Html код пробела, таблица спецсимволов — как вставить в текст
Доброго времени суток дорогие читатели моего блога! С вами в который раз Макс Метелев и сегодня я хочу поговорить про то, как сделать html код пробела. У каждого специального символа в html есть свое кодовое обозначение. Их очень есть даже целая таблица.
Я приведу ее в конце этого урока. Обращайтесь к ней каждый раз, когда захотите вставить на страничку какой-нибудь символ. Итак давайте вернемся к изучению html кода пробела.
Самый стандартный и часто используемый – это вставка кода с амперсандом Это код одинарного пробела между словами. Например, как здесь:
Вот исходный код для вставки:
<html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html>
<html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html> |
С помощью такой конструкции мы легко можем сделать отступ текста между словами, если у нас нет возможности сделать это через визуальный редактор. Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Коды спецсимволов
| Символ | Код | HTML код |
| ™ | ™ | |
| € | € | |
| Пробел |   | |
| ! | ! | |
| « | " | " |
| # | # | |
| $ | $ | |
| % | % | |
| & | & | & |
| ‘ | ' | |
| ( | ( | |
| ) | ) | |
| * | * | |
| + | + | |
| , | , | |
| — | - | |
. | . | |
| / | / | |
| 0 | 0 | |
| 1 | 1 | |
| 2 | 2 | |
| 3 | 3 | |
| 4 | 4 | |
| 5 | 5 | |
| 6 | 6 | |
| 7 | 7 | |
| 8 | 8 | |
| 9 | 9 | |
| : | : | |
| ; | ; | |
| < | < | < |
| = | = | |
| > | > | > |
| ? | ? | |
| @ | @ | |
| A | A | |
| B | B | |
| C | C | |
| D | D | |
| E | E | |
| F | F | |
| G | G | |
| H | H | |
| I | I | |
| J | J | |
| K | K | |
| L | L | |
| M | M | |
| N | N | |
| O | O | |
| P | P | |
| Q | Q | |
| R | R | |
| S | S | |
| T | T | |
| U | U | |
| V | V | |
| W | W | |
| X | X | |
| Y | Y | |
| Z | Z | |
| [ | [ | |
| \ | \ | |
| ] | ] | |
| ^ | ^ | |
| _ | _ | |
| ` | ` | |
| a | a | |
| b | b | |
| c | c | |
| d | d | |
| e | e | |
| f | f | |
| g | g | |
| h | h | |
| i | i | |
| j | j | |
| k | k | |
| l | l | |
| m | m | |
| n | n | |
| o | o | |
| p | p | |
| q | q | |
| r | r | |
| s | s | |
| t | t | |
| u | u | |
| v | v | |
| w | w | |
| x | x | |
| y | y | |
| z | z | |
| { | { | |
| | | | | |
| } | } | |
| ~ | ~ | |
| Non-breaking space |   | |
| ¡ | ¡ | ¡ |
| ¢ | ¢ | ¢ |
| £ | £ | £ |
| ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ |
| ¦ | ¦ | ¦ |
| § | § | |
| ¨ | ¨ | ¨ |
| © | © | © |
| ª | ª | ª |
| « | « | |
| ¬ | ¬ | ¬ |
| ­ | ­ | |
| ® | ® | ® |
| ¯ | ¯ | ¯ |
| ° | ° | ° |
| ± | ± | ± |
| ² | ² | ² |
| ³ | ³ | ³ |
| ´ | ´ | ´ |
| µ | µ | µ |
| ¶ | ¶ | ¶ |
| · | · | |
| ¸ | ¸ | ¸ |
| ¹ | ¹ | ¹ |
| º | º | º |
| » | » | » |
| ¼ | ¼ | ¼ |
| ½ | ½ | ½ |
| ¾ | ¾ | ¾ |
| ¿ | ¿ | ¿ |
| À | À | À |
| Á | Á | Á |
| Â | Â | Â |
| Ã | Ã | Ã |
| Ä | Ä | Ä |
| Å | Å | Å |
| Æ | Æ | Æ |
| Ç | Ç | Ç |
| È | È | È |
| É | É | É |
| Ê | Ê | Ê |
| Ë | Ë | Ë |
| Ì | Ì | Ì |
| Í | Í | Í |
| Î | Î | Î |
| Ï | Ï | Ï |
| Ð | Ð | Ð |
| Ñ | Ñ | Ñ |
| Ò | Ò | Ò |
| Ó | Ó | Ó |
| Ô | Ô | Ô |
| Õ | Õ | Õ |
| Ö | Ö | Ö |
| × | × | × |
| Ø | Ø | |
| Ù | Ù | Ù |
| Ú | Ú | Ú |
| Û | Û | Û |
| Ü | Ü | Ü |
| Ý | Ý | Ý |
| Þ | Þ | Þ |
| ß | ß | ß |
| à | à | à |
| á | á | á |
| â | â | â |
| ã | ã | ã |
| ä | ä | ä |
| å | å | å |
| æ | æ | æ |
| ç | ç | ç |
| è | è | è |
| é | é | é |
| ê | ê | ê |
| ë | ë | ë |
| ì | ì | ì |
| í | í | í |
| î | î | î |
| ï | ï | ï |
| ð | ð | ð |
| ñ | ñ | ñ |
| ò | ò | ò |
| ó | ó | ó |
| ô | ô | ô |
| õ | õ | õ |
| ö | ö | ö |
| ÷ | ÷ | ÷ |
| ø | ø | ø |
| ù | ù | ù |
| ú | ú | ú |
| û | û | û |
| ü | ü | ü |
| ý | ý | ý |
| þ | þ | þ |
| ÿ | ÿ | |
| Ā | Ā | |
| ā | ā | |
| Ă | Ă | |
| ă | ă | |
| Ą | Ą | |
| ą | ą | |
| Ć | Ć | |
| ć | ć | |
| Ĉ | Ĉ | |
| ĉ | ĉ | |
| Ċ | Ċ | |
| ċ | ċ | |
| Č | Č | |
| č | č | |
| Ď | Ď | |
| ď | ď | |
| Đ | Đ | |
| đ | đ | |
| Ē | Ē | |
| ē | ē | |
| Ĕ | Ĕ | |
| ĕ | ĕ | |
| Ė | Ė | |
| ė | ė | |
| Ę | Ę | |
| ę | ę | |
| Ě | Ě | |
| ě | ě | |
| Ĝ | Ĝ | |
| ĝ | ĝ | |
| Ğ | Ğ | |
| ğ | ğ | |
| Ġ | Ġ | |
| ġ | ġ | |
| Ģ | Ģ | |
| ģ | ģ | |
| Ĥ | Ĥ | |
| ĥ | ĥ | |
| Ħ | Ħ | |
| ħ | ħ | |
| Ĩ | Ĩ | |
| ĩ | ĩ | |
| Ī | Ī | |
| ī | ī | |
| Ĭ | Ĭ | |
| ĭ | ĭ | |
| Į | Į | |
| į | į | |
| İ | İ | |
| ı | ı | |
| IJ | IJ | |
| ij | ij | |
| Ĵ | Ĵ | |
| ĵ | ĵ | |
| Ķ | Ķ | |
| ķ | ||
| ĸ | ĸ | |
| Ĺ | Ĺ | |
| ĺ | ĺ | |
| Ļ | Ļ | |
| ļ | ļ | |
| Ľ | Ľ | |
| ľ | ľ | |
| Ŀ | Ŀ | |
| ŀ | ŀ | |
| Ł | Ł | |
| ł | ł | |
| Ń | Ń | |
| ń | ń | |
| Ņ | Ņ | |
| ņ | ņ | |
| Ň | Ň | |
| ň | ň | |
| ʼn | ʼn | |
| Ŋ | Ŋ | |
| ŋ | ŋ | |
| Ō | Ō | |
| ō | ō | |
| Ŏ | Ŏ | |
| ŏ | ŏ | |
| Ő | Ő | |
| ő | ő | |
| Π| Π| |
| œ | œ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | ť | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | Ɂ | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ |
Да, чуть было не забыл в панели редактирования записей и страниц в wordpress есть пункт вставки спецсимволов. Выглядит он так:
Выглядит он так:
| Код | Символ | Описание символа |
|---|---|---|
| Часто используемые | ||
| | неразрывный пробел | |
|   | короткий пробел | |
|   | длинный пробел | |
| ­ | мягкий перенос | |
| • | • | маленький кружок |
| · | · | точка на середине высоты строки |
| — | — | длинное тире |
| – | – | короткое тире |
| … | … | многоточие |
| « | « | левая кавычка елочка |
| » | » | правая кавычка елочка |
| © | © | Копирайт |
| Математические | ||
| ± | ± | плюс/минус |
| × | × | умножить |
| ≠ | ≠ | не равно |
| ≈ | ≈ | почти равно (приблизительно) |
| ≡ | ≡ | тождественно |
| ≤ | ≤ | |
| ≥ | ≥ | >= |
| √ | √ | квадратный корень |
| ² | ² | квадрат, вторая степень |
| ³ | ³ | куб, третья степень |
| ¼ | ¼ | 1/4 |
| ½ | ½ | 1/2 |
| ¾ | ¾ | 3/4 |
| ∞ | ∞ | бесконечность |
| Стрелки | ||
| ← | ← | трелка влево |
| ↑ | ↑ | стрелка вверх |
| → | → | стрелка вправо |
| ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | стрелка влево и вправо |
| ↕ | ↕ | стрелка вверх-вниз |
| ⇒ | ⇒ | стрелка двойная вправо |
| Прочие | ||
| & | & | & амперсанд |
| € | € | Евро |
| £ | £ | Фунт стерлингов |
| λ | λ | лямбда — теплопроводность |
| ρ | ρ | ро — плотность |
| Δ | Δ | дельта |
| &pi | π | пи |
| Ø | Ø | диаметр |
| º | º | градус (или °) |
| ƒ | ƒ | знак функции |
| ○ | ○ | круг |
| № | № | знак номера |
неразрывный пробел nbsp — это специальный символьный код html разметки, относящийся к escape последовательностям. Пдобных символов escape последовательностей достаточно много, например: Предлагаем вам так же ознакомиться со всей таблицей символов html ⇒. Очень часто в коде html страницы можно увидеть запись <span> </span> или <div> </div> это не что иное, как обозначение пустого блока. Пустым он может оказаться по разным причинам, например нет информации для вывода по какому то запросу или требуется какой либо отступ, или это ошибка верстальшика. Так же данная ошибка может возникать при неправильно настроеной CMS — системе управления содержимым сайта. Так же встречается выражение <td> </td> так происходит когда ячейку таблицы, без информации, надо обозначить, а на ее месте выводилось бы пустое место. Таким же способом можно обозначить АБЗАЦ, при этом допускается использование неразрывного пробла несколько раз подряд. Скажем так сфера его применения довольно-таки разнообразна и самое главное очень полезна! |
Стиль кода Академии HTML
Отступы, пробелы и переносы
Для правильного форматирования используйте файл .editorconfig в вашем редакторе.
Для отступов используются два пробела. Знак табуляции не используется.
При переносах в продолжении строки используется четыре пробела
Запрещено одновременное использование табов и пробелов для отступов
Для отступов ключевых слов, операторов и т. д. используется не более одного пробела
const name = 1;
const longerName = 2;const name = 1;
const longerName = 2;Открывающие скобки блоков кода находятся на одной строке с оператором, который их использует:
if (condition)
{
// code
}if (condition) {
// code
}В однострочных блоках кода, код отделен от открывающей и закрывающей скобки пробелом
В однострочных массивах скобки не отделяются пробелами, первое значение идет непосредственно после открывающей скобки, а закрывающая скобка идет непосредственно после последнего значения массива
После запятой всегда должен ставиться пробел, если запятая не в конце строки
Обязательно переносить запятую на новую строку при объявлении массивов и объектов. Обязательно использовать запятую в конце списков, объектов или перечислений параметров функции
Обязательно использовать запятую в конце списков, объектов или перечислений параметров функции
const foo = {
a: 1,
b: 2
};
const bar = [
1,
2
];const foo = {
a: 1,
b: 2,
};
const bar = [
1,
2,
];Файл должен заканчиваться пустой строкой
Строка не должна заканчиваться пробелами
В однострочных объектах и при деструктуризации фигурные скобки не отделяются пробелами от содержимого
const foo = { a: 1 };const foo = {a: 1};const { a, b } = someObject;const {a, b} = someObject;Смысловые блоки кода отделяются друг от друга не более чем двумя пустыми строками
В качестве символа переноса строки используется стандартный символ, который используется в системе
При объявлении вычисляемых ключей в объектах с помощью синтаксиса ES2016 в квадратных скобках не используются пробелы
Оператор вызова функции () отделяется пробелом от названия функции
В объектах после объявления ключа не ставится пробел. После двоеточия, которое отделяет в объектах ключ от значения может стоять только один пробел, выравнивать несколько значений при объявлении многострочного объекта запрещено
После двоеточия, которое отделяет в объектах ключ от значения может стоять только один пробел, выравнивать несколько значений при объявлении многострочного объекта запрещено
Ключевые слова отделяются пробелами. Правило касается всех блоков, которые не оговорены отдельно в других правилах. В частности ключевые слова должны отделяться пробелами для условных операторов, циклов, операторов множественного выбора, блоков try..catch, объявлений классов и т. д.
В блоках кода первая и последняя строка не должны быть пустыми (код не отбивается от начала блока кода)
После двоеточий и точек с запятыми ставятся пробелы. Перед ними — не ставятся
Перед скобками начинающими новый блок кода должен ставиться пробел
В комментариях текст отбивается пробелом от начала комментария
При создании генераторов, звездочка идёт сразу после ключевого слова function без пробелов
Звездочка после ключевого слова yield не отбивается пробелом. После звездочки пробел ставится всегда
После звездочки пробел ставится всегда
В spread-операторе точки не отделяются от названия коллекции
Создать HTML пробел — gadgetshelp,com
Создание пробелов и физическое разделение элементов в HTML может быть трудно понять начинающему веб-дизайнеру. Это связано с тем, что у HTML есть свойство, известное как «разрушение пробелов». Независимо от того, вводите ли вы пробел 1 или 100 в своем HTML-коде, веб-браузер автоматически сворачивает эти пробелы в один пробел. Это отличается от такой программы, как Microsoft Word , которая позволяет создателям документов добавлять несколько пробелов для разделения слов и других элементов этого документа. Это не так, как работает дизайн сайта.
Итак, как вы добавляете пробелы в HTML, которые появляются на созданной вами веб-странице ? В этой статье рассматриваются некоторые из разных способов.
RapidEye / Getty ImagesПробелы в HTML с помощью CSS
Предпочтительный способ добавления пробелов в HTML- коде — использование каскадных таблиц стилей (CSS) . CSS должен использоваться для добавления любых визуальных аспектов веб-страницы, и, поскольку интервал является частью характеристик визуального дизайна страницы, CSS — это то место, где вы хотите, чтобы это было сделано.
CSS должен использоваться для добавления любых визуальных аспектов веб-страницы, и, поскольку интервал является частью характеристик визуального дизайна страницы, CSS — это то место, где вы хотите, чтобы это было сделано.
В CSS вы можете использовать свойства margin или padding, чтобы добавить пространство вокруг элементов. Кроме того, свойство text-indent добавляет пространство в начале текста, например, для отступа абзацев.
Вот пример того, как использовать CSS, чтобы добавить пространство перед всеми вашими абзацами. Добавьте следующий CSS к вашей внешней или внутренней таблице стилей:
Пробелы в HTML внутри вашего текста
Если вы просто хотите добавить один или два дополнительных пробела к вашему тексту, вы можете использовать неразрывный пробел. Этот символ действует как стандартный символ пробела, только он не разрушается внутри браузера.
Вот пример того, как добавить пять пробелов внутри строки текста:
Этот текст имеет пять дополнительных пробелов внутри
Использует HTML:
Этот текст имеет & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; пять дополнительных пробелов внутри него
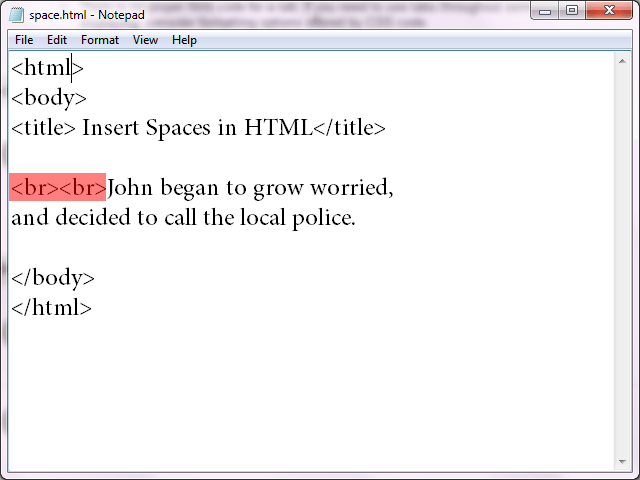
Вы также можете использовать тег <br> для добавления дополнительных разрывов строк.
Это предложение имеет пять разрывов строк в конце. <br/> <br/> <br/> <br/> <br/>
Почему интервалы в HTML — плохая идея
Хотя обе эти опции работают — элемент неразрывных пробелов действительно добавит интервалы к вашему тексту, а разрывы строк добавят интервалы под абзацем, показанным выше, — это не лучший способ создания интервалов на вашей веб-странице. Добавление этих элементов в ваш HTML добавляет визуальную информацию в код, а не отделяет структуру страницы (HTML) от визуальных стилей (CSS). Лучшие практики требуют, чтобы они были отдельными по ряду причин, включая простоту обновления в будущем и общий размер файла и производительность страницы .
Если вы используете внешнюю таблицу стилей для определения всех ваших стилей и интервалов, то легко изменить эти стили для всего сайта, поскольку вам просто нужно обновить эту одну таблицу стилей.
Рассмотрим приведенный выше пример предложения с пятью тегами в конце. Если вы хотите, чтобы такой интервал находился внизу каждого абзаца, вам нужно будет добавить этот HTML-код в каждый абзац всего сайта. Это достаточное количество дополнительной разметки, которая раздувает ваши страницы. Кроме того, если в будущем вы решите, что этот интервал слишком велик или слишком мал, и вы хотите немного его изменить, вам нужно будет отредактировать каждый отдельный абзац на всем сайте. Нет, спасибо!
Если вы хотите, чтобы такой интервал находился внизу каждого абзаца, вам нужно будет добавить этот HTML-код в каждый абзац всего сайта. Это достаточное количество дополнительной разметки, которая раздувает ваши страницы. Кроме того, если в будущем вы решите, что этот интервал слишком велик или слишком мал, и вы хотите немного его изменить, вам нужно будет отредактировать каждый отдельный абзац на всем сайте. Нет, спасибо!
Вместо добавления этих элементов-интервалов в ваш код используйте CSS.
p {
padding-bottom: 20px;
}Эта одна строка CSS добавит пробелы под абзацами вашей страницы. Если вы хотите изменить этот интервал в будущем, отредактируйте эту строку (вместо кода всего сайта), и все готово!
Теперь, если вам нужно добавить один пробел в одной части вашего сайта, использование тега <br /> или одного неразрывного пробела — это не конец света, но вы должны быть осторожны. Использование этих встроенных параметров HTML-интервала может быть скользким. Хотя один или два могут не повредить вашему сайту, если вы продолжите идти по этому пути, вы будете создавать проблемы на своих страницах. В конце концов, вам лучше обратиться к CSS для разметки HTML и ко всем остальным визуальным потребностям веб-страниц.
Хотя один или два могут не повредить вашему сайту, если вы продолжите идти по этому пути, вы будете создавать проблемы на своих страницах. В конце концов, вам лучше обратиться к CSS для разметки HTML и ко всем остальным визуальным потребностям веб-страниц.
Сжатие и очистка кода для быстрой загрузки страниц
Хороший способ сделать довольными посетителей сайта — сделать так, чтобы страницы сайта быстро открывались в браузере. Это возможно, когда у посетителя хороший интернет, а ваш сайт формирует облегченный HTML-код — например, с помощью приложения «Ускорение сайта».
Это приложение сжимает исходный код страниц, удаляет из него лишние пробелы и пустые строки и отдает в браузер только минимум, которого достаточно для нормальной работы сайта. Так ускоряется загрузка страниц сайта и повышается его конверсия, потому что с более быстрой загрузкой страниц растет средняя удовлетворенность сайтом.
Откуда берется лишний HTML-код
Лишние символы в исходном коде страниц — это пробелы и пустые строки. С их помощью удобно обозначать структуру кода в редакторе дизайна. Так удобнее его редактировать, когда нужно что-то изменить на сайте.
С их помощью удобно обозначать структуру кода в редакторе дизайна. Так удобнее его редактировать, когда нужно что-то изменить на сайте.
А браузеру, который получит такой HTML, пробелы и пустые строки совсем «не интересны» — он их просто пропускает. А внутри текста группы пробелов отображаются как один-единственный пробел, и все остальные пробелы в такой группе игнорируются, а значит, были просто напрасно переданы в браузер.
Чем мешают пробелы и пустые строки
Каждый лишний пробел — это дополнительные доли секунды, в течение которых посетитель сайта ждет загрузки сайта. Лучше удалить все лишнее, чтобы избавить посетителя от лишнего ожидания
На первый взгляд, несколько долей секунды — это не так уж и много, чтобы на это обращать внимание. Но если вы измерите среднюю длительность пребывания посетителя на сайте, когда эти микросекунды тратятся на загрузку страницу и когда страница загружается чуть быстрее, то вы увидите немаленькую разницу в конверсии. И, узнав о ней, вы больше не захотите ее терять.
И, узнав о ней, вы больше не захотите ее терять.
Что еще оптимизируется
Помимо удаления лишних «пустых байтов», приложение также умеет «склеивать» множество CSS- и JavaScript-файлов, подключенные на страницах сайта, в один общий CSS- или JavaScript-файл. Еще оно позволяет управлять загрузкой таких файлов для максимального комфорта при посещении сайта — например, «мягко» загружая такие файлы, чтобы не мешать загрузке остальных элементов: изображений и шрифтов.
Как включить ускорение сайта
После установки приложения отключите режим отладки в «Инсталлере», если он был у вас включен. Тем более что для ежедневной работы сайта он все равно не нужен и используется обычно только разработчиками.
Затем откройте приложение в бекенде Вебасиста и включите настройку «Общий выключатель».
И наконец отредактируйте шаблон index.htmlтемы дизайна: добавьте строки кода из описания приложения в самом начале и в самом конце этого шаблона.
Настройка
Теперь можно начинать экспериментировать с настройками приложения. Настройки разбиты на 3 основные группы: HTML, CSS и JavaScript.
При наведении курсора каждый вариант настроек появляется подсказка — она поможет сориентироваться с решением о включении того или иного параметра.
HTML
Для сжатия HTML всего 2 настройки:
- включить/выключить сжатие;
- пропускать сжатие определенных фрагментов, если сжатие HTML включено.
Для пропуска некоторых фрагментов, которые важно оставить несжатыми, нужно в текстовое окошко написать регулярные выражения, соответствующие таким фрагментам. За помощью в написании выражений стоит обратиться к разработчику, если вы в этом не сильны.
CSS
Для обработки CSS-стилей больше всего вариантов настроек:
- Отключить / перенести вниз страницы / сжать каждый файл отдельно / сжать в один файл.
- Оставлять теги
<style>в секции<head>; в этом случае CSS-код загружается в самом начале открытия страницы в браузере — благодаря этом верхняя часть страницы сразу будет выглядеть аккуратно, но отображение остальной части страницы может быть замедлено из-за анализа и выполнения CSS-кода браузером.
- Использовать внешний компрессор CSS-стилей — CSS-код вашего сайта; отправляется в специальный сервис, там сжимается и в сжатом виде подключается к страницам вашего сайта. Для сжатия CSS-кода используется сервис cssminifier.com.
- Кешировать CSS-код, подключенный в виде ссылок с других доменов.
- Что делать с CSS-кодом, сжатым в один общий файл:
- подключать в секции
<head>; - подключать в конце страницы перед закрывающим тегом
</body>; - подгружать динамически с использованием атрибута
rel="preload"для HTML-тега<style>— с этим вариантом загрузка CSS-файла выполняется «мягко», не мешая загрузке остальных элементов страницы.
- подключать в секции
Часть CSS-кода также можно игнорировать при сжатии и обработке. Для этого в текстовом поле можно указывать фрагменты строк для поиска игнорируемых стилей или для определения их URL. Игнорирование доступно только при включенном сжатии всего CSS-кода в один файл.
Игнорирование доступно только при включенном сжатии всего CSS-кода в один файл.
JavaScript
Вот какие варианты настроек доступны для браузерных скриптов:
- Не обрабатывать JavaScript-код.
- перенести весь JavaScript-код в конец страницы перед закрывающим тегом
</body>. - Сжать весь JavaScript-код в один общий файл.
- Использовать внешний сервис для сжатия файлов с браузерными скриптам. Для сжатия используется сервис closure-compiler.appspot.com.
Игнорирование фрагментов JavaScript-кода и отдельных файлов работает так же, как и для игнорирования CSS-кода.
Как выбрать правильные настройки
Чтобы сразу точно определить, какие варианты максимально ускорят ваш сайт и не повредят его работе (возможно и такое), придется подробно изучить структуру темы дизайна и всех плагинов, установленных на сайте. Это идеальный сценарий, которому вряд ли будет следовать большинство пользователей.
Более доступный сценарий — это метод проб и ошибок. Он не убережет вас от кратковременных «поломок» страниц во время экспериментов, но зато позволит почувствовать ту степень, за которую нужно заходить с осторожностью.
Как рекомендует разработчик, лучше всего начинать с включения настроек, расположенных выше всего в бекенде приложения, и проверять результат. Проверку необходимо устраивать на всех основных страницах сайта: страницах оформления заказа в интернет-магазине, формах отправки запросов, местах подключения скриптов онлайн-чатов и сервисов сбора статистики (счетчиков).
Некоторые плагины могут каждый раз формировать разный HTML-, CSS- и JavaScript-код, поэтому кешировать его с помощью этого приложения может быть вредно. Для таких случаев используется возможность игнорирования сжимаемых фрагментов кода. Если самостоятельно не получается добиться нужного результата и очень хочется включить настройку, которая, обеспечивая хорошее ускорение загрузки страниц, частично их «ломает», обращайтесь за помощью к разработчику.
Анализ изображений на странице сайта
В приложении есть встроенный анализатор страниц сайта, который с помощью API сервиса Google PageSpeed Insights определяет средний балл страницы по указанному URL и количество изображений на ней, требующих оптимизации.
Впечатления и рекомендации
Пожалуй, это обязательный инструмент для каждого владельца сайта, построенного на Webasyst, для ускорения загрузки страниц, достижения более высоких результатов проверки в популярном сервисе Google PageSpeed Insights, и в итоге для повышения конверсии.
При использовании приложения не забывайте об удобстве посетителей сайта. Даже если с помощью настроек вы добились технически впечатляющих показателей, но от этого пострадали посетители, то такие настройки нужно скорректировать.
Узнаем как ставить пробел html
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Первый способ
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Второй способ
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт.
Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт.
Третий способ
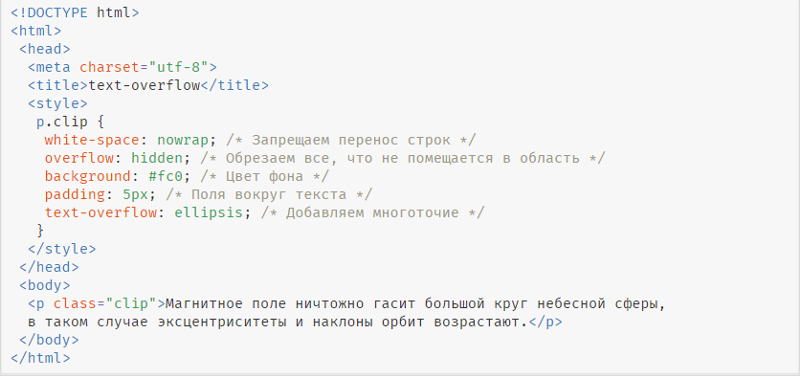
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега <pre>. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Как выровнять текст на веб-странице в HTML или CSS
Обновлено: 30.06.2020, Computer Hope
Любой текст можно выровнять по левому краю, центру или правому краю на веб-странице. Изображения на веб-странице также можно выровнять так же, как и текст. Ниже приведены примеры выравнивания текста и изображений по левому краю, табуляции, центру и правому краю.
КончикЕсли какое-либо выравнивание текста не работает, убедитесь, что другие стили CSS, примененные к элементу или содержащему его элементу, не конфликтуют с выравниванием, которое вы пытаетесь установить.
Примечание С этими примерами и большей частью выравнивания текст выравнивается в элементе, содержащем текст. Текст может быть центрирован в HTML-блоке div и выровнен по левому краю на остальной части веб-страницы. Кроме того, все, что содержится в теге, содержащем выравнивание CSS (например, изображение), также выравнивается.
Кроме того, все, что содержится в теге, содержащем выравнивание CSS (например, изображение), также выравнивается.
Примеры центровки
С выравниванием по левому краю
Выравнивание выступа
По центру
С выравниванием по правому краю
Пример с выравниванием по левому краю
По умолчанию английский и другие языки выравнивают текст по левому краю.Однако, если вам нужно изменить выравнивание элементов, приведенный ниже код можно добавить к элементу или в CSS.
HTML код
Выровнено по левому краю
Кончик

См. Дополнительные советы ниже по настройке выравнивания, заполнения и поля элемента.
Пример с выравниванием по табуляции
Хотя здесь нет выравнивания текста «табуляция», добавление левого поля дает вид выравнивания табуляции, как показано ниже.
HTML код
Табуляция с выравниванием
Кончик
См. Дополнительные советы ниже по настройке выравнивания, заполнения и поля элемента.
Пример с выравниванием по центру
Используя атрибут text-align, вы можете центрировать любой текст или изображение в элементе, как показано в примере ниже.
HTML код
По центру
Кончик

См. Дополнительные советы ниже по настройке выравнивания, заполнения и поля элемента.
Пример с выравниванием по правому краю
Используя атрибут text-align, вы можете центрировать любой текст или изображение в элементе, как показано в примере ниже.
HTML код
С выравниванием по правому краю
Кончик

См. Дополнительные советы ниже по настройке выравнивания, заполнения и поля элемента.
Дополнительные насадки для выравнивания
Ниже приведены дополнительные советы по выравниванию, которые можно применить к любому из вышеперечисленных правил стиля или другим классам CSS.
- Дополнительное поле можно добавить к любому из вышеперечисленных стилей, если вам требуется дополнительный отступ или требуется больше отступов. Например, вы можете применить margin-right к примеру с выравниванием по правому краю, чтобы переместить текст дальше в элемент.
- Если вам нужна более отзывчивая страница, не забудьте отрегулировать или удалить любое выравнивание по левому или правому краю при просмотре на меньшем экране.
css — Как поставить пробелы между текстом в html?
Есть несколько способов.
Предварительная отметка
Один из них — использовать тег
Космические объекты
Другой - добавить объекты пространства, например & nbsp; (неразрывный пробел). Имейте в виду, что при таком подходе есть несколько пространственных объектов, и этот конкретный объект не переносит слова, что может быть не тем поведением, которое вы хотели.
& # 32; отображает обычное пространство, которое браузер не должен сворачивать и который, как и ожидалось, разбивает слова.
Вот список различных пространств Unicode, которые вы можете использовать.
КСС
Кроме того, обычно вам не следует использовать объекты HTML для создания пространства между текстом, который не является частью одного унифицированного предложения. Это связано с тем, что в этом случае лучшим решением является использование поля или заполнения для разделения двух и сохранения каждого в отдельном элементе.
Как упоминается в другом ответе, CSS межбуквенный интервал также является вариантом, если интервал согласован, но больше обычного.
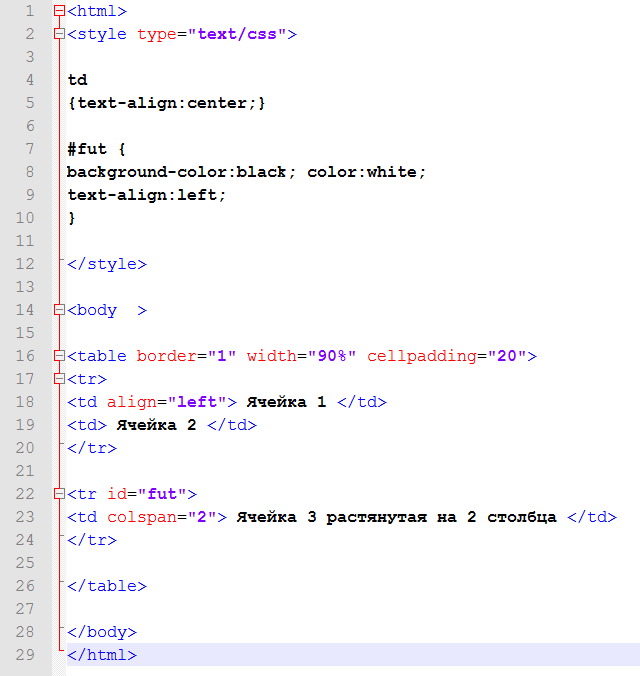
Вот пример всех этих подходов (CSS здесь не важен):
т, тд {
граница: сплошной черный 1px;
отступ: 3 пикселя;
}
th {
цвет фона: темно-серый;
цвет белый;
}
стол {
граница-коллапс: коллапс;
}
тело {
семейство шрифтов: без засечек;
} <таблица>
Интервал HTML
Метод
Результат
Нормальный a b c
Предварительный тег a b c
Оставшееся поле a bc Неразрывный пробел a b & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; c
Em Space a b & # 8192; & # 8192; & # 8192; & # 8192; & # 8192; & # 8192; & # 8192; c
< / td>Letter-Spacing a bc Макет- Как создать небольшие ПРОБЕЛЫ в HTML?
& thinsp;
. .. и различные другие нестандартные пробелы не реализованы должным образом в некоторых фиксированных шрифтах.
.. и различные другие нестандартные пробелы не реализованы должным образом в некоторых фиксированных шрифтах.
Это приведет к неконтролируемому загрязнению вашего рендеринга на стороне веб-браузера, и вы не сможете исправить это, указав конкретный шрифт, потому что вы не можете контролировать, какой фактический шрифт используется веб-браузером - даже если вы указываете имя-шрифта или семейство шрифтов, это не означает, что их шрифт совпадает с шрифтом у вас .
Но вы можете построить на 100% совместимое пространство любого размера, хотя это очень просто.Значение em - это текущий размер шрифта . Это высота, но какой бы ни была ширина шрифта, она всегда постоянна относительно высоты шрифта фиксированной ширины. Так что вы можете воспользоваться этим.
Вот как сделать неразрывное пространство 1/2 ширины в контексте шрифта фиксированной ширины, который работает с и всем . Я показываю, что это реализовано с помощью параметра span style = "" , но, конечно, вы можете вместо этого сделать класс CSS, чтобы его использование было менее громоздким:
& nbsp;
Вот как сделать 1/4 ширины, неразрывное пространство :
& nbsp;
. ..и так далее.
..и так далее.
Это всегда работает с размерами пробелов, меньшими, чем текущее полноразмерное пространство, потому что символ короче, чем другие символы в строке, поэтому они управляют межстрочным интервалом, а не более коротким символом.
Если вы хотите, чтобы пространство на шире , чем одно пространство, используйте комбинацию полных и более коротких промежутков. В то время как у будет более широкое пространство, если вы используете что-то вроде 1.5em , вы также получите более высокое пространство, и это повлияет на межстрочный интервал.
Хотя это решение досадно громоздко, у него есть желаемый атрибут : всегда работает, чего нет ни у кого из других.
Как добавить пространство в HTML
В HTML мы можем легко добавить пространство в документ следующими способами:
- Использование HTML
- Использование внутреннего CSS
Использование HTML
Если мы хотим добавить пробел в документ с помощью тега Html, чтобы показать пробел до и после текста, тогда мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить пространство:
Используя эти шаги, мы можем легко добавить пространство:
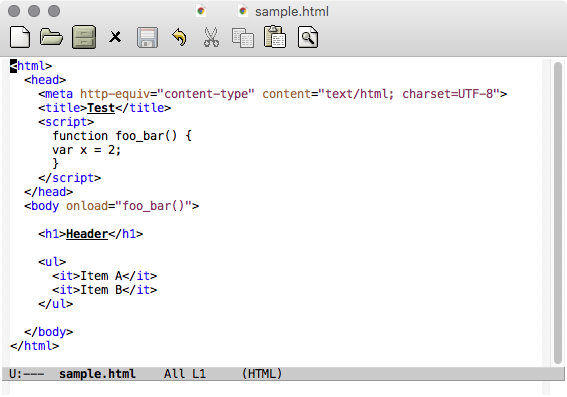
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим добавить пространство.
<Голова> <Название> Добавьте пространство с помощью тегов Html <Тело> Эта страница поможет вам понять, как добавить пространство в HTML-документ.И этот раздел поможет вам понять, как добавить пространство с помощью тегов Html.

 При обработке этого стандартного кода
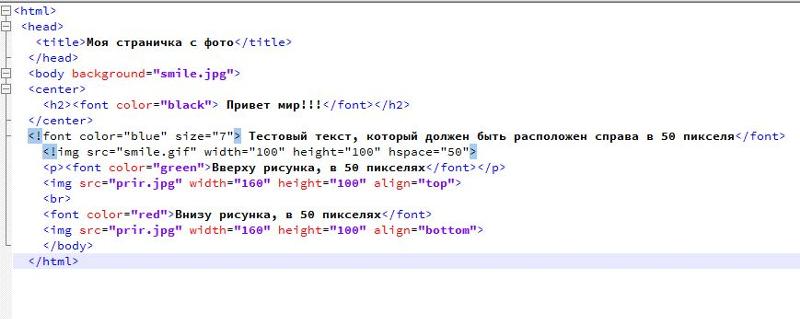
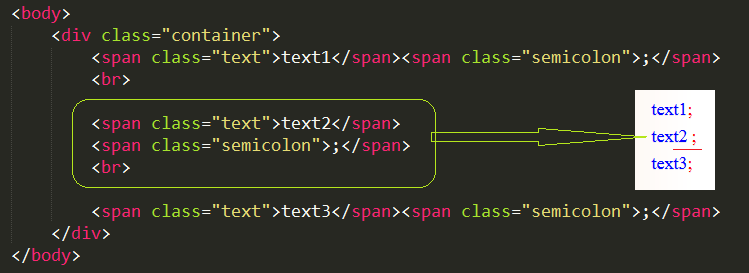
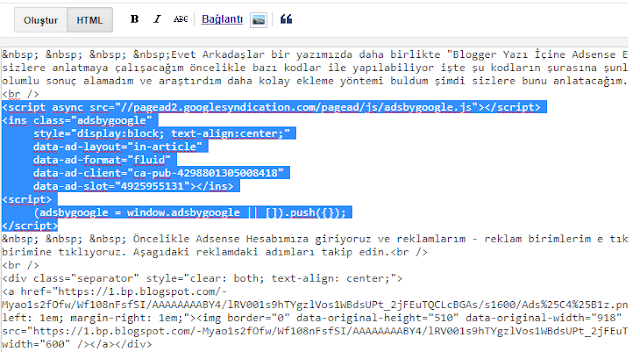
любым браузером в тексте образуется НЕРАЗРЫВНЫЙ ПРОБЕЛ. Когда формируется, генерируется интернет страница у клиента этот
символ вобще ни как не заметен. Однако у создателей сайтов, программистов, он пользуется большой популярностью. Давайте разберемся с чем это связано.
Ответом на вопрос о его использовании кроется в самом названии «неразрывный пробел». Зачастую, при наборе текста, возникает необходимость
вывести два слова подряд так, чтобы они находились рядом, без перескока на другую строку, и самым простым способом это можно реализовать
пользуясь данной кодировкой. Давайте рассмотрим простой пример: если мы неправильно расчитали размер блока, то ссылка перескочит на вторую строчку
и информативность рекламного блока резко падает, чтобы этого не происходило в ЛЮБЫХ случаях мы вставляем наш символ. Смотрите рисунок ниже,
ЗЕЛЕНЫМ цветом выделено место использования в html коде.
При обработке этого стандартного кода
любым браузером в тексте образуется НЕРАЗРЫВНЫЙ ПРОБЕЛ. Когда формируется, генерируется интернет страница у клиента этот
символ вобще ни как не заметен. Однако у создателей сайтов, программистов, он пользуется большой популярностью. Давайте разберемся с чем это связано.
Ответом на вопрос о его использовании кроется в самом названии «неразрывный пробел». Зачастую, при наборе текста, возникает необходимость
вывести два слова подряд так, чтобы они находились рядом, без перескока на другую строку, и самым простым способом это можно реализовать
пользуясь данной кодировкой. Давайте рассмотрим простой пример: если мы неправильно расчитали размер блока, то ссылка перескочит на вторую строчку
и информативность рекламного блока резко падает, чтобы этого не происходило в ЛЮБЫХ случаях мы вставляем наш символ. Смотрите рисунок ниже,
ЗЕЛЕНЫМ цветом выделено место использования в html коде.
 editorconfig в вашем редакторе.
editorconfig в вашем редакторе.