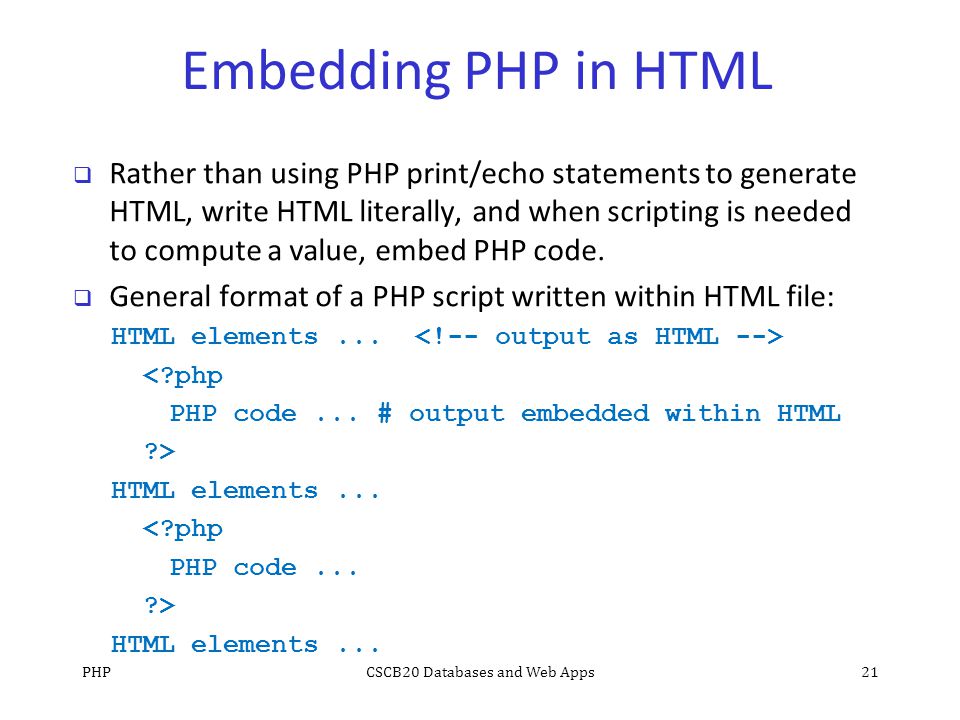
PHP-скрипт не работает в HTML-файле PHP Lang
Я новичок в PHP. Я установил XAMPP и запустил Apache. Я создал helloworld.php в htdocs XAMPP и получил PHP для отображения в моем браузере. Мой вопрос: почему мой PHP-скрипт в моем HTML-файле не отображается в моем браузере? Ive никогда не устанавливал PHP самостоятельно. Должен ли я также установить его? Будет ли это противоречить XAMPP. Мой код ниже. Любая помощь будет оценена по достоинству. Заранее спасибо:
XAMPP уже включает PHP, но если вы не закончите имя сценария с .php он вряд ли будет обработан движком PHP.
Я предполагаю, что вы пытаетесь использовать php внутри .html-файла? Попробуйте добавить файл .htaccess или изменить конфигурацию apache со следующей строкой:
Приложение AddHandler / x-httpd-php .html
Остановите службу apache, затем добавьте одно изменение в c: \ xampp \ apache \ conf \ httpd.conf в разделе, добавив …
AddType application/x-httpd-php .html .htm
Перезапустите apache!
Это выглядит как большая жирная функция в текущем распределении xampp для выигрыша 32-бит.
Модуль php для apache регистрируется как обработчик для application/x-httpd-php типа mime application/x-httpd-php . И файл конфигурации apache \ conf \ extra \ httpd-xampp.conf содержит строки
<FilesMatch "\.php$"> SetHandler application/x-httpd-php </FilesMatch> который сообщает apache, что все файлы, имеющие .php в качестве расширения имени, должны обрабатываться обработчиком приложения / x-httpd-php .
Если вы действительно хотите, чтобы ваши .html-файлы обрабатывались модулем php, вам нужно добавить что-то подобное для расширений .html. (есть другие способы сообщить apache, какие расширения сопоставляются с типом / обработчиком mime. Но FilesMatch / SetHandler в порядке.
Если вы хотите включить эту «функцию» только для одного каталога, вы можете использовать файл .htaccess, чтобы изменить конфигурацию для этого каталога (и его подкаталогов).
Вы должны добавить тип mime в http conf для примера в apache по адресу httpd.conf
<IfModule mime_module> # # TypesConfig points to the file containing the list of mappings from # filename extension to MIME-type. # TypesConfig "conf/mime.types" ....... AddType application/x-httpd-php .html .htm AddType text/html .shtml AddOutputFilter INCLUDES .shtml </IfModule>
Слишком много перебор. Все эти предложения привели меня к неправильному пути как 5 часов. JK, но я прочитал много элементов поиска google, которые дают неправильные ответы, и каждое предложение просто добавляло более неправильные ответы.
Ответ на самом деле так прост, что вы хотите ударить головой: просто измените расширение файла с «.html» на «.php» !!! Помните, что вы можете полностью создать веб-страницу из PHP, и все JavaScript и прочее, построенное на JavaScript, например, JQuery, bootstrap и т. Д. Будут работать.
Вот простой пример доказательства:
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Blank Web Page</title> <link rel="stylesheet" type="text/css" href="css/css.css"> </head> <body> <?php $son = 5; $nos =10; echo $son + $nos; ?> <h5>test to see if this html element can be output too!</h5> <script type="text/javascript" src="js/js.js"></script> </body> Обратите внимание, что я использую ваш стандартный html, даже если он не показывает мои теги HTML (верьте мне, что он есть), материал веб-страницы и внутри него вставлен PHP-код. Конечно, результат равен 15, и html-элемент h5 тоже корректно отобразится.
Я забыл добавить, что это тоже работает для Xampp.
HTML, CSS, JavaScript и PHP: что это такое и для чего?
Это популярные технологии для создания сайтов. В основе 90% всех сайтов находится данный набор технологий.
HTML (Hypertext Markup Language) — язык гипертекстовой разметки. Разметки образуются посредством тегов («меток») — это набор символов, расположенных в скобках. Страница состоит из тегов, выполняющих соответствующие задачи. На самой странице мы не увидим эти символы — они преобразуются.
Это своего рода кирпичи, которые образую в итоге целый дом. От того, правильно разложили «кирпичики» или нет , зависит форма страницы.
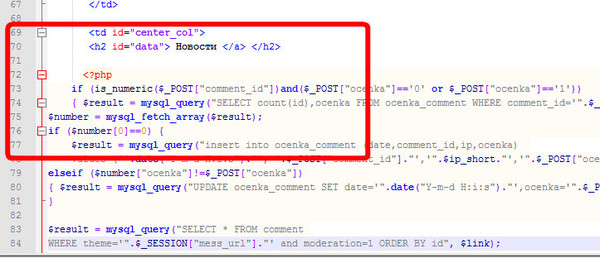
Вот общая структура обычной страницы:
Веб страница должна начинаться с тега, который указывает браузеру на то, что дальше идёт код html последней версии.
После указывают парный тег — основной тег: head и body.
Внутри пишут заголовок страницы (title), отображаемый во вкладке браузера. Здесь же размещают мета-теги необходимые для поисковых систем, и которые служат для закрепления файлов к странице.
Внутри размещают всё, что будут видеть пользователи на странице. Например, изображения, текст и детали.
На изображении внутри body есть два знака. Тег h2 показывает заголовок, а p обозначает абзац.
Ещё одна составляющая страницы — CSS. Без графического оформления, выстроенная структура и наполнение страницы не презентабельны. Тут на помощь приходит Cascading Style Sheets —каскадные таблицы стилей. Стили определяют размер текста, шрифт, цвет и т.д. На картинке, наглядно, можно увидеть, как работать с CSS.
Чтобы оформить текст в красный цвет, задают следующую задачу:
Определяем куда применить блок и в скобках (фигурных) обозначаем стили для h2. Все стили, заданные в этом блоке, применяются к h2. Но на этом работа над сайтом не заканчивается. Всё это нужно «оживить», привести в рабочее состояние.
Все стили, заданные в этом блоке, применяются к h2. Но на этом работа над сайтом не заканчивается. Всё это нужно «оживить», привести в рабочее состояние.
Эту проблему решает JavaScript (JS) – язык программирования.
Первоначальной целью JS было «оживление» приложений и сайтов: чтобы всплывающие окна, кнопки и т.п. отвечали на действия пользователей. Сейчас область применения этого языка расширилась.
Веб-страница может работать и без JavaScript, но пользователям будет сложнее ориентироваться и займёт много времени. Действия, которые элементы интерфейса выполняют в один клик, пользователям придётся совершать довольно долго.
Далее мы переходим к PHP — серверный язык программирования. Он работает с базой данных сайта. Разница между JavaScript и PHP, в том, что первое работает на пользователя, а второе на сервер, т.е. на компьютер с сайтом и является более важной.
Язык работает на сервере, поэтому он не зависит от скорости сторонних объектов. При помощи PHP все страницы соединяются в одно целое, включая весь функционал: оформление заказа, авторизация, добавление в корзину.
Эти четыре технологии позволяют разрабатывать любые сайты любой сложности.
Умея работать с ними, можно создавать любые сайты, от простых лендингов до огромных интернет-магазинов либо же сложных веб-сервисов с большим количеством данных.
Количество сайтов увеличивается, и эта тенденция вряд ли скоро изменится. Так что спрос на веб-верстальщиков будет соразмерно расти.
Если хотите пополнить команду веб-верстальщиков, предлагаем пройти обучение в «Лаборатории программирования», где вы подробно изучите технологии:
HTML
CSS
JavaScript
PHP
обзор современных IDE для языка PHP — CMS Magazine
Начинающий PHP-разработчик всегда приходит к осознанию того, что ему нужна среда разработки. Данная статья — это краткий обзор PHP IDE, которые подойдут как начинающему, так и опытному разработчику.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Notepad++
Начнем с самого простого, доступного, легкого и, пожалуй, самого известного редактора Notepad++. Каждый, кто только начинает осваивать азы программирования и верстки, первым делом натыкается именно на Notepad++, поэтому пропустить его в этом обзоре просто невозможно.
Подсветка кода
Подсветка синтаксиса ускоряет процесс написания и работы с кодом, а так же поиска ошибок. Возможна подсветка CSS, PHP, JS, HTML и другого кода. Допустим, откроем файл index.html — редактор автоматически определит расширение файла HTML и присвоит подсветку для нужного типа документа.
Код без подсветки:
Код с подсветкой:
Автоматическое дописывание тегов
Очень удобная функция для экономии времени. Редактор сам предлагает различные варианты завершения написания кода.
Для настроек функции достаточно пройти по пути: Опции -> Настройки -> Автозавершение.
Смена кодировки
Окно замены и поиска
Автозамена и поиск во всех документах открытых в IDE. Вызывается окно поиска сочетанием клавиш Ctrl + F.
Возможность открывать нескольких копий одного документа
Это функция бывает полезна, когда при правке одного документа необходимо смотреть в исходный вариант, а так же сравнивать отредактированные копии.
Удаление или изменений документа в других программах
Возможно, что вы правили файл в другой IDE или вовсе удалили его. Notepad++ предложит вам сохранить последнюю открытую версию документа.
Возможность расширения при помощи плагинов
Существует огромное множество расширений для упрощения работы с Notepad. Приведу несколько примеров:
-
Autosave — Автосохранение документов.
-
Compare – Сравнение версий файлов.
-
Document Monitor – проверка изменения файла другими программами.
-
Explorer – запоминает пути к папкам.
-
Code Alignmen – выравнивание кода.
-
NppExport – конвертирует Markdown код в html.
-
MultiClipboard – история копируемого кода.
-
Spell-Checker – проверка правописания.
JSToolNpp – помогает при работе с JavaScript.
-
Finger Text – позволяет использовать один и тот же блок несколько раз.
-
Customize Toolbar – помогает настроить панель инструментов.
-
Preview Html – предпросмотр изменений.
-
NppFTP – возможность работать с фалами напрямую через IDE.
-
Auto Indent – авто отступы.
-
CharM – набор символов.
-
SnippetExecutor — выполнение и компилирование кода.
TextFX Plugin – автоматическое закрытие тегов.
-
Function list – показывает список функций.
-
HTML Tag – дополнительный набор сочетаний клавиш.
Работа через FTP
Многим удобно работать с сервером сразу через FTP, поэтому устанавливаем плагин NPPftp.
-
Бесплатный.
-
Работа с большим количеством вкладок.
-
Минимальный размер.
Простота установки.
-
Подсветка синтаксиса.
-
Работа с большим количеством языков.
-
Возможность экспорта файла в другой формат.
-
Наличие горячих клавиш.
-
Возможность расширенного поиска по документам.
-
Возможность смены кодировки.
-
Возможность расширения функционала.
-
Удобный и понятный интерфейс.
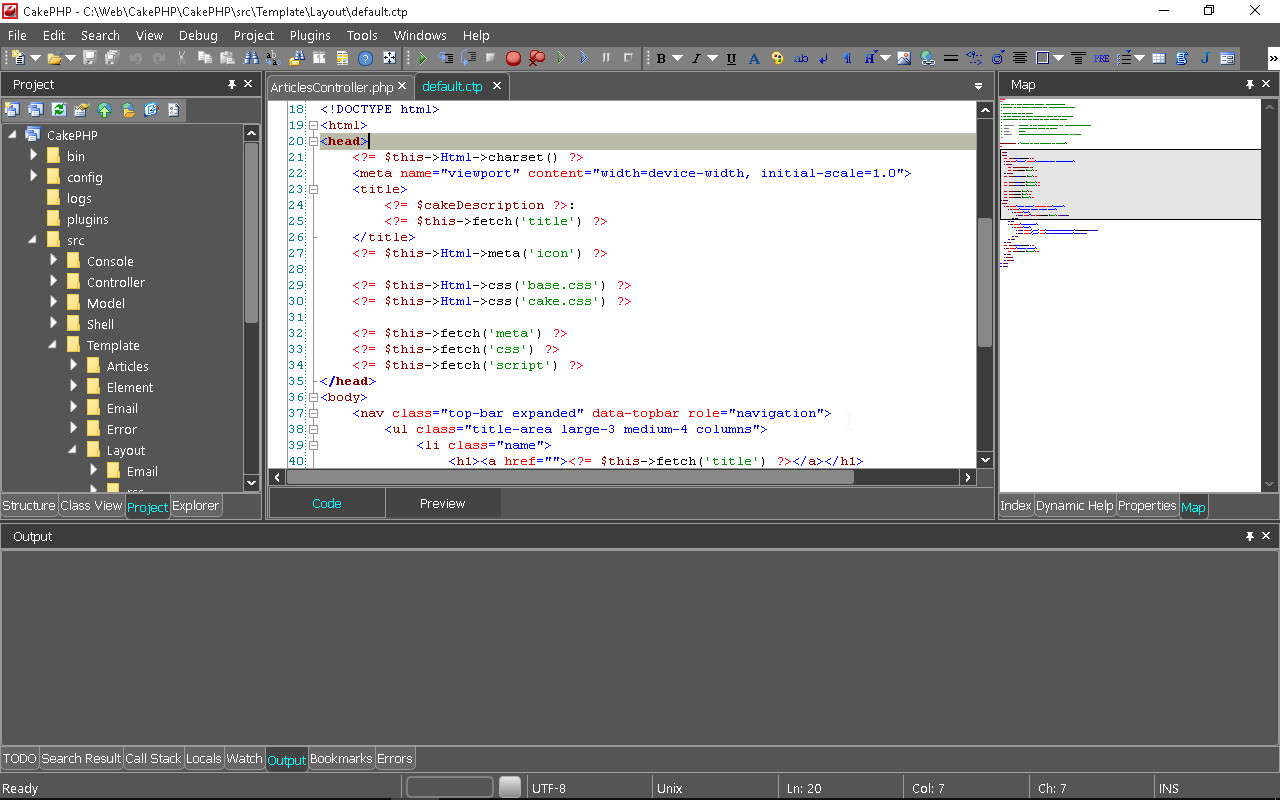
Время идет, и почти каждый начинающий программист рано или поздно пытается найти что-то поинтереснее, чем модифицированный блокнот. Некоторым везет сразу наткнуться на Sublime.
Открытие нескольких окон
Возможность редактора вертикально или горизонтально разделять рабочую область, позволяет работать с несколькими файлами одновременно на одном экране.
Это поможет при сравнении файлов, а также поможет держать всегда открытый файл с константами.
У каждого окна имеется своя полоса прокрутки в виде карты кода, но по желанию ее можно убрать.
Вызов функционала:
Горизонтально:
Win/Linux: Alt + Shift + 2/3/4/5
Mac: CMD + Alt + 2/3/4/5
Вертикально:
Win/Linux: Alt + Shift + 5/8/9
Mac: CMD + Alt + Shift + 1/2/3
Просмотр изображений
Небольшой, но крайне полезный функционал при верстке.
Простота установки плагинов
При всех описанных выше преимуществах базовая версия Sublime крайне обделена функционалом, но и это не проблема, так как установка любого дополнения, позволяющего расширить функционал, происходит прямо из окна редактора нажатием нескольких клавиш.
Win/Linux: Ctrl + Shift + P
Mac: CMD + Shift + P
В появившемся окне вводим «Package Control: Install Package». Достаточно только начать вводить, и редактор сам предложит все доступные варианты.
Вот и все. Далее таким же сочетание клавиш вызываем строку поиска по плагинам и устанавливаем нужный вам.
Быстрое написание кода
Один из наиболее популярных плагинов — Emmet, который, кстати, подходит не только для Sublime. Итак, устанавливаем плагин Emmet. Вводим «!», а затем — TAB, и наш символ автоматически преобразуется в готовый код.
Множественное выделение
Через Ctrl ставите курсор в нужные места, а затем начинаете вводить с клавиатуры нужный код.
Достоинства-
Приятный и легкий интерфейс.
-
Гибкие настройки.
-
Возможность создания любых сниппетов.
-
Задание горячих клавиш для любых действий.
-
Наличие мини-карты кода.
-
Возможность хранения настроек в папке.
-
Комментирование кода (по горячим клавишам).
-
Отображение скрытых символов.
-
Огромное, постоянно растущее сообщество пользователей.
-
Необходимо редактировать XML-файлы для настроек, что без какого-либо опыта затруднительно, поэтому новичкам может быть не очень понятно.
-
Нет проверки орфографии.
-
Время загрузки программы немного выше, чем у Notepad++.
-
Платность. Хотя есть пожизненный триал, который мало чем мешает.
 Периодически появляется окно о покупке лицензии.
Периодически появляется окно о покупке лицензии.
phpDesigner — хоть и старый, но довольно функциональный PHP-редактор с живой подсветкой синтаксиса. Этот редактор подойдет как начинающим, так и профессиональным разработчикам.
Подсказки по PHP-коду и автозавершение
Увеличение скорости написания кода при помощи подсказок PHP, JavaScript. Автозавершение кода для PHP, HTML, XHTML, CSS.
Работа с FTP
Возможность безо всяких дополнительных расширений, прямо из «коробки» работать с неограниченным количеством подключений к FTP и SFTP. Имеется поддержка загрузки и выгрузки файлов прямо из окна редактора.
Быстрый обзор кода
Быстрый обзор кода помогает одним нажатием находить нужный участок кода, будь то переменная, класс, зависимость или функция. Функционал очень полезен для поиска по большим файлам.
Ошибки в коде
Пожалуй, самая интересная и востребованная функция в редакторе — это показ ошибок в коде. С ней вы без труда увидите ошибку, выделенную характерной красной полосой.
Интеллектуальная подсветка синтаксиса
Автоматическое переключение между подсветкой PHP, HTML, CSS, JavaScript, в зависимости от того, где находится курсор.
Быстрая смена кодировки
Как и многие другие редакторы, phpDesigner не обделен возможностью быстрой смены кодировки у файла.
Форматирование PHP-кода
При наборе PHP-кода phpDesigner сам проставляет необходимые отступы, но, открыв чужой код, вы можете не обнаружить привычной для вашего глаза лестницы кода. Для автоматического форматирования кода в phpDesigner используется сочетание клавиш Ctrl + Shift + F1.
Недостатки-
phpDesigner — платная IDE, но есть trial на 21 день.

-
К сожалению, программа больше не развивается и в скором времени будет больше не актуальна.
-
Нет возможности быстрой работы с современными фреймворками.
-
Нет встроенной тёмной темы.
-
Существует только для Windows.
-
Подсветка синтаксиса PHP4 и выше, SQL, HTML/XHTML, CSS, JavaScript, Java, C#, Perl, Python, Ruby, Smarty.
-
Подсказки при работе с PHP.
-
Возможность работы с серверными переменными.
-
Мощный PHP Code Beautifier.
-
phpDocumentator.
-
Быстрое комментирование кода.
-
Быстрый переход к переменной, функции, классу или константе.
-
Проверка синтаксиса PHP с использованием PHP-интерпретатора.
-
Подсветка незакрытых скобок/тегов.
-
Автоматическая простановка отступов.
-
Автокорректировка функций.
-
Бесконечная возможность повторять и отменять изменения.
-
Поддержка регулярных выражений при поиске и замене.
-
Поиск по нескольким файлам проекта.
-
Замена в нескольких файлах проекта.
-
Предпросмотр в браузерах.
-
Печать.
-
Возможность создавать шаблоны кода.
-
Работа с FTP.

-
Быстрая смена кодировки.
-
Поддержка мультиязычности.
-
Настраиваемые вкладки.
-
Настраиваемые горячие клавиши.
-
Поддержка тем.
Мы подобрались к одной из самых сложных и распространенных IDE. Функционал «Шторма» крайне широкий. Несмотря на свою распространенность и популярность, Storm имеет ряд достоинств и недостатков. Приведем краткий обзор его возможностей.
Редактирование файла
В Storm продолжать работу с файлами очень просто, так как IDE сама запоминает место, где вы остановились в файле, и положение курсора, даже при повторном его открытии.
Специальные заметки
На полях вы можете делать специальные пометки, которые сохраняются в пункте Breakpoints. Вызывается меню нажатием Ctrl + Shift + F8. Можно в любое время обратиться к заметке любого файла в текущем проекте. Заметки можно группировать, создавая папки для них.
Scratch-файлы
Иногда вам физически не нужны некоторые файлы в проекте, скажем, для заметок или каких-либо наработок. В PhpStorm подобные пустые файлы заменяют Scratch-файлы, которые не создаются, а просто хранятся в самом проекте до тех пор, пока вы их не удалите.
Сравнение с файлом на FTP
Так как Storm предназначен в основном для работы с проектами, структура которых располагается в вашей файловой системе (проект должен быть выкачен), крайне полезной функцией является сравнение с файлом на FTP. Пригодится, когда над проектом работают несколько человек, и вы можете случайно удалить чужие наработки. При сравнении, IDE покажет несоответствующие участки кода. Разумеется, для работы данной функции у вас должно быть настроено соединение с FTP.
Работа с Git
Одной из наиболее значимых функций в Storm является работа с Git-репозиторием. Все команды по работе вы можете посмотреть в меню.
При работе с «Гитом» вы также можете сравнивать файлы, точнее, это происходит автоматически, когда вы пушите изменения в Git. В случае несоответствия, phpStorm выдаст вам окно с конфликтами в файлах, а сами файлы подсветятся красным цветом. Кроме того, полезной функцией будет настройка автодеплоя, если он не настроен на стороне Git. То есть после успешной загрузки изменений, измененный файл автоматически перенесется на сервер.
Поиск по проекту
Поиск по текущему файлу осуществляется простым нажатием клавиш Ctrl + F, но если проект полностью проиндексирован, а это происходит при его скачивании, вы можете осуществлять поиск по проекту либо по папке. Для этого достаточно выбрать сам проект в дереве папок либо — папку и нажать Ctrl + Shift + F.
Подсветка неиспользуемых переменных
Если переменная не используется, она будет окрашена в серый цвет.
Подсказки в функциях
phpStorm пошел дальше и, кроме автоподсказок и дописывания функций, он предупреждает об отсутствии пропущенных обязательных переменных.
История изменения в файлах
IDE хранит все локальные изменения в файлах, и в любой момент времени вы можете вернуться к промежуточному или начальному состоянию файла.
Это был краткий список особенностей IDE phpStorm. Давайте немного поговорим о недостатках:
-
Программа платная, и лицензия довольно дорогая, но, учитывая функционал, оно того стоит. Да, кстати, есть пробный период.
-
Для полноценной работы необходимо выкачивать проекты, а если их много, это становится не совсем удобно.
-
Автосохранение файлов. Не совсем удобно для людей, работающих с другой IDE, но быстро привыкаешь.

-
Пугающие настройки. Их действительно очень много.
-
Непривычные сочетания горячих клавиш. Например, Ctrl + Y не возвращает обратно, а удаляет строку.
Вот и подошел к концу краткий обзор IDE для PHP. Конечно, это лишь малая часть возможных программ для работы. Описанный выше функционал далеко не полный и представляет собой лишь базовое взаимодействие с IDE. С чем работать и как, выбираете сами, а я могу лишь пожелать успехов в ваших начинаниях. Удачи!
Иллюстрация: Кадр из сериала «Мистер Робот».
Как создать онлайн тест на php
Иногда людям не знающим программирования, нужно создать онлайн тест на php для своего сайта, на самом деле все очень просто, постараюсь наглядно объяснить.
Для решения данной задачи мы будем использовать простую HTML форму и POST запросы. И так приступим.
1. Нам потребуется создать файл php, в общем по сути не важно, если вы используете CMS, то пишете там, где можно вставить php код.
2. Создадим простую форму с полями «radio», то есть для выбора вариантов ответа и кнопкой для результатов.
<!DOCTYPE HTML> <html> <head> </head> <body>
В результате получим:
3. Отлично мы создали форму. Теперь в неё нужно внести изменения, чтобы она работала.
Добавим атрибуты к форме.
method=»POST» — метод отправки php форм.
action=»result.php» — файл, в который будут отправляться результаты формы.
4. Присвоим уникальное имя вариантам ответов, чтобы объединить их между собой, для одного вопроса — name = «имя»:
c. 1
5. А теперь пропишем имя ответов к каждому варианту, например ‘value = «a»‘
c. 1
В результате получим:
6. Создадим файл result.php в том же каталоге, в котором создадим скрипт теста на php для обработки и вывода результата правильных и не правильных ответов.
Создадим файл result.php в том же каталоге, в котором создадим скрипт теста на php для обработки и вывода результата правильных и не правильных ответов.
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
Правильных ответов:
Неправильных ответов:
</body>
</html>
7. Перед html кодом добавим скрипт php:
<?php
$ot = 0;
$not = 0;
if ($_POST[q1] == a){$ot++;} else {$not++;}
if ($_POST[q2] == a){$ot++;} else {$not++;}
?>
Описание: Здесь все довольно просто, мы создаем простое условие для каждого вопроса. Если в вопросе [q1] вариант «a», то прибавляем к переменной «$ot» + 1 ($ot — количество правильных ответов), если другой вариант то записываем в переменную $not «неправильных ответов» + 1.
8. Теперь выводим на страницу в html коде правильные и неправильные ответы:
Правильных ответов: <?php echo $ot; ?>
Неправильных ответов: <?php echo $not; ?>
Заключение. Теперь у вас есть простой тест на php и html, теперь можно и запустить его для онлайн. Вы можете добавить сколько угодно вариантов ответов по аналогии. Добавить стилей и улучшить код. Можно было все сделать намного грамотней, но проще этого не придумаешь. Работа у теста такая: выбрали варианты, нажали на кнопку «результат», нас перекидывает на вторую страницу, где выводится подсчет правильных и неправильных ответов. Удачи!
С помощью POST-запроса можно реализовать обратную форму, о том, как это делается читайте в статье — Форма обратной связи php без спама.
Как конвертировать PHP в HTML. Программа для простого преобразования файлов HTML для ПК и Mac.
Как конвертировать PHP в HTML. Программа для простого преобразования файлов HTML для ПК и Mac.
Быстро конвертируйте PHP в HTML и другие форматы. Файлы PHP поддерживаются не всеми приложениями, поэтому некоторые могут захотеть преобразовать свои файлы PHP в формат HTML или другой формат, поддерживаемый их программой или другими вариантами использования. Эта демонстрация научит вас конвертировать файлы PHP в HTML, чтобы вы могли легко продолжить свой проект.
1. Загрузите программу Doxillion Document Converter
2. Импортируйте файлы PHP в программу
Нажмите зеленую кнопку Добавить файл (ы) , расположенную на главной панели инструментов, чтобы открыть окно поиска файлов. Найдите и выберите файлы PHP на своем компьютере и щелкните Открыть , чтобы перенести их в Doxillion и преобразовать в формат файла HTML. Вы также можете перетащить файлы PHP прямо в программу, чтобы преобразовать их.
3. Выберите папку вывода
Задайте место назначения вывода, в которое вы хотите поместить преобразованные файлы после их преобразования из формата PHP в HTML. Щелкните стрелку раскрывающегося списка Сохранить в папку или Выходная папка , чтобы просмотреть раскрывающееся меню и выбрать папку из этого списка. Нажмите кнопку Обзор справа от стрелки, чтобы открыть окно поиска файлов и таким образом выбрать папку на вашем компьютере.
4. Установите формат вывода
Щелкните стрелку раскрывающегося списка в левой части программы рядом со словами «Формат вывода», чтобы просмотреть список доступных форматов файлов документов.Чтобы преобразовать файлы PHP в файлы HTML, просто выберите в этом списке вариант «HTML». Теперь все преобразования будут выполняться в формат файла документа HTML.
5. Преобразование PHP в HTML
Нажмите одну из кнопок Преобразовать , расположенных в правом нижнем углу программы или на главной панели инструментов. Это запустит процесс преобразования. Вы можете выбрать только один файл, чтобы преобразовать их по одному, или вы можете выбрать их все, чтобы выполнить легкое пакетное преобразование HTML.
Нравится то, что вы видите? |
PHP: PHP и HTML — Руководство
Сценарий:1. Существует php-скрипт, который (возможно, дополненный прямым написанным HTML-кодом) конструирует HTML-страницу с помощью своей команды echo на основе любого алгоритма, в конечном итоге основанного на дополнительных данных из файлов сервера или баз данных.
2. Этот сценарий php приводит к сохранению данных в строковых переменных, которые (возможно) могут содержать произвольные символы, включая управляющие коды (новая строка, табуляция…), специальные символы HTML (&, <...) и не-ASCII (международные) символы.
3. Эти символы, отличные от ASCII, кодируются в кодировке UTF-8, а также страница HTML (настоятельно рекомендую) *)
4. Значения этих строковых переменных PHP должны быть переданы в переменные javascript для дальнейшей обработки. с помощью javascript (или выставления этих значений напрямую в HTML)
Проблема:
небезопасно PHP-выводить такие переменные напрямую в HTML (javascript), потому что некоторые из символов, возможно, содержащихся в них, вызывают неисправность HTML.Эти строки нуждаются в некотором кодировании / экранировании, чтобы стать строками неконфликтующих символов
Решение
Может быть много способов кодирования. Следующий вариант кажется мне самым простым:
Переменная PHP с непредсказуемым значением может происходить из какого-то файла, например (или из пользовательского ввода):
$ variable = file_get_content (…)
1. Преобразуйте все байты этой строки в шестнадцатеричные значения и добавьте перед всеми парами шестнадцатеричных цифр%
$ variable_e = preg_replace («/ (..) / «,»% $ 1 «, bin2hex ($ variable))
Новая переменная теперь гарантированно содержит только символы% 1234567890abcdefABCDEF (например,% 61% 63% 0a . ..) и может быть безопасно напрямую переведена в HTML :
..) и может быть безопасно напрямую переведена в HTML :
var variable = «» // это НЕ все люди
Но теперь значение все еще закодировано. Чтобы получить исходное значение переменной, его нужно декодировать: *)
var variable = decodeURIComponent (««)
Теперь значение переменной совпадает с исходным значением.
*) Я понятия не имею о страницах / данных в кодировке, отличной от UTF-8, особенно о том, как decodeURIComponent работает в таком случае, потому что у меня нет причин использовать другие кодировки и обрабатывать их как сильно устаревшие.
ВНИМАНИЕ: этот подход (как правило) небезопасен против внедрения кода. Я настоятельно рекомендую дополнительно проверить (разобрать) значение в зависимости от конкретного случая.
П.С. Для очень большого количества данных я бы рекомендовал сохранить их в файл на стороне PHP (file_put_content) и прочитать их с помощью javascript через HTTP-запрос.
Я использую этот подход, так как он требует одной строки кода как на стороне сервера, так и на стороне клиента. Я согласен с утверждением, что не все chaeacters нужно кодировать.
Не наслаждайтесь моим, возможно, глупым решением, если у вас есть идея получше
murphy
Как отобразить HTML в PHP?
Как отобразить HTML в PHP?
При создании веб-приложения с помощью PHP нам часто требуется распечатать или отобразить несколько результатов в форме HTML.Мы можем решить эту задачу разными способами. Некоторые из методов описаны здесь:
- Использование echo или print: PHP echo или print можно использовать для отображения разметки HTML, javascript, текста или переменных.
Пример 1: В этом примере для отображения результата используется PHP-эхо.
$ имя="GeeksforGeeks";echo"Здравствуйте, пользователь!
Добро пожаловать в {$ name}
";?>Выход:
Пример 2: В этом примере для отображения результата используется PHP print.

$ имя="GeeksforGeeks";print"Здравствуйте, пользователь!
Добро пожаловать в {$ name}
";?>Выход:
- Использование сокращения эха или разделение HTML: Сокращение эха PHP можно использовать для отображения результата любого выражения, значения любой переменной или разметки HTML.
Пример 1: В этом примере для отображения результата используется сокращение PHP echo.
$ имя="GeeksforGeeks";?>Здравствуйте, пользователь{
$ name} приветствует вас "?>Выход:
Пример 2: Отделение HTML от PHP
$ num = 2;для($ i = 1; $ i <= 10; $ i ++) {?>*
=}?>Выход:
- Использование heredoc: Мы можем использовать <<< heredoc для печати html.
 <<< должен сопровождаться идентификатором и разрывом строки. Этот же идентификатор используется для закрытия тела heredoc.
<<< должен сопровождаться идентификатором и разрывом строки. Этот же идентификатор используется для закрытия тела heredoc.Синтаксис:
<<< GFG // HTML-разметка GFG;
Примечание: Конечный идентификатор не должен иметь отступа.
Пример:
эхо<<< GFGGeeksforGeeks
Я в heredoc с идентификатором
'GFG'.GFG;?>Выход:
Как преобразовать HTML-страницу в PHP-страницу
Привет!
Есть 2 способа преобразовать вашу HTML-страницу в PHP. Первый проще, но не сработает ни в коем случае. Другой немного сложнее, но дает вам лучший контроль над преобразованием.
Включение HTML прямо в файл PHP.
Это простой способ. В каждом файле PHP код PHP должен быть вставлен между тегами . Остальное будет интерпретировано веб-сервером как чистый HTML. Итак, если вы просто сохраните свою HTML-страницу с расширением .php, и все, у вас есть «преобразованный» html-код. Допустим, файл php ниже называется «example.php»:
Исходный файл (example.html)
Файл PHP (example.php)
Это HTML-код
Это код HTML
echo «Это код PHP»;
?>
В приведенном выше примере мы просто поместили PHP-код (красный) внутрь тела.Веб-сервер будет знать, что все между Является кодом php, и выполнит его, остальное будет отправлено непосредственно в браузер, потому что это просто статический HTML. Таким образом, вы можете «конвертировать» каждую html-страницу в php, просто переименовав файл с расширением .php. К сожалению, во многих случаях это не то решение, которое работает. Переход в режим синтаксического анализа и выход из него может быть очень медленным. Вот почему мы можем использовать другой способ вставки html-кода в файл php.
Таким образом, вы можете «конвертировать» каждую html-страницу в php, просто переименовав файл с расширением .php. К сожалению, во многих случаях это не то решение, которое работает. Переход в режим синтаксического анализа и выход из него может быть очень медленным. Вот почему мы можем использовать другой способ вставки html-кода в файл php.
Использование команд PHP (echo, print и т. Д.)
Мы можем отправлять HTML-код в браузер прямо в PHP-коде. Чаще всего это можно сделать с помощью команды «echo». Мы просто помещаем html-код в команду echo и все. Один простой пример будет выглядеть так:
Исходный файл (example.html)
Файл PHP (example.php)
Это HTML-код
echo « \ n»;
эхо «
echo « \ n»;
echo «Это HTML-код \ n»;
эхо « \ n»;
// здесь какой-то PHP-код…
echo « \ n»;
эхо «\ n»;
?>
Такой метод преобразования дает вам лучший контроль и больше возможностей, но это действительно утомительно.(Вот почему я создаю конвертер HTML в скрипт) Но для вывода html малого и среднего размера вы должны использовать это вместо экранирования php, написания html и возврата к php. Многократное переключение между php / html - медленный метод. (Однако для больших HTML-фрагментов это быстрее, чем echo или print)
echo против print против printf
И echo (), и print () являются методами php для text / html / output, но print () работает медленнее, чем echo (). Причина в том, что функция print вернет статус, указывающий, была она успешной или нет, в то время как echo ничего не возвращает.Так что в большинстве случаев правильным выбором является эхо.
Printf - более мощная функция и поэтому медленнее. Мы должны использовать printf () на тот случай, если нам действительно нужна его функциональность.
Заключение
Когда мы хотим поместить средний или большой фрагмент HTML-кода в PHP-скрипт, мы должны закрыть PHP-код (?>), Поместить необработанный HTML-код и затем продолжить открытие тега PHP ( Для больших частей html это быстрее
Для небольших фрагментов HTML-кода или если нам нужно много фрагментов PHP в HTML, лучший выбор - преобразовать и поместить код в команды «echo», потому что включение и выключение анализатора PHP замедлит код.
Выбор инструмента PHP для создания PDF-файлов (обновление 2021 г.) | Петр Гожицкий
TL; DR Для преобразования HTML в PDF используйте библиотеку Dompdf, если вам не нужны макеты CSS Flexbox или Grid. Ни Dompdf, mpdf, TCPDF, ни wkhtmltopdf не поддерживают Flexbox или Grid. Используйте Google Chrome в безголовом режиме, если вам нужны современные правила CSS. Рассмотрите вариант без браузера.
Я потратил много времени на работу с различными инструментами для создания файлов PDF, в основном счетами и отчетами. Некоторые из этих документов были действительно сложными, включая многостраничные таблицы, красочные диаграммы, верхние и нижние колонтитулы.Я пробовал создавать документы вручную и конвертировать HTML в PDF или даже LaTeX в PDF.
Я знаю, как сложно выбирать между множеством библиотек и инструментов, особенно когда нам нужно выполнить нетривиальную работу. Серебряной пули нет; некоторые инструменты лучше подходят для определенных работ и не очень подходят для других. Я постараюсь подвести итог тому, чему научился за эти годы.
Два способа создания файла PDF
Файл PDF содержит набор объектов, составляющих документ , таких как фрагменты текста, изображения, линии, формы, шрифты и т. Д.Таким образом, создание PDF-файла - это объединение всех этих частей в надлежащий порядок и расположение. Большинство объектов используют подмножество команд PostScript, поэтому вы даже можете написать их в текстовом редакторе.
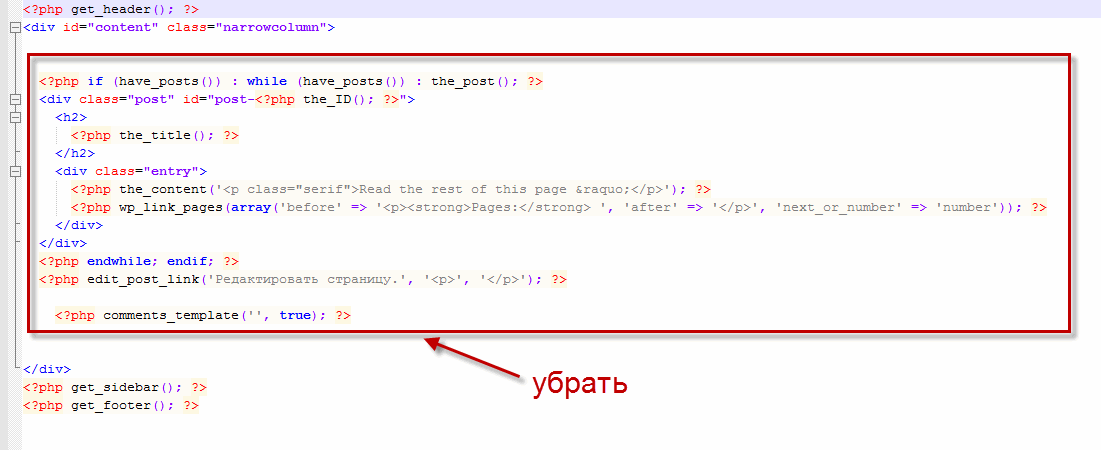
Один из способов - создать эти объекты «вручную» : мы добавляем каждую строку текста отдельно, мы рисуем все таблицы вручную, самостоятельно вычисляя ширину ячеек и интервалы. Мы должны знать, когда разбивать более длинное содержимое на несколько страниц. Этот подход требует большого количества ручной работы и очень хороших навыков программирования, поэтому мы не получаем спагетти-код, в котором трудно найти какую-либо значимую логику между всеми командами рисования.
Мы должны знать, когда разбивать более длинное содержимое на несколько страниц. Этот подход требует большого количества ручной работы и очень хороших навыков программирования, поэтому мы не получаем спагетти-код, в котором трудно найти какую-либо значимую логику между всеми командами рисования.
Другой способ - преобразовать один документ, например HTML, LaTeX или PostScript, в PDF .
Мы использовали LaTeX для образовательного приложения, которое позволяло составлять тесты для студентов из существующих упражнений, подготовленных профессионалами. Поскольку LaTeX был основным инструментом для наших редакторов, для нас было естественным преобразовать их скрипты прямо в PDF.
Преобразование HTML в PDF намного сложнее, поскольку современные веб-стандарты имеют все больше и больше функций, не говоря уже о макетах CSS Flexbox или Grid.Посмотрим, что мы можем сделать.
Собственные библиотеки PHP
Мой первый опыт был с собственными библиотеками PHP, где вам приходилось делать большинство вещей вручную, например, построчно размещать текст в нужных местах, рисовать прямоугольники, вычислять ячейки таблицы и так далее. В то время это было довольно весело, но создание более надежных документов оказалось очень сложной задачей. Мы использовали библиотеки FPDF и ZendPdf (последняя больше не выпускается).
В какой-то момент я закончил работу с многостраничными сложными школьными отчетами с таблицами и диаграммами, визуализированными ZendPdf.Бизнес хотел добавить еще больше типов отчетов. Я решил переписать все отчеты в виде HTML-документов с таблицами стилей, а затем попытаться сделать из них PDF-файлы.
Существуют три библиотеки PHP, способные анализировать HTML / CSS и преобразовывать их в PDF:
Рендеринг HTML и CSS, безусловно, непрост, поэтому нельзя ожидать, что эти библиотеки будут обеспечивать тот же результат, что и в Firefox или Chrome. Однако для простых макетов и форматирования их должно хватить . Плюс в том, что вы по-прежнему не зависите от каких-либо внешних инструментов - просто PHP!
Плюс в том, что вы по-прежнему не зависите от каких-либо внешних инструментов - просто PHP!
Чтобы дать вам некоторое представление о том, чего ожидать от вышеуказанных библиотек, я собрал сравнение визуализации счетов-фактур . Эти три изображения сделаны из одного и того же источника HTML 5, который использует CSS Flexbox для размещения разделов «Продавец» и «Покупатель» рядом друг с другом. Он также имеет форматирование таблицы:
Google Chrome (эталонное изображение) TCPDF 6.3.5mPDF 8.0.10Dompdf 1.0.2 Как видите, ни одна из библиотек PHP не понимала CSS Flexbox .У mPDF и TCPDF были некоторые проблемы с закрашиванием таблицы. Dompdf показал лучший результат , и я почти уверен, что создание разделов «Продавец» и «Покупатель» в духе старой школы, например, Нативных PHP-решений мне было недостаточно, поэтому я решил использовать внешний инструмент, поддерживаемый полнофункциональным движком рендеринга WebKit. Мой работодатель уже использовал wkhtmltopdf, который поддерживает все, что мне нужно: изображения SVG, многостраничные таблицы, верхние и нижние колонтитулы с номерами страниц и названиями разделов, автоматические закладки.Переписав старые отчеты в HTML и CSS, я смог реализовать все новые функции, запрошенные бизнесом. Затем я познакомился с PhantomJS, который использовался в основном для проведения автоматических тестов браузера в автономном режиме (без окна браузера).Он также может делать скриншоты в форматах PNG и PDF. Почти за год до приостановки PhantomJS Google объявил, что Chrome может работать в автономном режиме. Это означает, что вы можете использовать последнюю версию движка рендеринга Blink для преобразования HTML / CSS в PDF из командной строки. Это идеально подходит для рендеринга действительно сложных документов с использованием последних веб-стандартов. Документ выглядит точно так же в вашем браузере и в окончательном PDF-файле, что значительно упрощает разработку. Самый простой способ - запустить внешний инструмент как команду оболочки. Вы можете сделать это с помощью функций PHP, таких как Я рекомендую использовать библиотеку symfony / process и стандартные потоки там, где это возможно. Процесс должен принимать входной HTML через STDIN и отправлять полученный PDF через STDOUT. Он также может вызывать некоторые ошибки из-за STDERR. Может оказаться, что для работы вам не потребуются временные файлы. Существует также несколько библиотек-оболочек, например phpwkhtmltopdf или KnpLabs / snappy. Для Chrome рассмотрите возможность использования без браузера. Вы можете выбрать между бесплатным образом Docker с предварительно настроенным Chrome с зависимостями или платной платформой SaaS для преобразования HTML-файлов в PDF. С помощью образа Docker действительно легко отправлять HTML и получать PDF через HTTP. Существует широкий выбор библиотек PHP и внешних инструментов, которые можно использовать для динамического создания файлов PDF.Вам следует выбрать комбинацию, которая соответствует потребностям вашего бизнеса. Для простых документов не нужен сложный механизм визуализации . Экономьте дисковое пространство, процессор и оперативную память! Также помните, что многие инструменты разработаны сообществом Open Source и получают небольшую коммерческую поддержку. И если ваш любимый инструмент с открытым исходным кодом не делает все, что вам нужно, может быть, попробуйте внести свой вклад? В конце концов, это сообщество . Ранее упоминалось, что файлы zip и exe загружаются автоматически, без использования сценария PHP.Сначала создайте HTML-файл со следующим кодом. Здесь четыре элемента привязки определены для загрузки файлов четырех типов. Эти типы файлов включают файлы TEXT, ZIP, PDF и JPG. Download.html Выходные данные Функция readfile () используется в сценарии PHP для принудительной загрузки любого файла из текущего местоположения или файла с указанием пути к файлу.Синтаксис этой функции приведен ниже. Синтаксис Эта функция может принимать три аргумента. Первый аргумент является обязательным, а два других аргумента - необязательными. Первый аргумент, $ filename , хранит имя файла или имя файла с путем, который будет загружен. Значение по умолчанию второго параметра, $ use_include_path , равно false и будет установлено в true, если имя файла с путем используется в первом аргументе.Третий аргумент, $ context , используется для указания ресурса потока контекста. Эта функция возвращает количество байтов, прочитанных из файла, указанного в первом аргументе. Использование этой функции показано в следующих двух примерах. В этом примере мы создадим HTML-файл со следующим кодом, где имя файла будет передано как параметр URL с именем путь , а значение этого параметра будет передано в файл PHP с именем download . download2.html Мы создадим файл PHP со следующим кодом для принудительной загрузки файла.Здесь функция isset () используется для проверки, определен ли $ _GET [«путь»] . Если переменная определена, функция file_exists () используется для проверки, существует ли файл на сервере. Затем функция header () используется для установки необходимой информации заголовка перед использованием функции readfile () . Функция basename () используется для получения имени файла, а функция Size () используется для чтения размера файла в байтах, который будет показан в открывшемся диалоговом окне для загрузки файла.Функция flush () используется для очистки буфера вывода. Здесь функция readfile () используется только с именем файла. download.php // Определить информацию заголовка // Очистить системный буфер вывода // Прочитать размер файла // Завершить выполнение сценария Вывод Если файл существует в указанном месте, путь к файлу необходимо указать в URL-адресе. В этом примере мы создадим HTML-файл со следующим кодом, который будет передавать имя файла с путем к файлу: скачать3.html Мы создадим файл PHP со следующим кодом для загрузки файла по пути к файлу. Код PHP в предыдущем примере будет немного изменен для загрузки файла по заданному пути.Функция clearstatecache () используется для очистки кеша, который был ранее сохранен. В функции readfile () используются два аргумента. download2.php // Очистить кеш // Проверить, существует ли путь к файлу // Определить информацию заголовка // Очистить буфер вывода системы // Прочитать размер файла // Завершить сценарий ?> Выходные данные Эта статья предоставляет простой способ принудительной загрузки любого файла с помощью сценария PHP, чтобы помочь читателям добавить функцию загрузки в свой сценарий. PHP означает Hypertext Preprocessor , язык сценариев с открытым исходным кодом. Это язык сценариев на стороне сервера и мощный инструмент для создания динамических и интерактивных веб-сайтов. PHP - это интерпретируемый язык, поэтому он не требует компиляции. Он специально разработан для серверных сценариев, которые выполняются на сервере. PHP можно легко встроить в файлы HTML. Он имеет несколько преимуществ, которые приведены ниже: В целом, PHP дешевый, кроссплатформенный, быстрый и надежный для разработки веб-приложений. HTML означает язык гипертекстовой разметки , который используется для создания веб-страниц. Он в основном используется для создания статических веб-страниц, но может интегрироваться с CSS, JavaScript и PHP . HTML - это не язык программирования, это язык на основе тегов. Угловые скобки <> используются для представления элементов или тегов HTML. float или , будет достаточно для получения правильного результата.
wkhtmltopdf определенно не свободен от ошибок; например, у меня были проблемы с повторением заголовков таблиц на последовательных страницах. Кроме того, обновление с 0.12.3 до 0.12.4 нарушило мой макет документа, в котором использовались динамические верхние и нижние колонтитулы, поэтому мне пришлось вернуться к старой версии. PhantomJS использовал более новую версию движка WebKit. Однако сейчас проект приостановлен.
PhantomJS использовал более новую версию движка WebKit. Однако сейчас проект приостановлен. shell_exec или proc_open , но это не очень удобно. Заключение
 От них можно отказаться в любое время, или они могут не поддерживать новейшую версию PHP с первого дня (что может помешать миграции остальной части вашего приложения). И ваши зависимости тоже имеют зависимости, поэтому взгляните на
От них можно отказаться в любое время, или они могут не поддерживать новейшую версию PHP с первого дня (что может помешать миграции остальной части вашего приложения). И ваши зависимости тоже имеют зависимости, поэтому взгляните на composer.json при выборе библиотеки. См. Также
Как загрузить файл в PHP - Linux Совет
Как правило, PHP-скрипт не требуется для загрузки файла с расширениями exe и zip . Если расположение файла этого типа установлено в атрибуте href элемента привязки, то файл автоматически загружается, когда пользователь щелкает ссылку для загрузки.Некоторые файлы, такие как файлы изображений, , файлы PDF, , файлы текст, , файлы CSV, и т. Д., Не загружаются автоматически, а вместо этого открываются в браузере, когда пользователь щелкает ссылку для загрузки. Эти файлы можно принудительно загрузить в PHP с помощью функции readfile () , которая не загружается автоматически. В этом руководстве показано, как принудительно загрузить любой файл с помощью сценария PHP. Проверить ссылки для скачивания
Следующее диалоговое окно появится для загрузки файла после щелчка по ссылке на zip-файл. Затем пользователь может загрузить файл или открыть файл в диспетчере архивов.
Если вы щелкните файл изображения, оно автоматически откроется в браузере, как показано в следующем выводе.Вы должны сохранить файл, чтобы сделать копию файла образа на локальном диске. Таким же образом, когда вы нажимаете ссылки на файлы PDF и TEXT, содержимое файла открывается в браузере без загрузки файла. Решение этой проблемы - принудительно загрузить файл с помощью встроенной функции PHP readfile () . Загрузить файл с помощью функции readfile ()
int readfile (строка $ filename [, bool $ use_include_path = false [, resource $ context]]) Пример 1: Загрузить файл с именем
 php .
php .
head>
title> Загрузить файлы / заголовок>
/ head>
body>
p> a href = "download.php? path = abc.txt"> Загрузить текстовый файл / a> / p>
p> a href = "download.php? path = horizon.zip"> Загрузить ZIP-файл / a> / p>
p> a href = "download.php? path = lecture.pdf"> Загрузить файл PDF / a> / p >
p> a href = "download.php? Path = rose.jpg"> Загрузить файл JPG / a> / p>
/ body>
/ html>
{
// Считываем имя файла
$ filename = $ _GET ['path'];
// Проверяем, существует ли файл
if (file_exists ($ filename)) {
header ('Content-Description: File Transfer'); Заголовок
('Content-Type: application / octet-stream'); Заголовок
(«Cache-Control: no-cache, must-revalidate»); Заголовок
(«Истекает: 0»); Заголовок
('Content-Disposition: attachment; filename = "'.basename ($ filename). '"');
заголовок ('Content-Length:'. sizes ($ filename));
sizes ($ filename));
header ('Pragma: public');
flush () ;
readfile ($ filename);
die ();
}
else {
echo "Файл не существует.";
}
}
else
echo «Имя файла не определено.»
?>
Следующий вывод появится после щелчка по ссылке для загрузки файла изображения.Размер файла изображения rose.jpg составляет 27,2 КБ , как показано в диалоговом окне. Вы можете загрузить файл, выбрав радиокнопку Save File и нажав кнопку OK . Пример 2: Загрузить файл с путем к файлу
{
// Прочтите URL-адрес
$ url = $ _GET ['path'];
clearstatcache ();
if (file_exists ($ url)) {
header ('Content-Description: File Transfer'); Заголовок
('Content-Type: application / octet-stream'); Заголовок
('Content-Disposition: attachment; filename = "'. basename ($ url). '"'); заголовок
basename ($ url). '"'); заголовок
('Content-Length:' .px ($ url)); заголовок
('Pragma: public');
flush () ;
readfile ($ url, true);
die ();
}
else {
echo "Путь к файлу не существует.";
}
}
echo "Путь к файлу не определен."
После щелчка по ссылке для загрузки файла PDF появится следующий результат. Видеоурок
Заключение
PHP против HTML - javatpoint
Что такое PHP?
Примечание. PHP в основном используется для разработки серверных приложений.
 Д.
Д. Что такое HTML?
Разница между PHP и HTML
PHP HTML PHP - это серверный язык программирования. HTML - это язык сценариев на стороне клиента. PHP используется в серверной разработке, которая взаимодействует с базами данных для извлечения, хранения и изменения информации. HTML используется при разработке внешнего интерфейса, который организует содержимое веб-сайта. PHP используется для создания динамического веб-сайта. Результат будет зависеть от браузера. HTML используется для создания статических веб-сайтов. Вывод статического веб-сайта остается неизменным каждый раз. PHP может манипулировать данными. 

 Периодически появляется окно о покупке лицензии.
Периодически появляется окно о покупке лицензии.



 <<< должен сопровождаться идентификатором и разрывом строки. Этот же идентификатор используется для закрытия тела heredoc.
<<< должен сопровождаться идентификатором и разрывом строки. Этот же идентификатор используется для закрытия тела heredoc.