chrome для Android</th><th> Chrome для Android</th> 901 Chrome для Android</th> 901</th><th> Opera для Android</th><th> Safari на iOS</th><th> Samsung Интернет</th></tr></thead><tbody><tr><th scope="row"> <code> текст-отступ </code></th><td> Chrome <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> Edge <abbr title="Full support"> Полная поддержка </abbr> 12</td><td> Firefox <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> IE <abbr title="Full support"> Полная поддержка </abbr> 3</td><td> Opera <abbr title="Full support"> Полная поддержка </abbr> 3.5</td><td> Safari <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> WebView Android <abbr title="Full support"> Полная поддержка </abbr> ≤37</td><td> Chrome Android <abbr title="Full support"> Полная поддержка </abbr> 18</td><td> Firefox Android <abbr title="Full support"> Полная поддержка </abbr> 4</td><td> Opera Android <abbr title="Full support"> Полная поддержка </abbr> 14</td><td> Safari iOS <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> Samsung Интернет Android <abbr title="Full support"> Полная поддержка </abbr> 1.0</td></tr><tr><th scope="row"> <code> каждая линия </code></th><td> Chrome <abbr title="No support"> Нет поддержки </abbr> №</td><td> Край <abbr title="No support"> Нет поддержки </abbr> №</td><td> Firefox <abbr title="No support"> Нет поддержки </abbr> №</td><td> IE <abbr title="No support"> Нет поддержки </abbr> №</td><td> Opera <abbr title="No support"> Нет поддержки </abbr> №</td><td> Safari <abbr title="No support"> Нет поддержки </abbr> №</td><td> WebView Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Chrome Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Firefox Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Opera Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Safari iOS <abbr title="No support"> Нет поддержки </abbr> №</td><td> Samsung Интернет Android <abbr title="No support"> Нет поддержки </abbr> №</td></tr><tr><th scope="row"> <code> подвесной </code></th><td> Хром <abbr title="No support"> Нет поддержки </abbr> №</td><td> Край <abbr title="No support"> Нет поддержки </abbr> №</td><td> Firefox <abbr title="No support"> Нет поддержки </abbr> №</td><td> IE <abbr title="No support"> Нет поддержки </abbr> №</td><td> Opera <abbr title="No support"> Нет поддержки </abbr> №</td><td> Safari <abbr title="No support"> Нет поддержки </abbr> №</td><td> WebView Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Chrome Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Firefox Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Opera Android <abbr title="No support"> Нет поддержки </abbr> №</td><td> Safari iOS <abbr title="No support"> Нет поддержки </abbr> №</td><td> Samsung Интернет Android <abbr title="No support"> Нет поддержки </abbr> №</td></tr></tbody></table><h4><span class="ez-toc-section" id="i-22"> Легенда </span></h4><dl><dt> <abbr title="Full support"> Полная поддержка </abbr></dt><dd> Полная поддержка</dd><dt> <abbr title="No support"> Нет поддержки </abbr></dt><dd> Нет поддержки</dd></dl>.<div> Как сделать отступ или текст на моей веб-странице или в HTML?</h2><p> Обновлено: 13.11.2008 по Computer Hope</p><p> Существуют разные методы отступа текста. Однако для совместимости с несколькими браузерами и доступности мы обсудим наиболее популярные методы выделения текста на вашей веб-странице.</p><h3><span class="ez-toc-section" id="_CSS_HTML"> Рекомендуемый метод с CSS и HTML </span></h3><p> Для отступа в тексте или абзаце наиболее часто используемым и рекомендуемым методом будет использование CSS. Ниже приведены различные примеры того, как CSS может использоваться для отступа текста.Каждый из этих примеров будет помещен между вашими тегами<head> </ head>.</p><p> В следующем примере будет создан класс стиля с именем «tab», который имеет отступ для текста и абзаца на 40 пикселей слева.</p> <pre><style type = "text / css"><! - .tab{margin-left:40px}-></style></pre><p>Когда приведенный выше код находится в разделе <head>,его можно использовать,добавив его в теги абзаца (<p>),как показано. </p><pre><p>Пример вкладки </p></pre><p>Включение CSS в ваш HTML-документ,как показано выше,называется «встроенным» CSS.Это полезно для быстрого внесения изменений,но в долгосрочной перспективе это сложно изменить позже. </p><p>Вместо этого вы можете взять весь свой код CSS и поместить его в отдельный файл с расширением .css. Затем вы можете ссылаться на этот файл из любого HTML-документа,и этот документ может использовать эти свойства CSS. Использование внешнего файла CSS облегчает последующее изменение CSS,поскольку весь CSS определяется в одном месте. </p><p>Чтобы добавить ссылку на ваш внешний файл CSS,добавьте следующую строку в ваш HTML-документ в элемент <head>(после тега <head <и перед тегом </head>).В следующем примере мы назвали наш файл .css <b>basic.css </b></p><pre><link rel="stylesheet" Type="text / css" href="http://www.example.com/basic.css"></pre><p>После создания этого файла .css отредактируйте его и добавьте тот же код CSS,за исключением тегов <style>и comment,как показано. </p><pre>.tab{поле слева:40px}</pre><p>Наконец,после выполнения вышеуказанных шагов вы можете использовать любой текст,используя тот же пример <p>,который мы показали выше.</p><p>Существуют и другие формы отступов. Например,если вы хотите сделать отступ только в первой строке абзаца,вместо использования указанной выше строки CSS,вы должны использовать следующую строку. </p><pre>.tab{текстовый отступ:40px}</pre>Наконечник <p>Вы также можете сделать отступ в процентах. Например,вместо отступа на 40 пикселей (пикселей) можно заменить отступ с 5% для текста с отступом на 5% от текущего представления. Вы также можете использовать пробел em при определении ширины отступа. </p>Бонусный совет <p>Вы также можете изменить отступ с левого отступа на правый,изменив поля left-left на margin-right.</p><h3><span class="ez-toc-section" id="_HTML-4">Рекомендуемый метод с использованием HTML </span></h3><p>Можно достичь тех же результатов,что и выше,используя встроенный стиль в HTML. Хотя использование приведенного выше примера CSS может облегчить поддержку на нескольких веб-страницах,если вам нужно использовать стиль только один раз,вы можете использовать следующий пример. </p><pre><p>Этот текст имеет отступ. </P></pre><p>В этом первом примере весь текст в теге абзаца имеет отступ в 40 пикселей слева. Любые другие теги абзаца не имеют отступов.</p><pre><p>Этот текст имеет отступ. </P></pre><p>Во втором примере только первая строка текста в абзаце будет с отступом 40 пикселей слева. Любые дополнительные строки текста в этом абзаце не имеют отступов. </p>Наконечник <p>Вы также можете сделать отступ в процентах. Например,вместо отступа на 40 пикселей (пикселей) можно заменить отступ с 5% для текста с отступом на 5% от текущего представления. Вы также можете использовать пробел em при определении ширины отступа.</p>Наконечник <p>Вы также можете изменить отступ с левого отступа на правый,изменив поля left-left на margin-right. </p><h3><span class="ez-toc-section" id="i-23">Альтернативный метод </span></h3><p>Другой распространенный (но неправильный) метод отступа текста - использование тегов <blockquote>,как показано в следующем примере. Хотя это гораздо более простое решение,существуют проблемы с доступностью,которые могут быть вызваны использованием этого решения для отступа в тексте. Этот тег предназначен для цитирования текста,а не для отступа. </p><pre><blockquote>Этот текст будет с отступом </blockquote></pre>,<h2><span class="ez-toc-section" id="HTML-3">HTML абзацы </span></h2><hr/><p>Абзац всегда начинается с новой строки и обычно представляет собой блок текста. </p><hr/><h3><span class="ez-toc-section" id="HTML-4">HTML абзацы </span></h3><p>Элемент HTML <code><p></code>определяет абзац. </p><p>Абзац всегда начинается с новой строки,и браузеры автоматически добавляют пробел (поле) до и после абзаца. </p><hr/><h3><span class="ez-toc-section" id="HTML-5">HTML-дисплей </span></h3><p>Вы не можете быть уверены,как будет отображаться HTML. </p><p>Большие или маленькие экраны и измененные размеры окон приведут к различным результатам.</p><p>С HTML вы не можете изменить отображение,добавив дополнительные пробелы или дополнительные строки в ваш HTML-код. </p><p>Браузер автоматически удалит все лишние пробелы и строки,когда страница отображается:</p><h4><span class="ez-toc-section" id="i-24">Пример </span></h4><br/>Этот параграф <br/>содержит много строк <br/>в исходном коде,<br/>,но браузер <br/>игнорирует его. <p><p><br/>Этот пункт <br/>содержит много мест <br/>в источнике код,<br/>,но браузер <br/>игнорирует Это.<br/></p></p>Попробуй сам "
<hr/>
<hr/>
<h3><span class="ez-toc-section" id="_HTML-5"> Горизонтальные правила HTML </span></h3>
<p> Тег <hr> </code> <code> определяет тематический разрыв в HTML-странице и чаще всего
отображается как горизонтальное правило. </p>
<p> Элемент <hr> </code> <code> используется для разделения содержимого (или определения изменения) в HTML
страница: </p>
<h4><span class="ez-toc-section" id="i-25"> Пример </span></h4>
<p>
<h2> Это заголовок 1 </ h2> <br/> <p> Это некоторый текст. </ p> <br/> <hr> <br/> <h3><span class="ez-toc-section" id="_2_HTML"> Это заголовок 2 </ h3> <br/> <p> Это другой текст.</ p> <br/> <ч>
</p>
Попробуй сам " <p>Тег <code><hr></code>является пустым тегом,что означает,что у него нет конечного тега. </p><hr/><h3><span class="ez-toc-section" id="_2_HTML">Разрывы строк HTML </span></h3><p>Элемент HTML <code><br></code>определяет разрыв строки. </p><p>Используйте <code><br></code>,если вы хотите,чтобы разрыв строки (новая строка) не начинался с нового абзаца:</p><p>Тег <code><br></code>является пустым тегом,что означает,что у него нет конечного тега. </p><hr/><h3><span class="ez-toc-section" id="i-26">Задача Поэмы </span></h3><p>Это стихотворение будет отображаться в одной строке:</p><h4><span class="ez-toc-section" id="i-27">Пример </span></h4><br/>Моя Бонни лежит океан.<p>Моя Бонни лежит над морем. </p><p>Моя Бонни лежит над океаном. </p><p>О,верни мне мою Бонни. <br/></p></p>Попробуй сам "
<hr/>
Решение <h3><span class="ez-toc-section" id="-_HTML"> - HTML-элемент <pre> </span></h3>
<p> Элемент HTML <code> <pre> </code> определяет предварительно отформатированный текст. </p>
<p> Текст внутри элемента <pre> </code> <code> отображается шрифтом фиксированной ширины (обычно
Курьер), и это сохраняет как пробелы, так и разрывы строк: </p>
<h4><span class="ez-toc-section" id="i-28"> Пример </span></h4>
<br/> Моя Бонни лежит над океаном.<p> Моя Бонни лежит над морем. </p> <p> Моя Бонни лежит над
океан. </p> <p> О, верни мне мою Бонни. <br/> </ pre> </p>
Попробуй сам " <hr/><h3><span class="ez-toc-section" id="HTML-6">HTML Упражнения </span></h3><h3><span class="ez-toc-section" id="i-29">Проверьте себя с помощью упражнений </span></h3><h3><span class="ez-toc-section" id="i-30">Упражнение:</span></h3><p>Используйте правильный тег HTML,чтобы добавить абзац с текстом «Hello World!». </p><p><HTML><br/><Тело><br/><br/></Body><br/></Html></p><br/>Отправить ответ » <p>Начните упражнение </p><hr/><h3><span class="ez-toc-section" id="_HTML-6">Справочник по тегам HTML </span></h3><p>Справочник по тегам W3Schools содержит дополнительную информацию об элементах HTML и их атрибутах.</p><table><tr><th>Tag </th><th>Описание </th></tr><tr><td><p></td><td>Определяет абзац </td></tr><tr><td><час></td><td>Определяет тематическое изменение содержания </td></tr><tr><td><br></td><td>Вставляет один разрыв строки </td></tr><tr><td><pre></td><td>Определяет предварительно отформатированный текст </td></tr></table><br/>,<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><!-- .entry-content --><div class="single-meta"><footer class="entry-footer">#<a href="https://gnomesmonetized.ru/category/raznoe-2" rel="category tag">Разное</a></footer><!-- .entry-footer --></div></article><!-- #post-## --><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://gnomesmonetized.ru/raznoe-2/chem-zanyatsya-v-svoem-dome-dlya-pribyli-stranicza-ne-najdena.html" rel="prev"><span class="screen-reader-text">Предыдущая запись:</span><span class="post-title">Чем заняться в своем доме для прибыли:Страница не найдена</span></a></div><div class="nav-next"><a href="https://gnomesmonetized.ru/sposoby-2/sposoby-rassylki-spama-3-novyx-podxoda-primery.html" rel="next"><span class="screen-reader-text">Следующая запись:</span><span class="post-title">Способы рассылки спама – 3 новых подхода+примеры</span></a></div></div></nav><div id="comments" class="comments-area"><div class="comments-wrapper"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/otstup-abzaca-html-abzac-abzacnyj-otstup-krasnaya-stroka.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://gnomesmonetized.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span><span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required/></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label><input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required/></p><p class="comment-form-url"><label for="url">Сайт</label><input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url"/></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий"/><input type='hidden' name='comment_post_ID' value='5394' id='comment_post_ID'/><input type='hidden' name='comment_parent' id='comment_parent' value='0'/></p></form></div><!-- #respond --></div></div><!-- #comments --></main><!-- #main --></div><!-- #primary --><aside id="secondary" class="widget-area" role="complementary"><div class="theiaStickySidebar"><div id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://gnomesmonetized.ru/"><label><span class="screen-reader-text">Найти:</span><input type="search" class="search-field" placeholder="Поиск…" value="" name="s"/></label><input type="submit" class="search-submit" value="Поиск"/></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h5 class="widget-title center-widget-title">Рубрики</h5><div class="menu-1-container"><ul id="menu-1" class="menu"><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://gnomesmonetized.ru/category/bez-vlozhenij">Без вложений</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://gnomesmonetized.ru/category/raznoe">Бизнес развитие</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://gnomesmonetized.ru/category/bystro">Быстрый заработок</a></li><li id="menu-item-5383" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5383"><a href="https://gnomesmonetized.ru/category/zarabot">Где заработать</a></li><li id="menu-item-5384" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5384"><a href="https://gnomesmonetized.ru/category/zarabot-3">Заработок</a></li><li id="menu-item-5385" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5385"><a href="https://gnomesmonetized.ru/category/shkolniku">Заработок школьнику</a></li><li id="menu-item-5386" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5386"><a href="https://gnomesmonetized.ru/category/na-sajtax">На сайтах</a></li><li id="menu-item-5387" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5387"><a href="https://gnomesmonetized.ru/category/proverennye">Проверенные схемы</a></li><li id="menu-item-5389" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5389"><a href="https://gnomesmonetized.ru/category/sposoby">Способы заработка</a></li><li id="menu-item-5390" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5390"><a href="https://gnomesmonetized.ru/category/frilans">Фриланс</a></li><li id="menu-item-5388" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5388"><a href="https://gnomesmonetized.ru/category/raznoe-2">Разное</a></li></ul></div></div></div></aside></div><!-- #content --><footer id="colophon" class="site-footer" role="contentinfo"><div class="copyright-area"><div class="wrapper"><div class="col-row"><div class="col col-full"><div class="site-info"><div class="footer_image"></div><h4 class="site-copyright">2019 © Все права защищены. </h4><div class="col col-full site-copyright"><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></div></div></div></div></div></div></footer></div><div class="scroll-up alt-bgcolor"><i class="ion-ios-arrow-up text-light"></i></div><style type="text/css">.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://gnomesmonetized.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <script type="text/javascript" id="jumla-script-js-extra">var jumlaVal={"nonce":"44c2ed4119","ajaxurl":"https:\/\/gnomesmonetized.ru\/wp-admin\/admin-ajax.php"};</script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://gnomesmonetized.ru/wp-content/cache/autoptimize/js/autoptimize_d860e31b86df1b8ed458d52ae42d9e57.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="c99a8792077a56f0be43de8f-|49" defer></script> 
 Создано 10.10.2011 12:42:01
Создано 10.10.2011 12:42:01